Illustratorでスタイルのペーストを実現する
この記事内の目次
FireworksやXDなど、アプリケーションによってはスタイル情報などの属性のみをほかのオブジェクトにペーストすることができます。

残念ながらIllustratorではできないため、クリック操作を繰り返すしかありません。
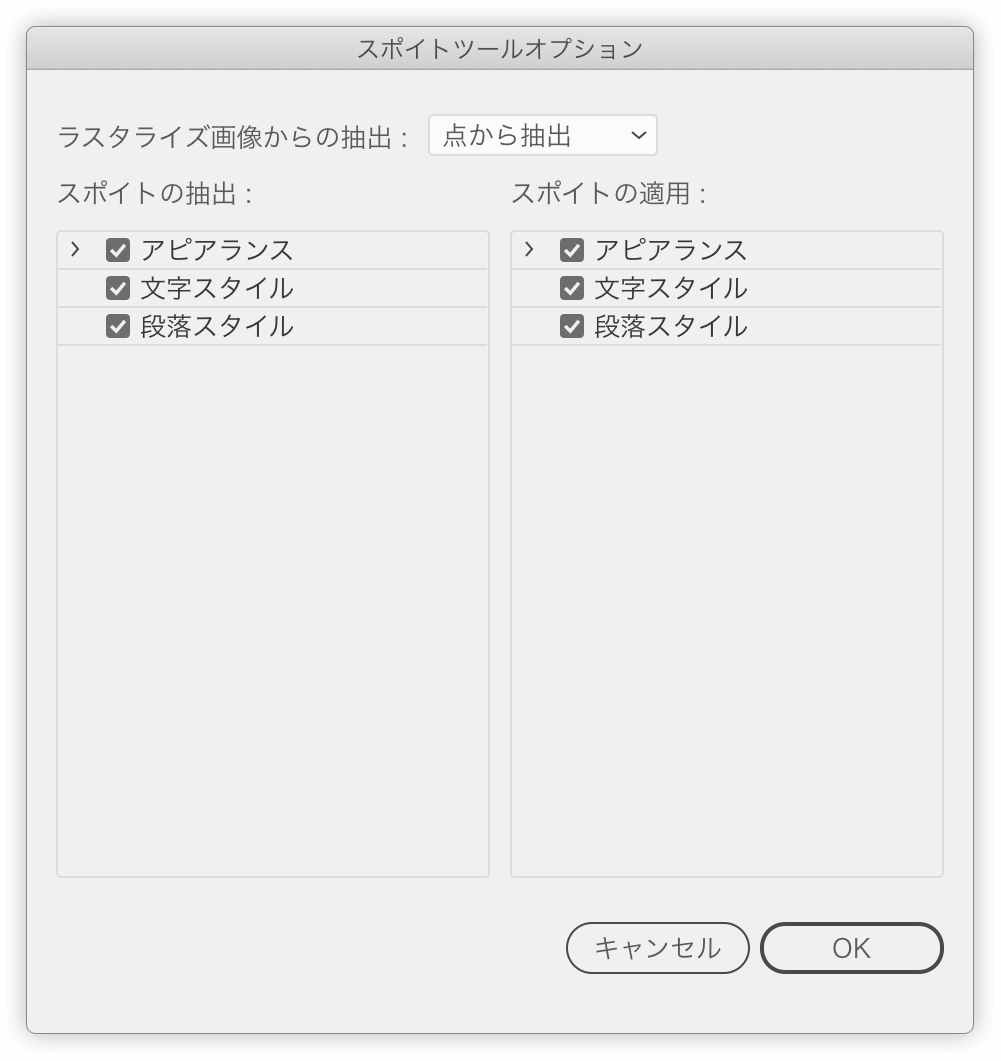
スポイトツール
もちろん、[スポイトツール]のオプションで[アピアランス]オプションをオンにすればよいのですが、やはりクリック操作が必要です。

3つのスタイル
なお、Illustratorには、次の3つのスタイルがあります。
- グラフィックスタイル(=アピアランス)
- 段落スタイル
- 文字スタイル
使い分けについては、こちらの記事を参考されてください。
blogs.adobe.com/japan/dtp-illustrator-kihon-tips-09/
なお、この中で「[段落スタイルの再定義]はアクションに記録できない」とありますが誤りです(アクションに登録できます)。一方、グラフィックスタイルの更新はできません。
グラフィックスタイル
Qiitaにて@comskさんが、アクションを使ってグラフィックスタイルをコピー&ペーストするアイデアを公開されています。
後々を考えると、整合性という意味でうまくないのですが、急ぎのときには、非常に役立ちそうです。
段落スタイル
「グラフィックスタイルをコピー&ペースト」とまったく同じ手法で、段落スタイルをコピー&ペーストできます。
段落スタイルをコピー
var s = "TEMPORARY"; // 段落スタイル名
var doc = app.activeDocument;
var styles = doc.paragraphStyles;
// 既に"TEMPORARY"という名のグラフィックスタイルがあれば、削除する
try{doc.paragraphStyles.getByName(s).remove();}
catch (error){}
app.doScript("新規段落スタイル強制","parts"); // parts.aia
// 新規に追加したグラフィックスタイルの名を"TEMPORARY"に変更する
styles[styles.length-1].name = s;
段落スタイルをペースト
var style = app.activeDocument.paragraphStyles.getByName("TEMPORARY");
var target = app.activeDocument.selection[0];
style.applyTo ( target.textRange, true );
文字スタイル
文字スタイルをコピー
var s = "TEMPORARY"; // 文字スタイル名
var doc = app.activeDocument;
var styles = doc.characterStyles;
// 既に"TEMPORARY"という名のグラフィックスタイルがあれば、削除する
try{doc.characterStyles.getByName(s).remove();}
catch (error){}
app.doScript("新規文字スタイル強制","parts"); // parts.aia
// 新規に追加したグラフィックスタイルの名を"TEMPORARY"に変更する
styles[styles.length-1].name = s;
文字スタイルをペースト
段落スタイルと異なり、textRangeでなく、characters[]を使って1文字ずつ適用します。
var style = app.activeDocument.characterStyles.getByName("TEMPORARY");
sel = activeDocument.selection;
for (i=0; i< sel.textSelection[0].characters.length; i++)
{
style.applyTo ( sel.textSelection[0].characters[i], true );
}
合わせ技
グラフィックスタイル内にはフォントや行送りなどのテキストに関する情報を持つことはできません。
上記を組み合わせれば、選択しているテキストオブジェクトの段落スタイルとアピアランスをほかのテキストオブジェクトにペーストすることができます。
これはちょっとしたブレイクスルーです。
@comskさん、ありがとうございます!

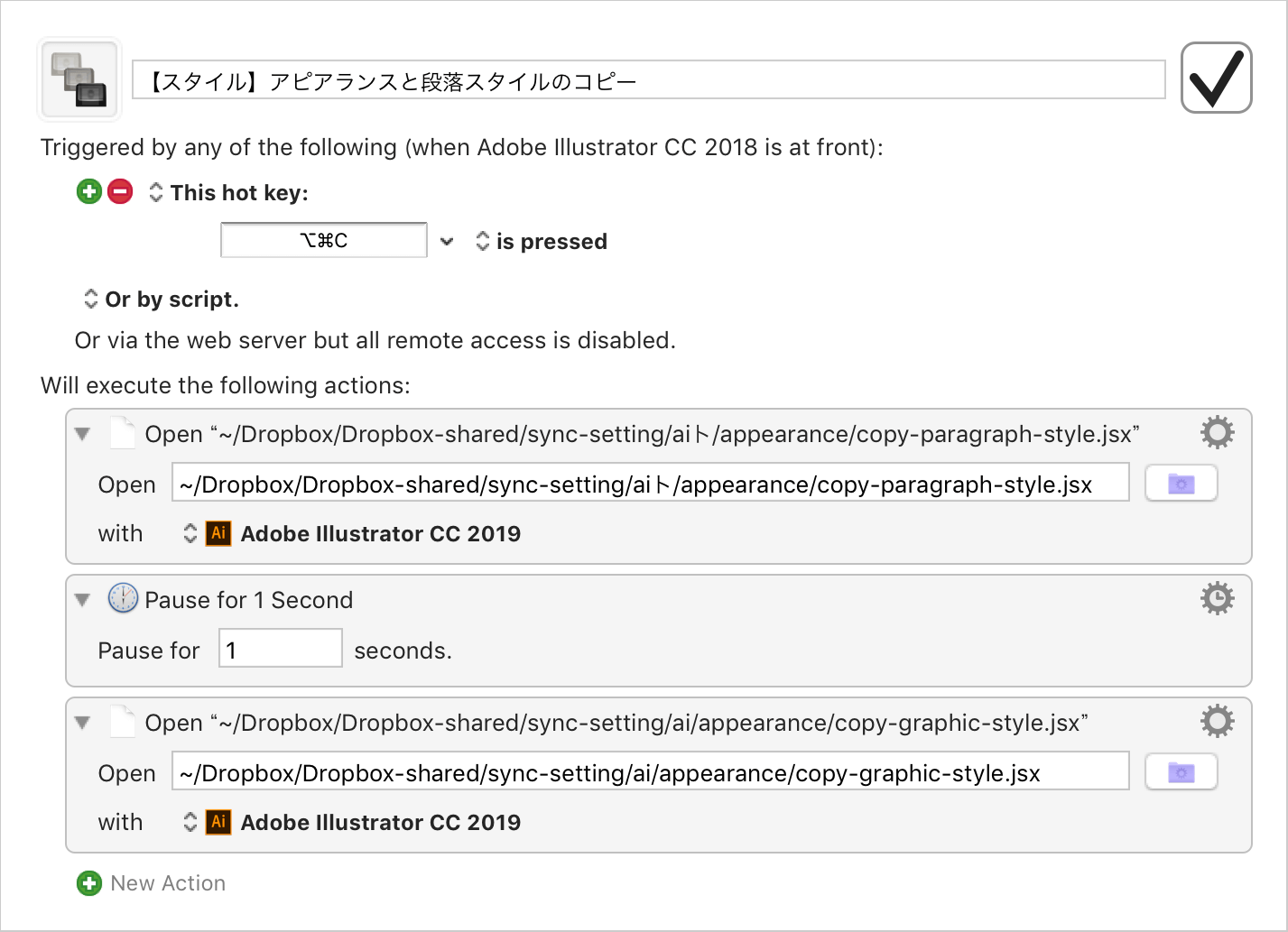
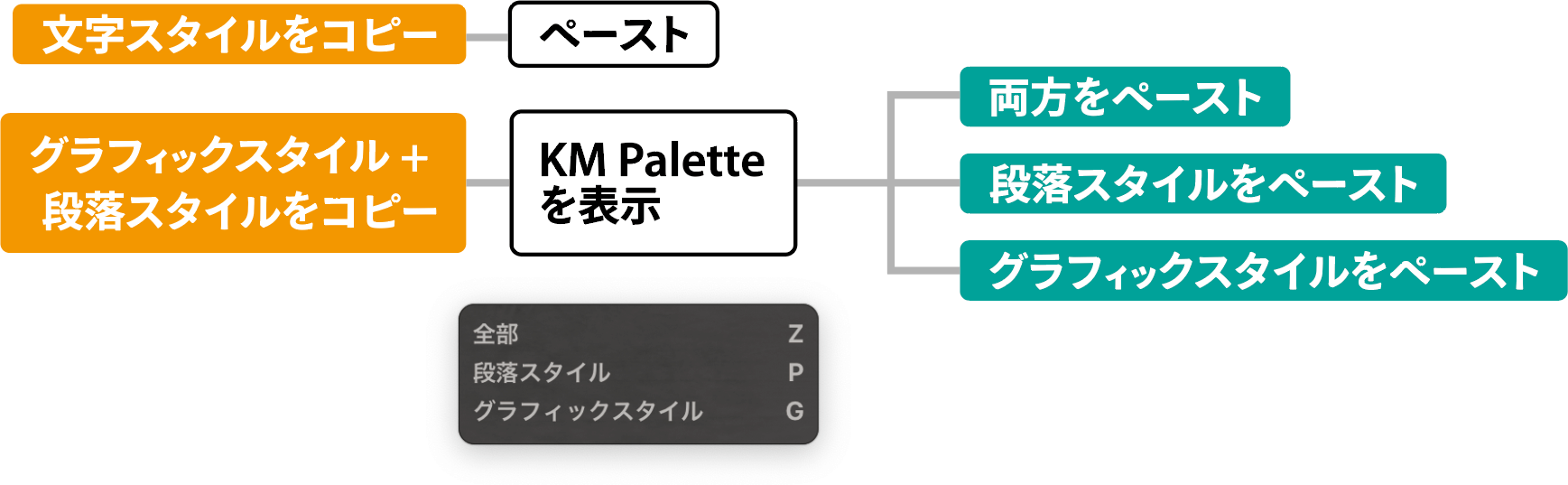
Keyboard Maestroのパレットで分岐
ペースト時、段落スタイルのみ、グラフィックスタイルのみ、両方はKeyboard Maestroのパレット経由で分岐させることにしました。

段落スタイルをペースト時に文字スタイルを削除する
段落スタイルを適用しても文字スタイルはオーバーライドされたままです。そこで、段落スタイルをペースト時に文字スタイルを削除する操作も含めた方がよいでしょう。正確には「[標準文字スタイル]を適用」します。
//Clear character styles var style = app.activeDocument.characterStyles[0]; var target = app.activeDocument.selection[0]; style.applyTo ( target.textRange, true );
まとめの動画
補足
GOROLIB DESIGNさんが最後に追加したグラフィックスタイルを適用するスクリプトを公開されています。こっちから行くのもありですね。

