アピアランスの線属性をオープンパスにする(Illustrator)
この記事内の目次
たとえば、テキストにアンダーラインをつける場合、次のように設定します。
- [形状に変換(長方形)]効果で長方形にする
- [変形]効果でつぶす
これでよさそうなのですが、アピアランスを分割してみると両端には2つのアンカーポイントが存在しています。そのため、次のような画面で困ります。
- 破線によっては間隔がキレイに揃わない
- 先端を丸くできない
- [ジグザグ]効果などをかけると期待通りにならない
つまり、線属性は4つのアンカーポイントで構成される「クローズパス」ですが、これを2つのアンカーポイントで構成される「オープンパス」にする方法を紹介します。
これができると、むっちゃ可能性が広がります。
手順
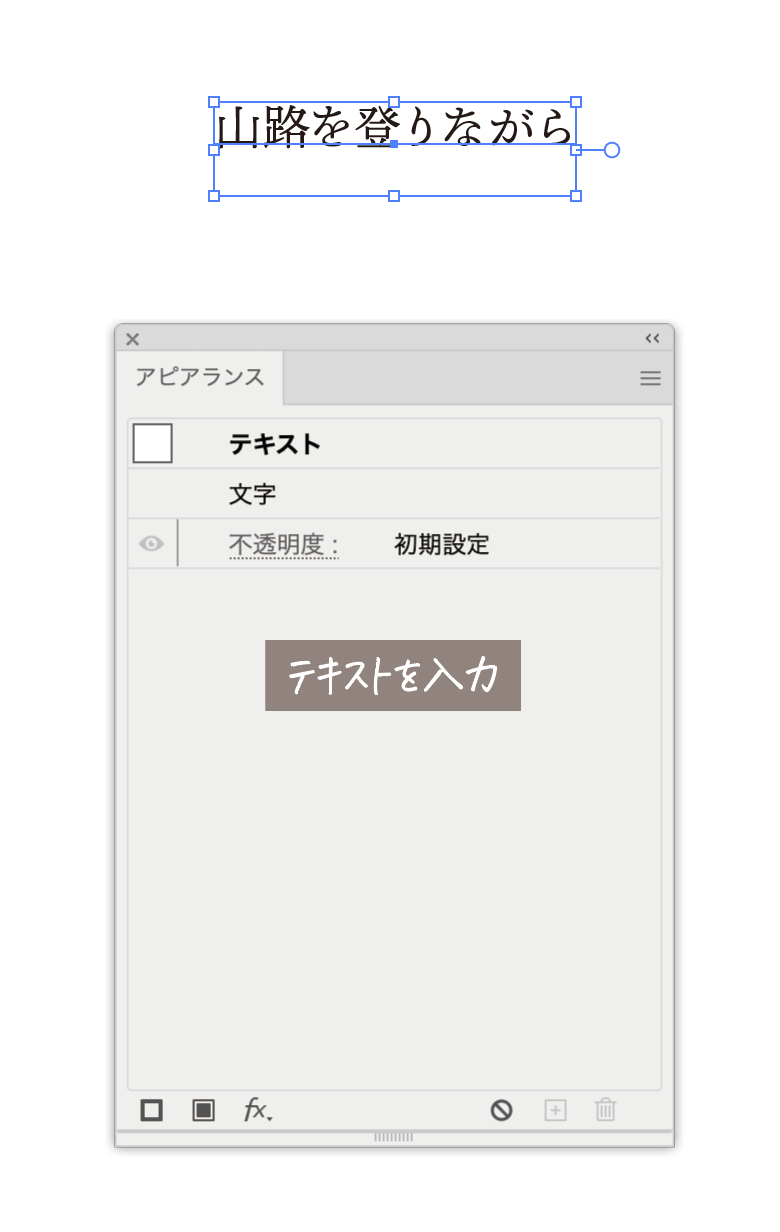
テキストを入力します。

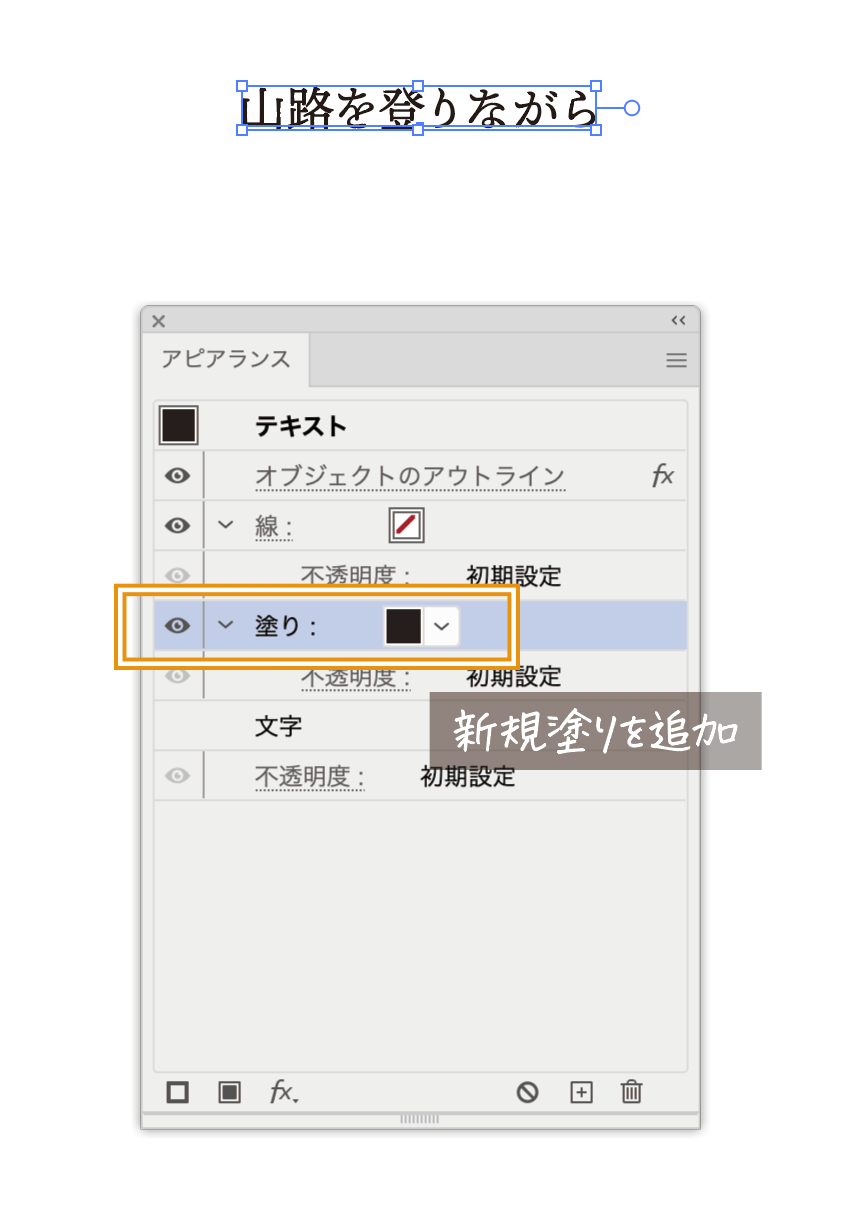
文字の塗り、線を「なし」にして、新規塗りを追加します。便宜的に[オブジェクトのアウトライン]効果を全体に適用して進めますが、追って、線属性内に移動しましょう。

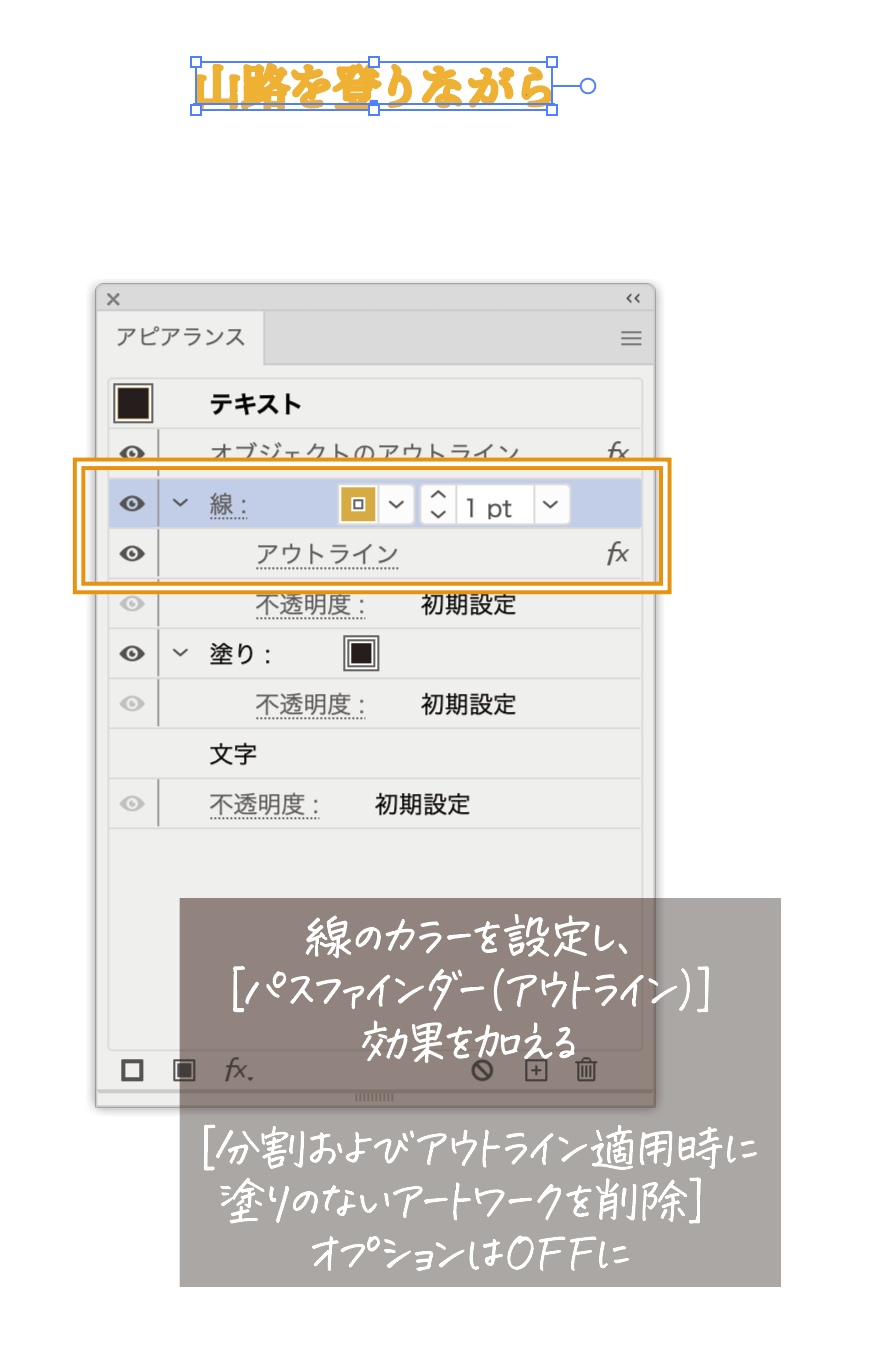
線属性を追加し、[パスファインダー(アウトライン)]効果を適用します。

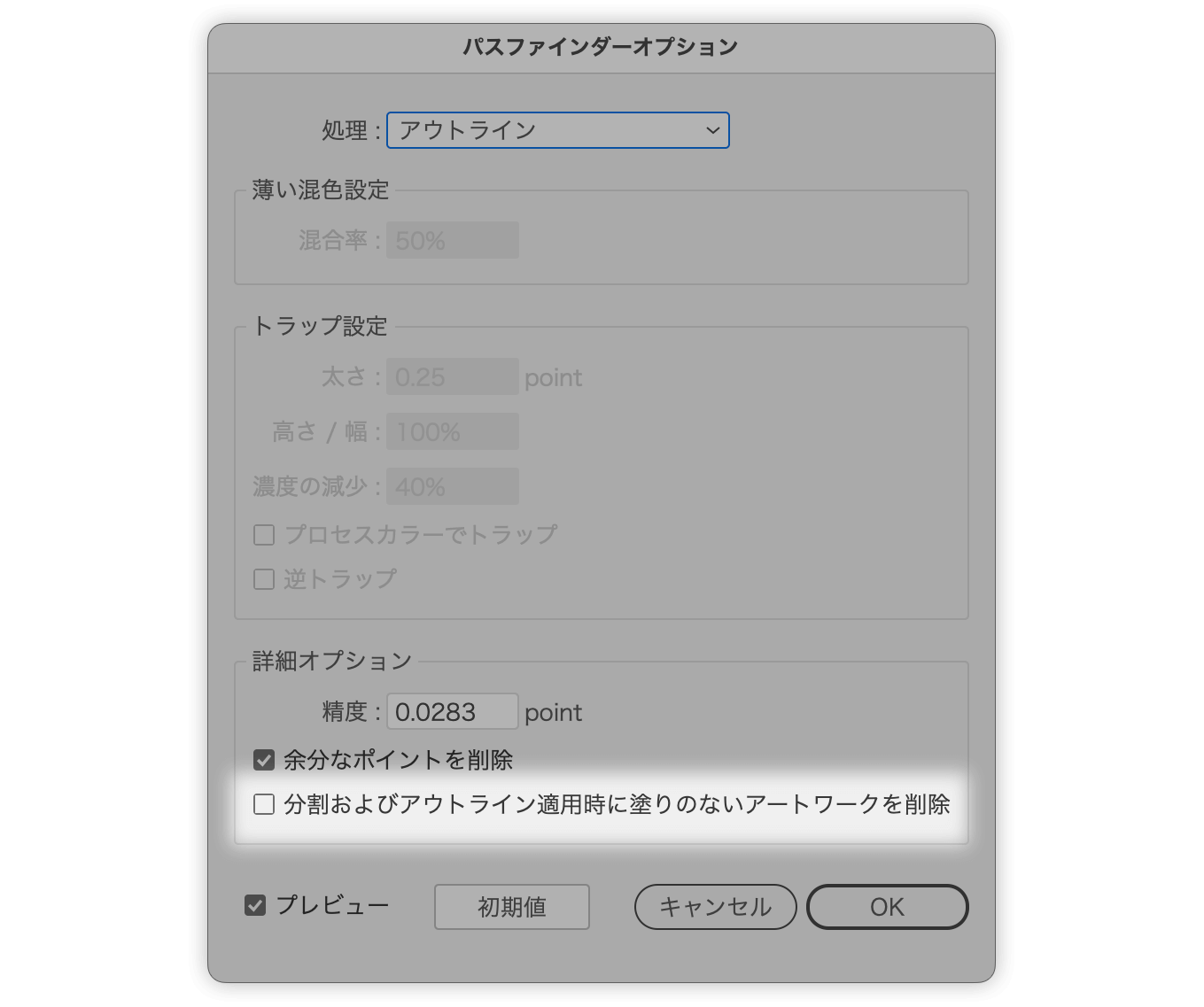
ここで大事な点。[パスファインダーオプション]ダイアログボックスを開き、[分割およびアウトライン適用時に塗りのないアートワークを削除]オプションをオフにします。

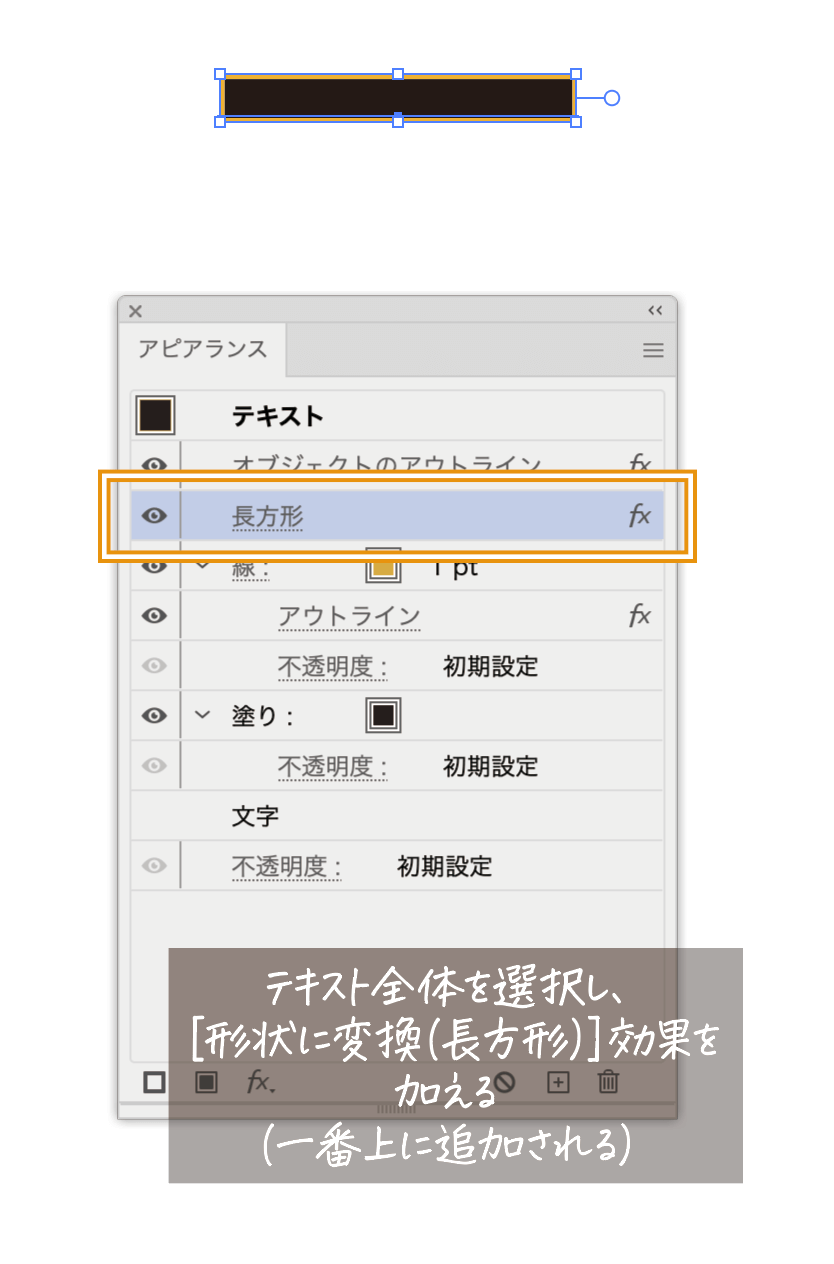
[形状に変換(長方形)]効果を適用し、長方形にします。このとき、線属性を選択したままでなく、一番上の「テキスト」を選択した状態で適用し、オブジェクト全体に適用されるようにします。

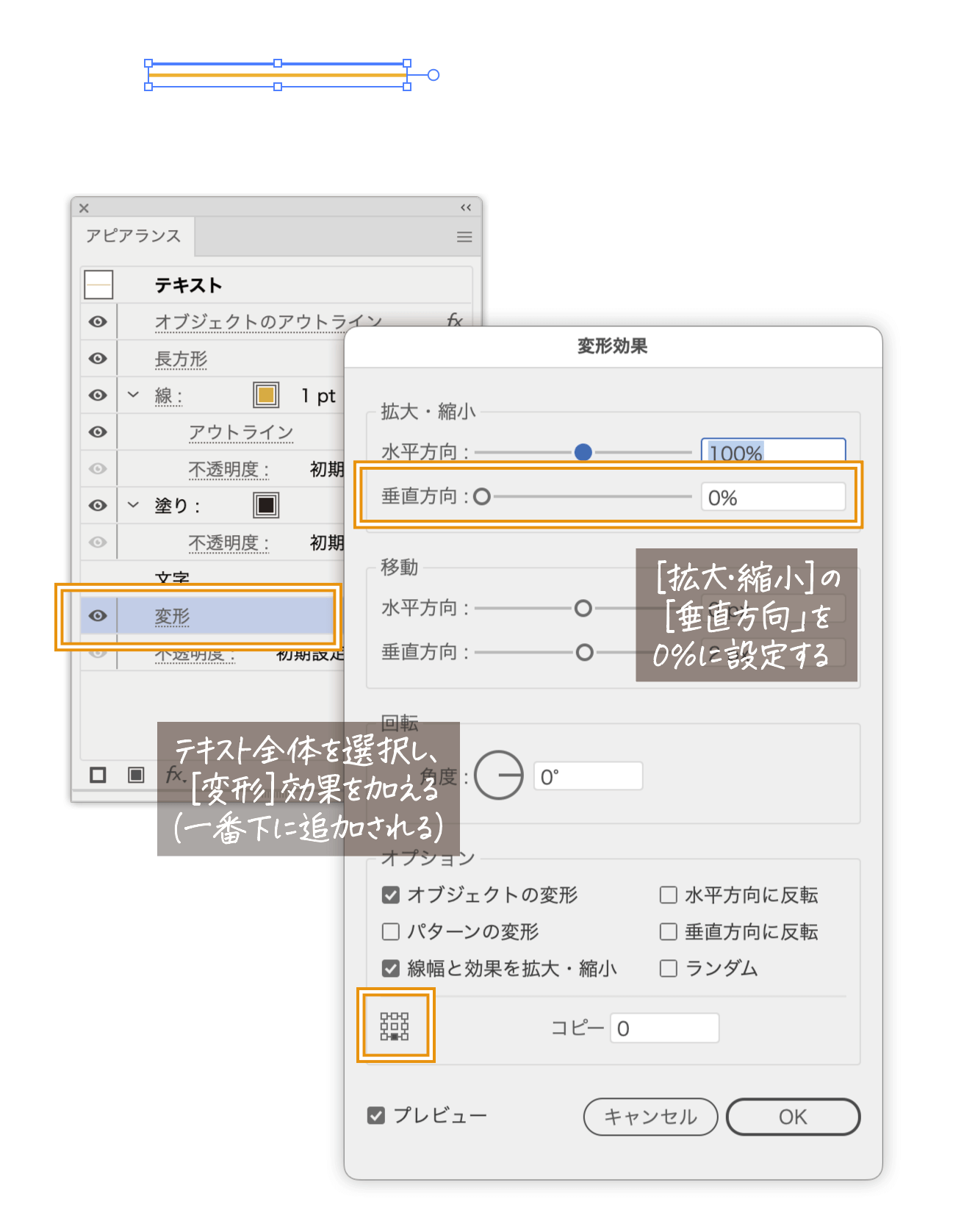
[変形]効果を適用し、[拡大・縮小]セクションの[垂直方向]を「0」に設定します。変形の基準点や[移動]セクションの[垂直方向]などは適宜設定してください。[変形]効果を適用するときも一番上の「テキスト」を選択した状態で適用します。[変形]効果は一番下に追加されます。

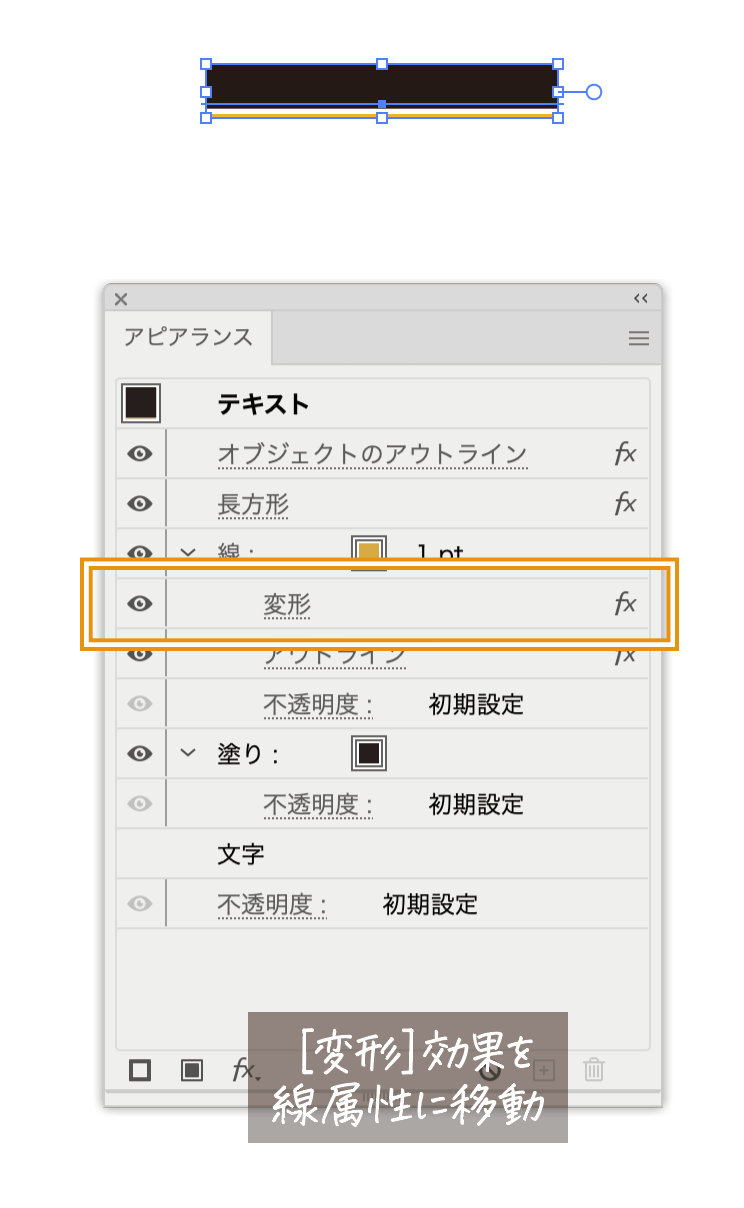
[変形]効果を線属性の「アウトライン」の前に移動します。

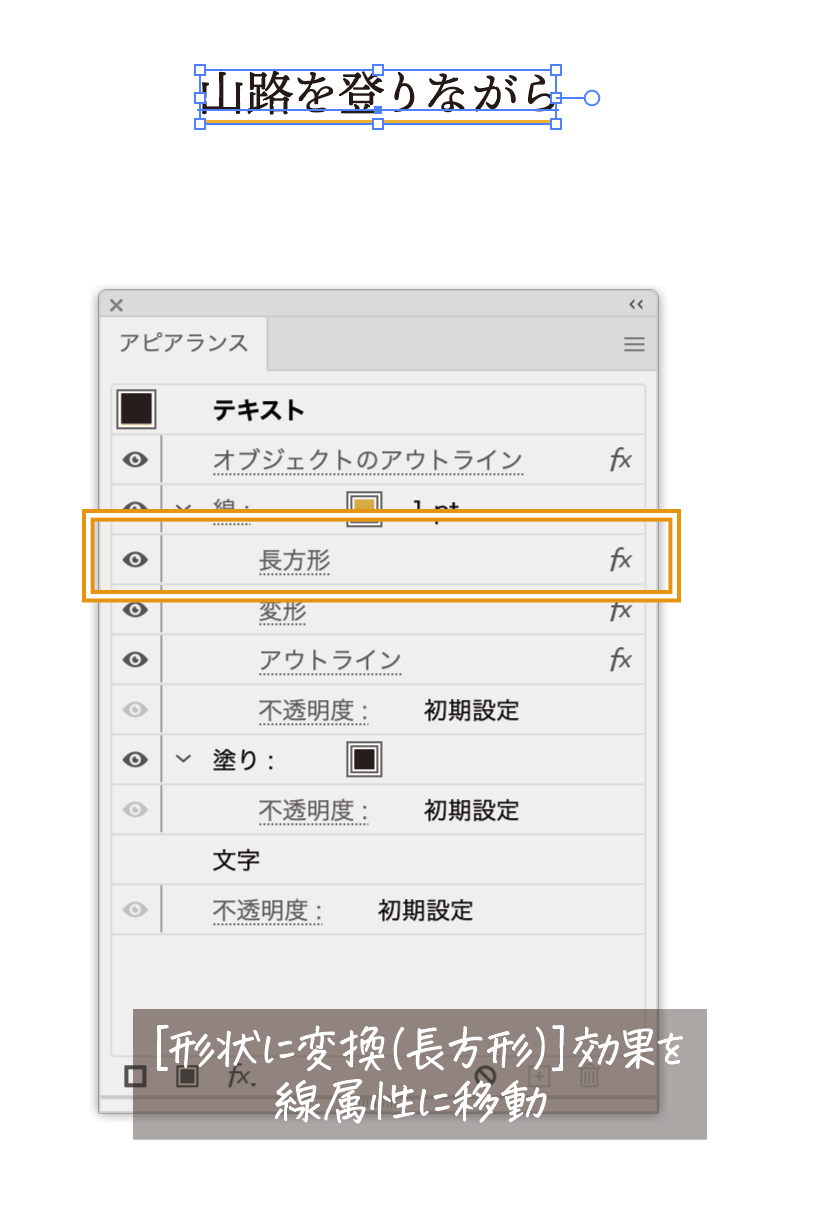
[形状に変換(長方形)]効果を[変形]効果の前に移動します。

覚え方
いい覚え方がないかな〜と考えているのですが…
適用順
- あ:パスファインダー(アウトライン)
- ち:形状に変換(長方形)
- へ:[変形]効果
実際の並べ順
- ち:形状に変換(長方形)
- へ:[変形]効果
- あ:パスファインダー(アウトライン)
※毎度設定するのは面倒なので、設定したものを使い回すのがクレバーです。
パスの方向を逆にしたい
困ってしまうのがパスの方向が逆になってしまう点。ブラシや線の設定で行ってもいいのですが、毎度行うのは面倒です。
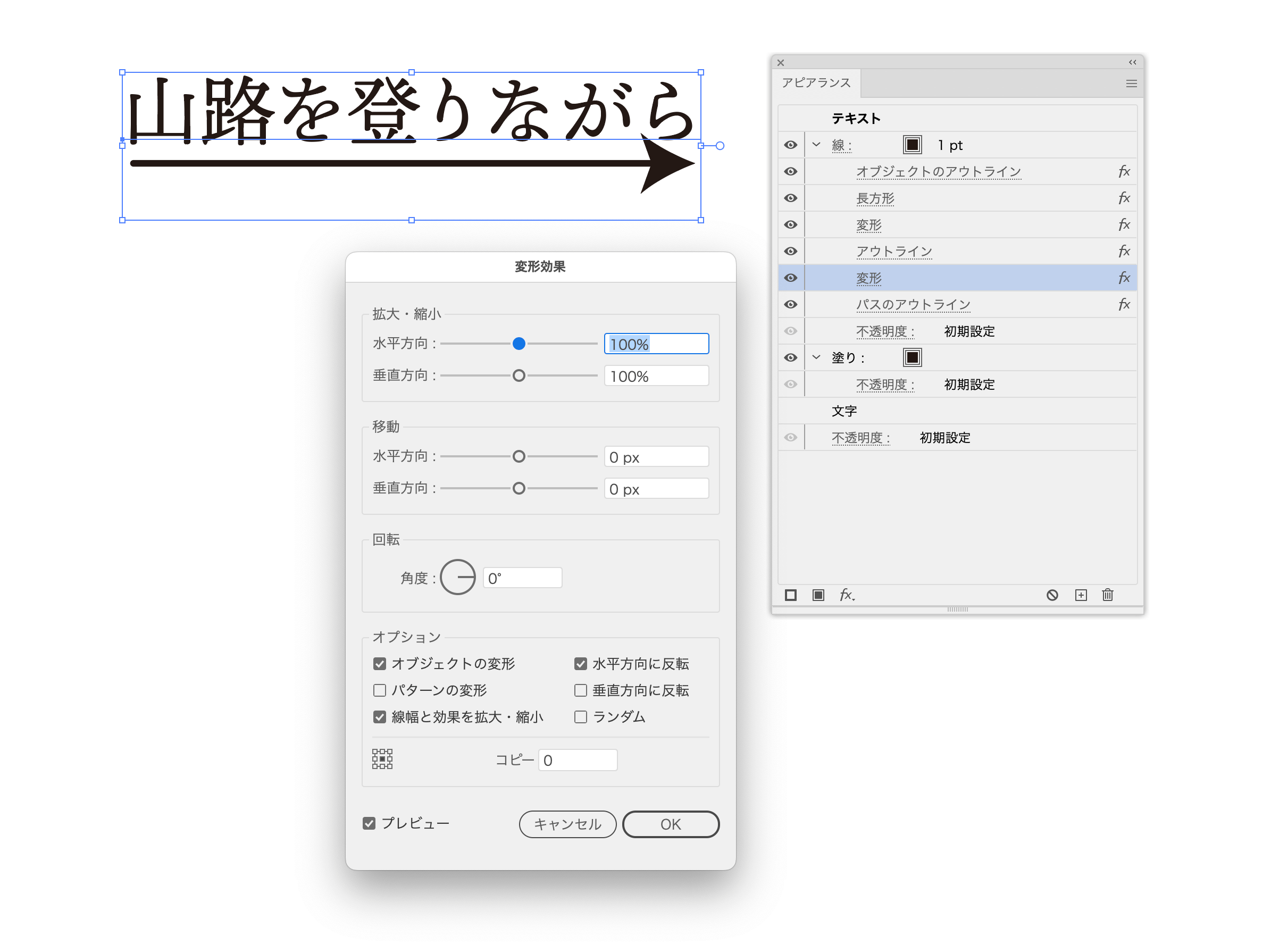
[水平方向に反転]のみを設定した[変形]効果を入れておくと、[アピアランス]パネル上でON/OFFできます。

サンプルファイル
noteの記事にてサンプルファイルを用意しています。

