グループの抜きで作る袋文字(Illustrator)
この記事内の目次
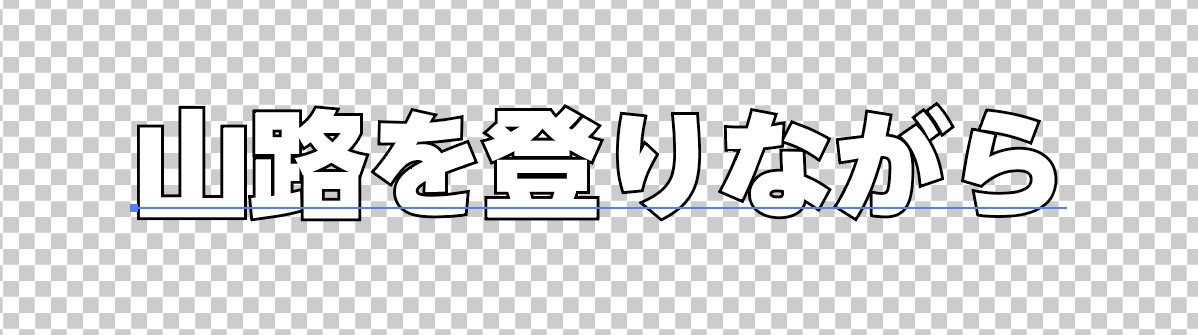
背景が白の場合、アピアランスを使って“やせない”袋文字を作成できます。

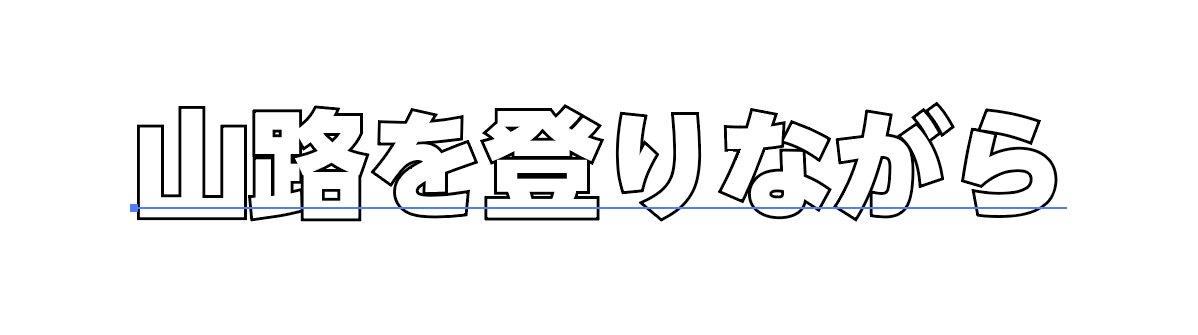
しかし、背景が透明の場合には困ります…

そこで利用するのが「グループの抜き」。Illustrator 9.0からある機能です。
オブジェクトの場合には、次の3ステップで実行します。
- 透明に扱いたいオブジェクトの不透明度を「0」%に設定する
- グループ化する
グループ化したオブジェクトの[グループの抜き]オプションをオンにする

アピアランスの場合には、塗りアピアランスや線アピアランスがオブジェクト、全体をグループと見なすため、ステップ2が不要です。
手順
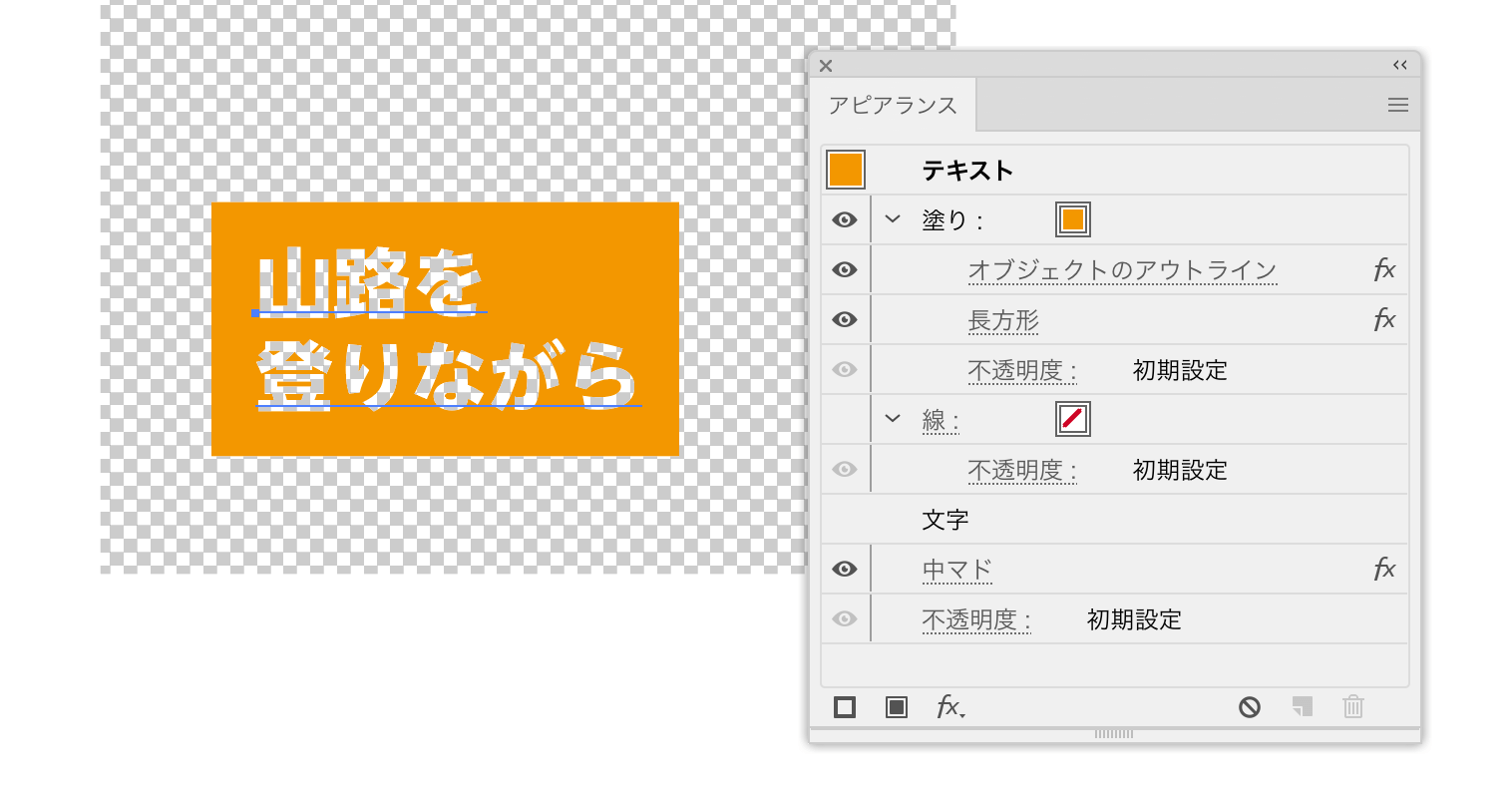
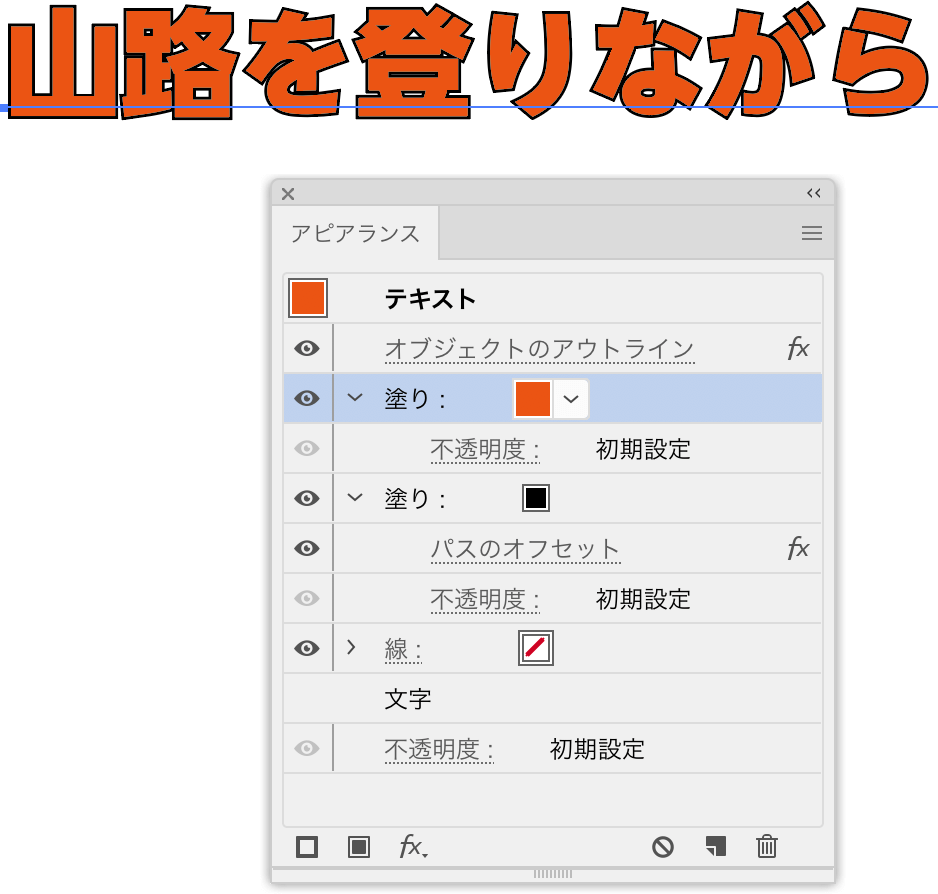
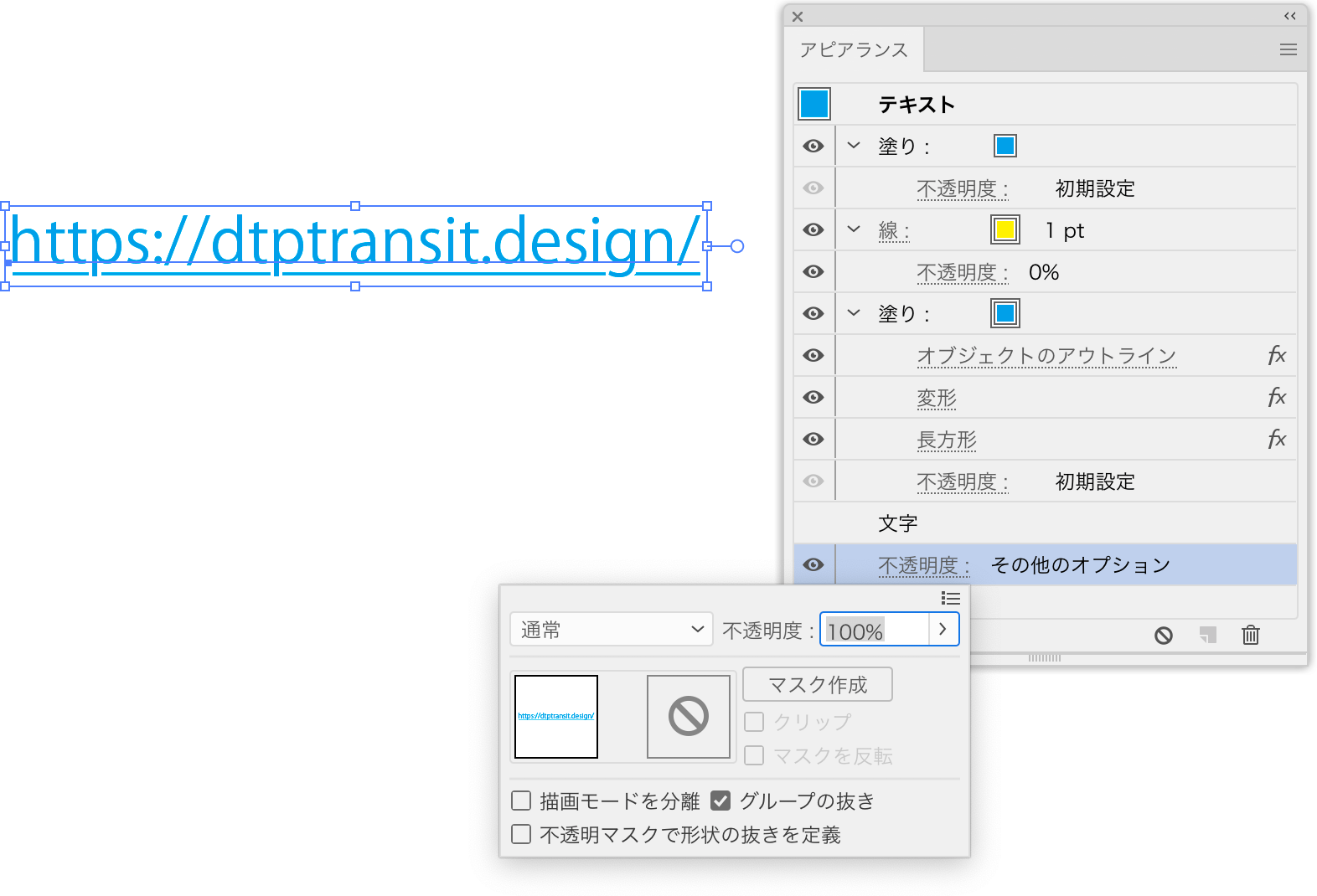
透明にしたい塗りアピアランスに色を付けておきましょう。

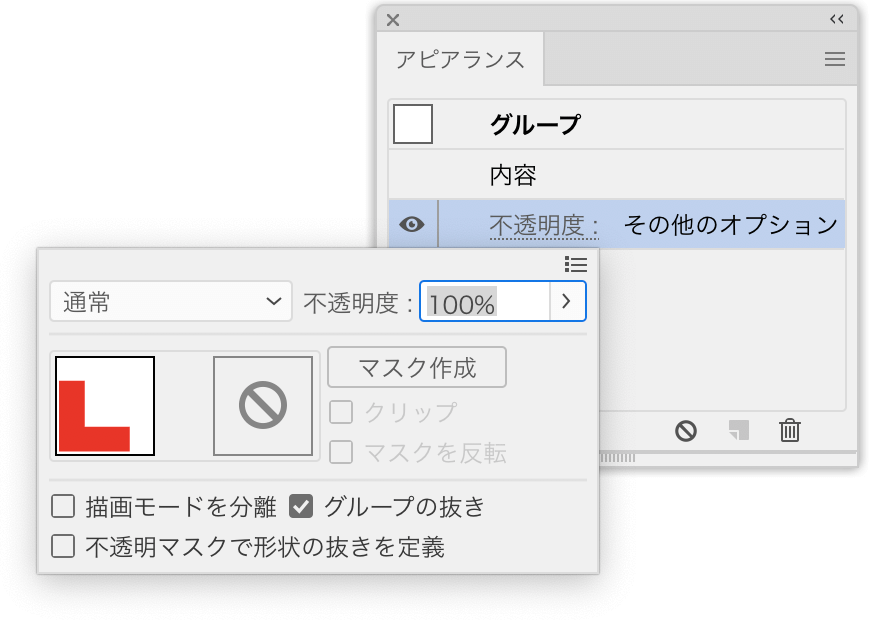
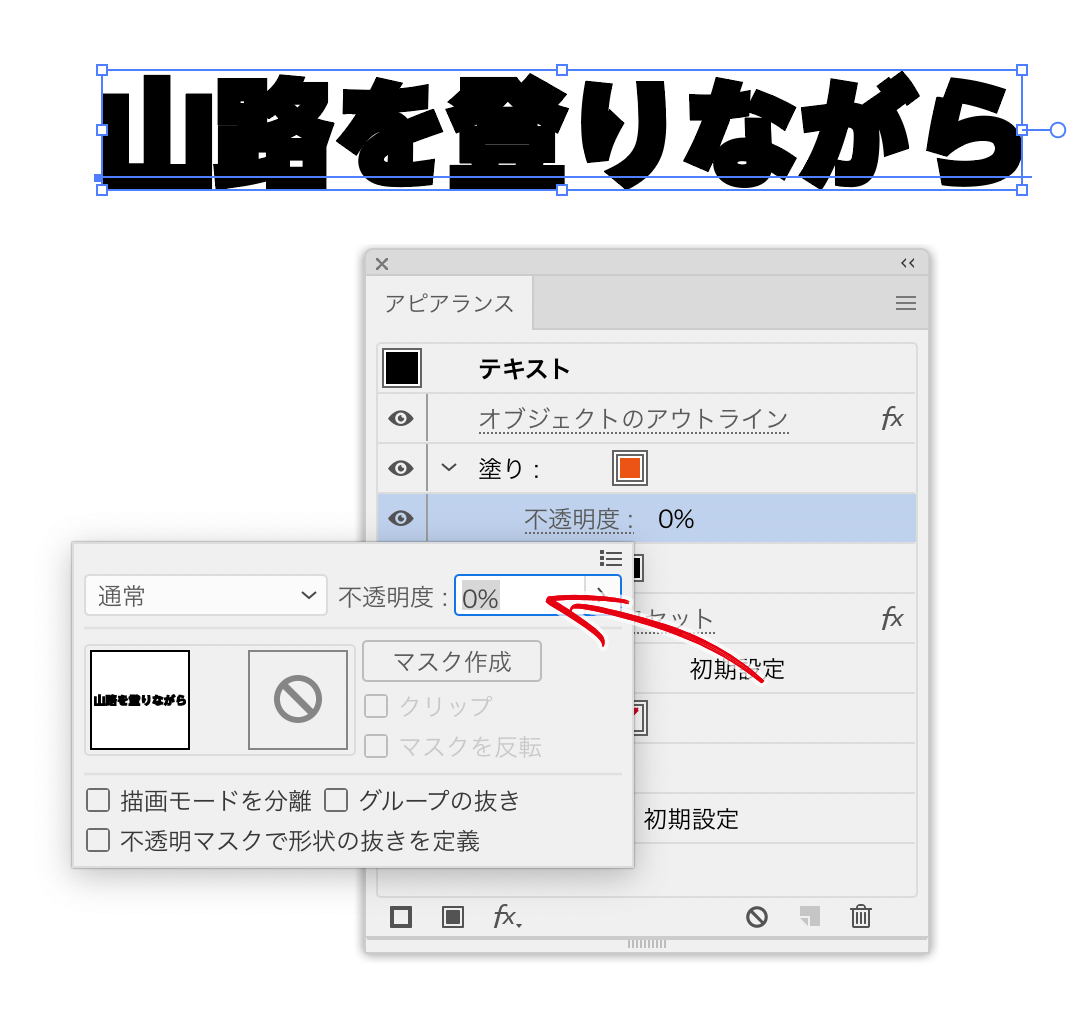
不透明度を「0」%に設定する

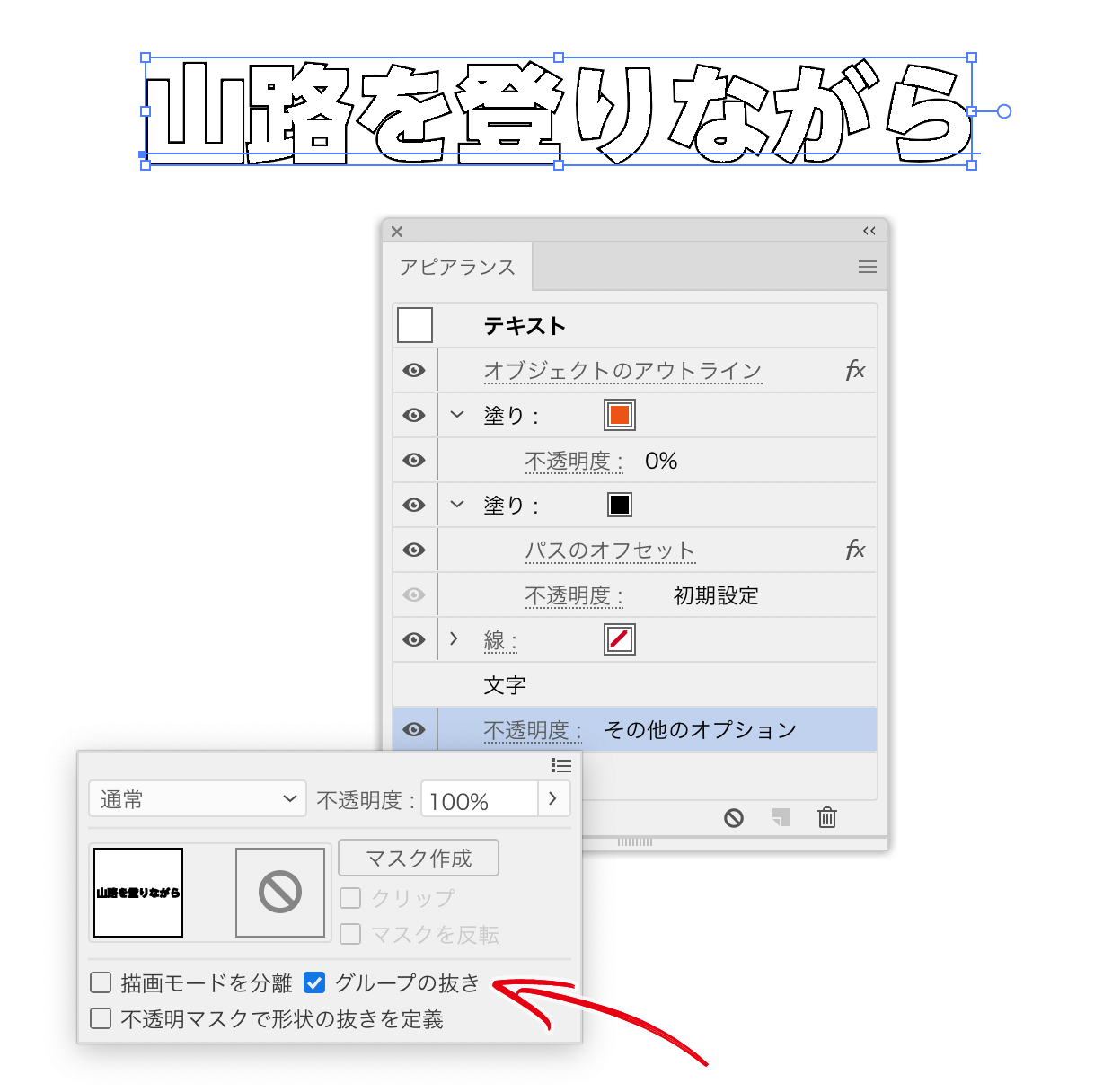
[グループの抜き]オプションをオンにする

このアピアランスは、グラフィックスタイルに登録することができます。
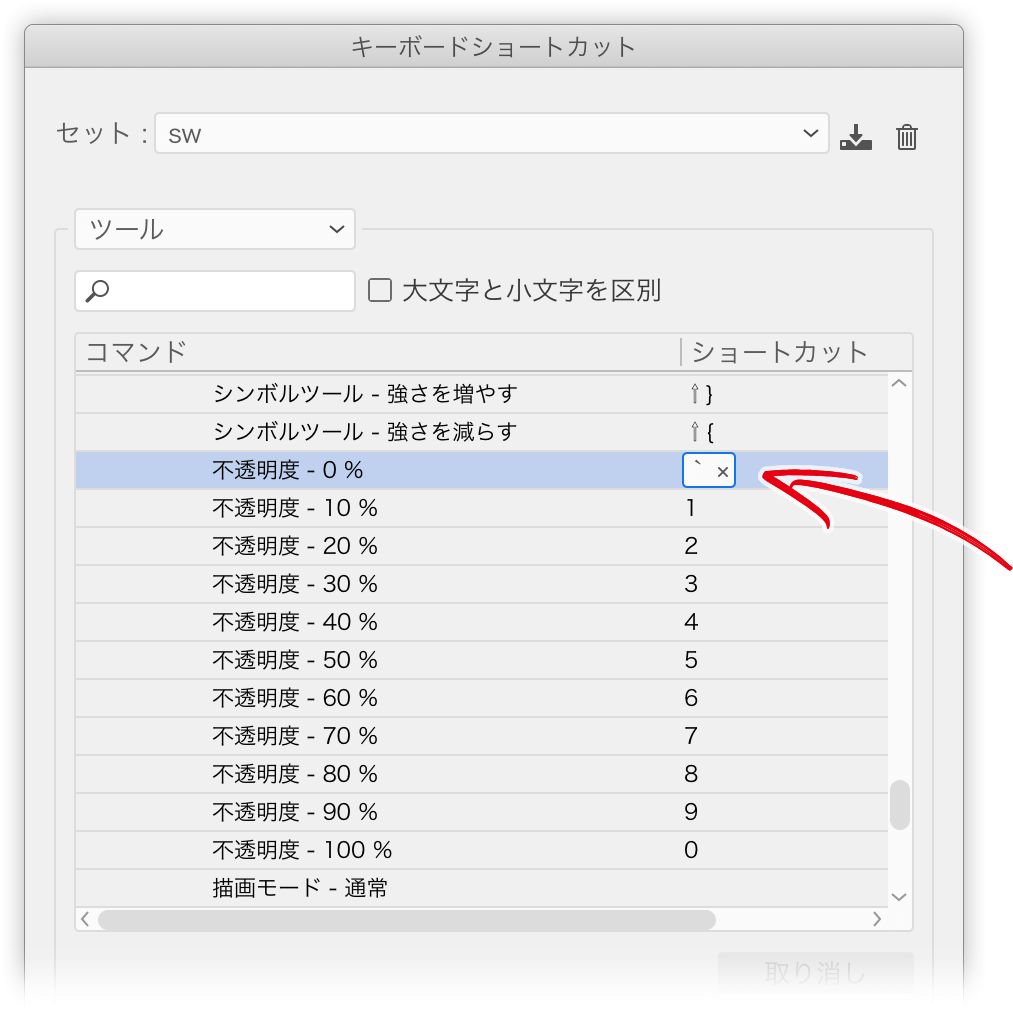
不透明度を「0」%に設定するキーボードショートカット
「グループの抜き」以外で不透明度を「0」%に設定することはマレですが、[キーボードショートカット]ダイアログボックスの[ツール]セクション内の[不透明度 - 0%]にキーボードショートカットを設定することができます。
USキーボードなら「`」(1の左隣)がよいでしょう(JISキーボードなら「shift + 0」?)。

エッジがちょっとギザる
GPUプレビューがオンになっていると、エッジがギザギザに見えることがあります。この場合には、command + EでGPUプレビューをオフにしてみてください。
分割したい
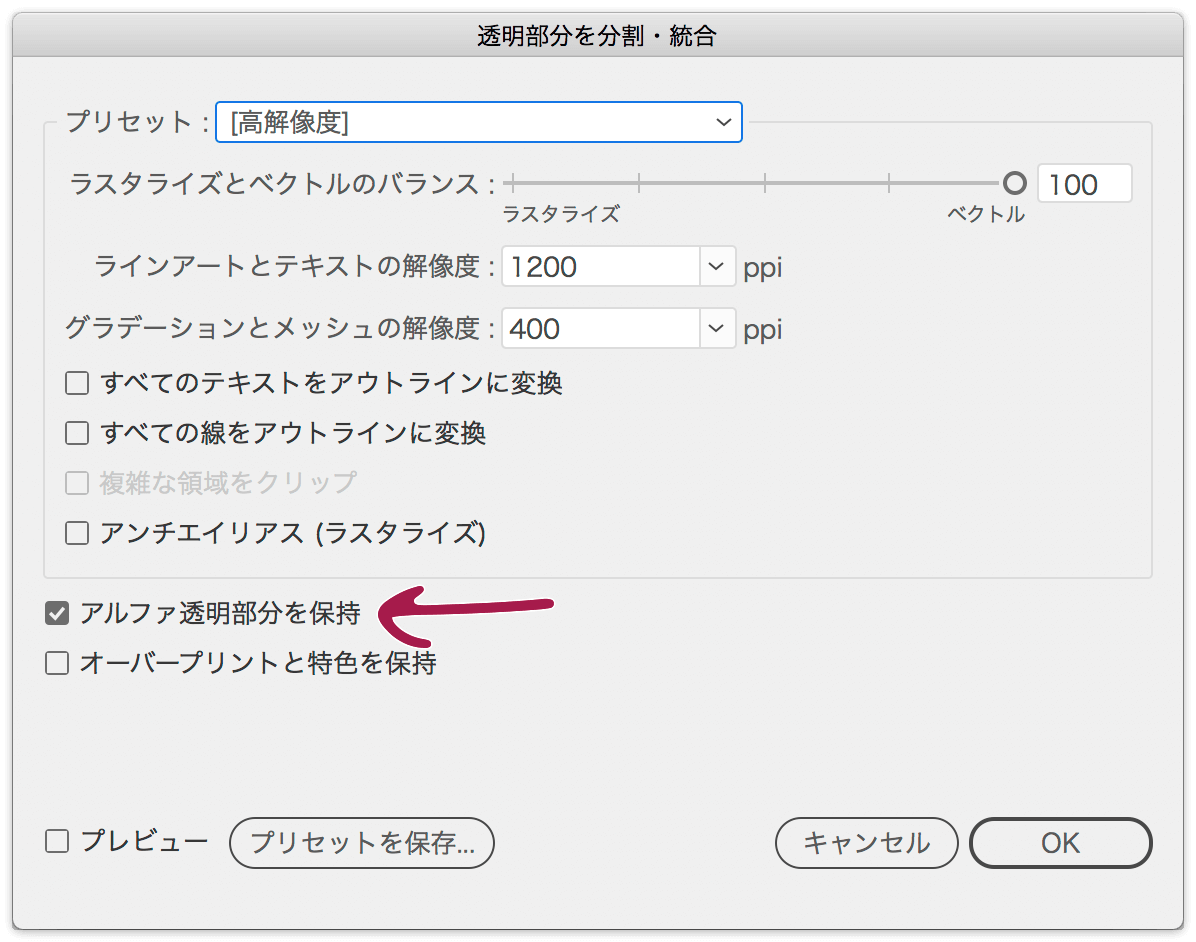
出力などで、心配な場合には[オブジェクト]メニューの[透明部分の分割・統合]をクリックし、表示されるダイアログボックスにて[アルファ透明部分を保持]オプションをオンにして分割してください。

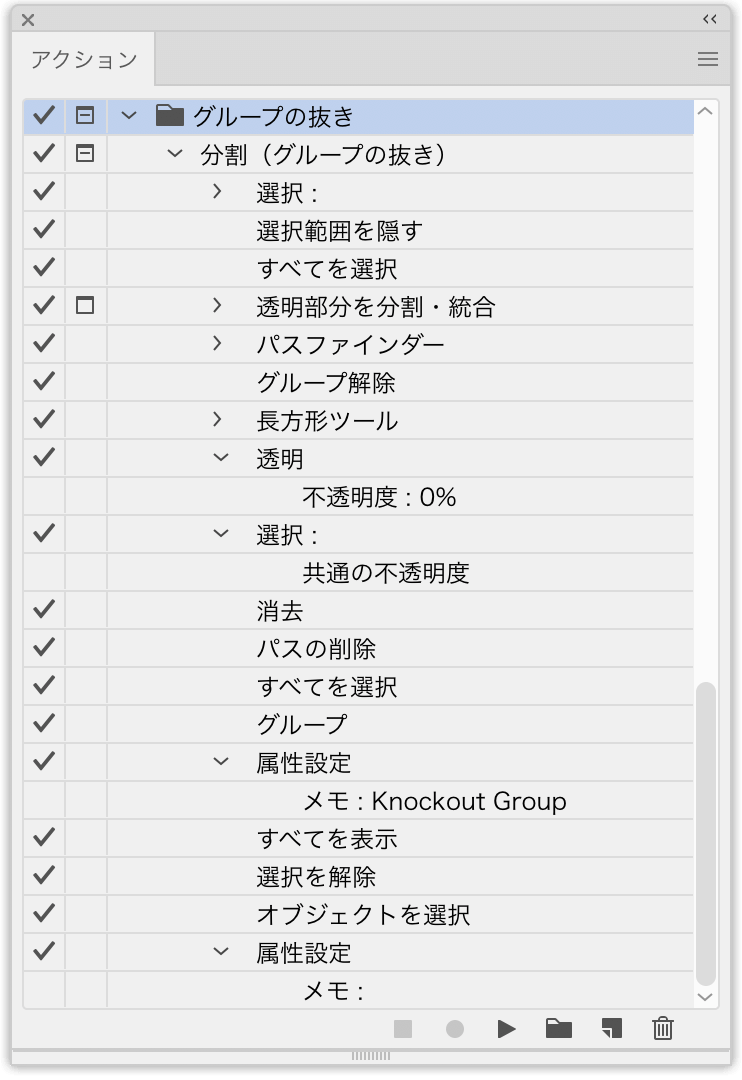
私の場合、次のようなカタチでアクションを作成して運用しています。

次の操作を行うアクションです。
- アクションを実行する前に実行したいオブジェクトのみ選択しておく
- 選択を反転し、隠す(ほかのオブジェクトが隠れる)
- [透明部分の分割・統合]ダイアログボックスを表示する
- ここでストップして、手動で[アルファ透明部分を保持]オプションをオンにする
- パスファインダー(合流)を適用する
- グループ解除する
- 長方形を作成し、不透明度を0%にする
- 不透明度を0%のオブジェクトをすべて選択し、削除する
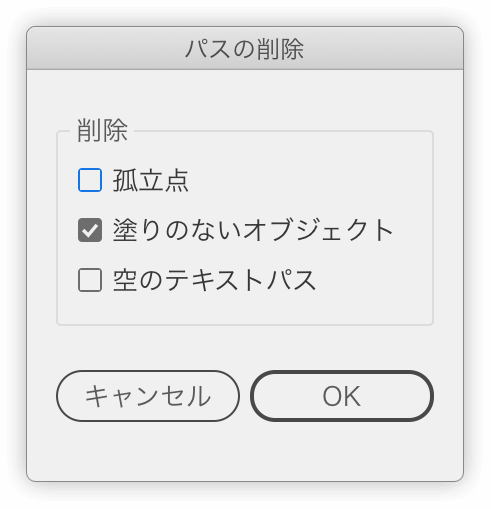
[パスの削除]ダイアログボックスを表示し、[塗りのないオブジェクト]オプションをオンにして実行

すべてを選択してグループする
- 隠していたオブジェクトを再表示する
[透明部分の分割・統合]のみでは、不透明度0のオブジェクトが残ってしまうため、これも削除しておいた方が無難です。
参考
「グループの抜き」は、英語版ではKnockout Groupという名称です。
- Shaperツールとライブシェイプ、「グループの抜き」で作るドーナツグラフ - DTP Transit
- Proficiografik - Building a hole “see through” text or object in Adobe Illustrator
- Illustrator How-to: This Technique is a Real Knockout - CreativePro.com
応用
こんなとき(アンダーラインとディセンダー部分の交差問題)にも使えます。

その他の方法
テキストオブジェクトを複合シェイプにし、[パスファインダー(前面オブジェクトで型抜き)]効果で透明にするというワザもあります。
「テキストオブジェクトを複合シェイプにする」はアクションでできますが、グラフィックスタイルには登録できないので、私はあまりスキでないです。
アピアランスでの実装
高橋としゆきさんからツッコミ入りました! なるほど!「文字」アピアランスは、透明でもカタチを持っているということなのですね!!
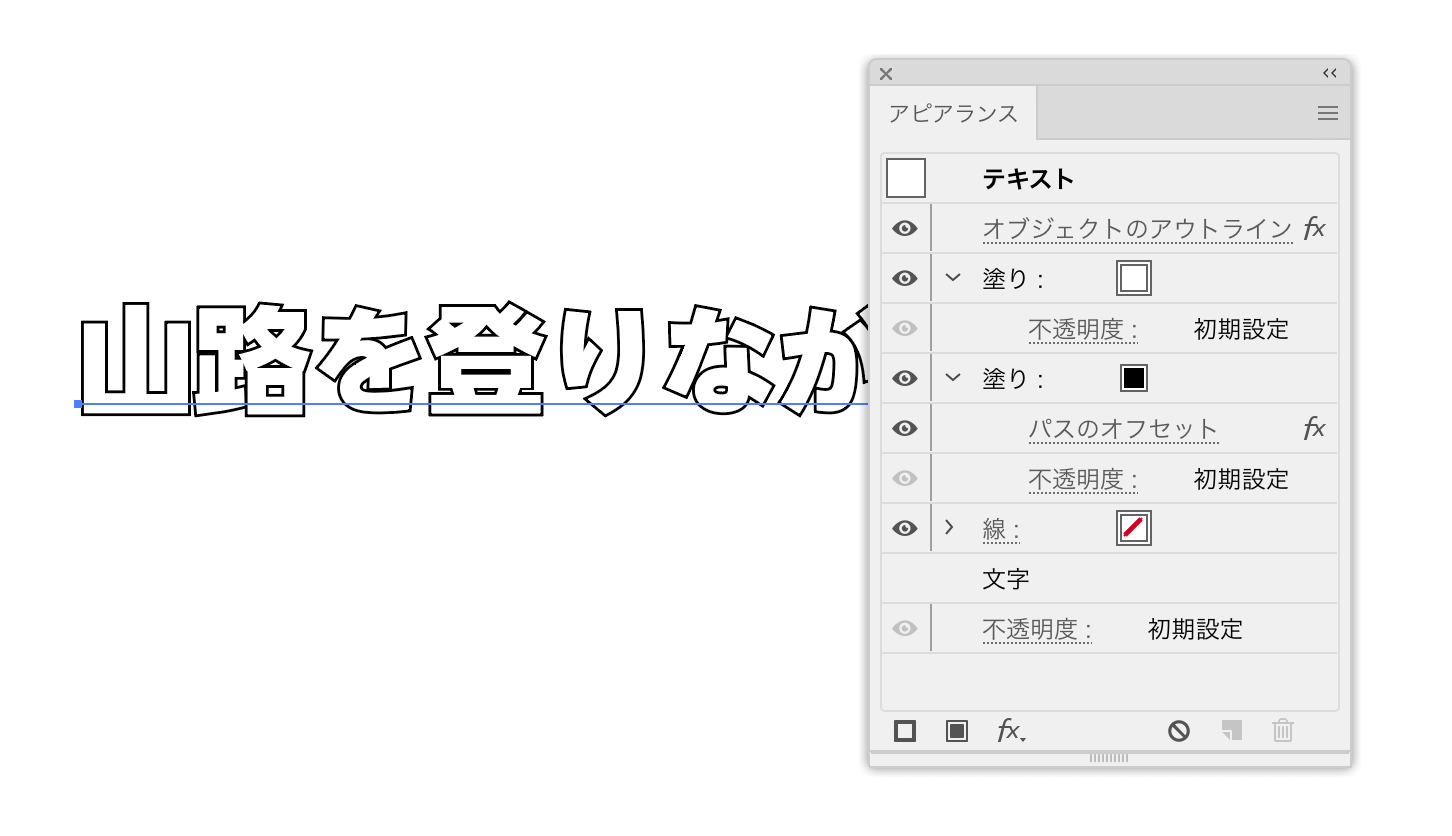
単純な一重のフチならこんな感じの方法でも塗りを透明にできます >RT
— 高橋としゆき (@gautt) 2019年3月29日
・塗りを文字の前面にする
・線は目のアイコンを消して非表示にする
がポイント
[グループの抜き]での透明化は多重のフチにも対応できるし使い勝手もいいんだけど分割後に透明のオブジェクトが残っちゃうのが難点なんですよね pic.twitter.com/MfJ3JgTY3q
座布団系のときも、これでいけますね。