ウェブ系/プリント系の仕事内容に応じてIllustratorの設定を切り換える
Illustratorで制作するとき、ウェブ系/プリント系などの仕事内容に応じて切り換えるべき設定は少なくありません。手順が多いことは、すなわち、やり残しが生じやすいなど、何かと憂鬱です。
- ドキュメントのカラーモード
- 単位(定規、文字サイズ、行送り)
- キー入力
- プレビューモード(ピクセルプレビューON/OFF)
- 線の位置
直近のバージョンで「ウェブ」、その一つ前を「プリント」のように使い分けるのがベストプラクティスかなと思いますし、ある意味、Adobe XDの普及によって、Illustratorでウェブ制作…!? という流れもあります。
しかしながら、最新バージョンで切り換える方法について、ようやくソリューションが確定したので共有します(Keyboard Maestroが必要です)。
この記事内の目次
ちなみに、こんな感じで動きます。
下準備
Keyboard Maestroにマクロをインストールします。
- マクロをダウンロードする
- ダブルクリックすると、Keyboard Maestroにインストールされる
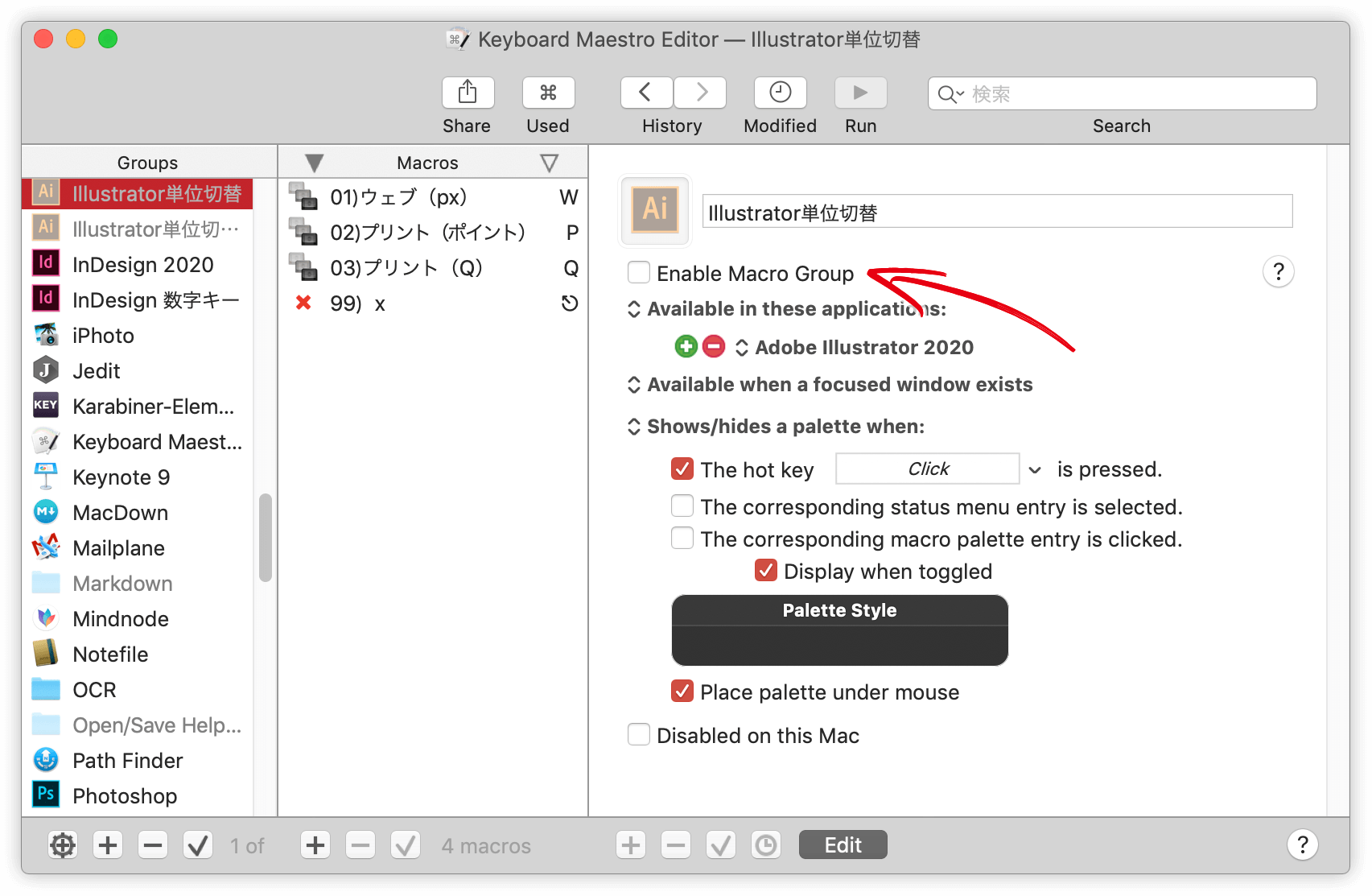
[Enable Macro Group]オプションをオンにする

使い方
- ⌘ + option + control + Uキーを押す
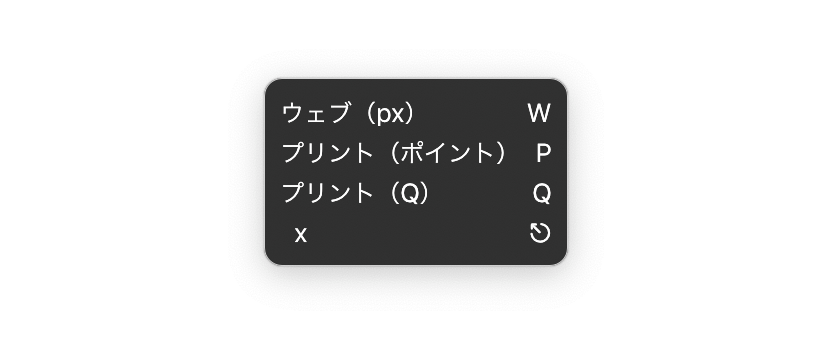
Keyboard Maestroのパレットが開く

パネル右端に表示されている次のいずれかのキーを押してマクロを実行する
- W:ウェブ(px)
- P:プリント(ポイント)
- Q:プリント(Q)
キャンセルしたい場合には、escキーです。
設定
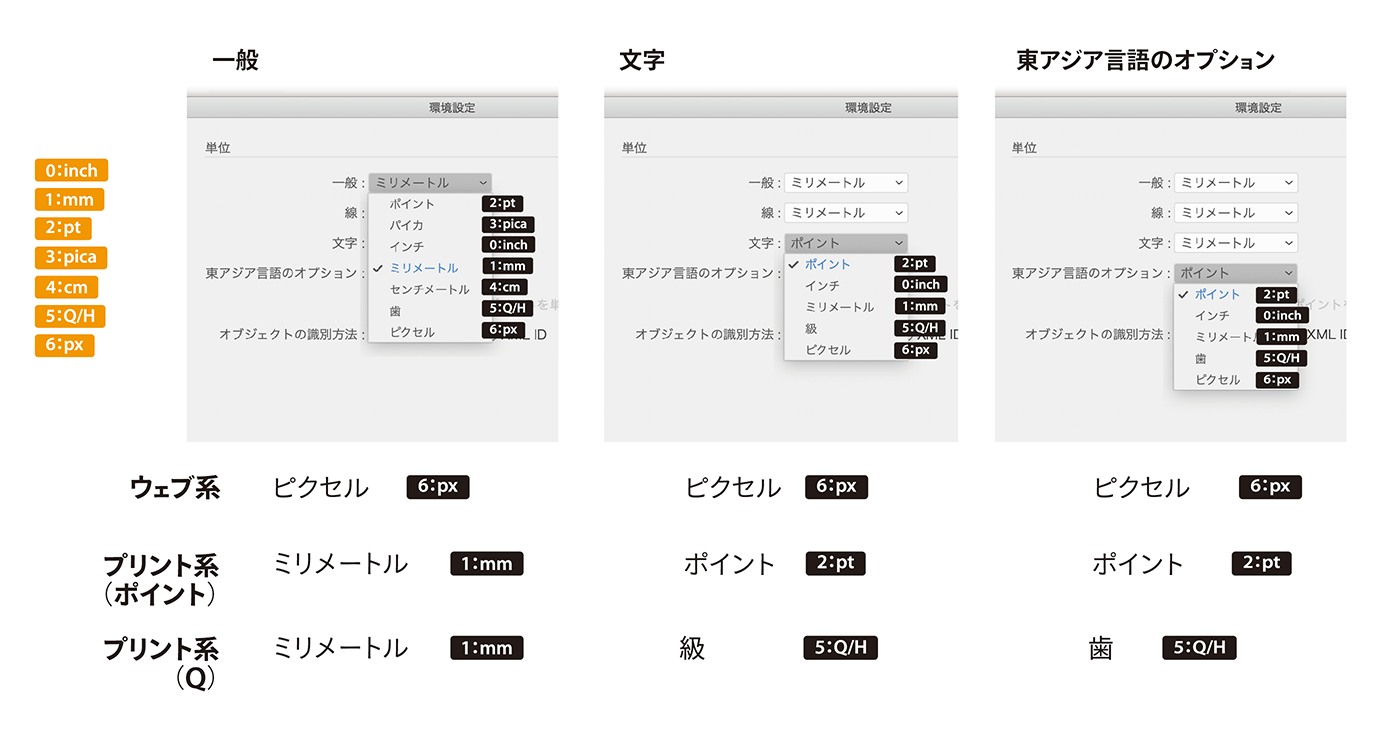
次のように3つの設定を準備しました(変更可能)。
| ウェブ系 | プリント系 (Q) | プリント系 (ポイント) | |||
|---|---|---|---|---|---|
| カラーモード | RGB | CMYK | |||
| 環 境 設 定 | 一般 | キー入力 | 0.5px | 0.1mm | |
| 角丸の半径 | 2px | 1mm | |||
| テキスト | サイズ/行送り | 1px | 1Q | 2px | |
| ベースライン シフト | 0.1px | 0.5H | 0.2px | ||
| 単位 | 一般 | ピクセル | ミリメートル | ||
| 線 | ミリメートル | ポイント | |||
| 文字 | 級 | ||||
| 東アジア言語の オプション | 歯 | ||||
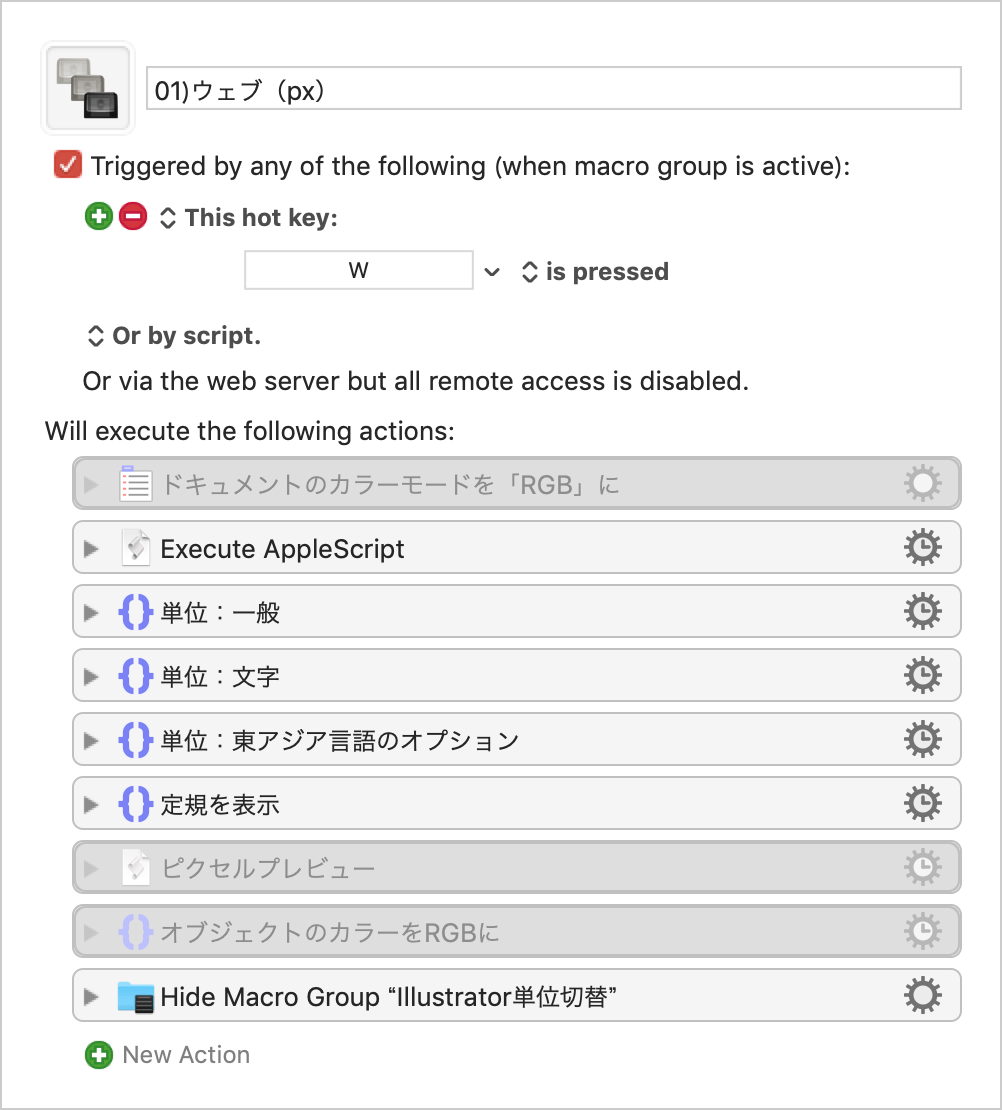
「ウェブ(px)」の設定
「ウェブ(px)」の設定では、次の3つのアクションは「Disabled」にしています。
- ドキュメントのカラーモードを「RGB」に
- ピクセルプレビュー
- オブジェクトのカラーをRGBに
必要な方は「Enable」に変更します。

「プリント(ポイント)」、「プリント(Q)」でも、同様にドキュメントのカラーモード、プレビュー方法、オブジェクトのカラーモードの変更はオフっています。
ロジック
2014年頃、てんさんによって、Illustratorの環境設定をスクリプトで変更する方法が発見されました。
これを参考に、次のようなスクリプトを記述しています。
// ---------[一般]カテゴリ ---------
app.preferences.setRealPreference('cursorKeyLength', 0.5); // キー入力
app.preferences.setRealPreference('ovalRadius', 2.0); //角丸の半径
// ---------[テキスト]カテゴリ ---------
app.preferences.setRealPreference('text/sizeIncrement', 1.0); // サイズ・行送り
app.preferences.setRealPreference('text/riseIncrement', 0.1); // ベースラインシフト
// ---------[単位]カテゴリ ---------
app.preferences.setIntegerPreference('rulerType',6); // 一般
app.preferences.setIntegerPreference('strokeUnits',6); // 線
app.preferences.setIntegerPreference('text/units',6); // 文字
app.preferences.setIntegerPreference('text/asianunits',6); // 東アジア言語のオプションスクリプトで変更しても反映されない単位系の設定
ものかのさんによって、単位変更のスクリプトが公開されています。
しかしながら、次のように「ものかの」さんがコメントされているように、スクリプトを実行しても[単位]に関しては反映されないのです。
単位を変更するスクリプトの注意点。これを実行すると、環境設定ではちゃんと単位が変わりますが、文字パネル等の単位表示は変わってくれません。Illustratorのバグです(断言)。
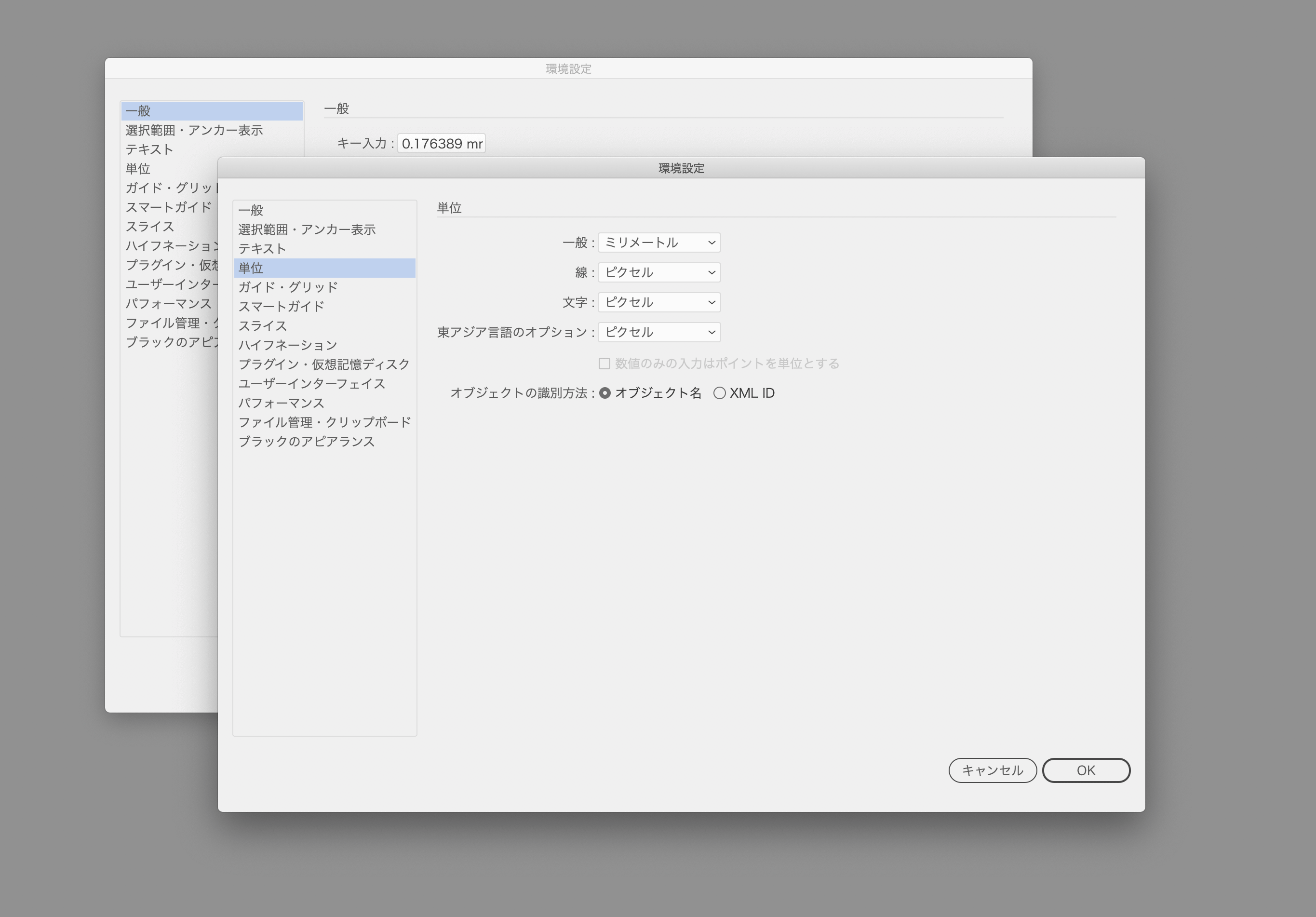
[単位]カテゴリの設定変更(1)
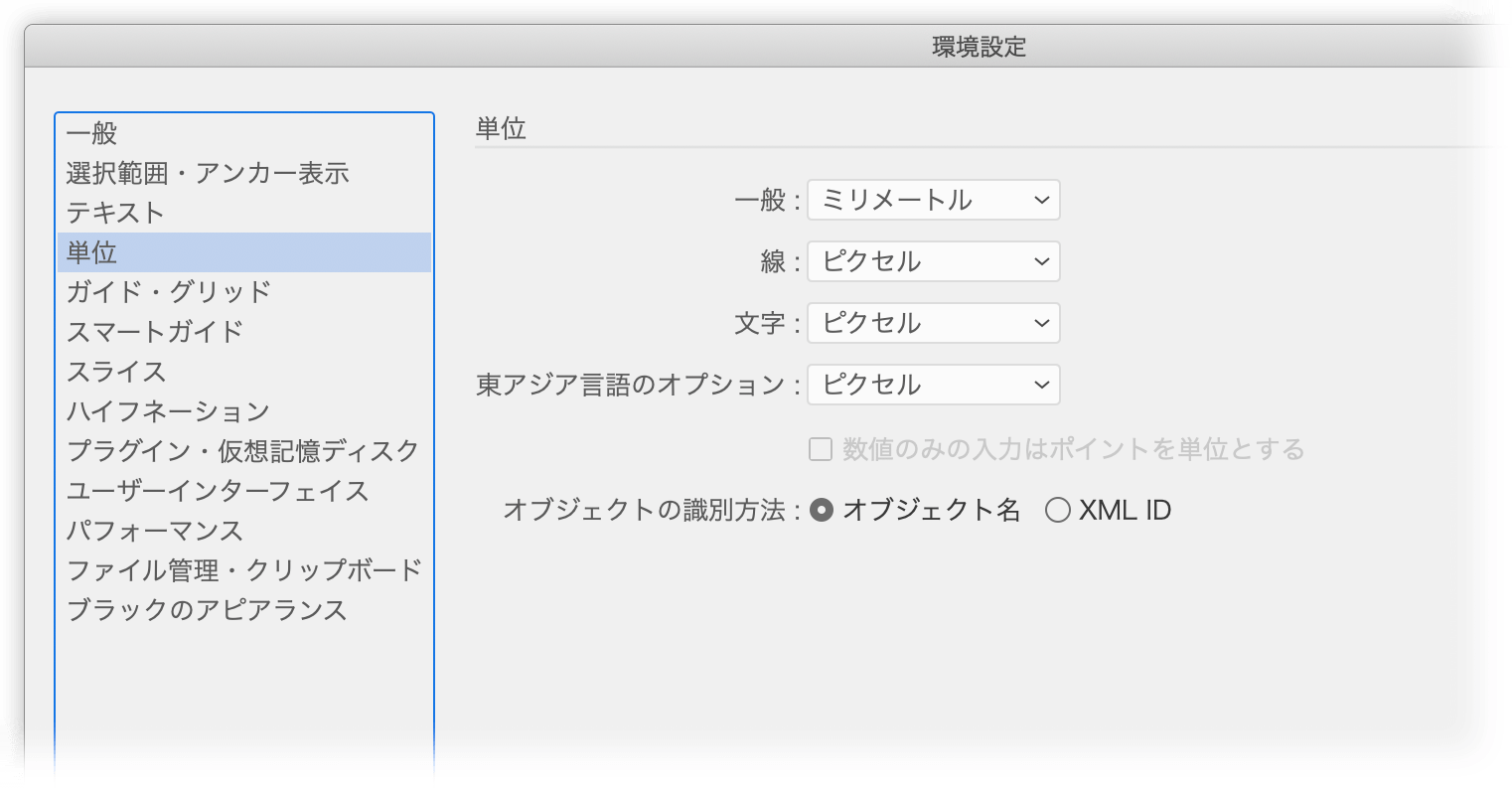
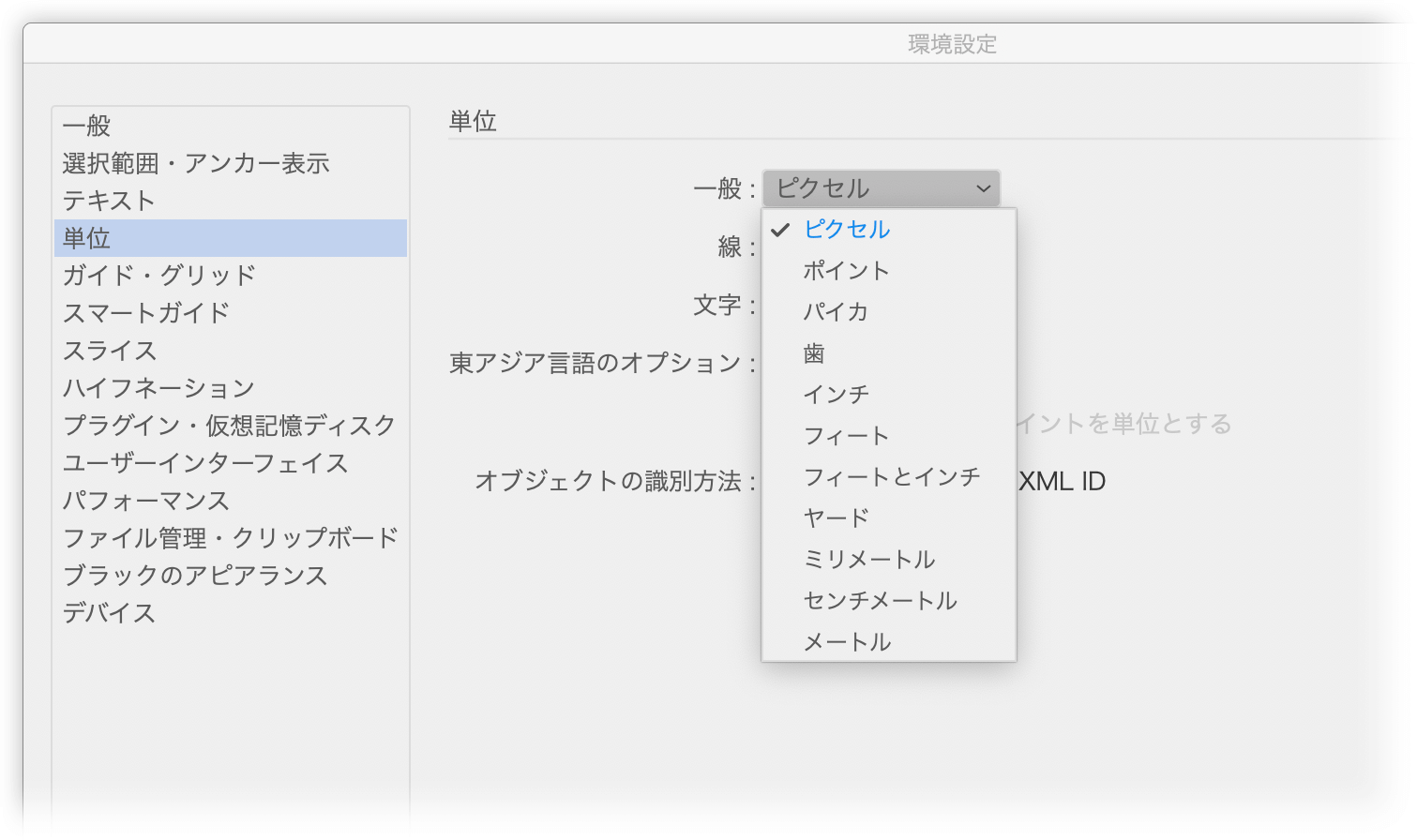
[環境設定]の[単位]カテゴリの[一般]、[文字]、の設定を普通に変更すると、その設定が定規に反映します。これを利用して、単位変更を反映させます。

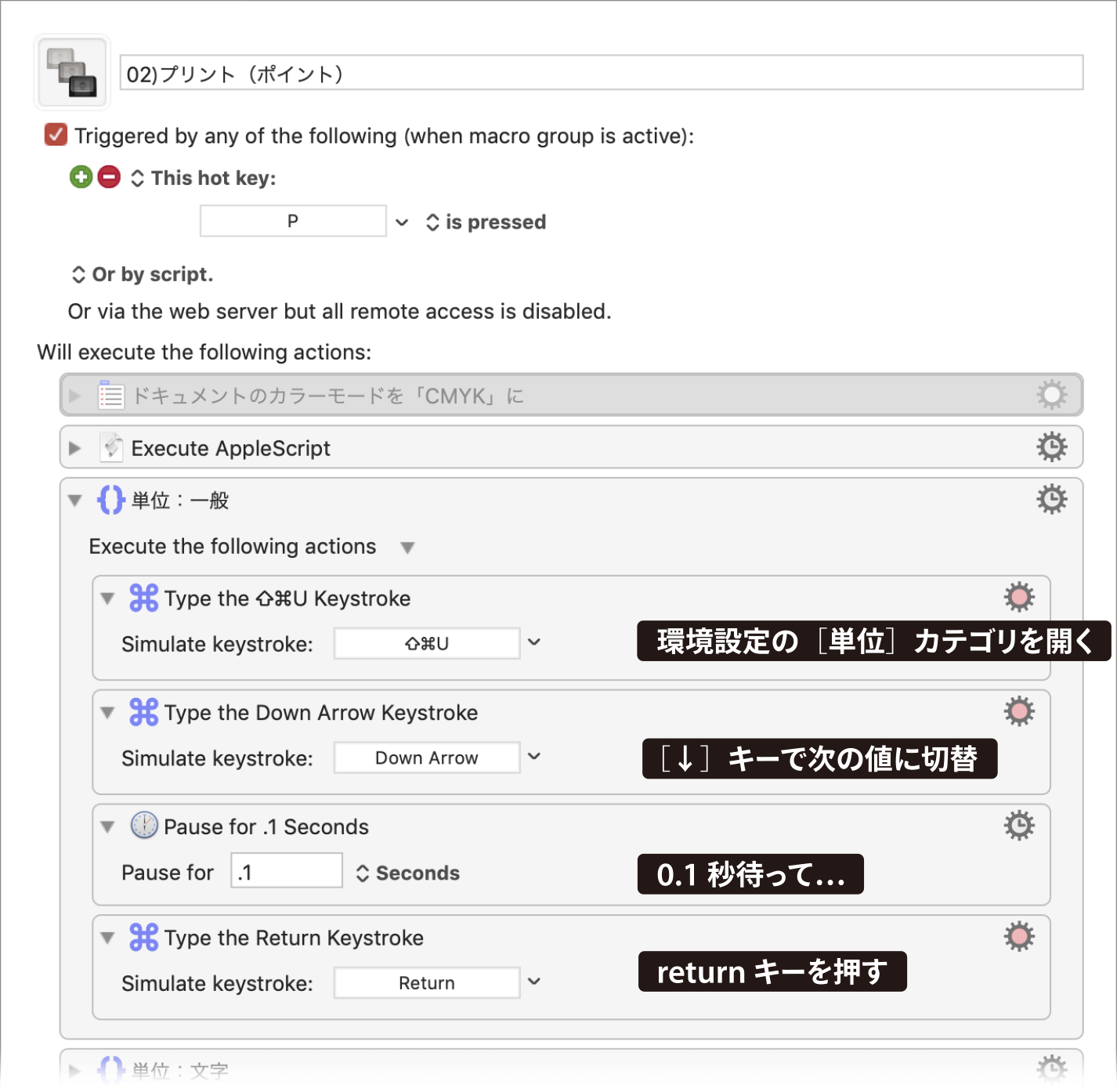
[単位]カテゴリの設定変更(2)
環境設定の[単位]カテゴリを呼び出すには、次のようなJavaScriptで可能です。
app.executeMenuCommand("unitundoPref");しかし、環境設定ウィンドウが複数開いてしまうなど、バギーです。

Keyboard Maestroを使えば画像認識が可能ですが、ユーザーインターフェイスの[明るさ]や、解像度の関係でできれば避けたいものです。
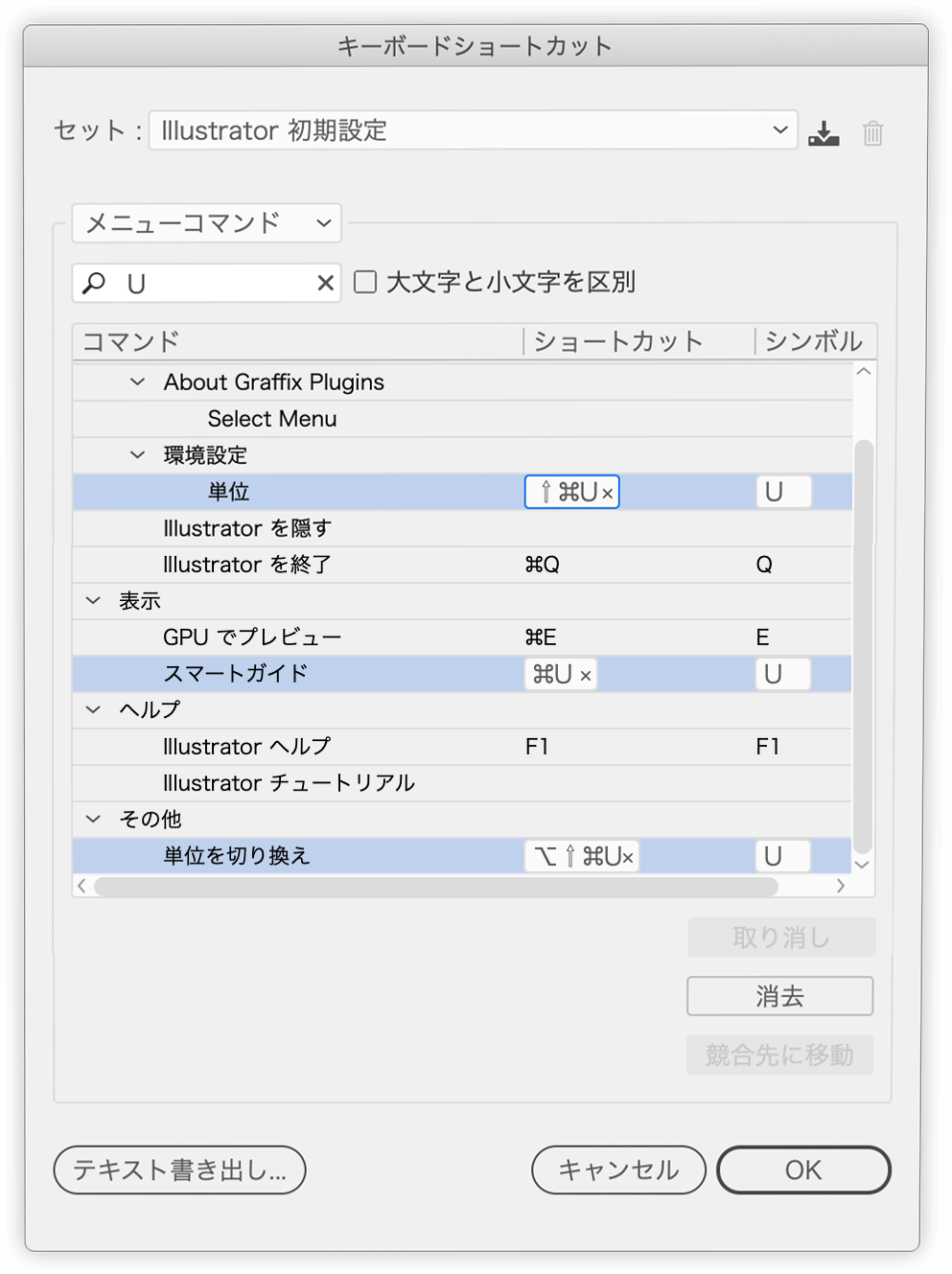
一方、Illustratorには、デフォルトで[単位]カテゴリを開く⌘ + shift + Uというキーボードショートカットがあります。
これを使って[単位]カテゴリを開き、フルキーボードアクセスで移動しながら設定していく手順をKeyboard Maestroなら設定できます。

工夫
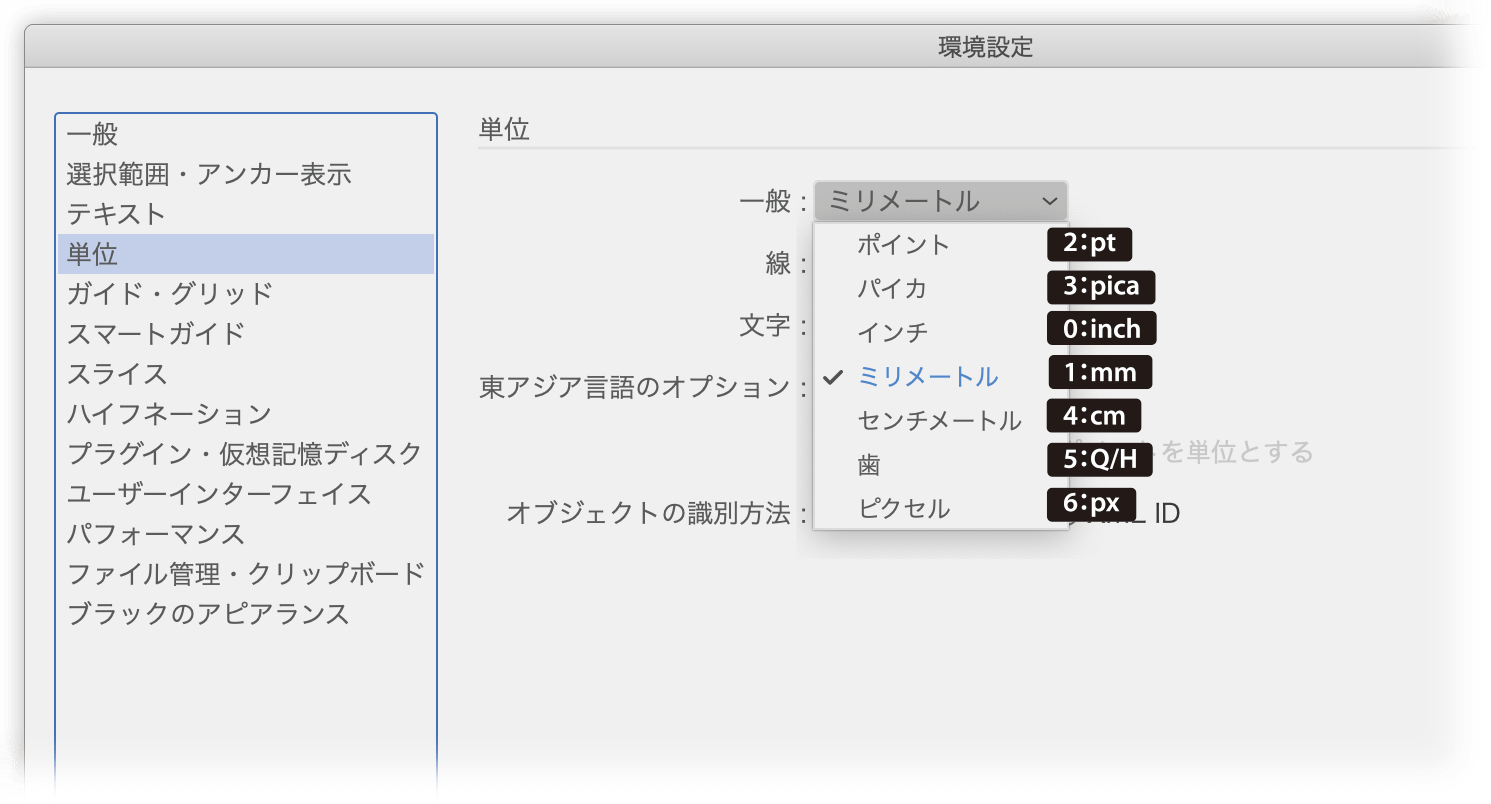
ちょっと面倒なのが、スクリプトで用意されている単位とその値と、IllustratorのGUIの設定の順番(と数)が異なることです。
0:inch
1:mm
2:pt
3:pica
4:cm
5:Q/H
6:px
スクリプトでは、そのものズバリを指定するのでなく、あえて、ひとつずらして、Keyboard Maestroではひとつだけ変更するように設定しました。

参考
- ⌘ + U:スマートガイドをON/OFF
- ⌘ + shift + U:環境設定の[単位]カテゴリを開く
- ⌘ + option + shift + U:単位を順番に切り換え

お礼
次のブログ記事を参考にさせていただきました。
- Illustratorのアレをできるようにした偉業を称える! – ものかの
- Illustrator preferences 1 - 手抜きLab@DTPの現場
- preferences keeper (AI preferences 2) - 手抜きLab@DTPの現場
- Illustrator CC 2019で、環境設定の「選択された文字の異体字を表示」をJavaScriptで切り替える - chalcedony_htnの日記
また、したたか企画さんにアドバイスいただきました。
その他
追記(2020年3月)
したたか企画さんのKeyboard Maestroプラグインを使うのもオススメです。
ウェブ/プリントで単位を切り換えるKeyboard Maestroマクロをプラグイン化してみた #Illustrator pic.twitter.com/nCzAvFKi5j
— したたか企画 (@sttk3com) March 2, 2020
追記(2020年6月19日)
Illustrator 24.2のアップデートで単位がむっちゃ増えました。

単位のテーブルは次のように更新されています。
0:inch
1:mm
2:pt
3:pica
4:cm
5:Q/H
6:px
7:フィートとインチ
8:メートル
9: ヤード
10:フィート
