水平線で構成されるレーダーチャートを #Illustrator で作成する
この記事内の目次
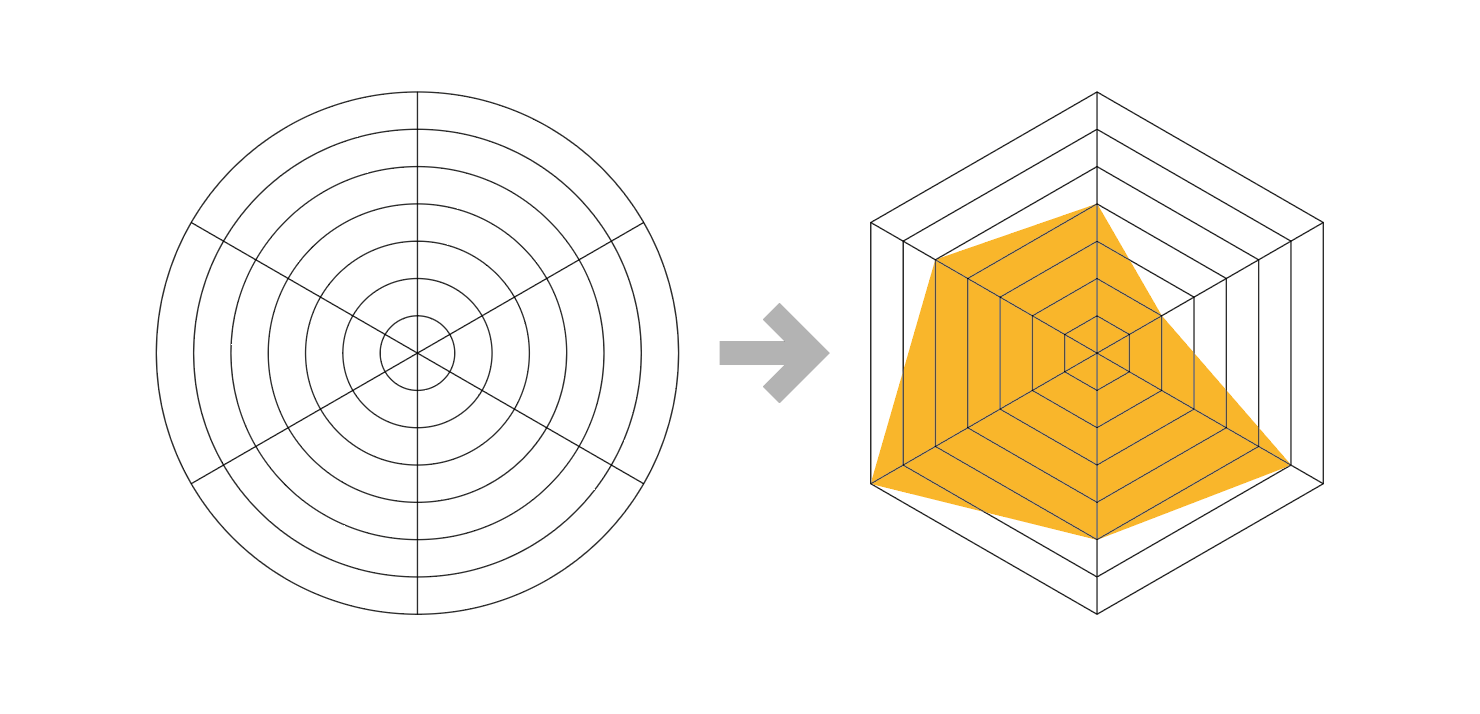
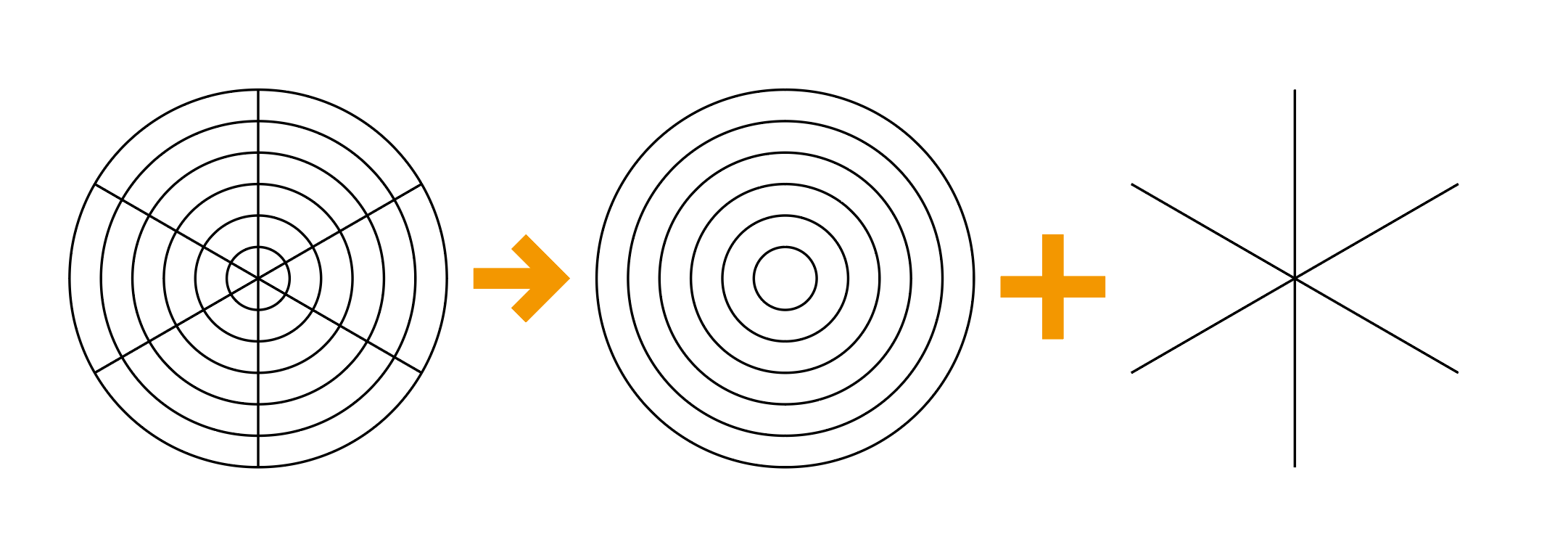
次のような水平線で構成されるレーダーチャートを作成する方法について考えます。

標準のグラフ機能を利用する
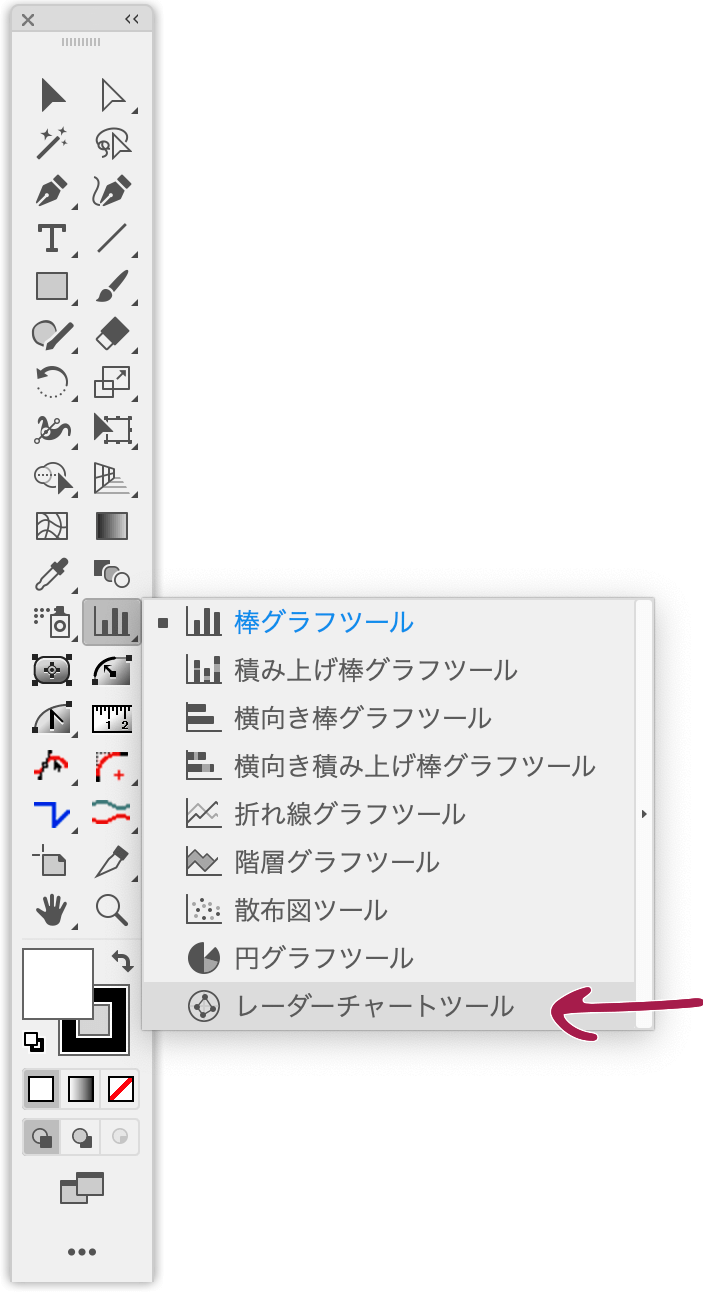
Illustratorには、標準でグラフツールが用意されています。

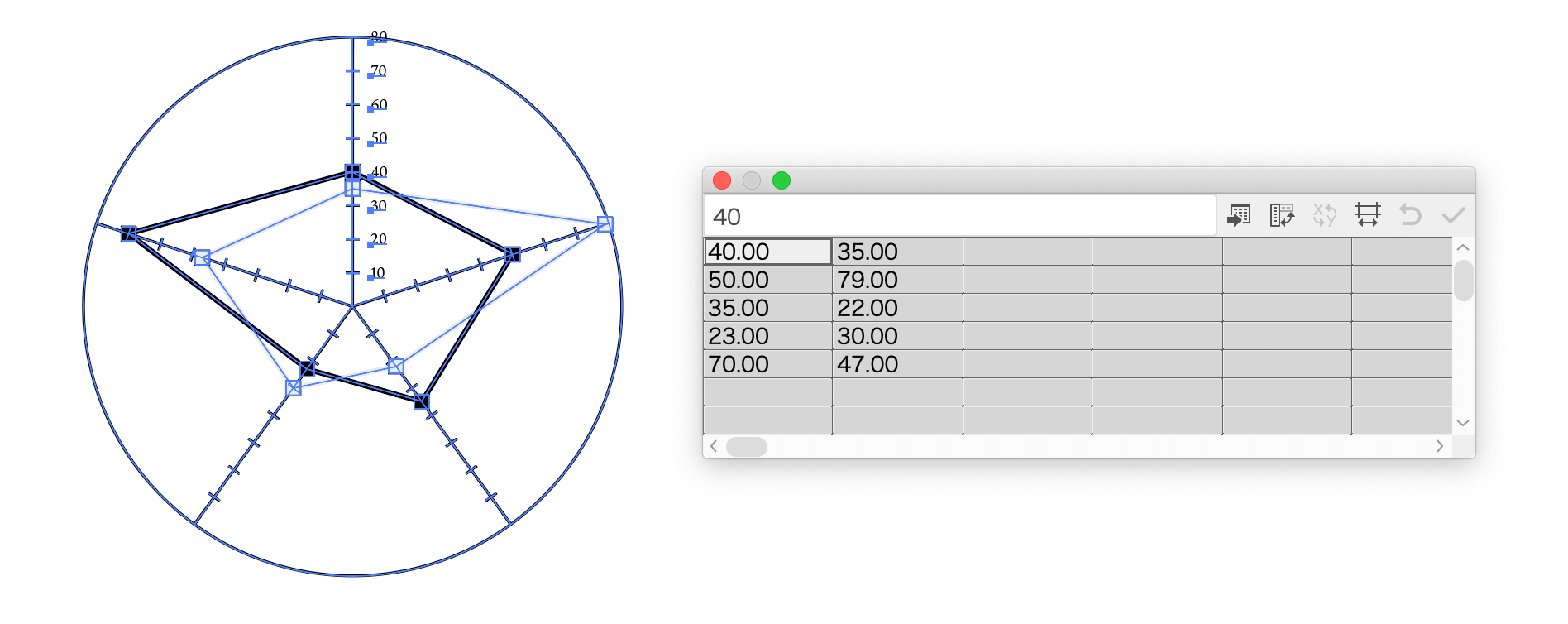
これはこれで使えますが、円タイプのレーダーチャートになってしまいます。

[同心円グリッドツール]を使う方法
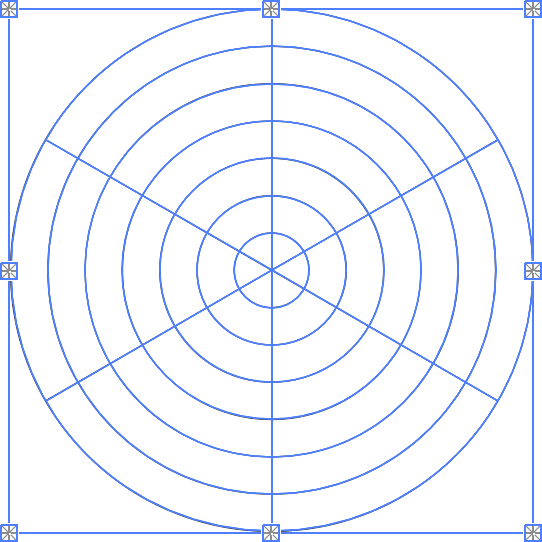
グラフツールを使わない場合、ぱっと思い付くのが[同心円グリッドツール]です。
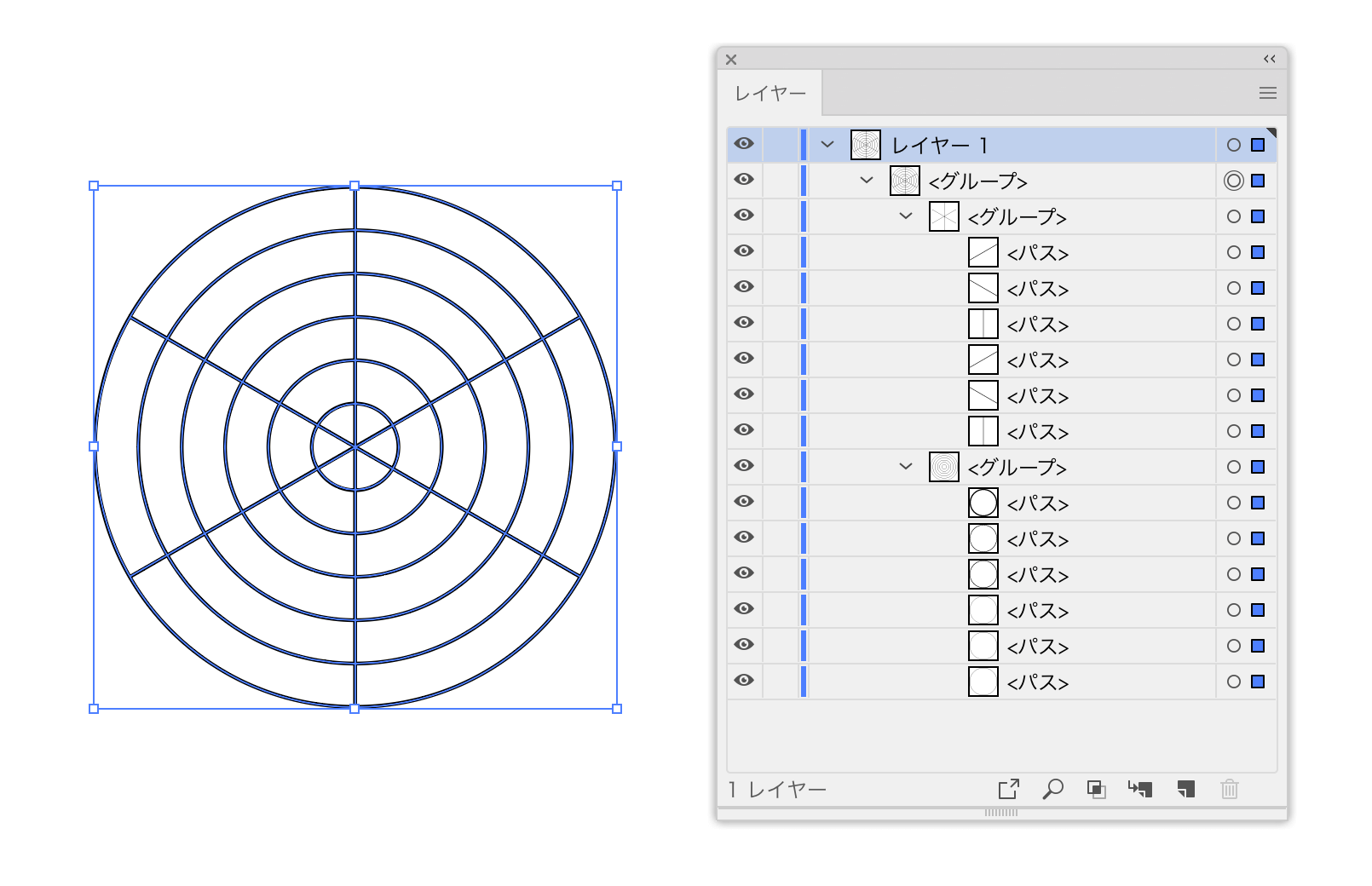
まず、知っておきたいのは、[同心円グリッドツール]で描いたオブジェクトは、放射状の同心円と、中心から項目ごとに伸びる直線で構成され、それぞれ、グループ化されています。

[レイヤー]パネルで見ると、次のようになっています。

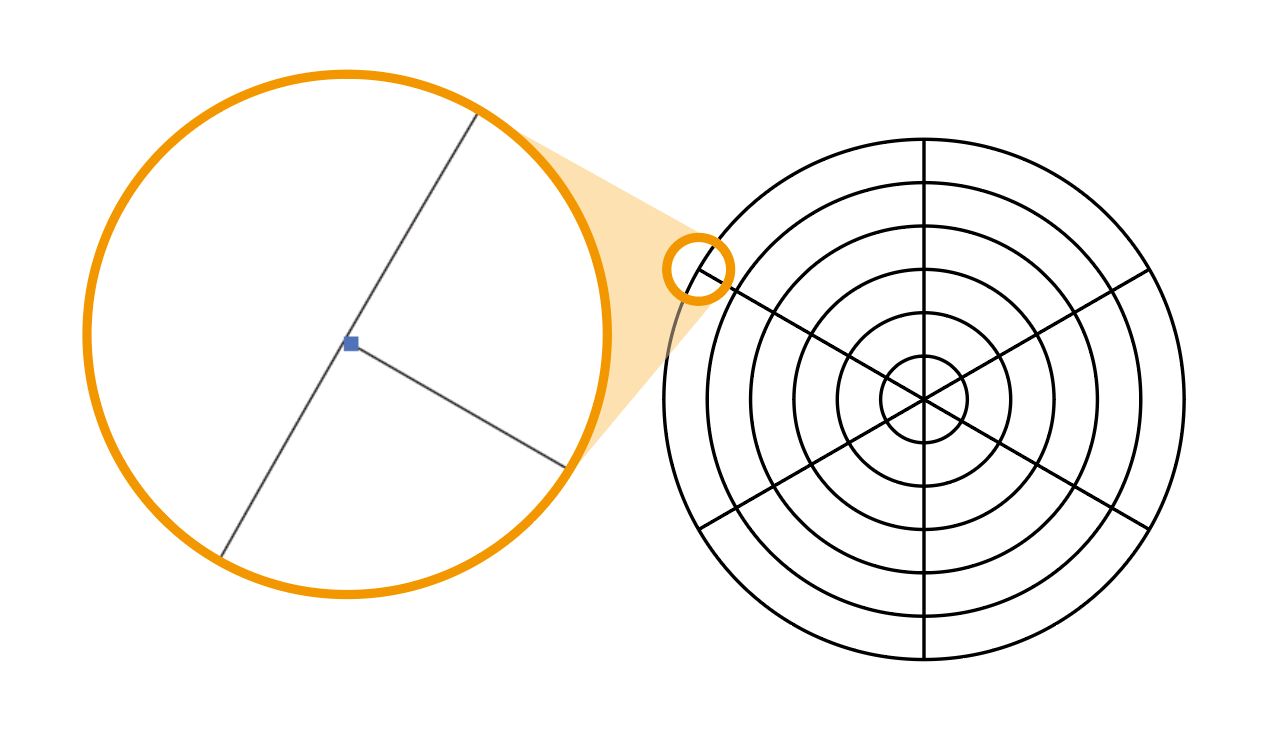
ちょっと困ってしまうのは、中心から項目ごとに伸びる直線が(すべてではないのですが)一番外側の線まで伸びきっていないことなのです。

「水平線で構成されるレーダーチャート」を作成するためには、これを解決する必要があります。
解決方法(1)
- グループを解除する
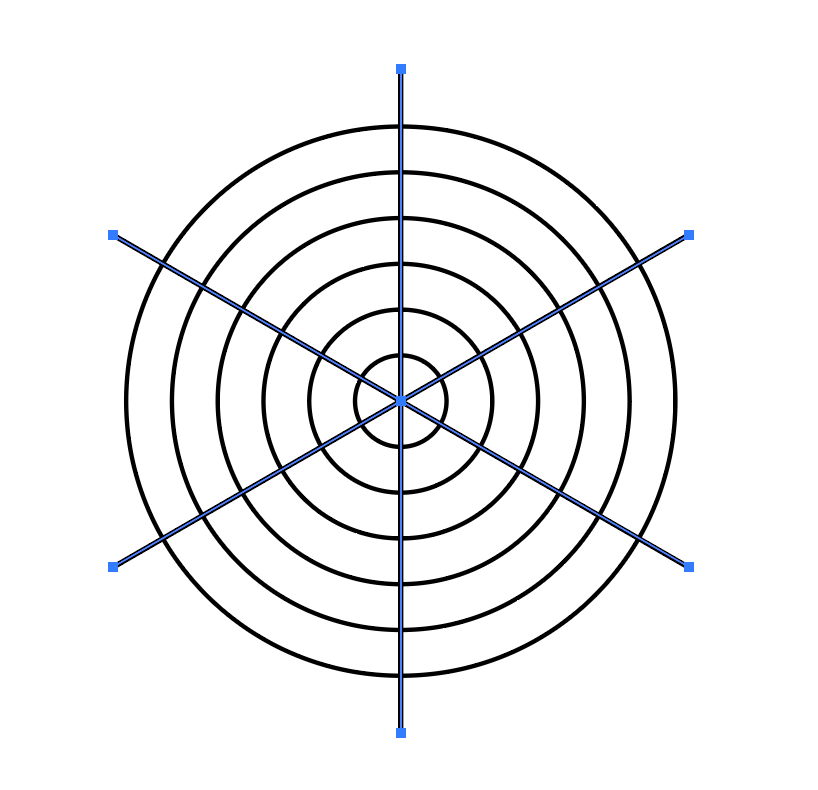
- 中心から項目ごとに伸びる直線を選択して、拡大する
極端に表現すると、次のようになります。

解決方法(2)
2つめの解決方法は、ライブペイントを使う方法です。
[オブジェクト]メニューの[ライブペイント]→[作成]をクリックして、ライブペイントオブジェクトに変換する

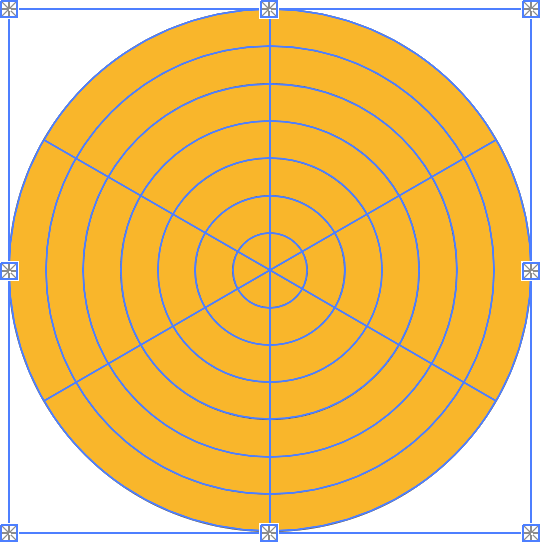
塗りを設定する

[オブジェクト]メニューの[ライブペイント]→[拡張]をクリックして、ライブペイントオブジェクトを拡張する

共通のフロー
これ以降は、同様の手順で仕上げます。
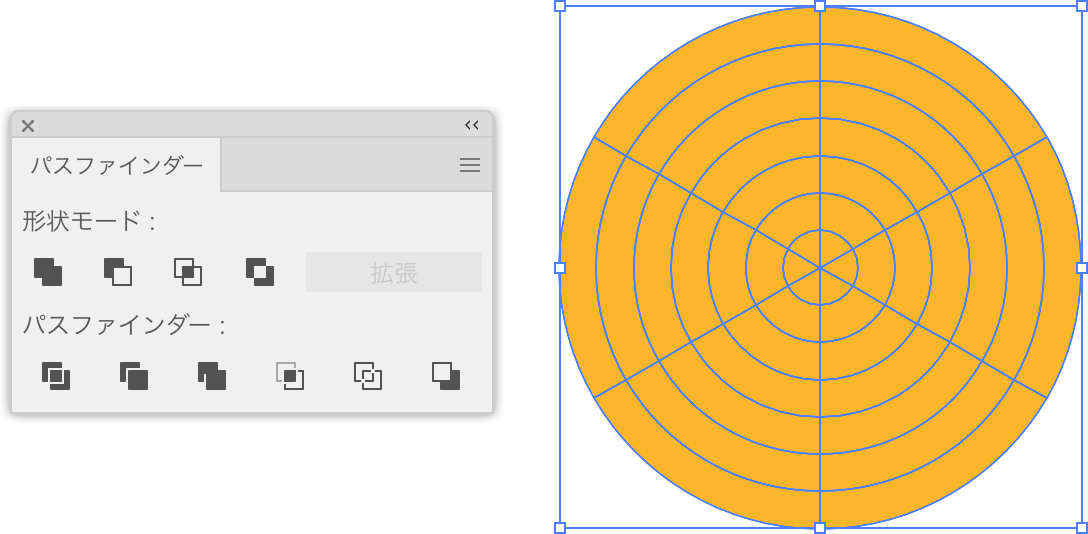
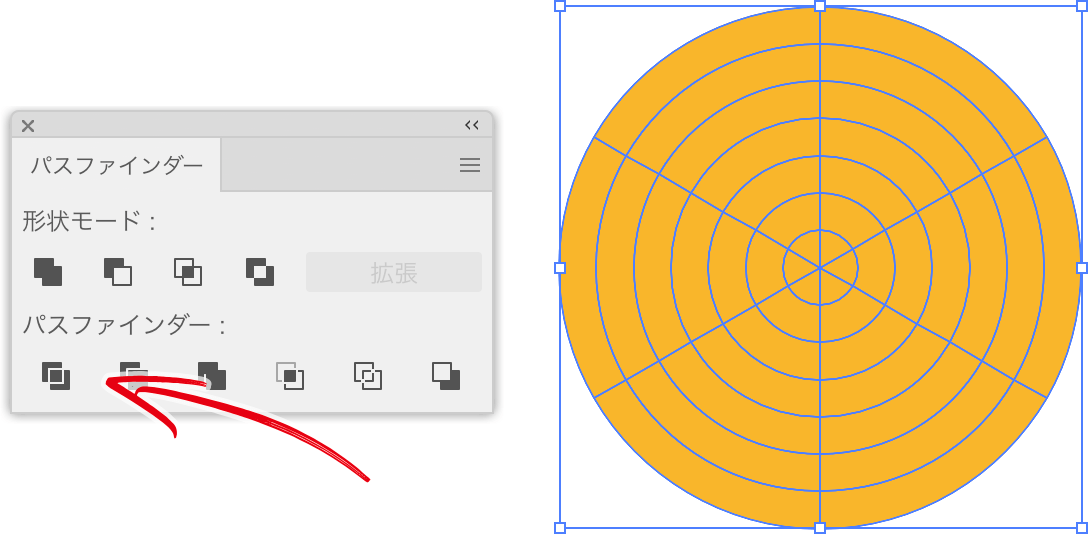
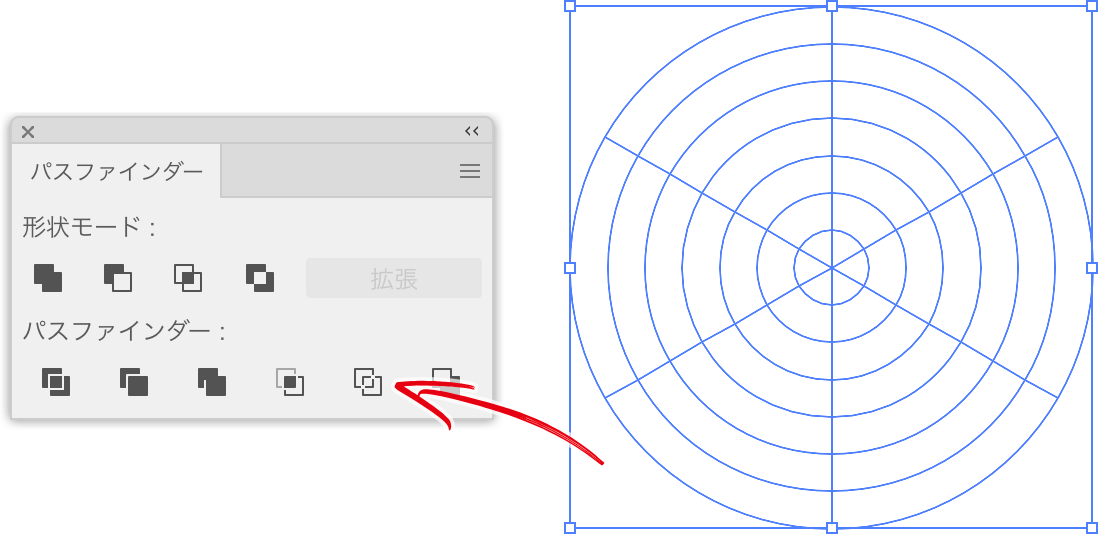
パスファインダー(分割)を実行する

パスファインダー(アウトライン)を実行する(塗り、線がなしになる)

線のカラーを設定する
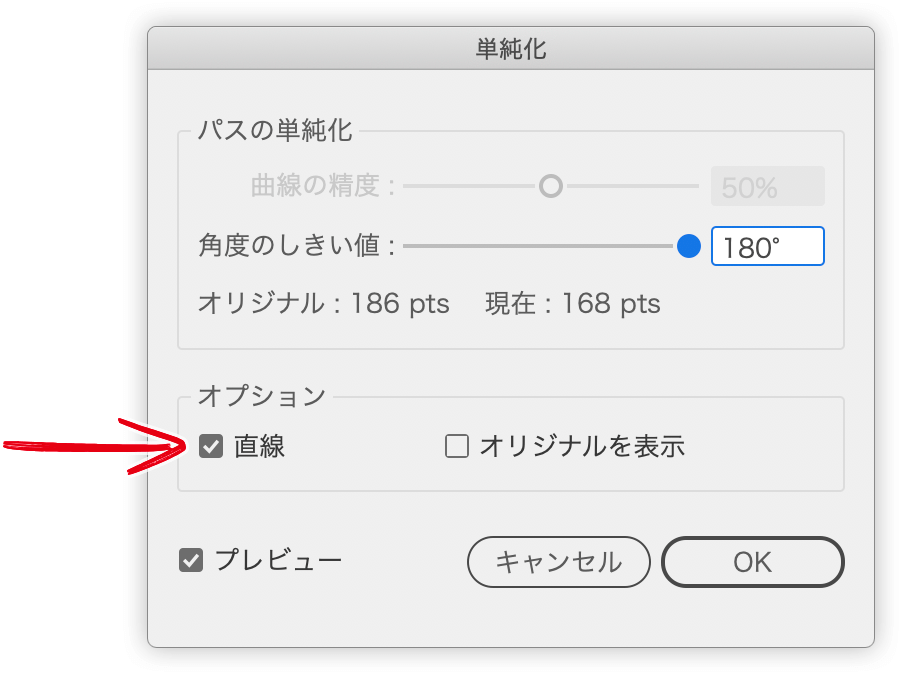
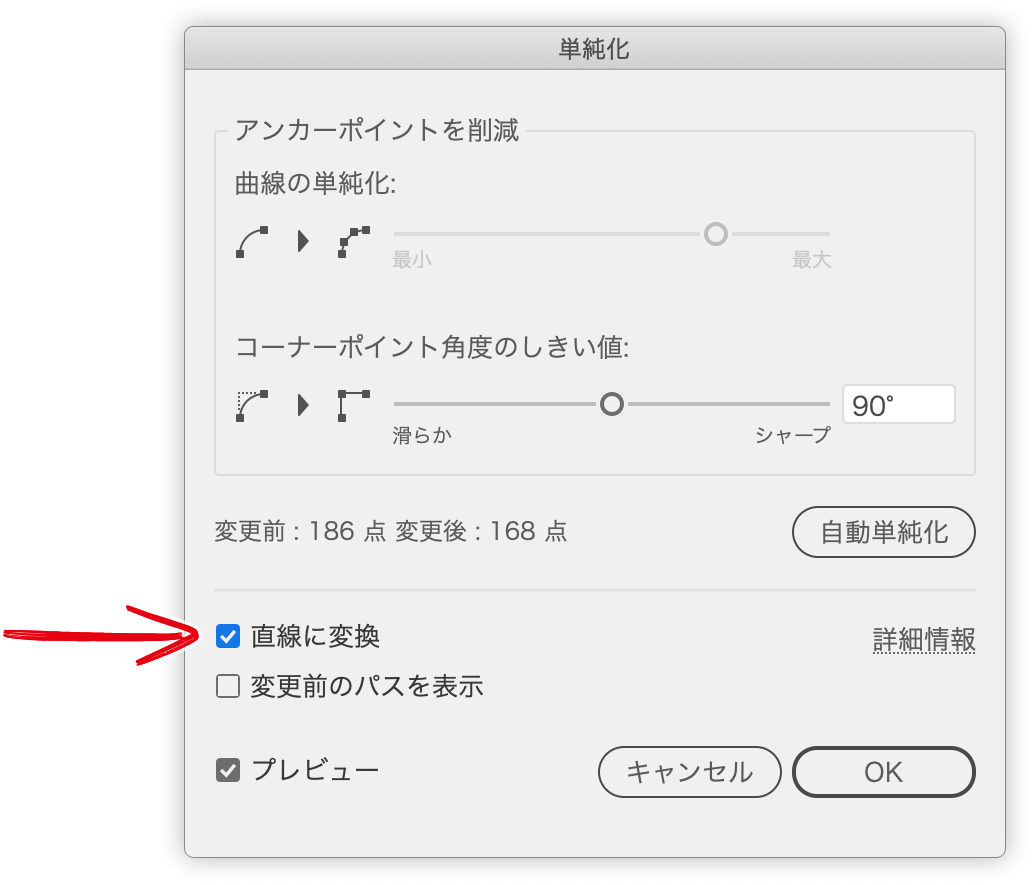
[オブジェクト]メニューの[パス]の[パスの単純化]をクリックして[パスの単純化]ダイアログボックスを表示し、直接に設定する

バージョンによっては、ダイアログボックスが次のように表示されます。