Illustratorで「Photoshop効果」で生じる白い部分を不透明マスクでマスクする
この記事内の目次
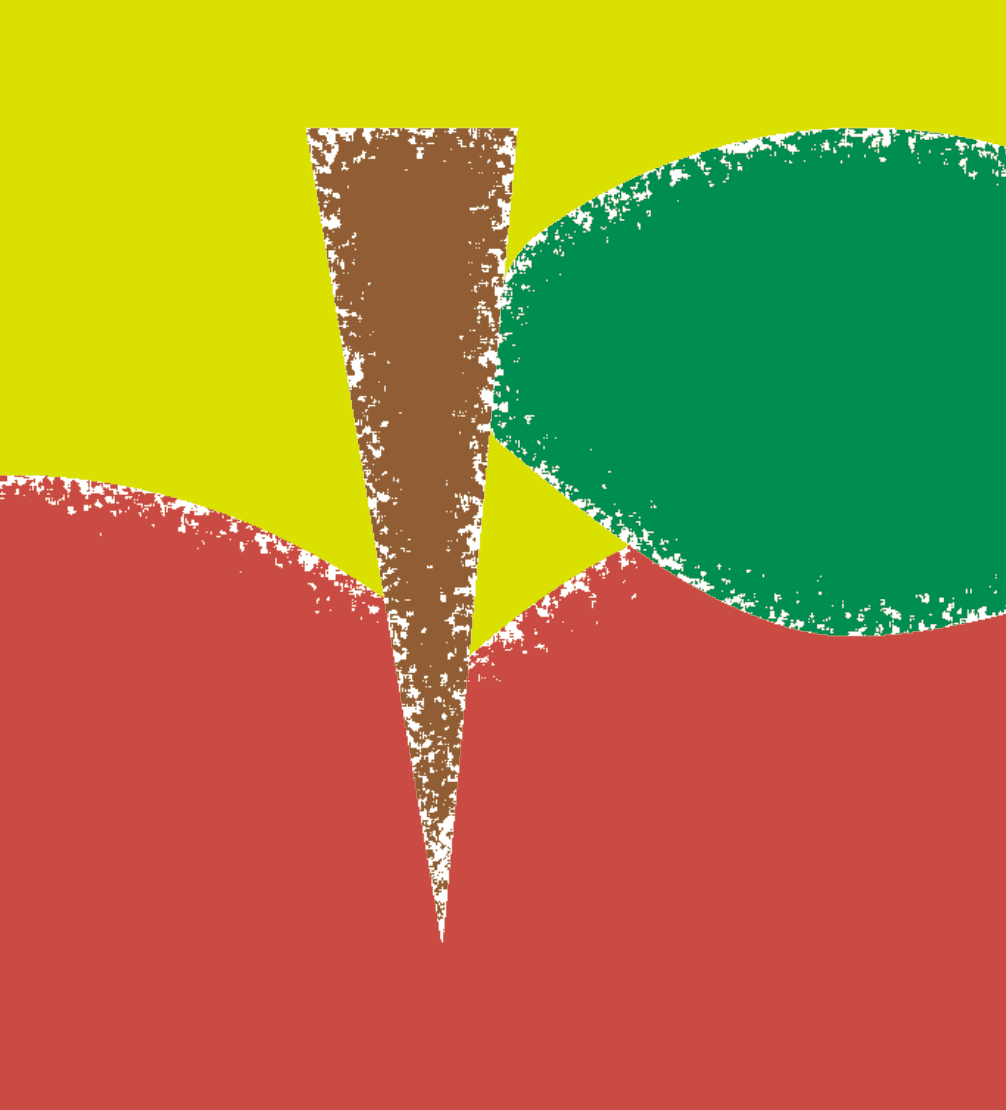
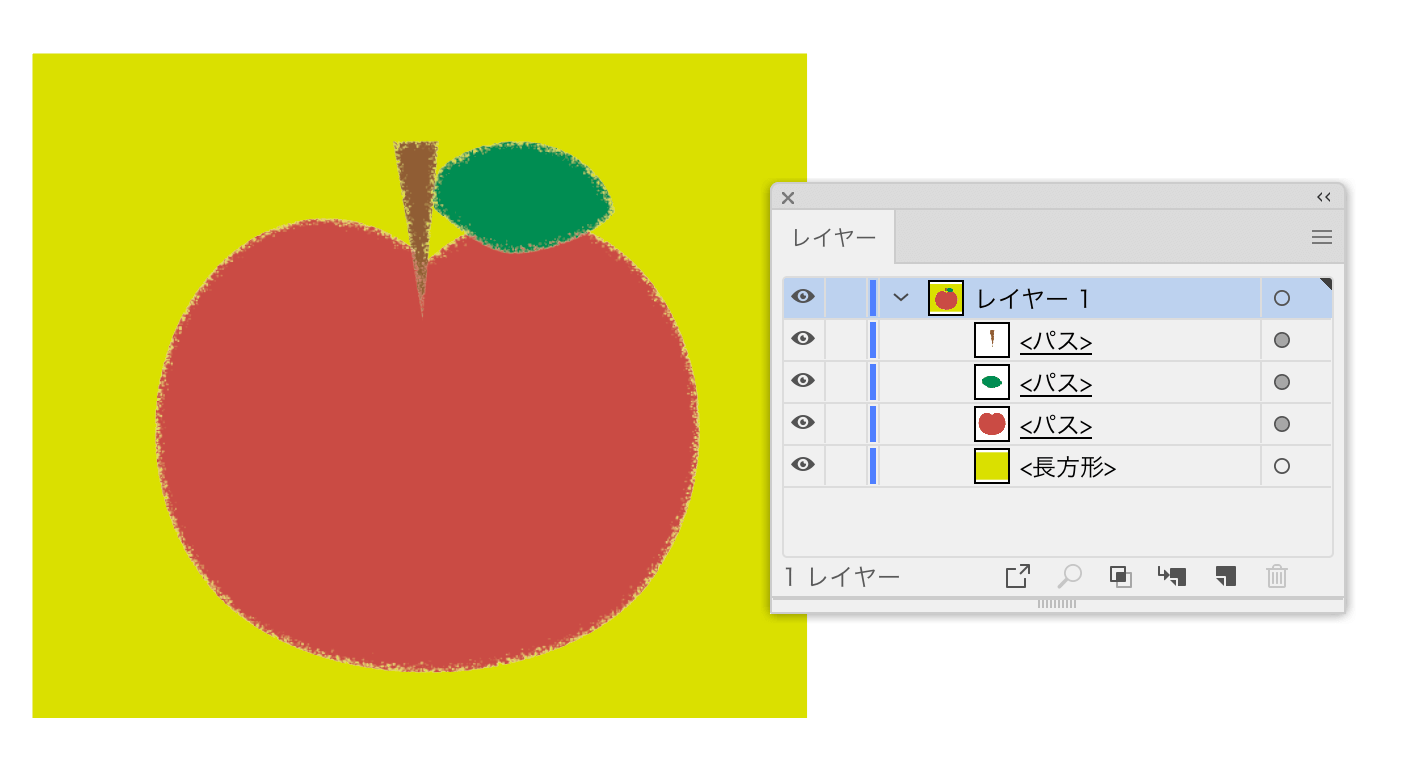
Photoshop効果をかけると、次のように白い部分が生じることがあります。

別件でこれの回避方法を考えていたのですが、不透明マスクを使って解決できます。重くなるし、ハンドリングが面倒いのでバッドノウハウですが、参考までに。
どなたかお助けください。
— らら🍎駆け出しwebデザイナー (@lala_design37) July 6, 2019
りんごの枝と葉っぱの部分にブラシストロークはねを使ったのですか、白い部分を透過したいです。透明ウィンドウを使ってもできず、アピアランスの分割はなぜかうまくいかずです。お知恵を貸してください…。#illustrator pic.twitter.com/1OlGJFMjhy
手順
- ブラシストローク効果(「はね」)かけたオブジェクトを選択
- コピー
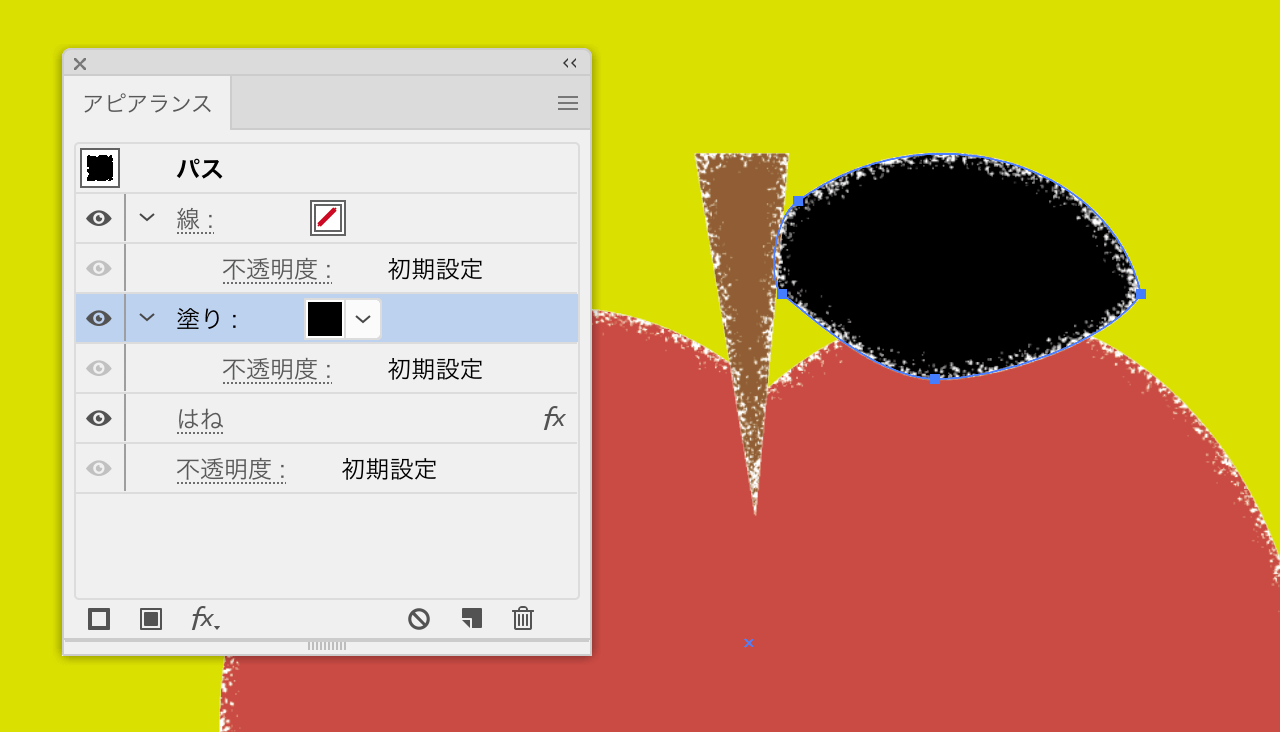
- 前面にペースト
塗りを黒にする(効果はかけたまま)

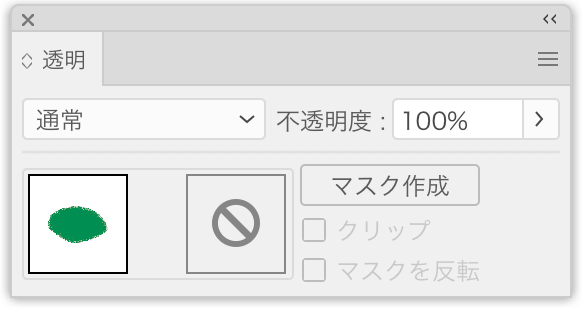
手順1のオブジェクトと黒にしたオブジェクトを選択し、[透明]パネルの[マスク作成]をクリックする

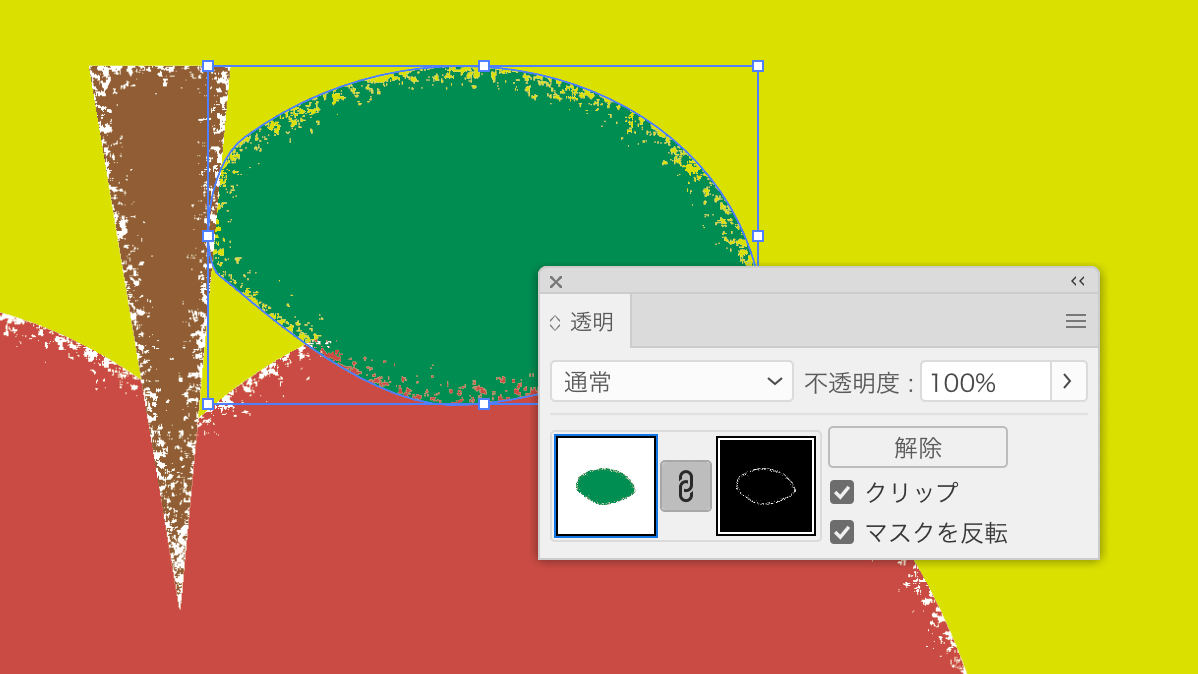
[反転]オプションをチェックすると、白い部分が透過する

ほかのオブジェクトも同様に繰り返して完成

アクションで実行
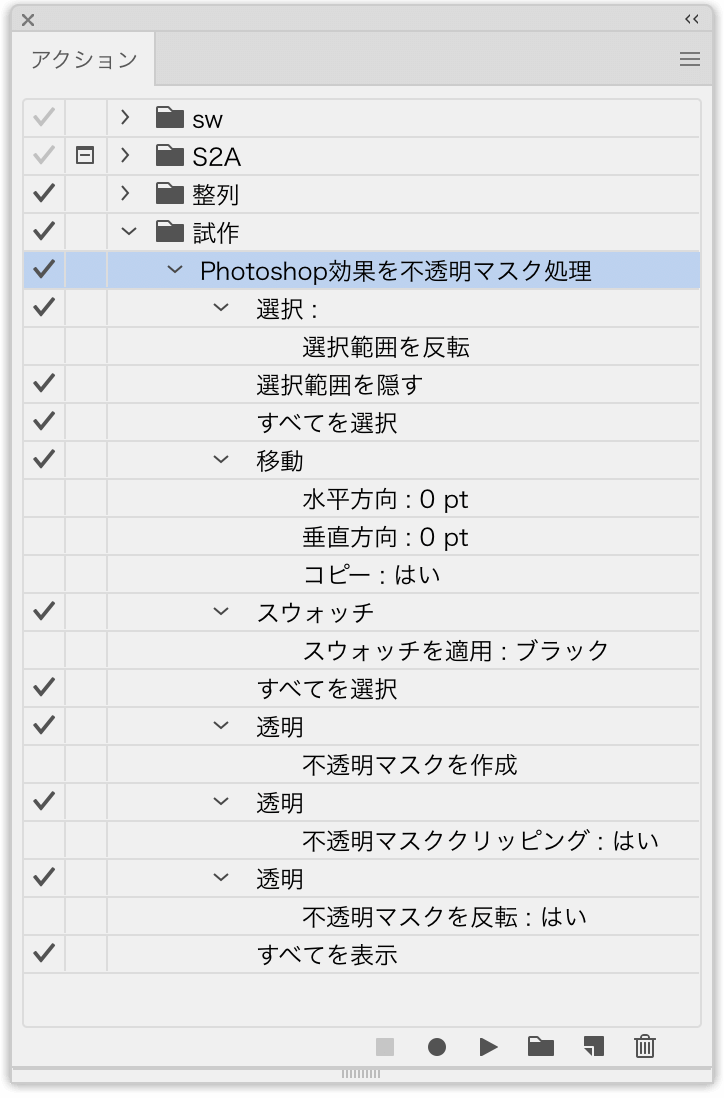
次のようにアクションを作ってみました。適用したいオブジェクトを選択してからアクションをスタートします。
- 選択範囲を反転
- すべてを隠す(最初のオブジェクトのみが表示される)
- すべてを選択(最初のオブジェクトのみが選択される)
- [移動]コマンドで複製
- 塗りを黒に設定する
- 不透明マスクを作成
- 反転をオン
- 隠していたオブジェクトを表示する

ダウンロード
次をダウンロードできます。
- スタートファイル
- 完成ファイル
- アクション
種明かし
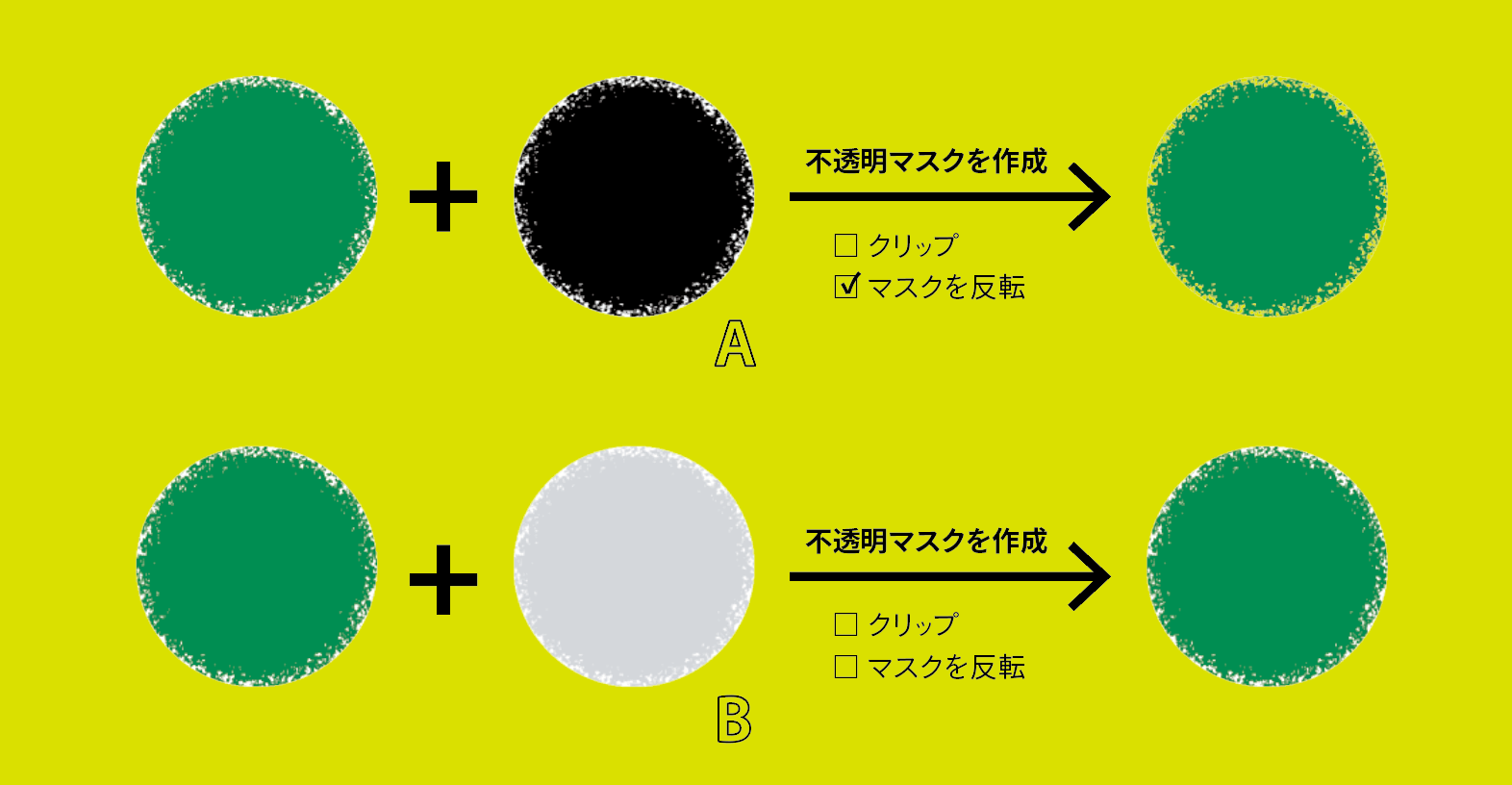
不透明マスクでは「白は表示、黒は非表示」が基本。黒いオブジェクト(A)に[マスクを反転]することで「白は非表示、黒は表示」のマスクになります。
「それなら、白いオブジェクト(B)なら反転しなくてよいのでは?」と思いますが、スキマに生じている白と同化してしまうため、今回、こちらはNGです。
また、同じオブジェクトを重ねているため、[クリップ]はオフでOKです。

なお、解説の都合、白いオブジェクト(B)は、白でなく、薄いグレーにしています。

