IllustratorやInDesignでQRコードを扱う
QRコードを扱う機会が増えてきました。IllustratorやInDesignでQRコードを扱う方法を整理してみました。
※QRコードはデンソーウェーブの登録商標です。
この記事内の目次
IllustratorではQR Code Maker(エクステンション)を使う
Illustratorは標準機能でQRコードを作成することはできません。
そこで、現在、定番である「QR Code Maker」というエクステンションを使います。
「QR Code Maker」のインストールは、2020年9月以降、Creative Cloudデスクトップアプリケーションから行えるようになりました。
QR Code Makerのインストール
Illustratorを終了してから、次の手順でインストールします。
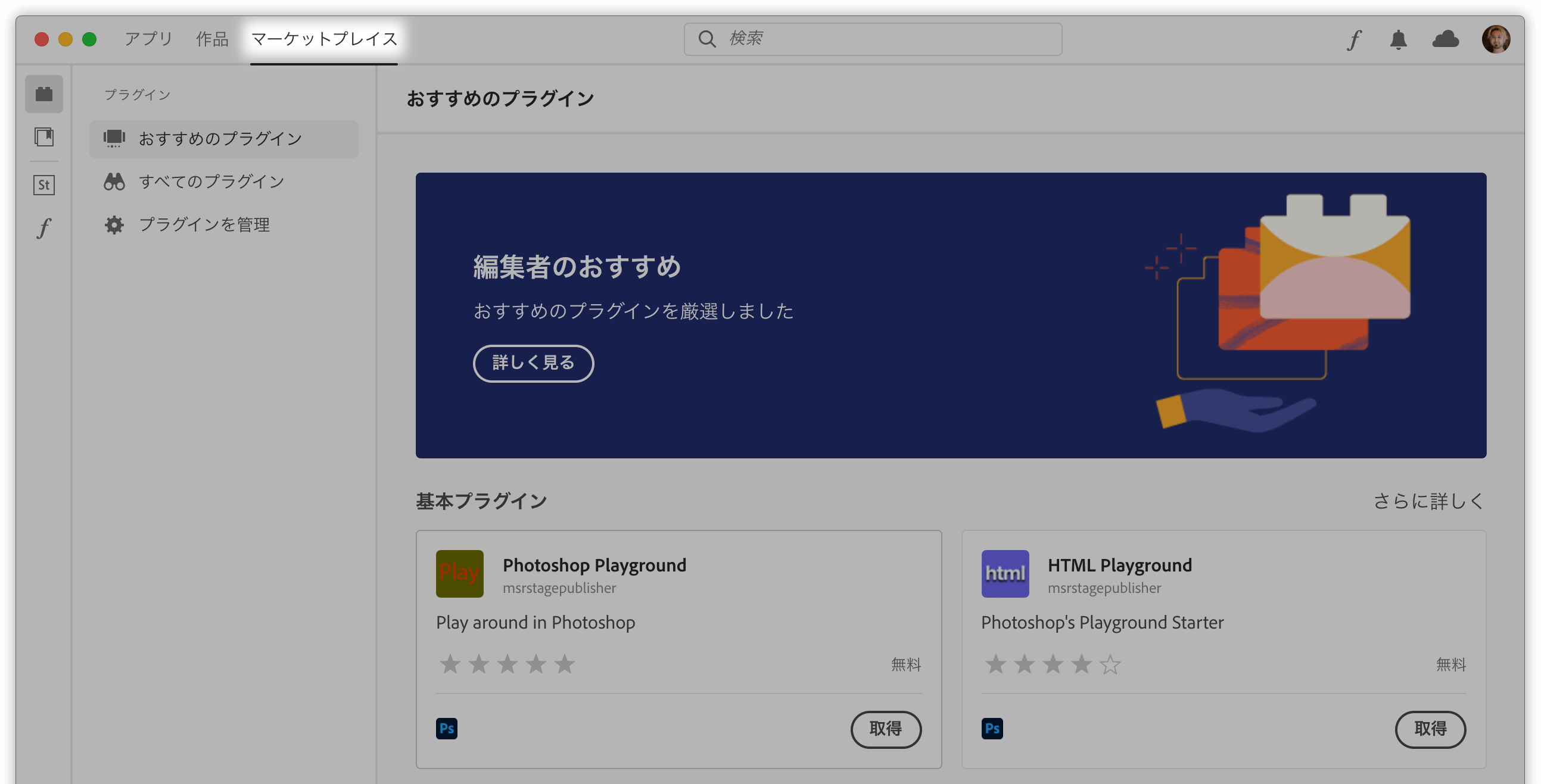
Creative Cloudデスクトップアプリケーションを起動し、[マーケットプレイス]タブをクリック

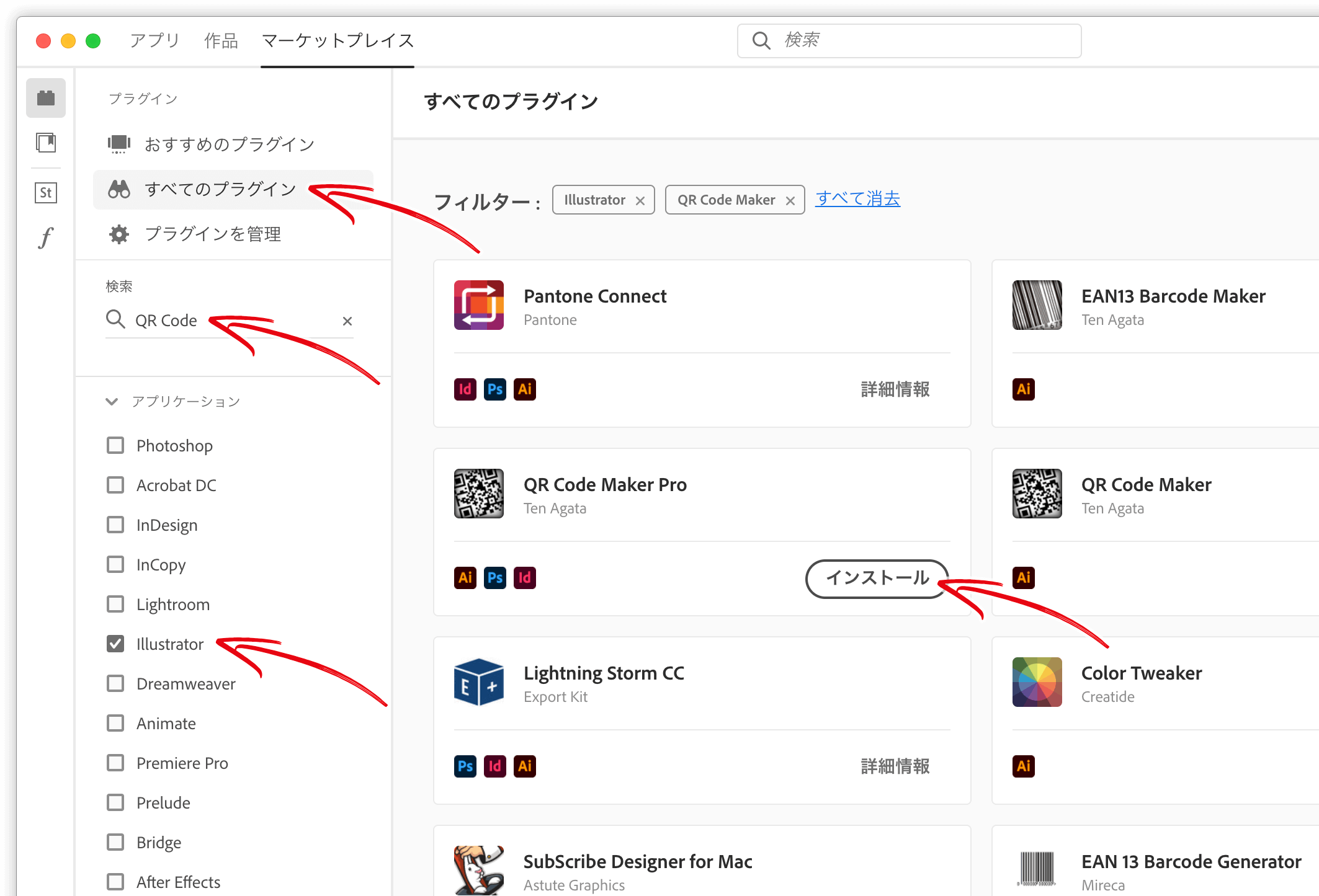
次のように設定して「QR Code Maker Pro」を検索し、[インストール]ボタンをクリック
- 「すべてのプラグイン」を選択
- アプリケーションから「Illustrator」を選択
- 検索に「QR Code」と入力

QR Code Makerの使い方
自動的に新しいドキュメントが作成されるので、あらかじめ開いておく必要はありません。
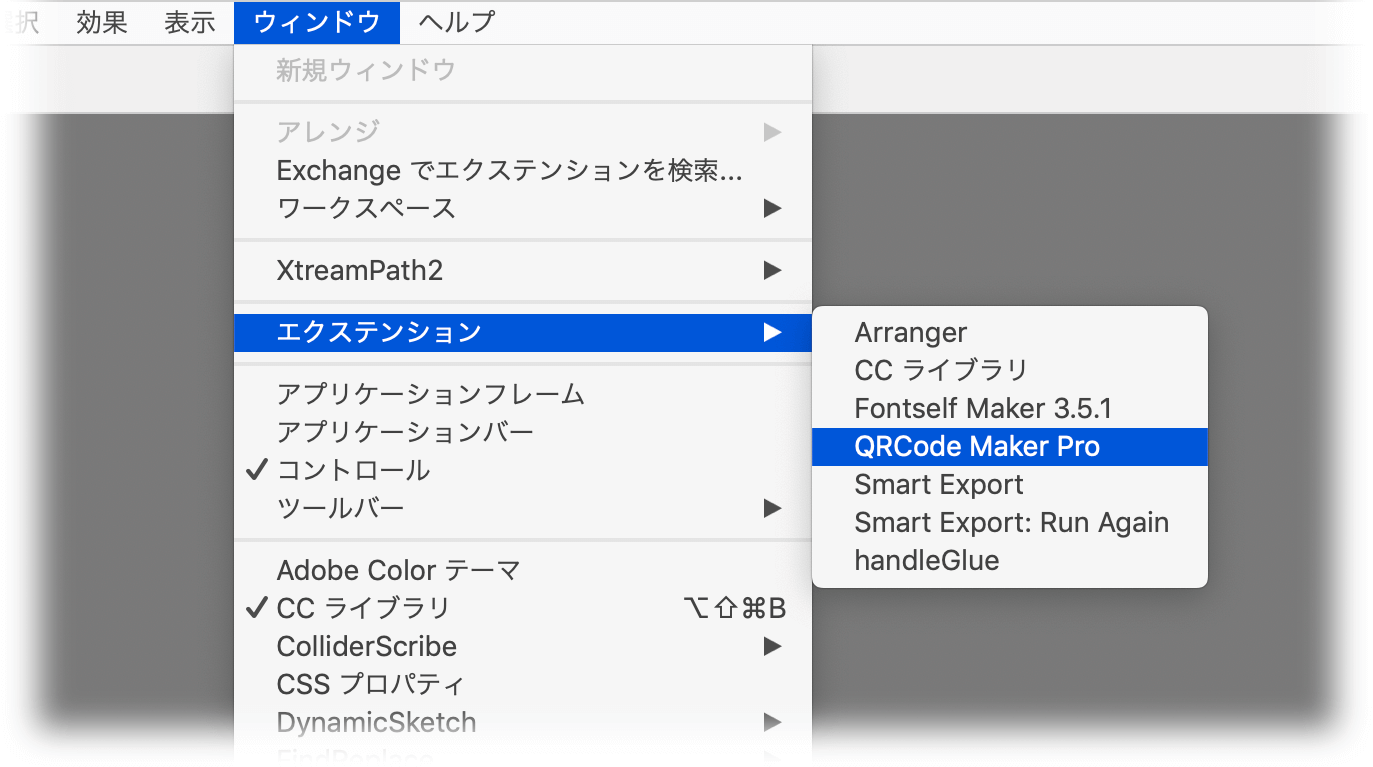
Illustratorを起動し、[ウィンドウ]メニューの[エクステンション]→[QR Code Maker]をクリック

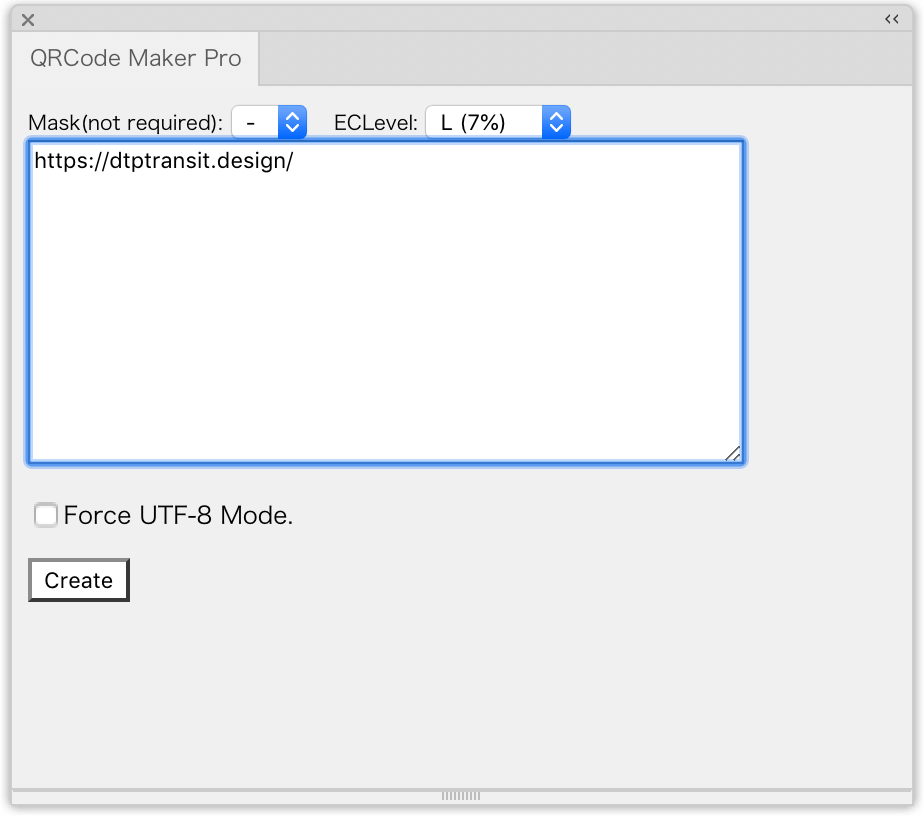
[QR Code Maker]パネルが開くので、URLを入力して[Create]ボタンをクリック

新規ドキュメントが作成され、QRコードが生成される

ECLevel
ECLevelにて、欠損率(どこまでQRコードが破損しても復元を可能にするかの設定)を指定します。
- Lレベル:コードの約7%が欠損しても復元が可能
- Mレベル:コードの約15%が欠損しても復元が可能
- Qレベル:コードの約25%が欠損しても復元が可能
- Hレベル:コードの約30%が欠損しても復元が可能
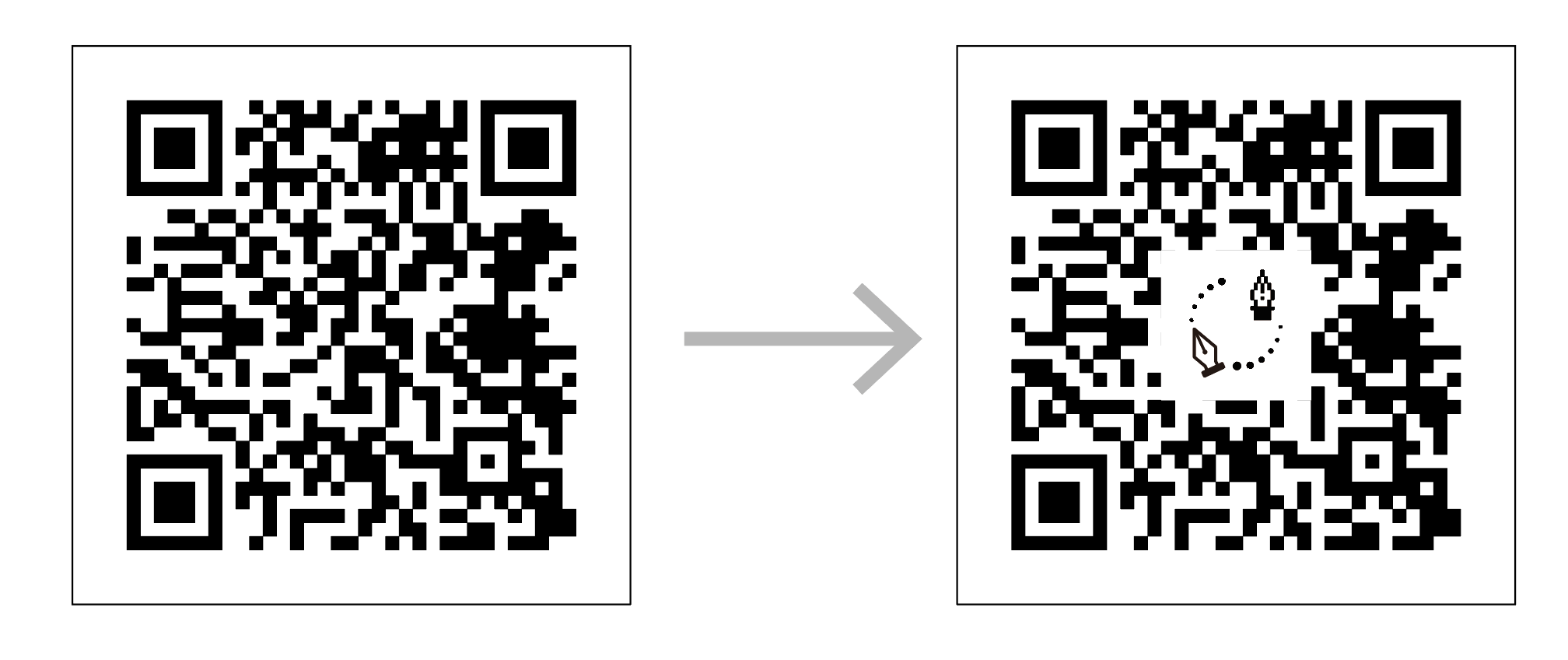
QRコードの中央部分にロゴを入れたい場合などには、Hレベルに設定します。

InDesignを利用する
InDesignでは標準でQRコードを作成することができます。
作成したQRコードをコピーし、Illustratorドキュメントにペーストすることもできます(コピー&ペーストできない場合には、ドキュメントを並べてドラッグ&ドロップ)。
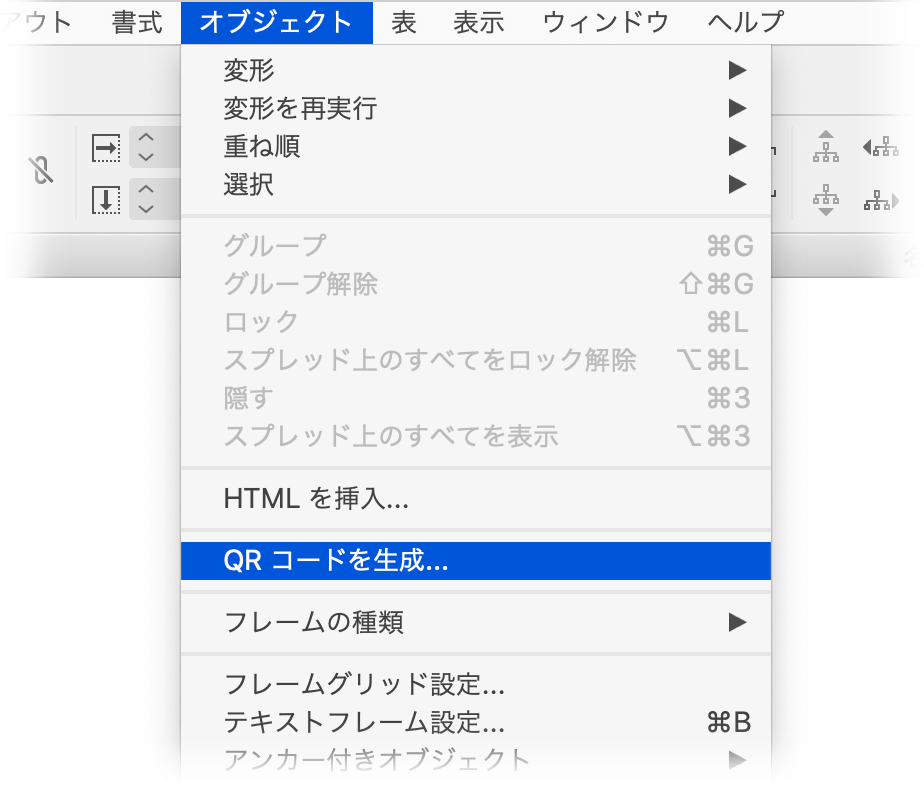
[オブジェクト]メニューの[QRコードを生成…]をクリック

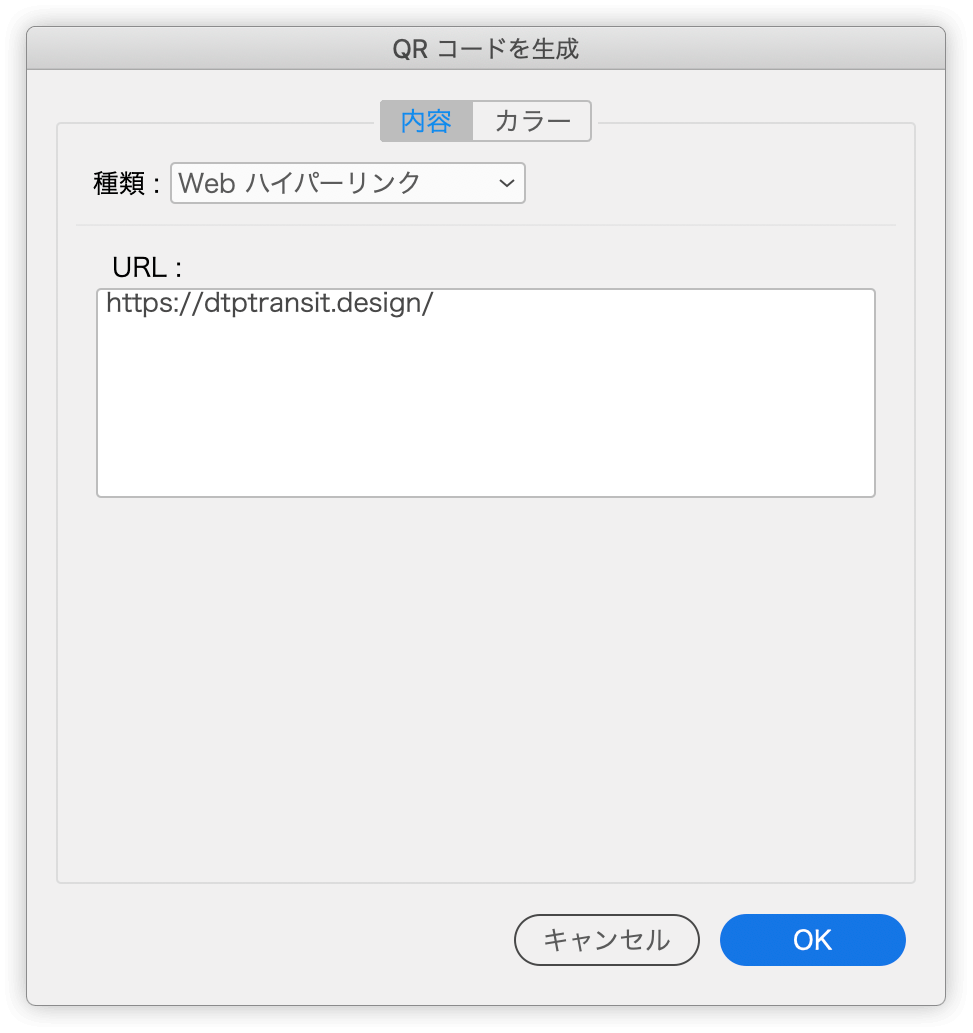
「Webハイパーリンク」を選択し、URLをペースト

ドキュメント上でクリックし、コピー
- Illustratorを起動し、ペースト
手順をムービーにまとめました。
余白の扱い
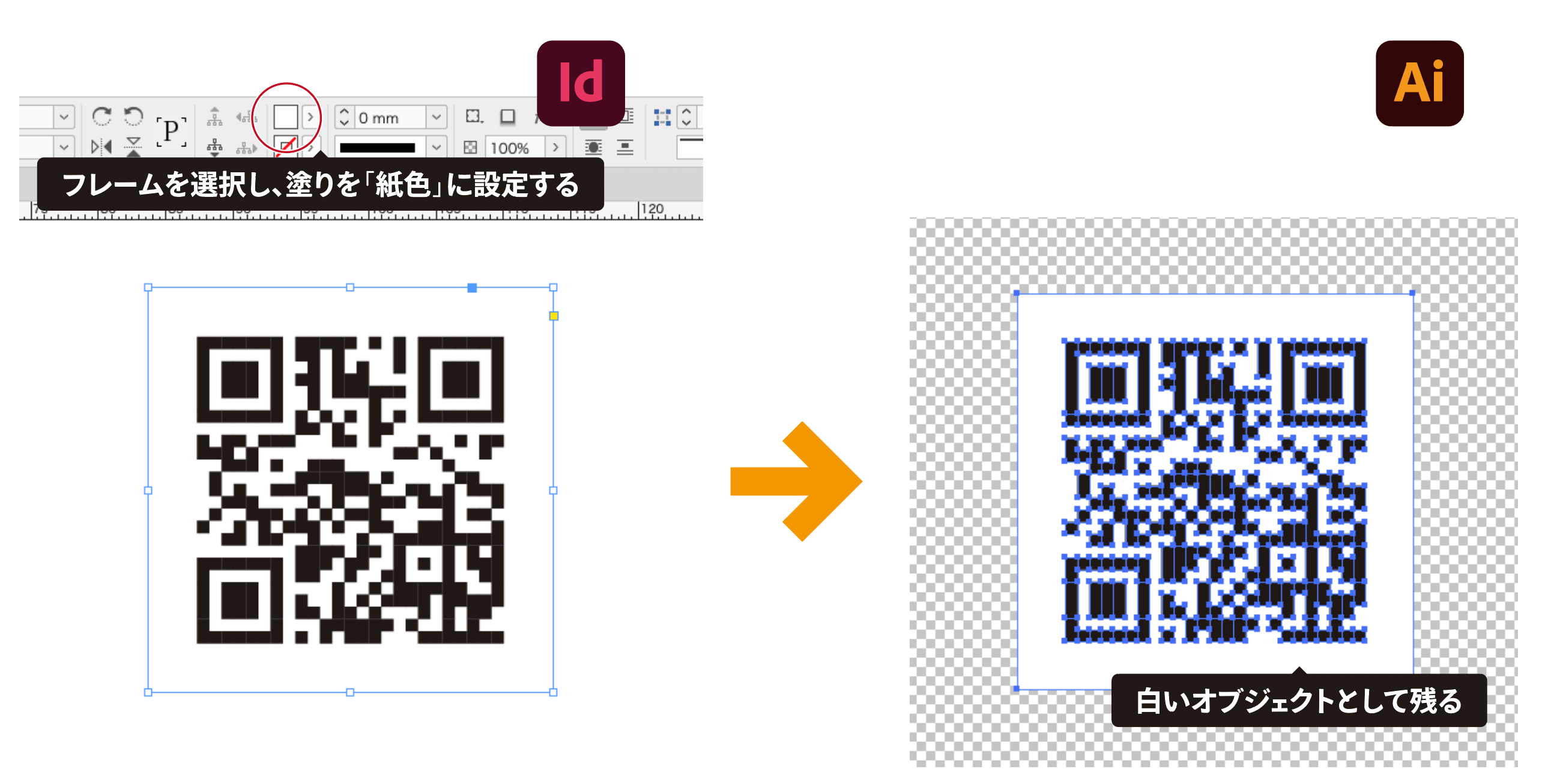
QRコードでは認識させるための「余白」は重要な情報です。
しかし、InDesignで作成したQRコードをコピーし、Illustratorにペーストすると、この余白が消えてしまいます。
そこで、InDesignでフレームに「紙色」(白)を設定しておくと、Illustratorにも継承されます。

データ結合
@rem_maysickさんから「接頭辞#でQR生成ができる」とコメントいただきました。大量作成のときには、InDesign一択ですね!
indesign標準機能だとレベルを選べないんですよね。ただそこまで精度求められない内容で多数流し込む案件だとデータ結合で一気に行けるのでワンストップで楽🙆♂️ https://t.co/62GpIuDV5Z
— rem(無職) (@rem_maysick) October 6, 2020
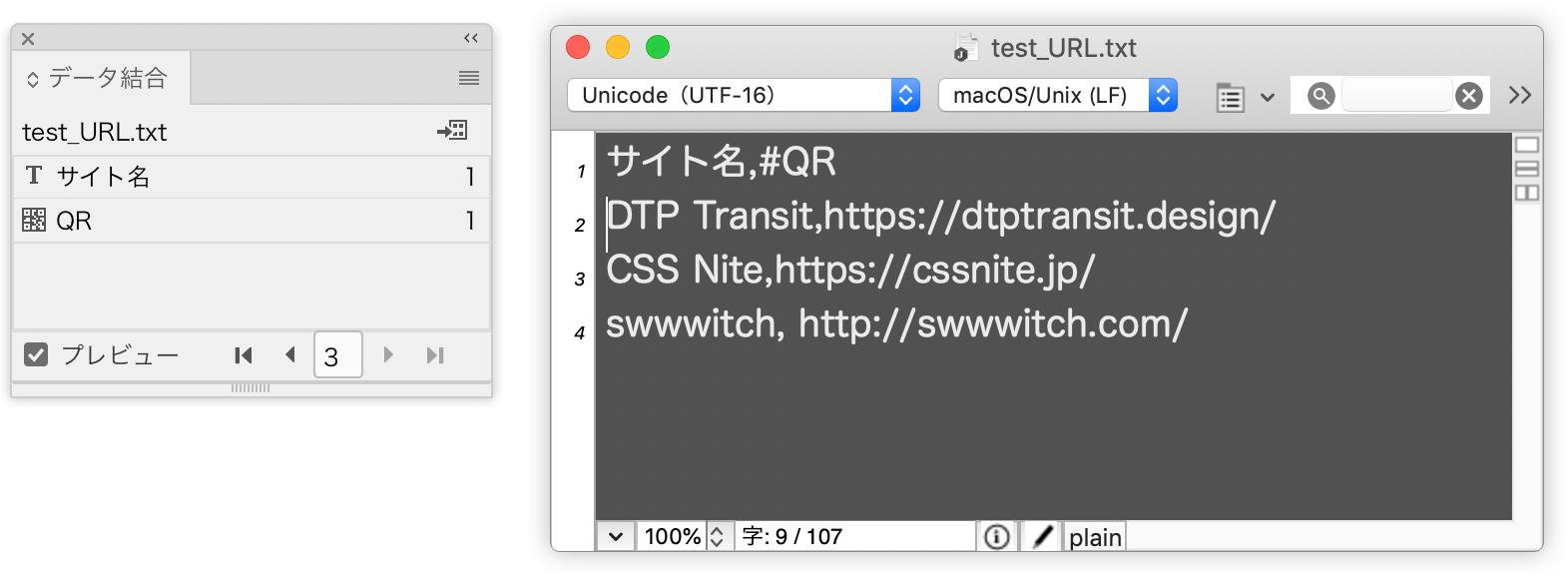
読み込むCSVの項目名に「#QRコード」のように「#」を付けるとQRコードのフィールドとして扱われます。

InDesignのデータ結合に関するアドビのヘルプページ
生成されたパスの扱い
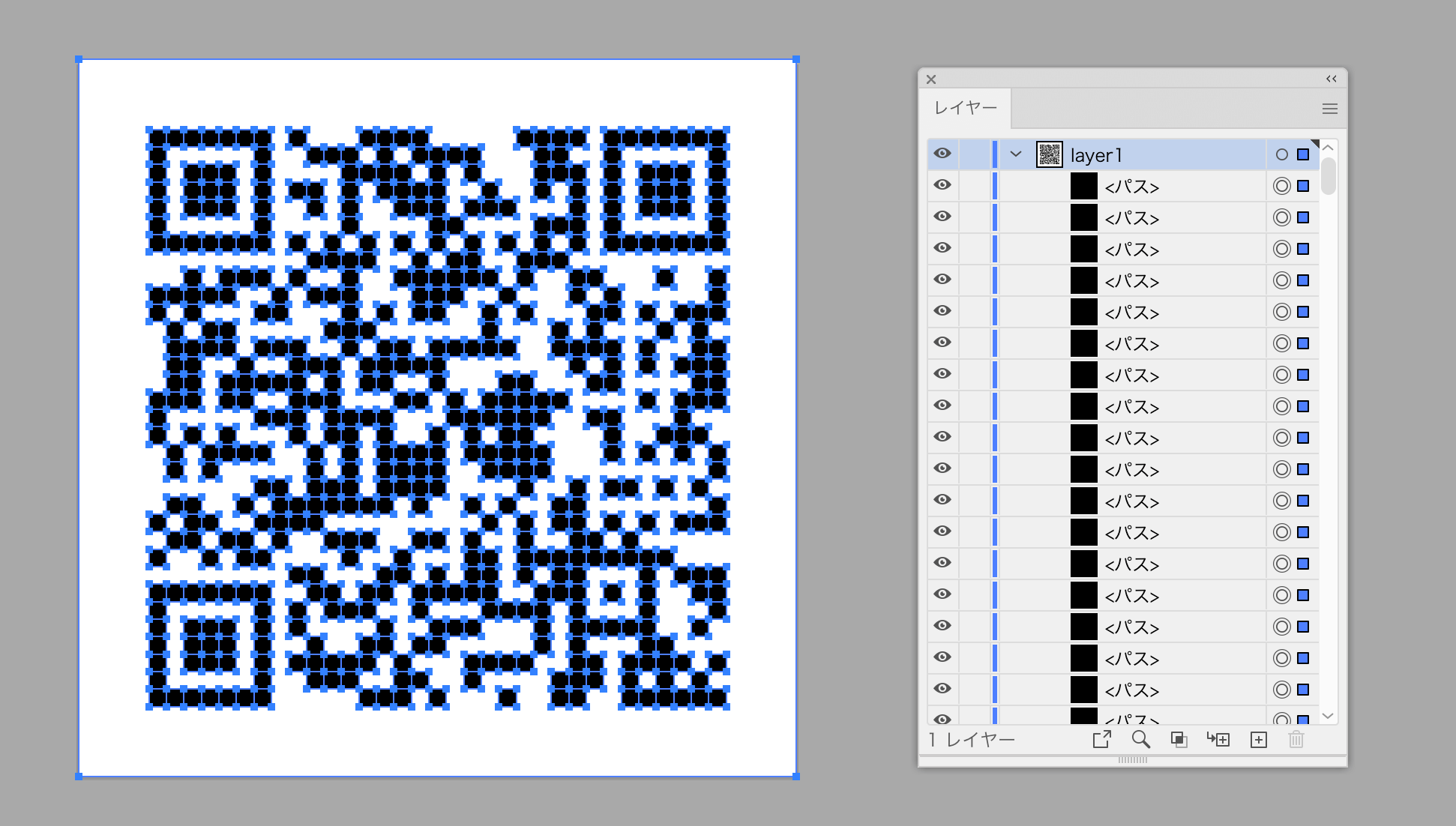
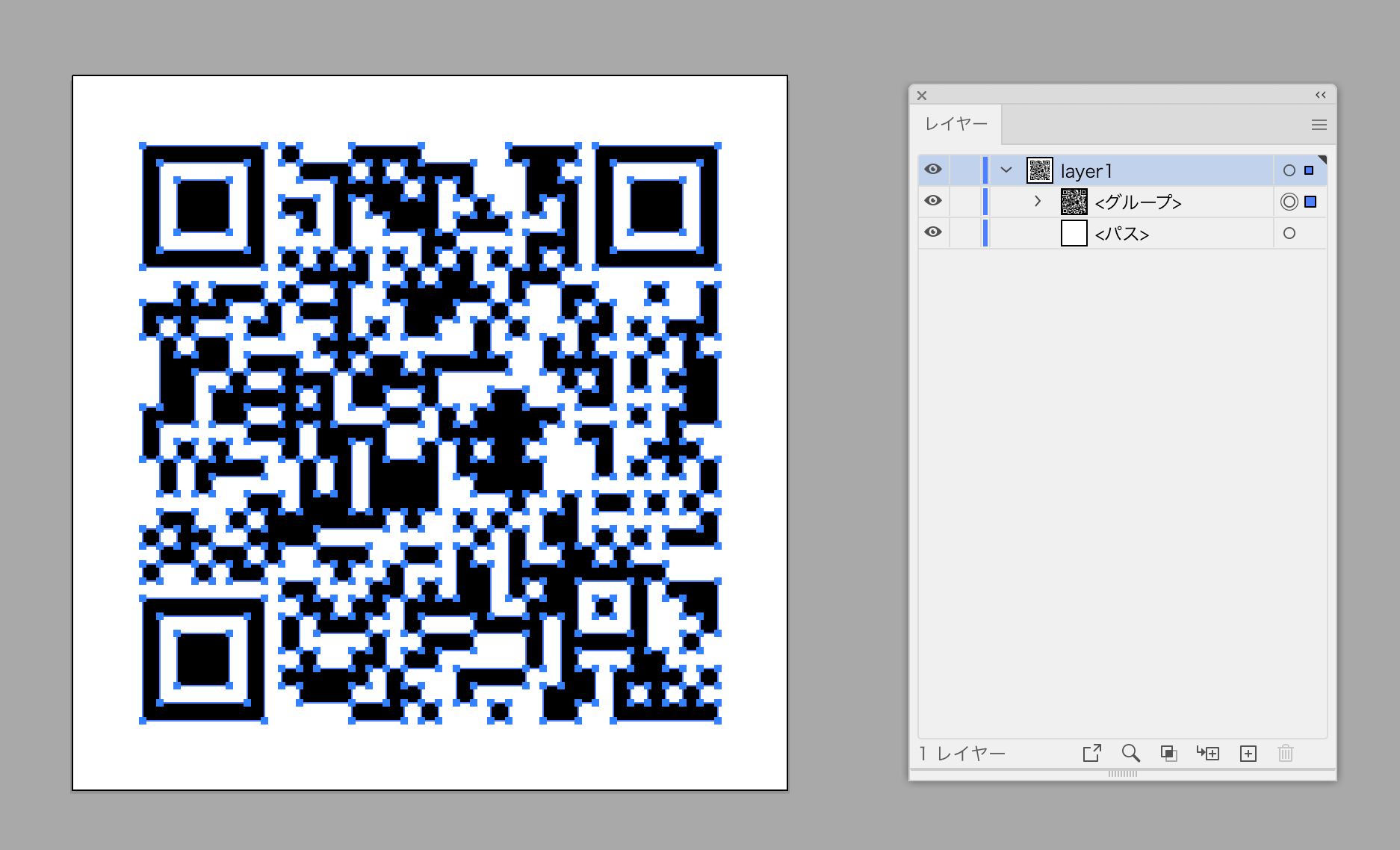
生成された直後、パスは次のようになっていますので、まとめて選択し、グループ化しておくとよいでしょう。

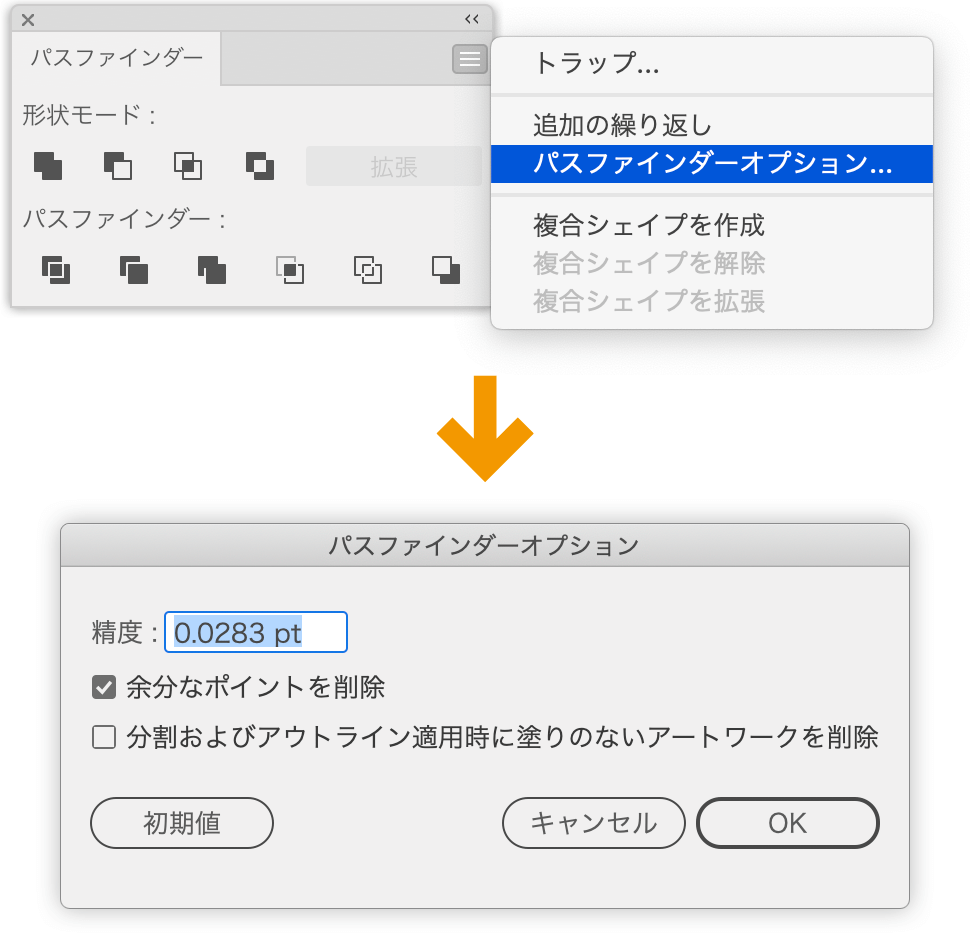
黒のオブジェクトのみを選択し、パスファインダーオプションで[余分なポイントを削除]オプションをオンにしてから、パスファインダー合体を実行してもよいでしょう。

ムダなアンカーポイントが減ります。

カラーリングに注意
アクセシビリティ的にもカラーリングには注意が必要です。@aibo_1226さん、ありがとうございます!
待って待って
— あいぼ (@aibo_1226) October 4, 2020
QRコードは背景色付けないで
版ズレたらやばいから単色で刷って
印刷屋泣かせのデザインやばい
ワンちゃんM100で単色っぽいけど
背景Y100は完全にアウト https://t.co/pTIMwjEloM
Google Chromeのエクステンション
Google Chrome用にはQRコードを生成するエクステンションがいくつかあります。
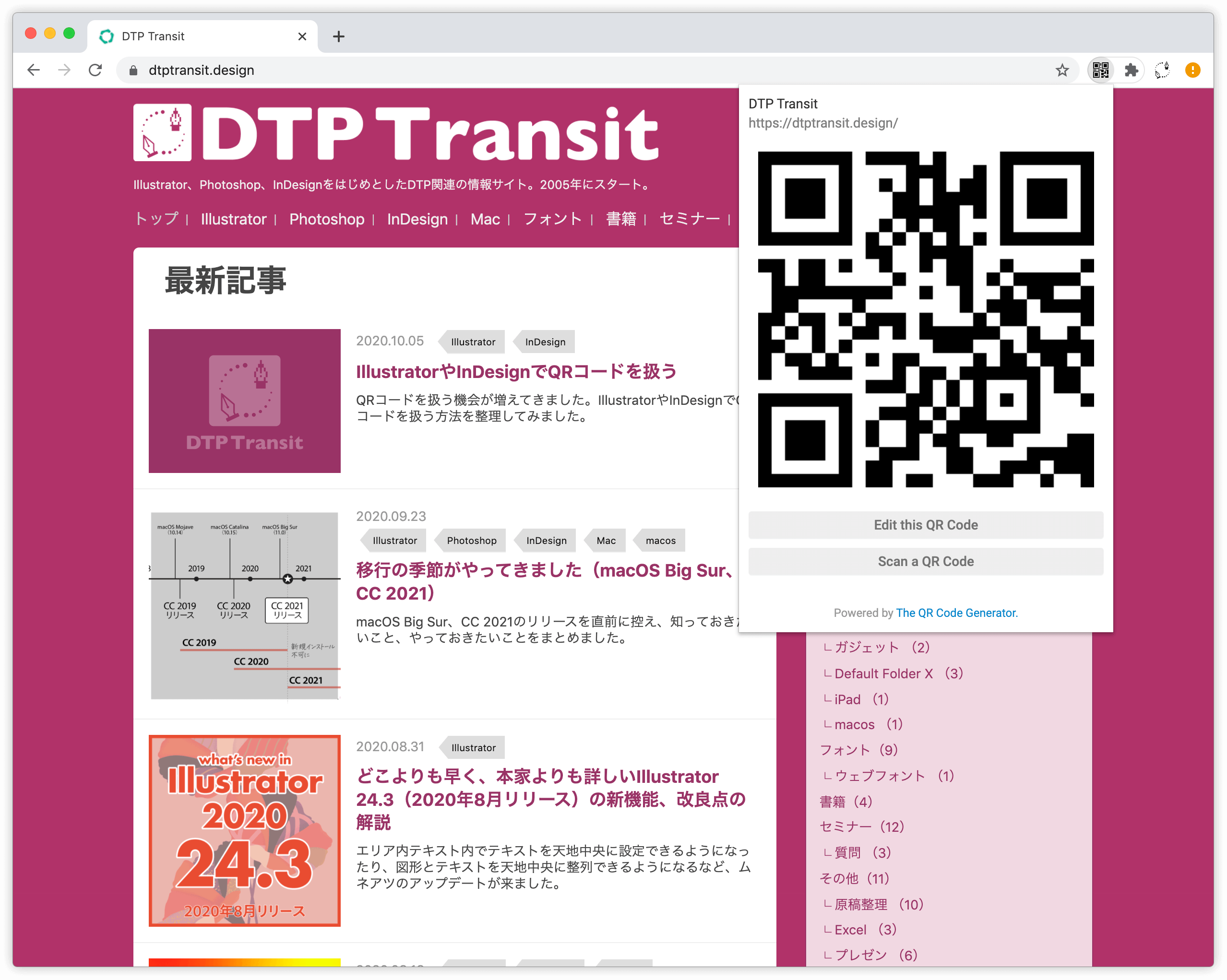
The QR Code Extensionを入れておくと、ツールバーの小さいQRコードアイコンをクリックするだけで、現在、表示中のサイトのQRコードを表示してくれます。

教室やプレゼンの際に役立ちます。
比較
InDesignの標準機能が便利だと思いつつ、「日本語」の扱いに難があるという情報も。
ECLevelも捨てがたく、InDesignにもインストールできるQR Code Maker(エクステンション)を使うのがよい落としどころかも。
| Illustrator、InDesign | InDesign | |
|---|---|---|
| 標準機能? | QR Code Makerを使う | デフォルト |
| 作成方法 | パネルから作成 | [オブジェクト]メニューの [QRコードを作成] |
| 変数対応 | なし | データ結合 |
| ECLevel | 対応(L/M/Q/H) | なし |
データ結合
InDesignのデータ結合はQRコードにも対応しています。
チェック機能
InDesignの場合、[ハイパーリンク]パネルでリンク先の簡易チェックが可能です。
#InDesign のURLのリンク設定
— DTP Transit (@DTP_Transit) December 10, 2020
・URLが自動で折り返しているとき、PDF書き出し時の自動設定ではうまくリンクできない(リンク先の末尾に余計な文字がついてしまうことも)
・[URLをハイパーリンクに変換]を使って、明示的にリンク設定を行うとき、URL内の日本語は拾えないので注意 pic.twitter.com/JMpXQjNKA6
一方、InDesignの標準機能で作った機能は[ハイパーリンク]パネルには表示されず、正しく生成されているかを確認する方法がありません。
なかなかコレ!という解決方法が見つからないのですが、「Docparser」というウェブサービスがありました。
次の手順でPDF内のQRコードからリンクを表示することができます。
- Docparserのアカウントを作成する(無料)
- 「Create New Parser」をクリック
- 「Custom」を選択
- チェックしたいPDFをドラッグ&ドロップで送信
- 右上の[Continue]をクリック
- 下の方にスクロールして「Barcode & QR-Code」をクリック
- バーコードが表示されるので、ドラッグして領域選択し、右下の[Confirm]をクリック
たくさんある場合には、繰り返し作業となってしまいますが、すべてのQRコードにひとつずつ、スマホをかざすよりはマシというレベルです。
また、ちょっと頑張ると次のようなことを半自動化できます。
- PDFからQRコードを画像ファイルとして抜き出す
それぞれの画像を読み取る
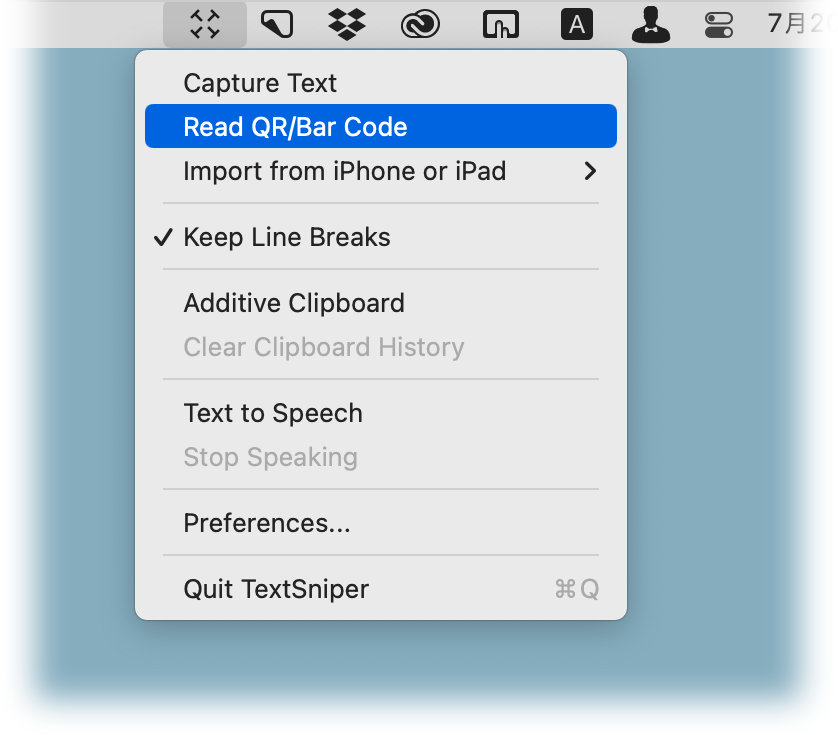
TextSniperの「Read QR/Bar Code」機能を使う
TextSniperというアプリを「Read QR/Bar Code」を使うとQRコードをドラッグして、そのURLをクリップボードに入れることができます。

TextSniperはSetappにも入っています。Setappは多くのユーティリティをサブスクで使えるサービスです。オススメです!

