InDesignのフレーム調整オプションとキャプション
この記事内の目次
InDesignでのフレーム内に配置した画像の調整、そして画像のキャプションついてまとめてみました。まずは基本的なところから。
フレームと画像
InDesignでは画像やテキストは必ずフレーム内に入っている必要があります。配置コマンドを使って画像を配置するとフレームは自動的に作成されます。
画像の位置を調整する
[ダイレクト選択ツール]で画像が入っているフレームにマウスオーバーすると[手のひらツール]に切り換わります。そのままドラッグして位置を調整できます。
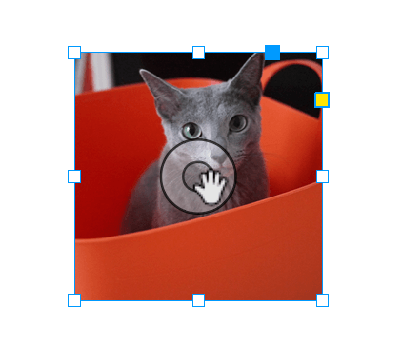
[選択ツール]を選択しているときに画像が入っているフレームにマウスオーバーするとフレームの中央に「コンテンツグラバー」が表示されますので([ダイレクト選択ツール]に切り換えなくても)画像の位置を調整できます。

コンテンツグラバーは便利な反面、フレームを移動しようとして画像を動かしてしまうことがあるため、私は非表示にしています。
コンテンツグラバーを非表示にするには[表示]メニューの[エクストラ]→[コンテンツグラバーを隠す]をクリックします。
フレームと画像の選択の切り換え
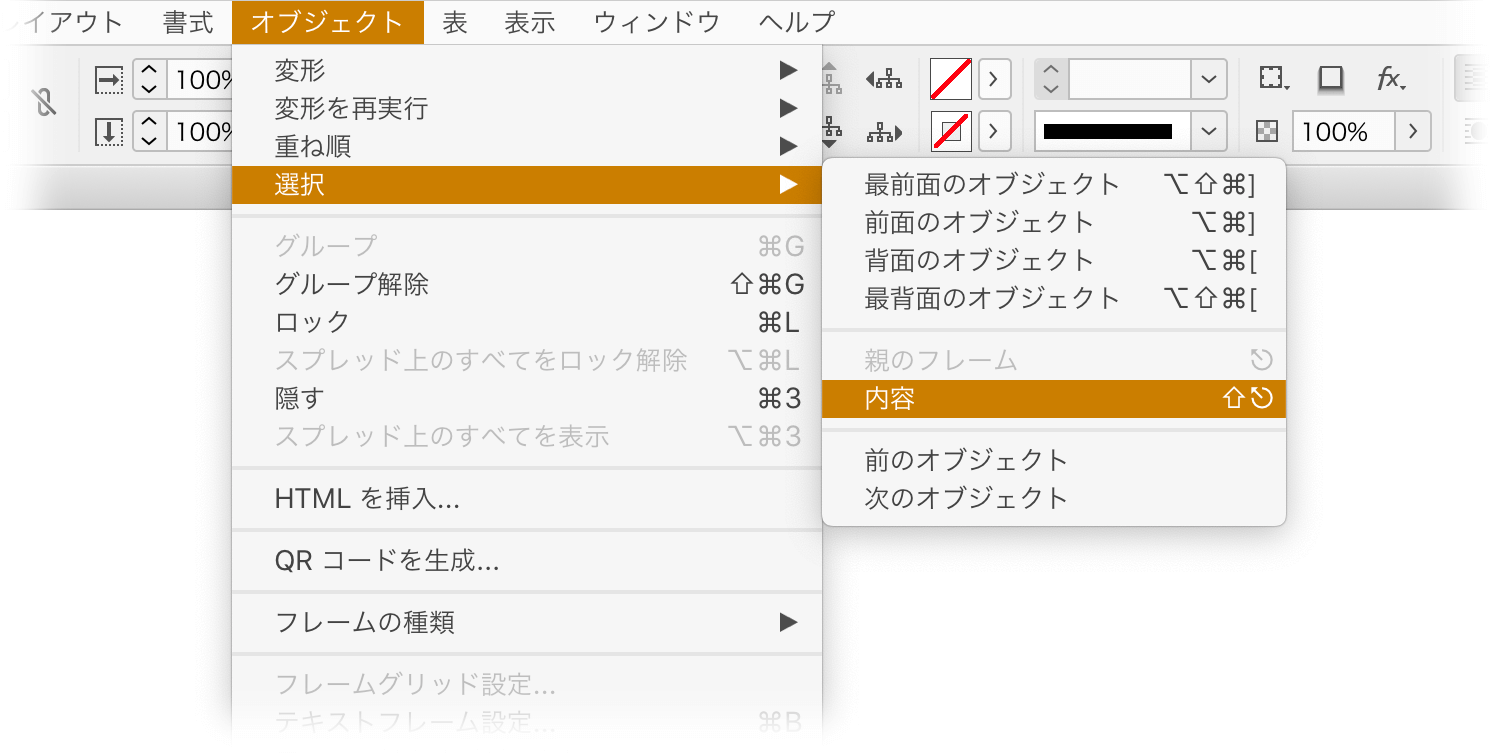
フレームを選択しているとき、画像にフォーカスするにはshift + escキーを押します([オブジェクト]メニューの[選択]→[内容])。
「コンテンツグラバー」を挙げるまでもなく「内容」は「コンテンツ」とすべきですが、訳す必要のないところまで訳してしまったようです。

画像にフォーカスしているとき、フレームを選択するにはescキーを押します([オブジェクト]メニューの[選択]→[親のフレーム])。キーボードショートカットはescキーです。

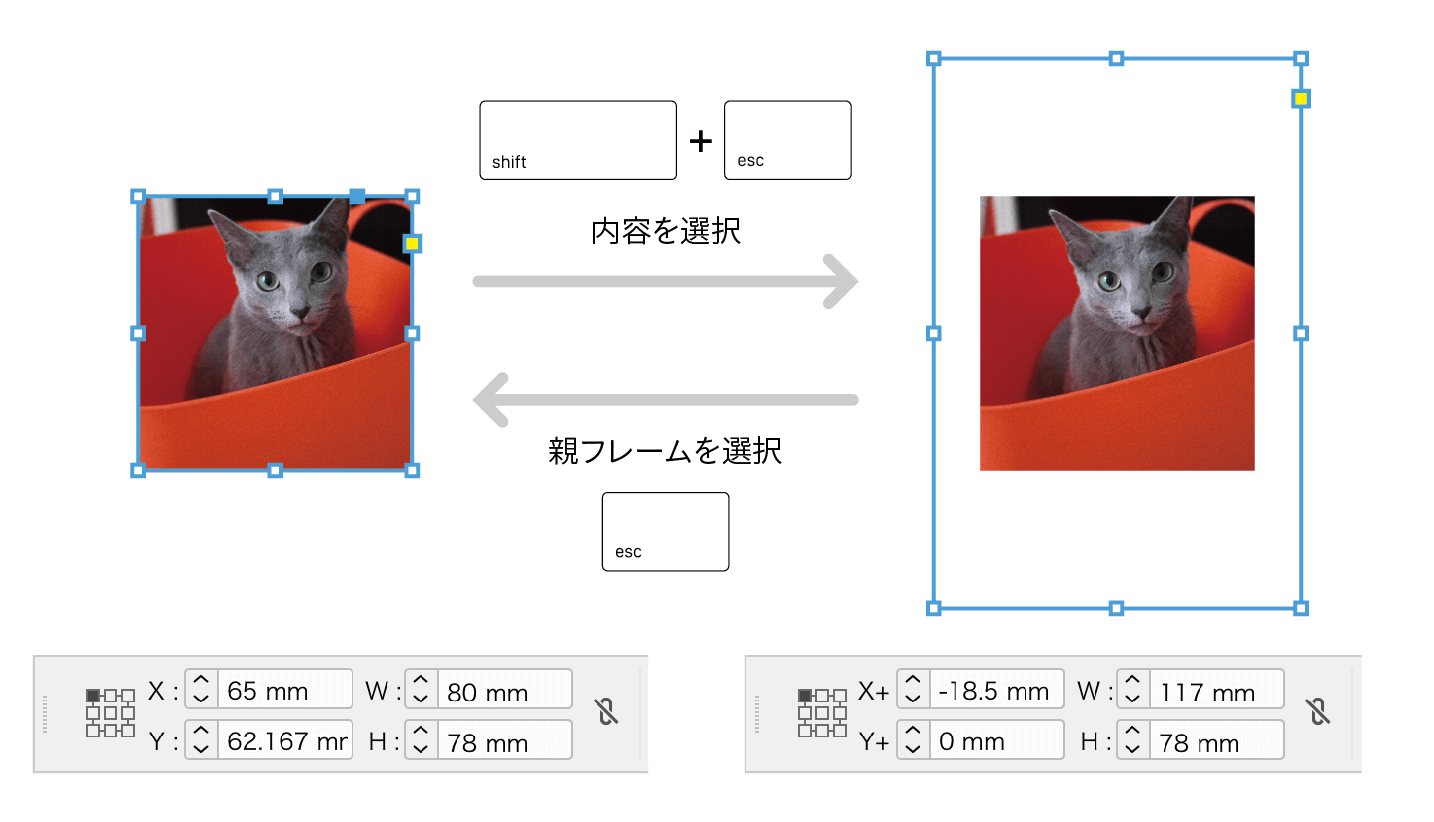
画像を選択時、コントロールパネルには画像に関する情報が表示されます。[X]が[X+]、[Y]が[Y+]になっていることに注目しましょう。
オブジェクトサイズの調整
フレーム内の画像の大きさや位置の調整には次の方法を使って行います。
- メニューコマンド
- ボタン(コントロールパネル、[プロパティ]パネル)
- キーボードショートカット
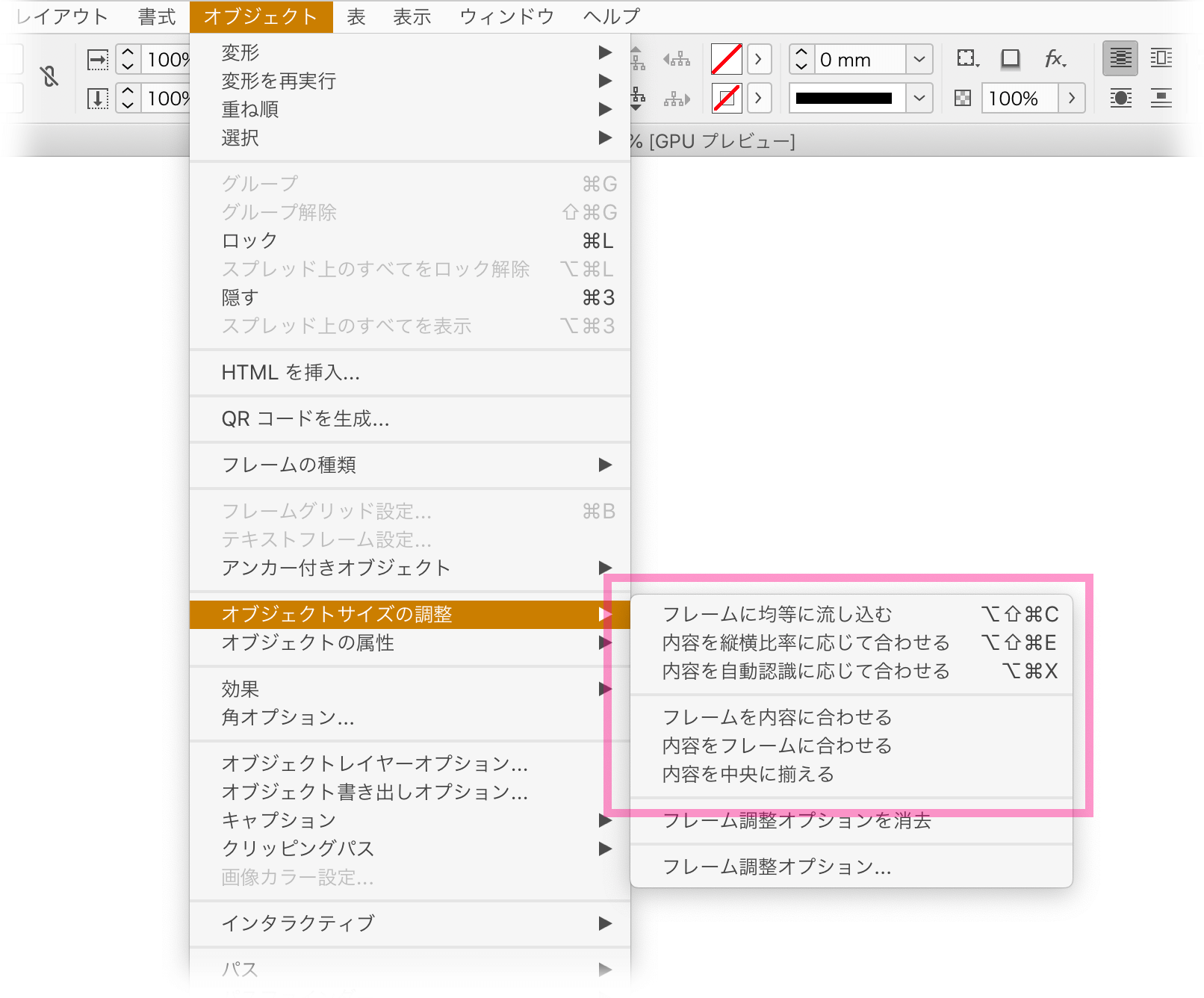
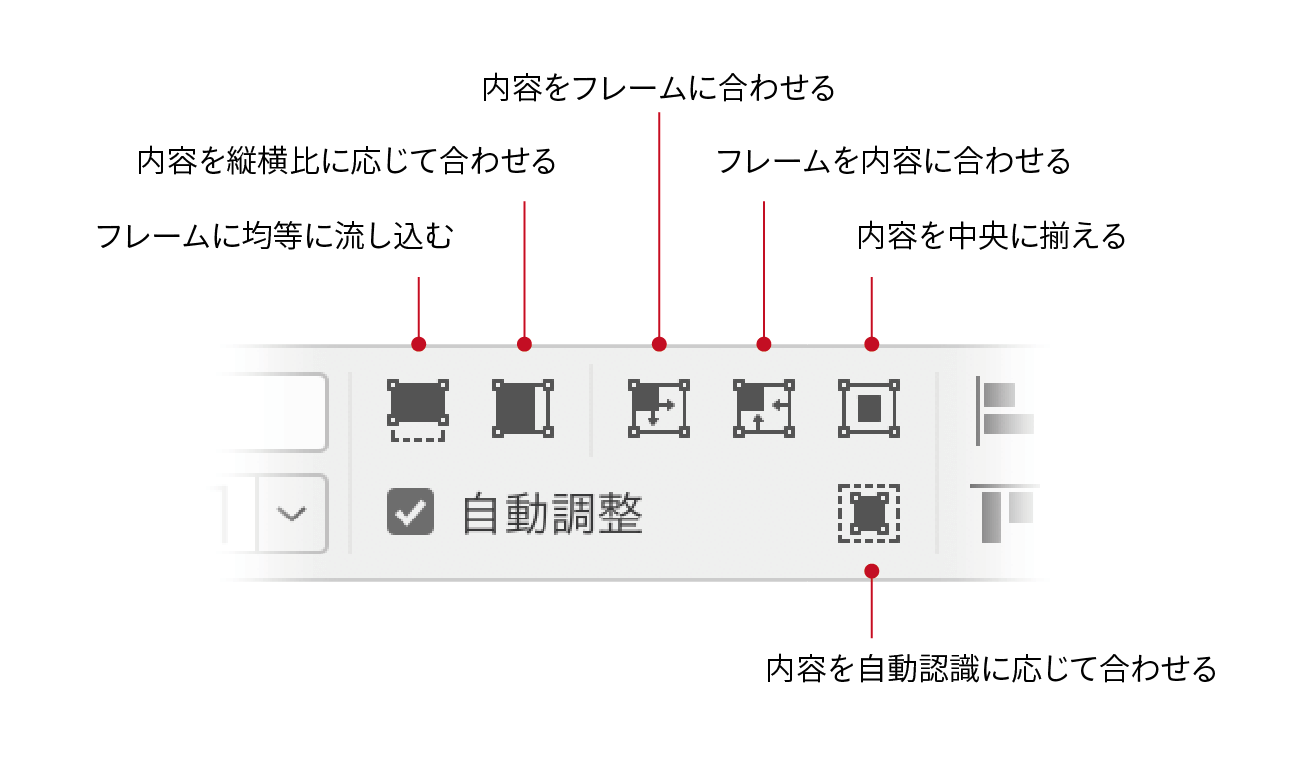
[オブジェクト]メニュー(または、画像のフレームを右クリックして表示されるメニュー)の[オブジェクトサイズの調整]のサブメニューには次の6つのコマンドがあります。
- フレームに均等に流し込む
- 内容を縦横比に応じて合わせる
- 内容を自動認識に応じて合わせる
- フレームを内容に合わせる
- 内容をフレームに合わせる
- 内容を中央に揃える

[内容を自動認識に応じて合わせる]はInDesign CC 2019から追加されたコマンドです。
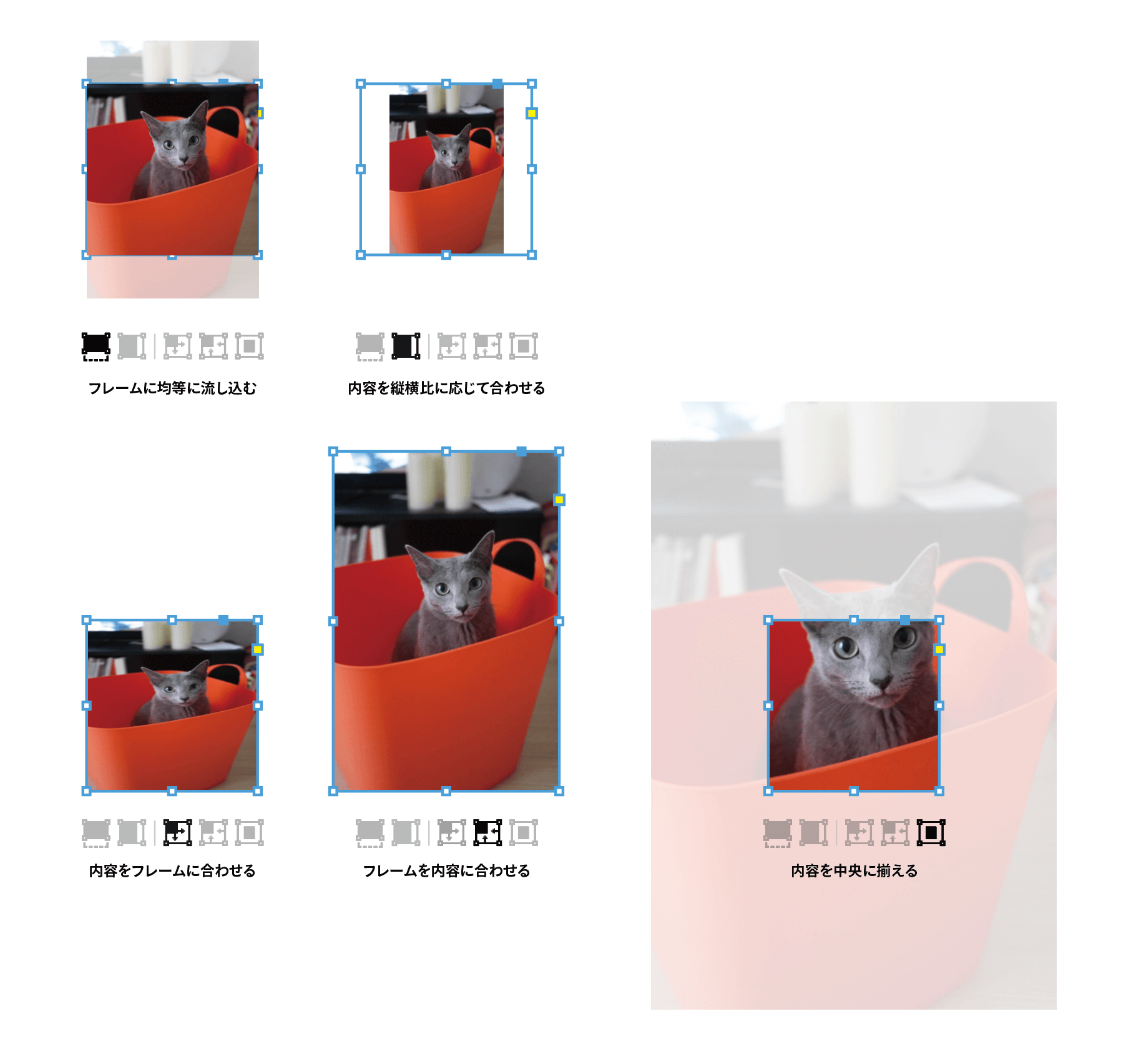
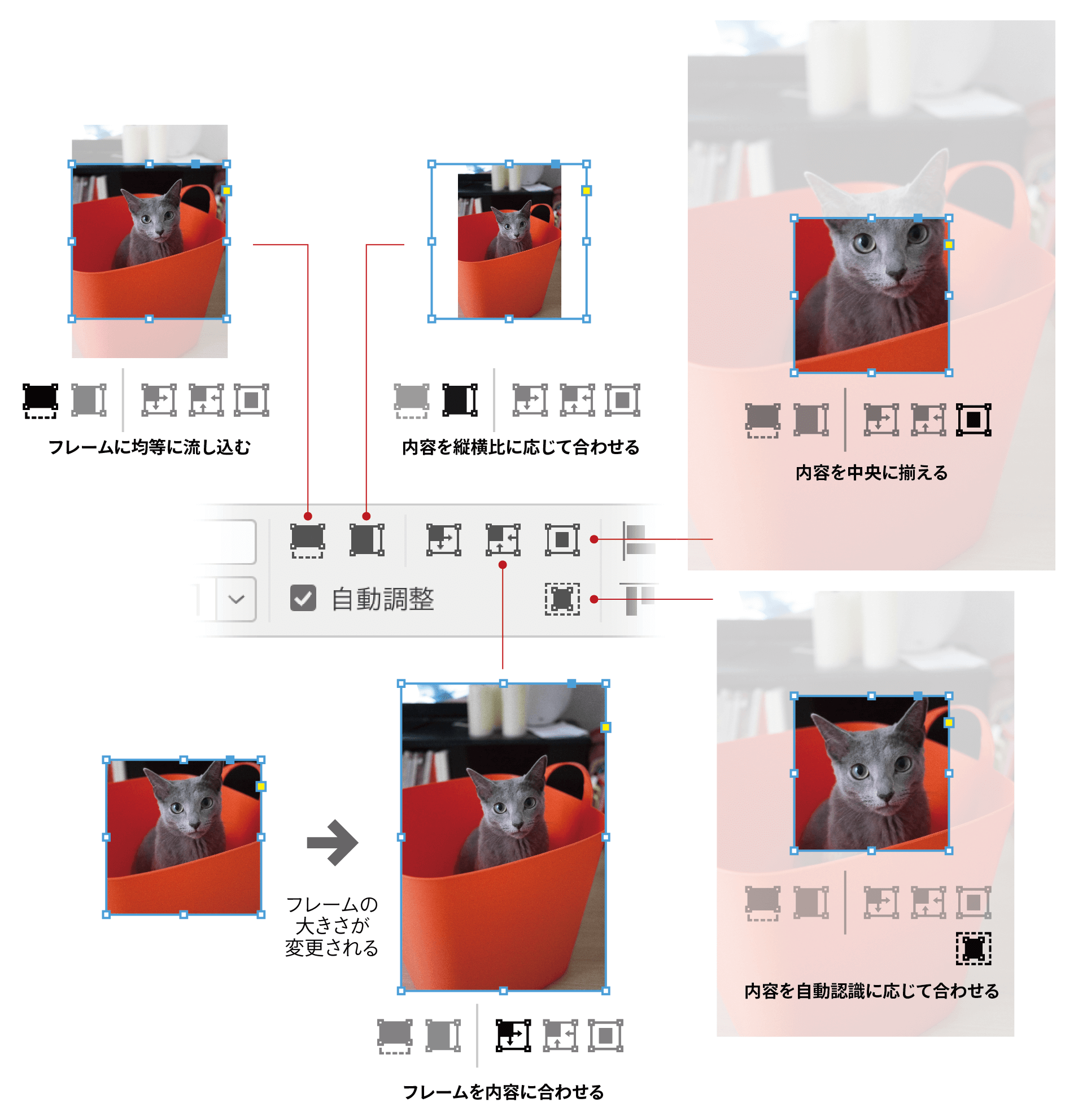
結果を図解すると次のような結果になります。

[フレームを内容に合わせる]はフレームの大きさも変更されますが、それ以外はフレームの大きさを変更せずに内容が変更されます。
| コマンド名 | 挙動 | 英語版の コマンド名 | 縦横比 |
|---|---|---|---|
| フレームに均等に流し込む | 横方向または縦方向のいずれかがフレームいっぱいになるように調整(見切れる) | Fill Frame Proportionally | ○ |
| 内容を縦横比に応じて合わせる | 画像の長辺がフレーム内で見切れないように変形されるため、フレーム内の余白が見えてしまうことがある | Fit Content Proportionally | ○ |
| 内容を自動認識に応じて合わせる | 画像の内容を判断して大きさや位置を調整してくれる | Content-aware Fit | ○ |
| フレームを内容に合わせる | 画像に合わせてフレームの大きさが変更される | Fit Frame to Content | ○ |
| 内容をフレームに合わせる | 縦方向、横方向ともにフィットするように配置される | Fit Content to Frame | × |
| 内容を中央に揃える | 画像の中央がフレームのセンターになるように移動する(画像の大きさは変更されない) | Centre Content | ○ |
キーボードショートカットを使って実行するほか、コントロールパネルにあるボタンを使うこともできます。

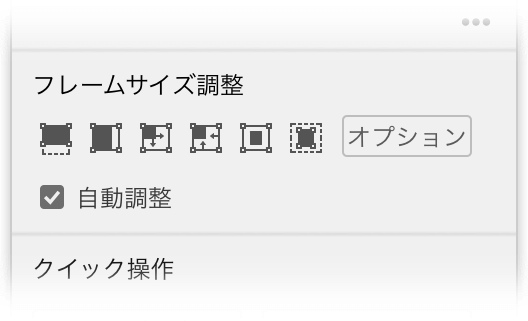
[プロパティ]パネルでは1列で表示されます。

細かいツッコミを入れると「内容をフレームに合わせる」と「フレームを内容に合わせる」が、メニューコマンドの順番と入れ違っています。
- 現実的には縦横比が狂ってしまう[内容をフレームに合わせる]を使うことはほぼありません。
- [内容を縦横比に応じて合わせる]はフレーム内に余白が生じてしまうため、使うケースが限定されます。
- [内容を中央に揃える]は内容の位置調整のみ。
- フレームの大きさを変更せずに内容を変更する場合に用いるのは[フレームに均等に流し込む]です。

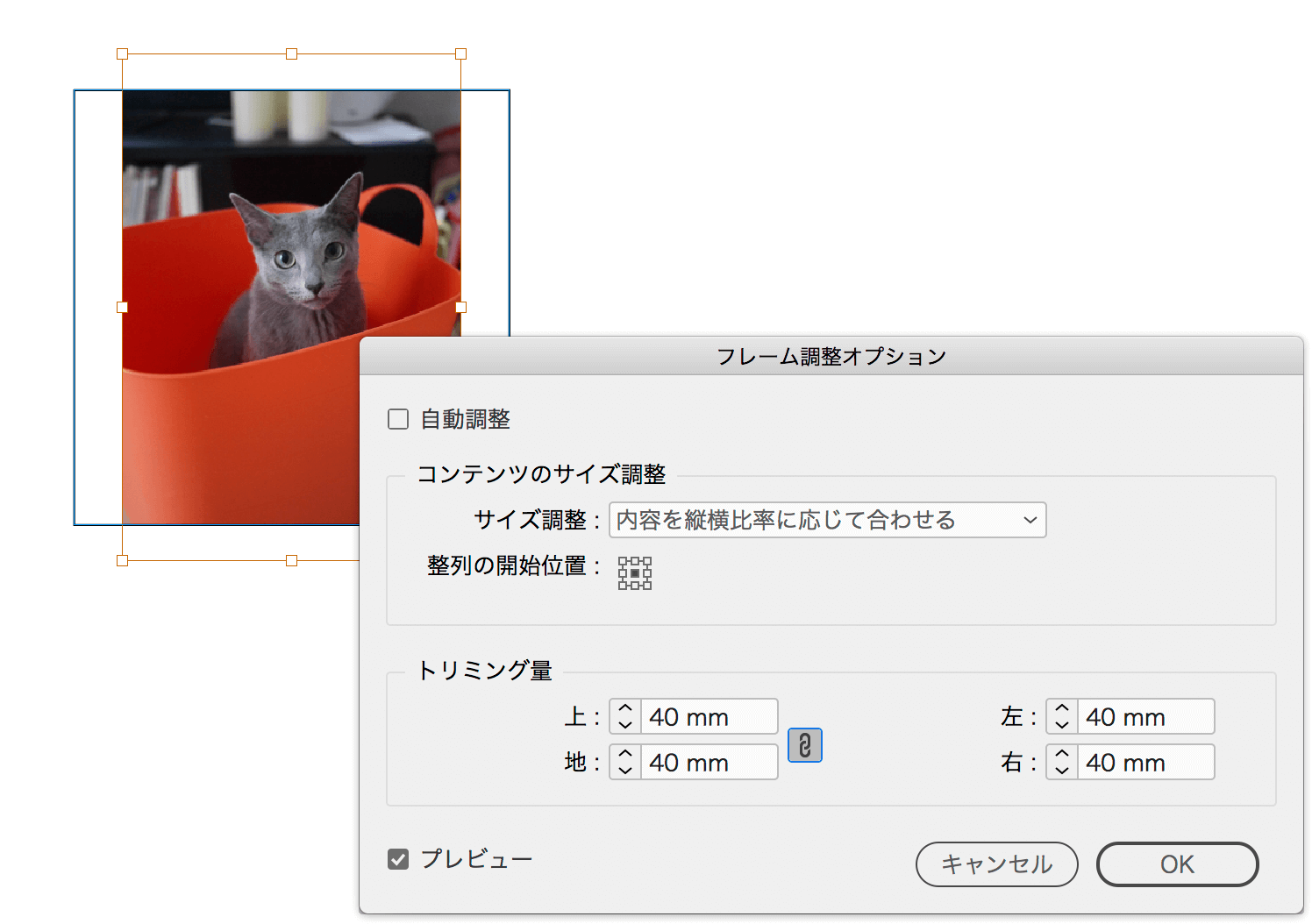
フレーム調整オプション
オブジェクトサイズの調整を行う上でぜひとも使いたいのが「フレーム調整オプション」です(InDesign CS3から搭載)。
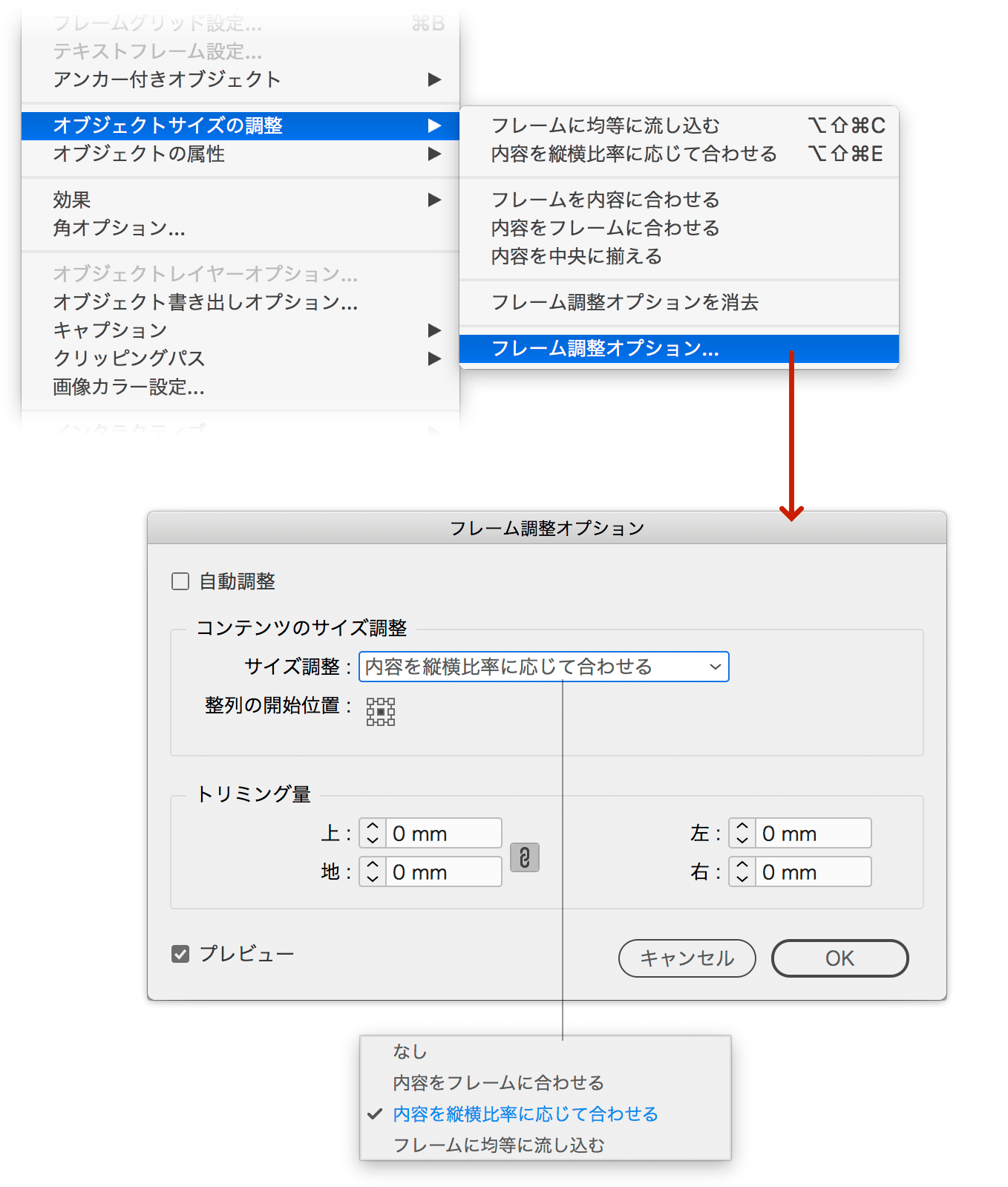
[オブジェクト]メニュー(または画像のフレームを右クリックして表示されるメニュー)の[オブジェクトサイズの調整]から[フレーム調整オプション]をクリックします。

[フレーム調整オプション]が開いたら、[サイズ調整]オプションから次のオプションを選択することができます。
- 内容をフレームに合わせる
- 内容を縦横比に応じて合わせる
- フレームに均等に流し込む
[トリミング量]を設定するとフレーム内で“裁ち落とし”されるようになります。

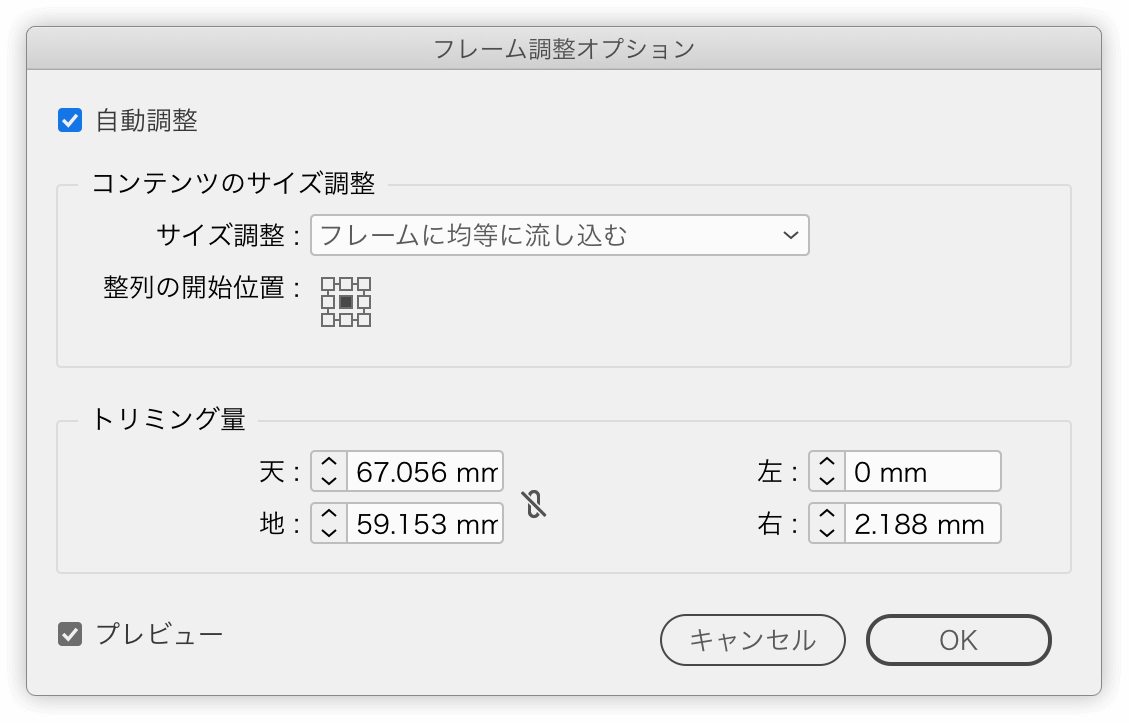
[自動調整]オプション
さらに、使いたいのが[自動調整]オプション。
このオプションをオンにすると、[サイズ調整]オプションに「フレームに均等に流し込む」が選択され、余白が生じないままフレームの大きさに応じて画像の大きさが自動的に調整されます。

その際、[整列の開始位置]にて基準となる座標を選択することができます。
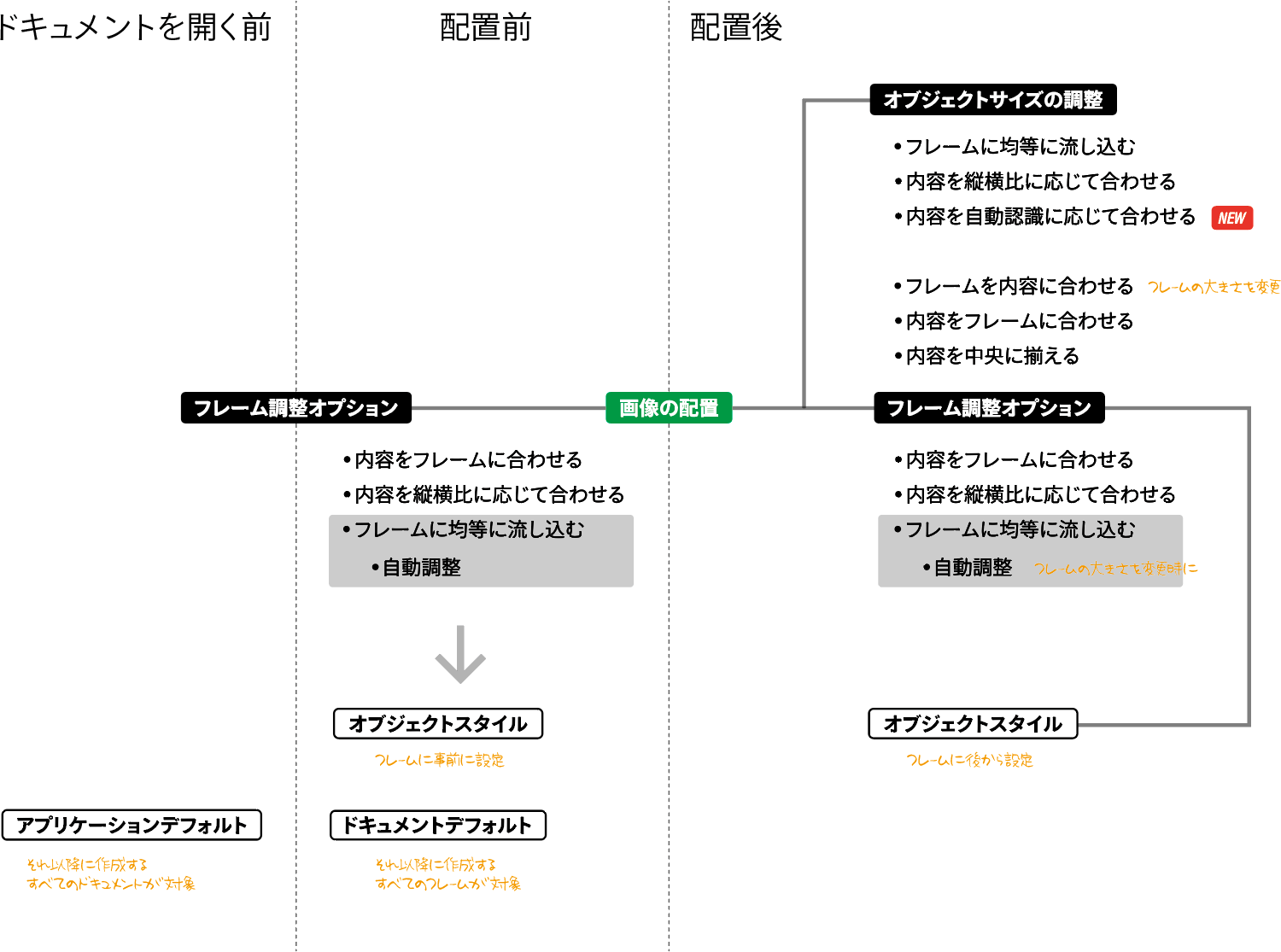
ドキュメントデフォルトとアプリケーションデフォルト
特定のフレームを選択していない状態で「フレーム調整オプション」を設定すればその後に作成するすべてのフレームが対象になります。これを「ドキュメントデフォルト」と呼びます。
ドキュメントを開いていない状態で「フレーム調整オプション」を設定すれば、その後に作成するすべてのドキュメントが対象になります。こちらは「アプリケーションデフォルト」です。
「フレーム調整オプション」に関わらず、ドキュメントデフォルトとアプリケーションデフォルトをうまく利用すると制作の手間を解消するのにつながります。
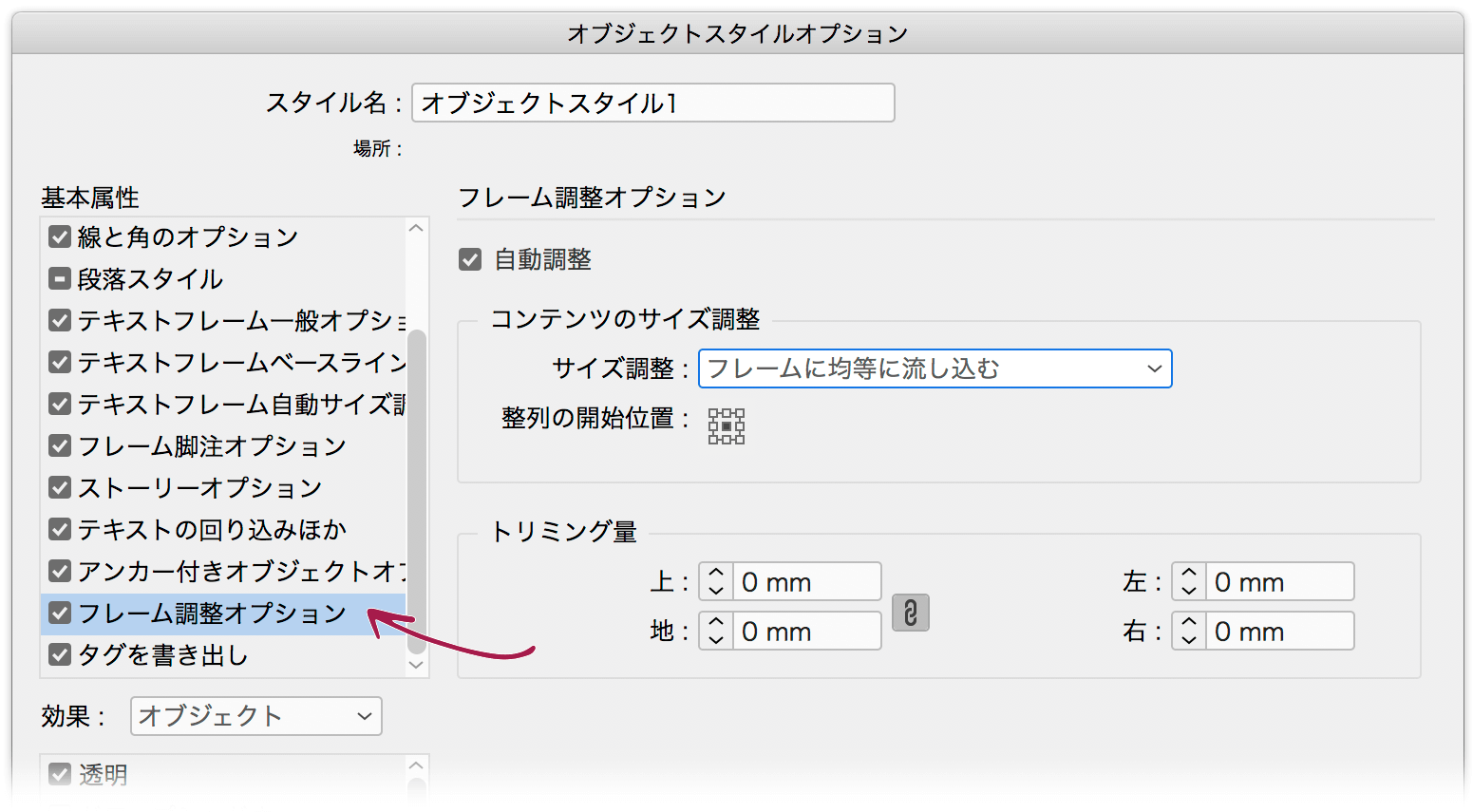
オブジェクトスタイル
フレーム調整オプションはオブジェクトスタイルに登録することもできます。

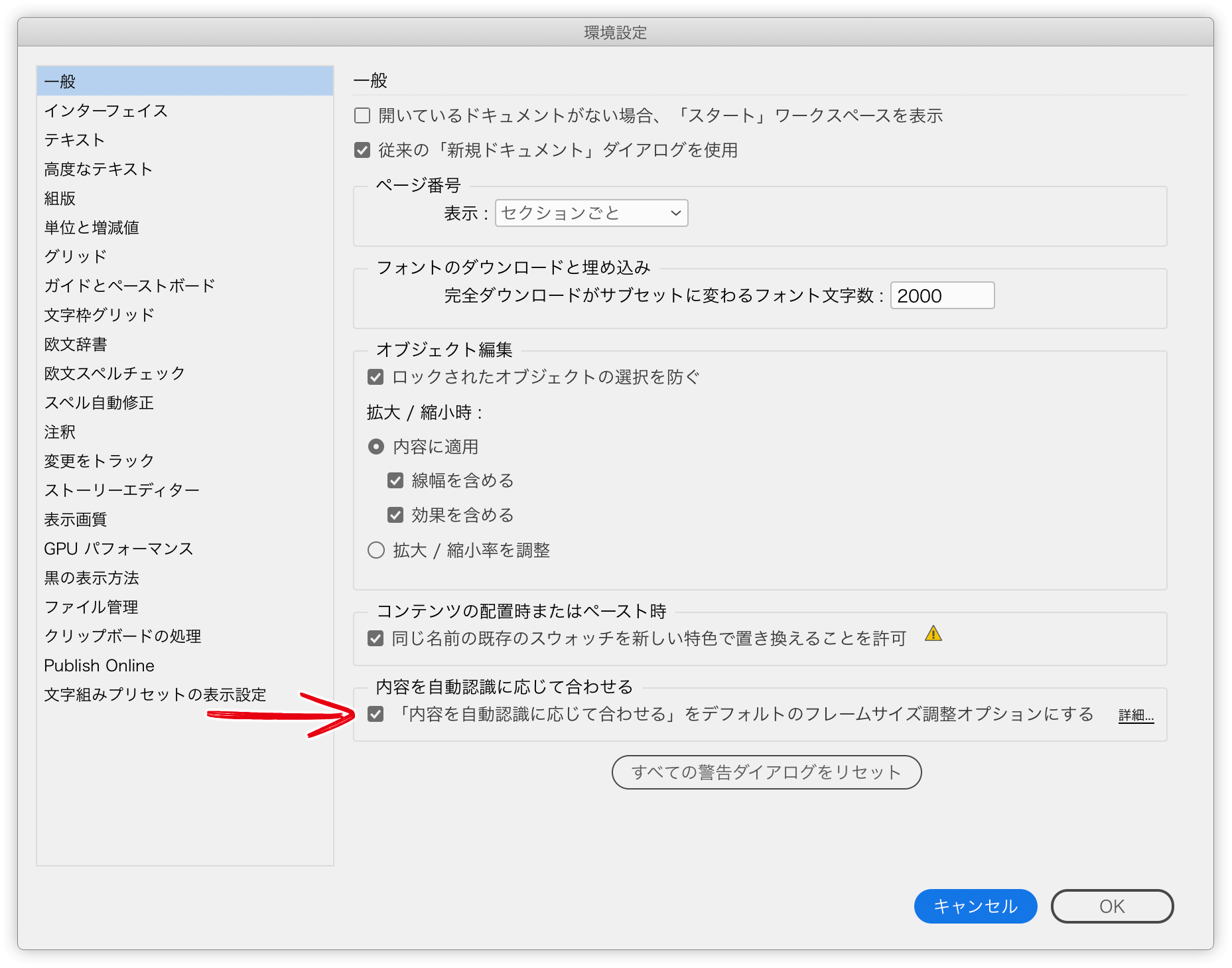
内容を自動認識に応じて合わせる
「内容を自動認識に応じて合わせる」はInDesign CC 2019から機能。
画像の内容を判断して大きさや位置を調整してくれます。
環境設定の[一般]カテゴリ内、[「内容を自動認識に応じて合わせる」をデフォルトのフレームサイズ調整オプションにする] がデフォルトでオンになっています。

図解してみるとこんな感じ。

後から[内容を自動認識に応じて合わせる]オプションを適用する場合、JPEG画像では90度回転しまうというファンキーな仕様が発動することがあります。
ここまでのまとめ
よく使うものにはキーボードショートカットを設定して使いましょう。

ロジックを理解できたら、なるべく省力化できるようにワークフローを調整していきましょう。

キャプション
図版にはキャプションが付きものです。InDesignにはキャプション作成の支援機能がいろいろあります。
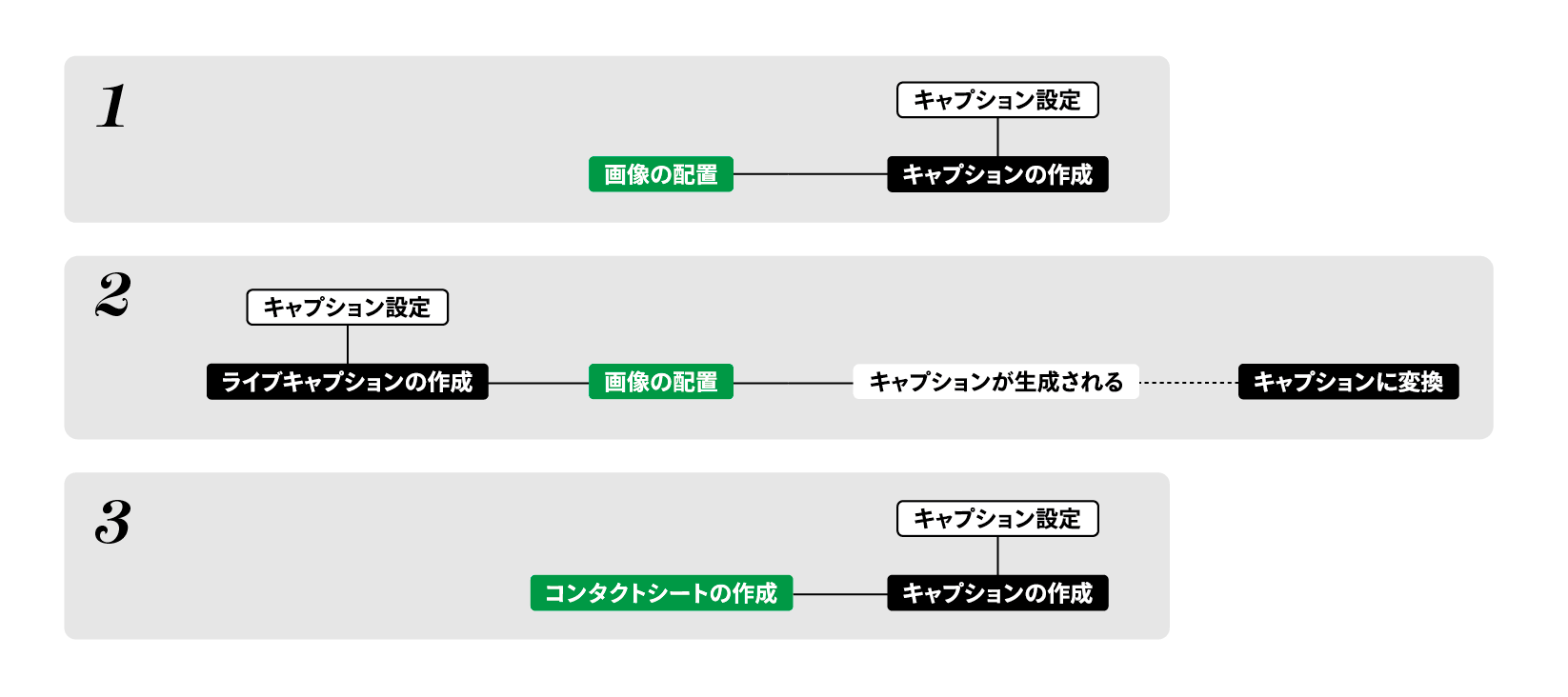
キャプション作成の手順
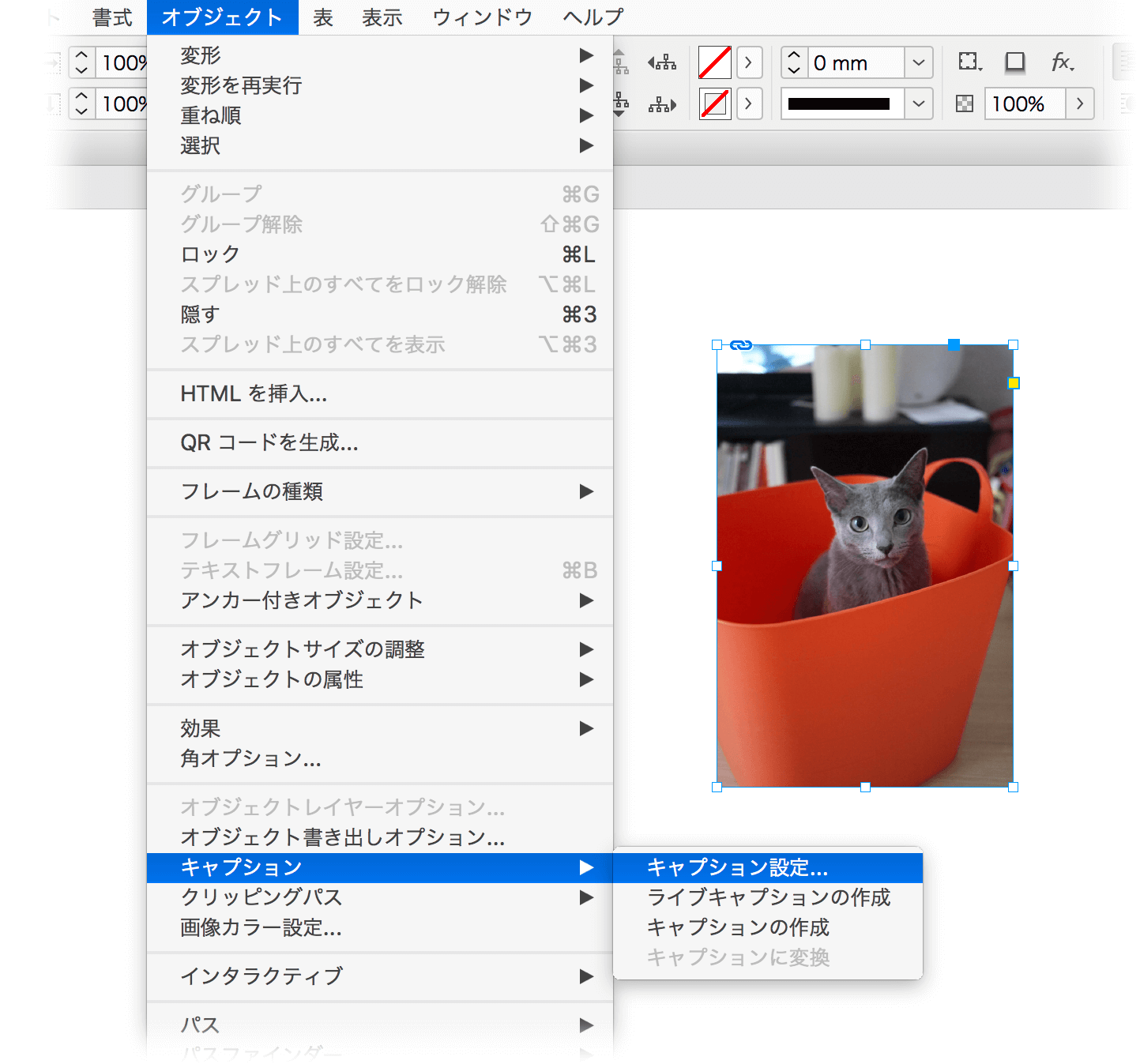
配置された画像を選択し、[オブジェクト]メニューの[キャプション]→[キャプション設定]をクリック

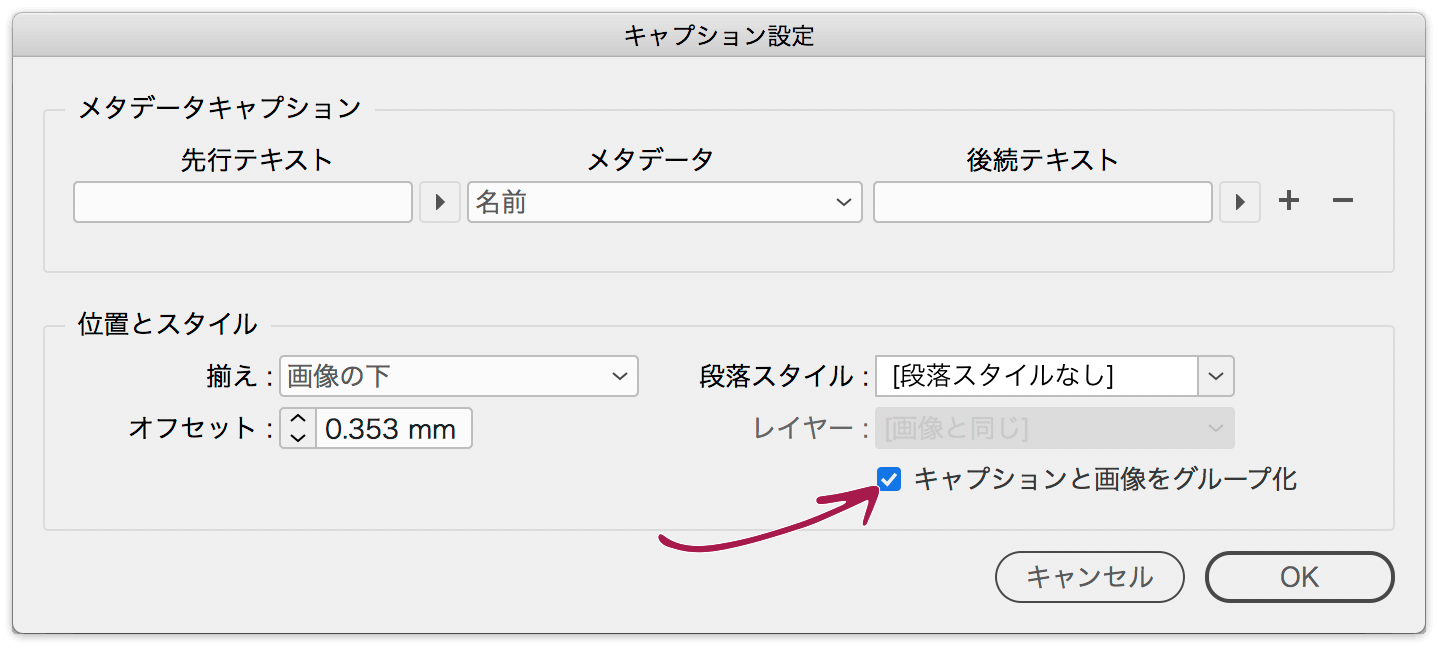
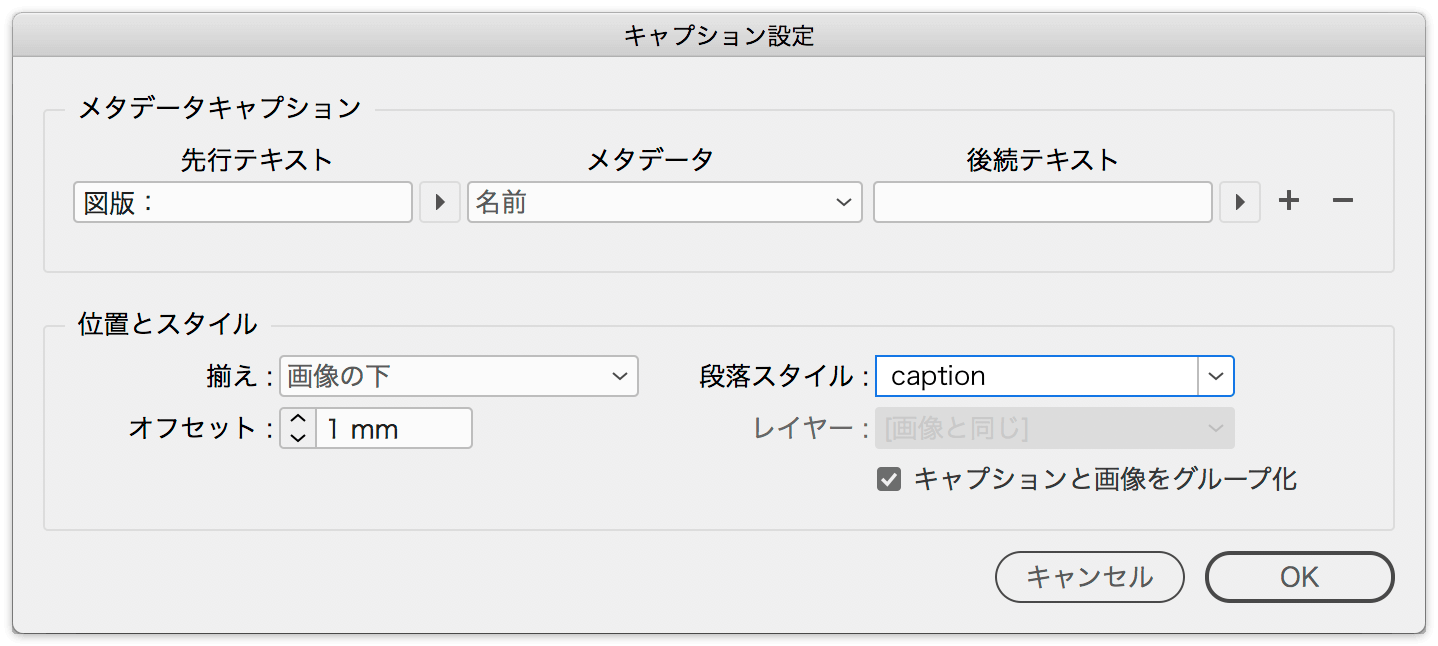
[キャプション設定]ダイアログボックスで[キャプションと画像をグループ]オプションにチェックを付ける(ダイアログボックスを閉じる)

画像を選択し、[オブジェクト]メニューの[キャプション]→[キャプション作成]をクリックするとキャプションが作成され、画像とテキストフレームがグループされる

メタデータ
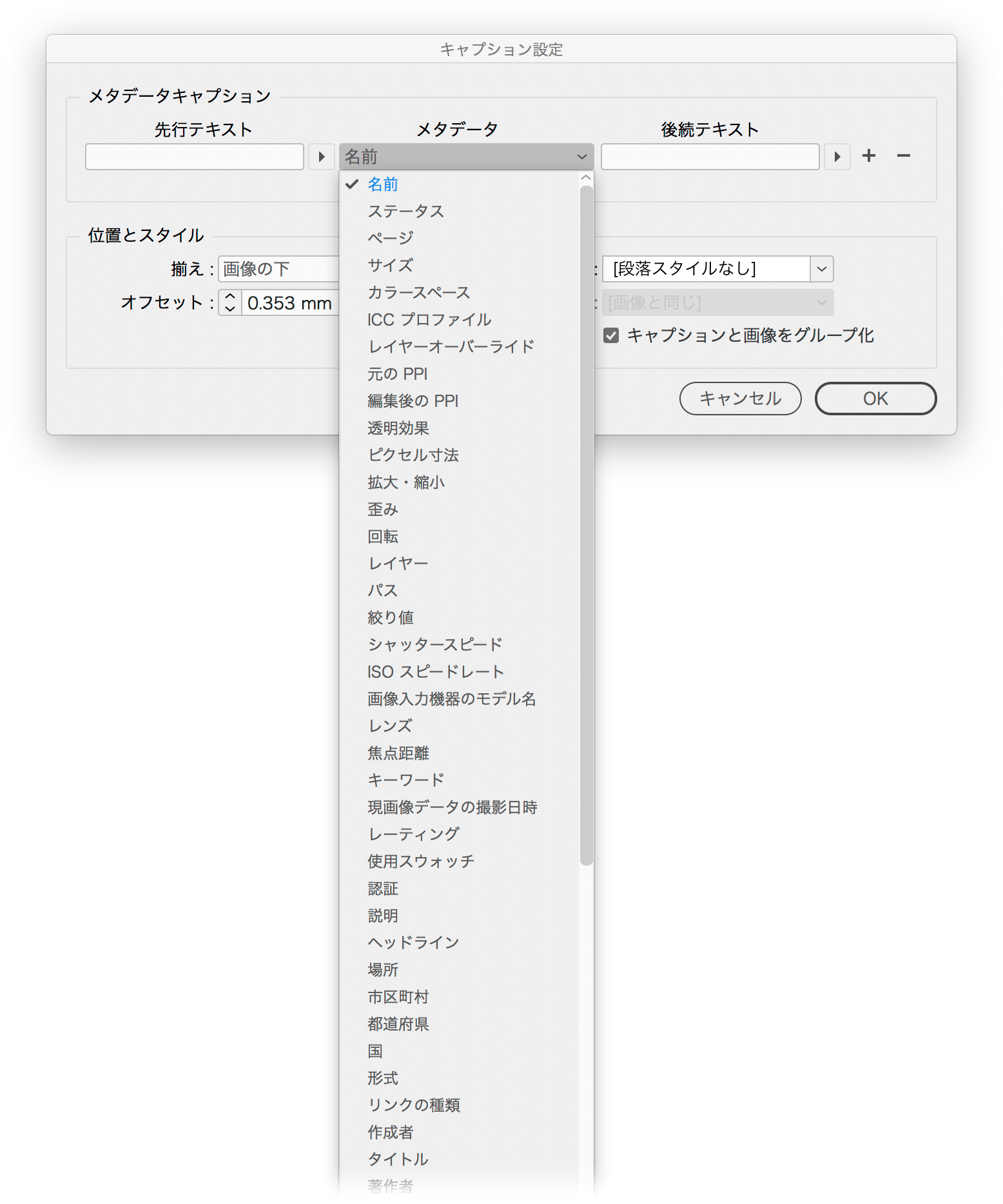
[キャプション設定]ダイアログボックスの[メタデータ]の初期設定は「名前」になっています。つまり、ファイル名がキャプションのテキストとして参照されます。

メタデータとは「データに属するデータ」、つまり、ファイルのファイル名や作成日や最終更新日などの情報です。撮影データの場合にはレンズ、シャッタースピードや絞り値などのEXIF情報を持っていることがあります。
デフォルトの「名前」に拡張子を含めないオプションがあればよいのですが、Finderの環境設定を変更しても入ってしまうようです。
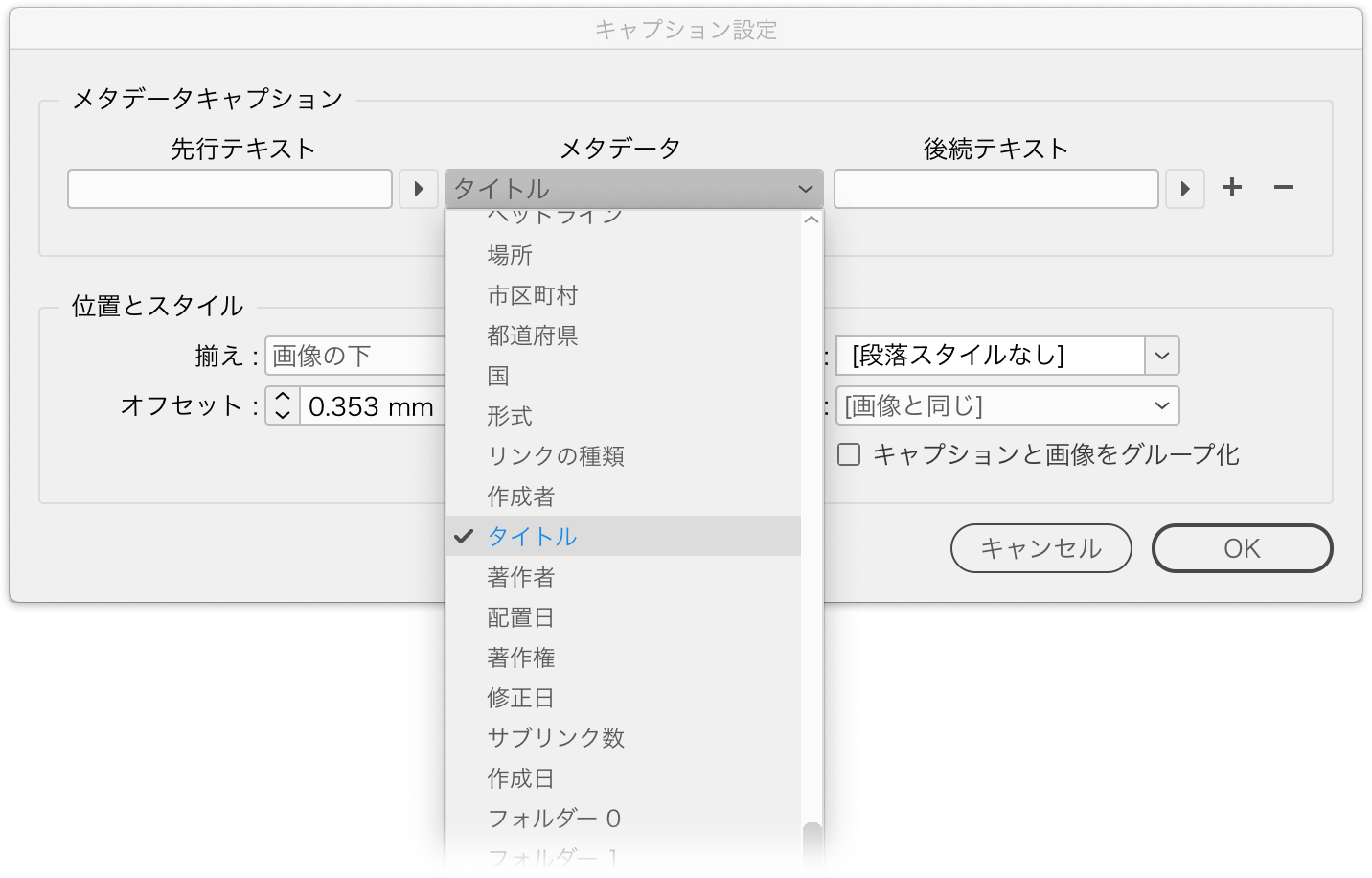
[タイトル]を選択するのがよいでしょう。

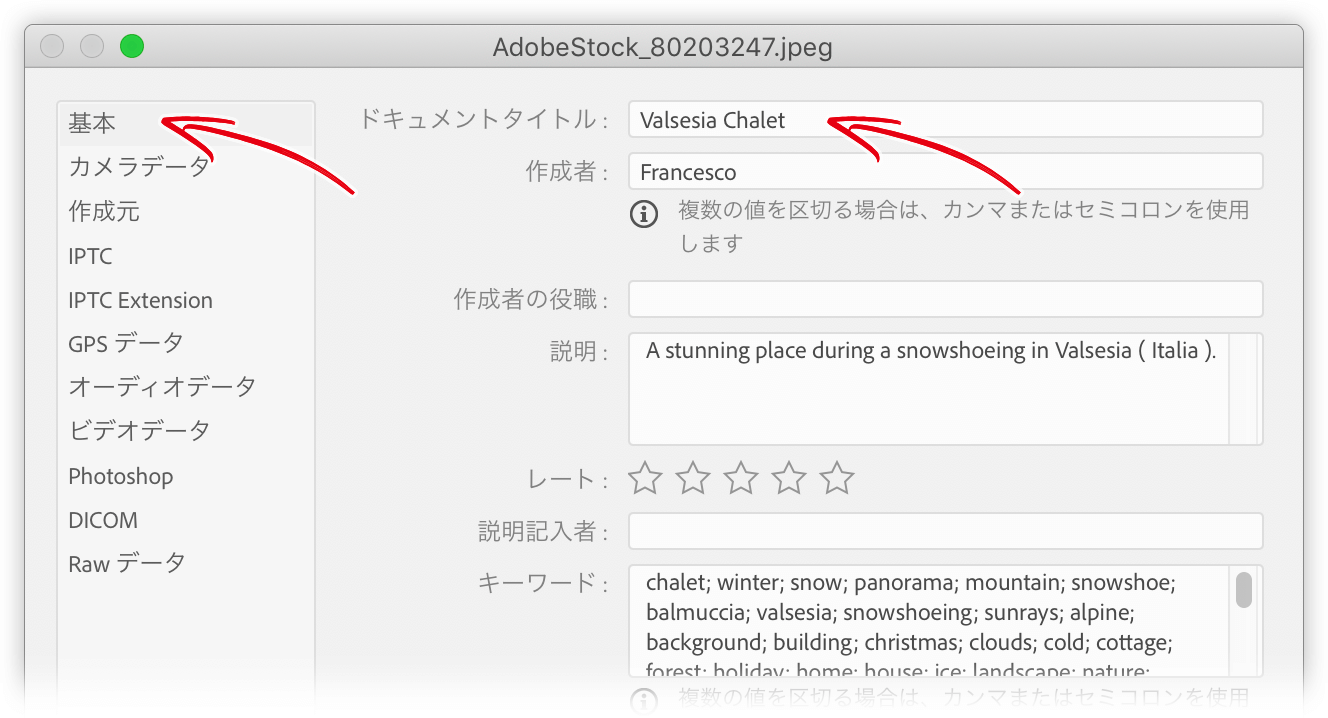
PhotoshopやBridgeでのファイル情報([ファイル]メニュー)の[ドキュメントタイトル]が参照されます。

Bridgeの[メタデータ]パネルで[ドキュメントタイトル]を編集できそうですが残念ながらできません。
ライブキャプション作成の手順
キャプション作成は、配置した画像に対して実行しました。
カタログのように先割りレイアウトで多くの画像を配置する場合などに重宝するのがライブキャプションです。
- [キャプション設定]ダイアログボックスで[キャプションと画像をグループ]オプションにチェックを付ける(ダイアログボックスを閉じる)
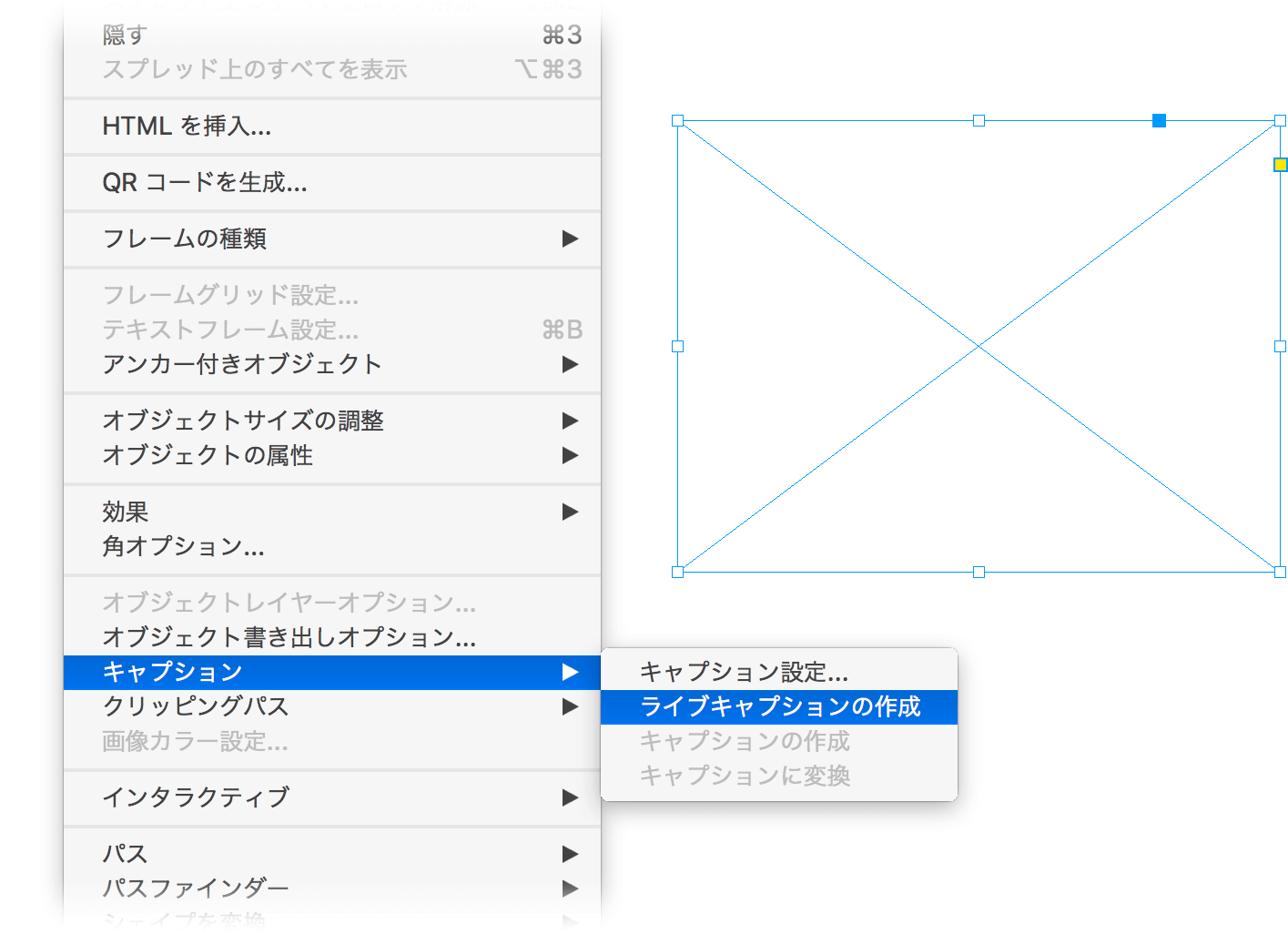
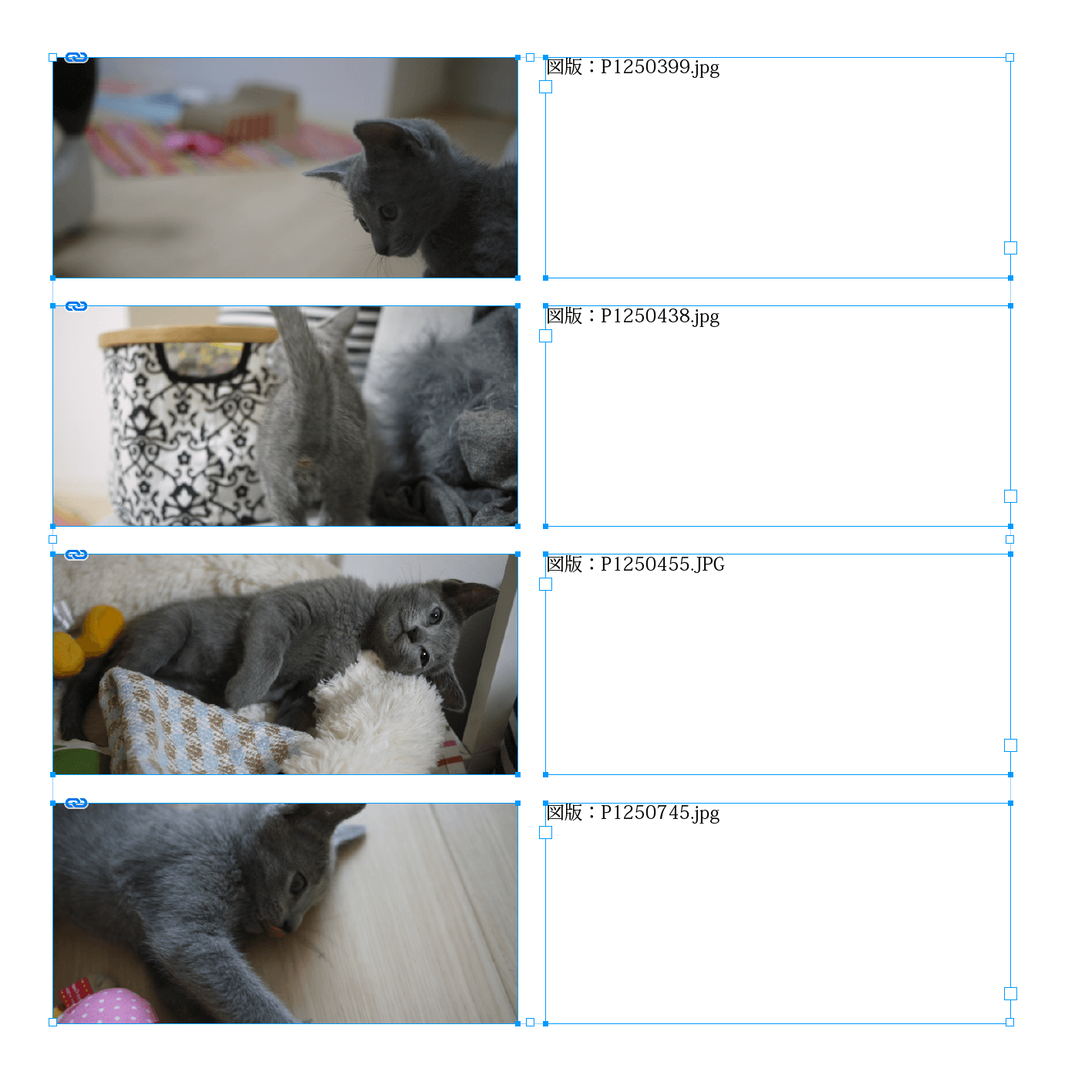
空の画像フレームを選択し、[オブジェクト]メニューの[キャプション]→[ライブキャプションの作成]をクリック

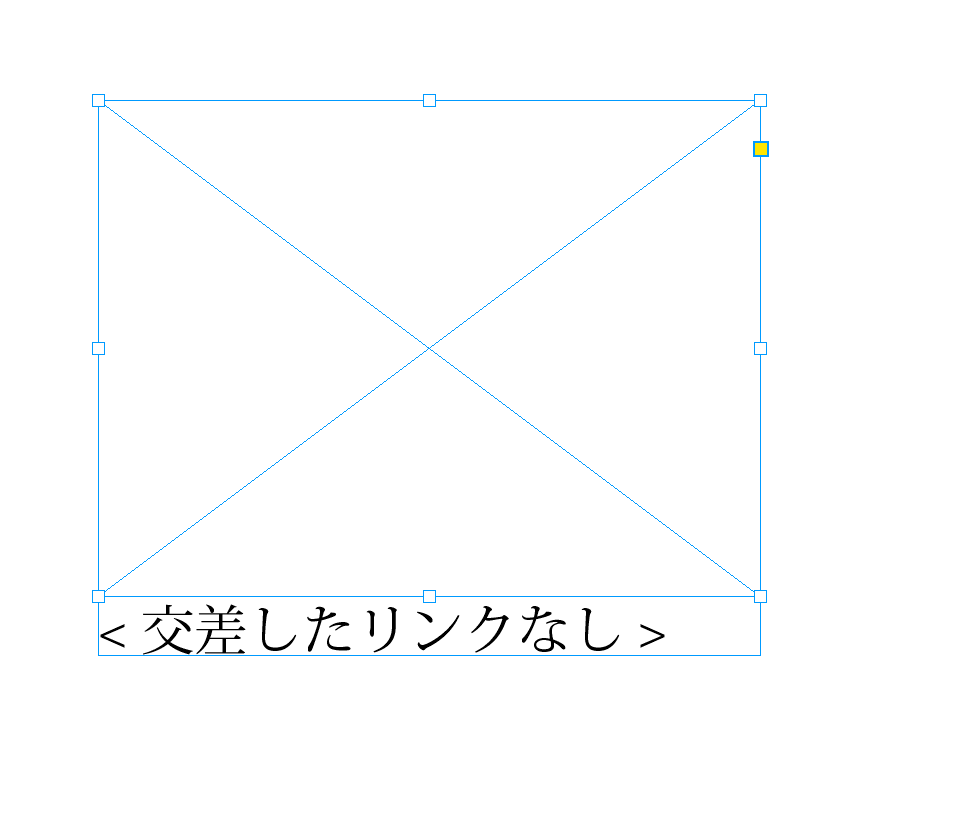
「<交差したリンクなし>」と書かれたテキストフレームが作成され、画像とテキストフレームがグループされる

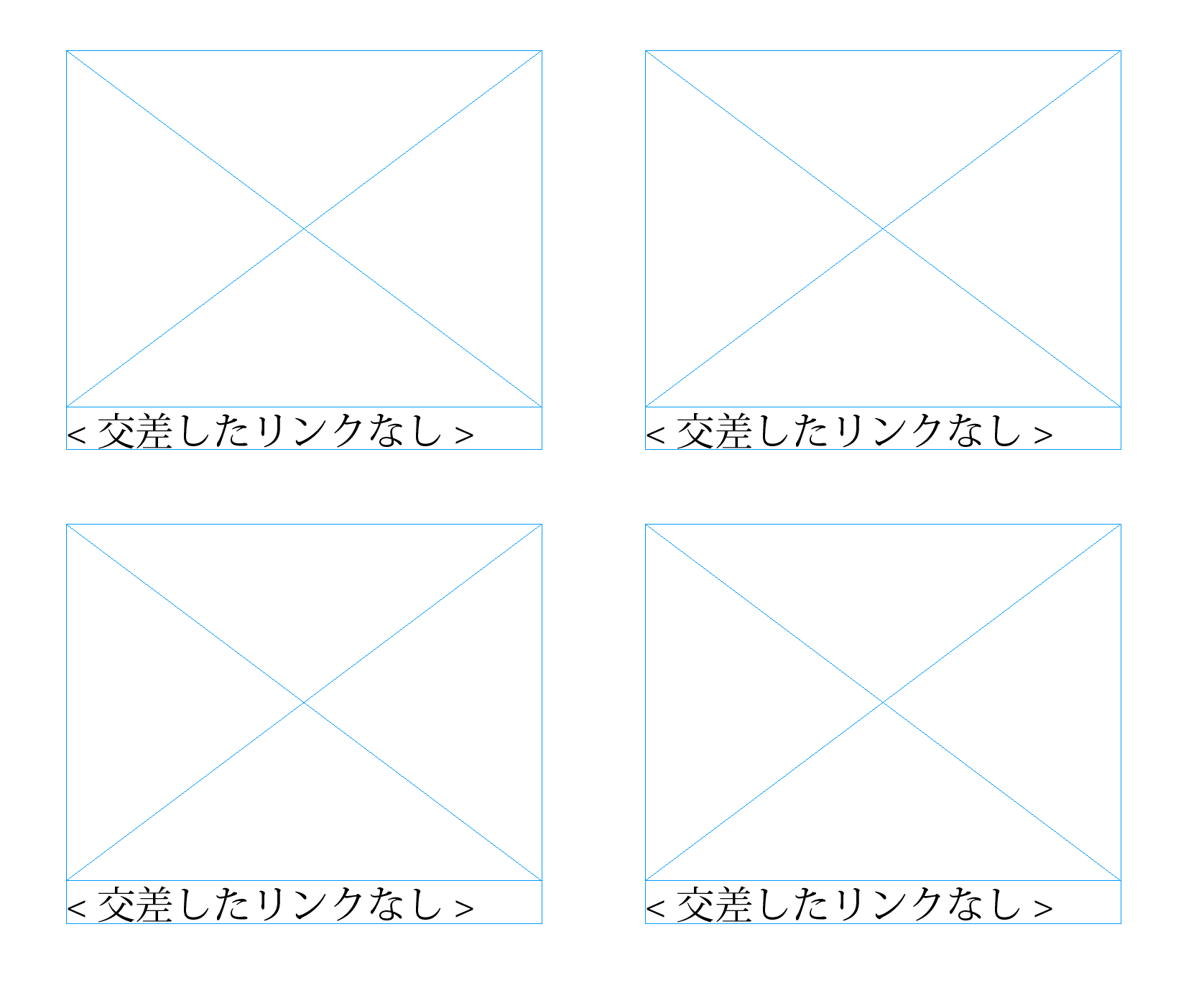
複製する

画像を配置すると自動的にキャプションが挿入される

ライブキャプションの修正
ライブキャプションそのものを削除することはできますが1文字単位での編集を行うことができません。
ライブキャプションの修正するには、テキストフレームを選択し[オブジェクト]メニューの[キャプション]→[キャプションに変換]をクリックします。

キャプション設定のコツ
[キャプション設定]ダイアログボックスについて深掘りしておきましょう。

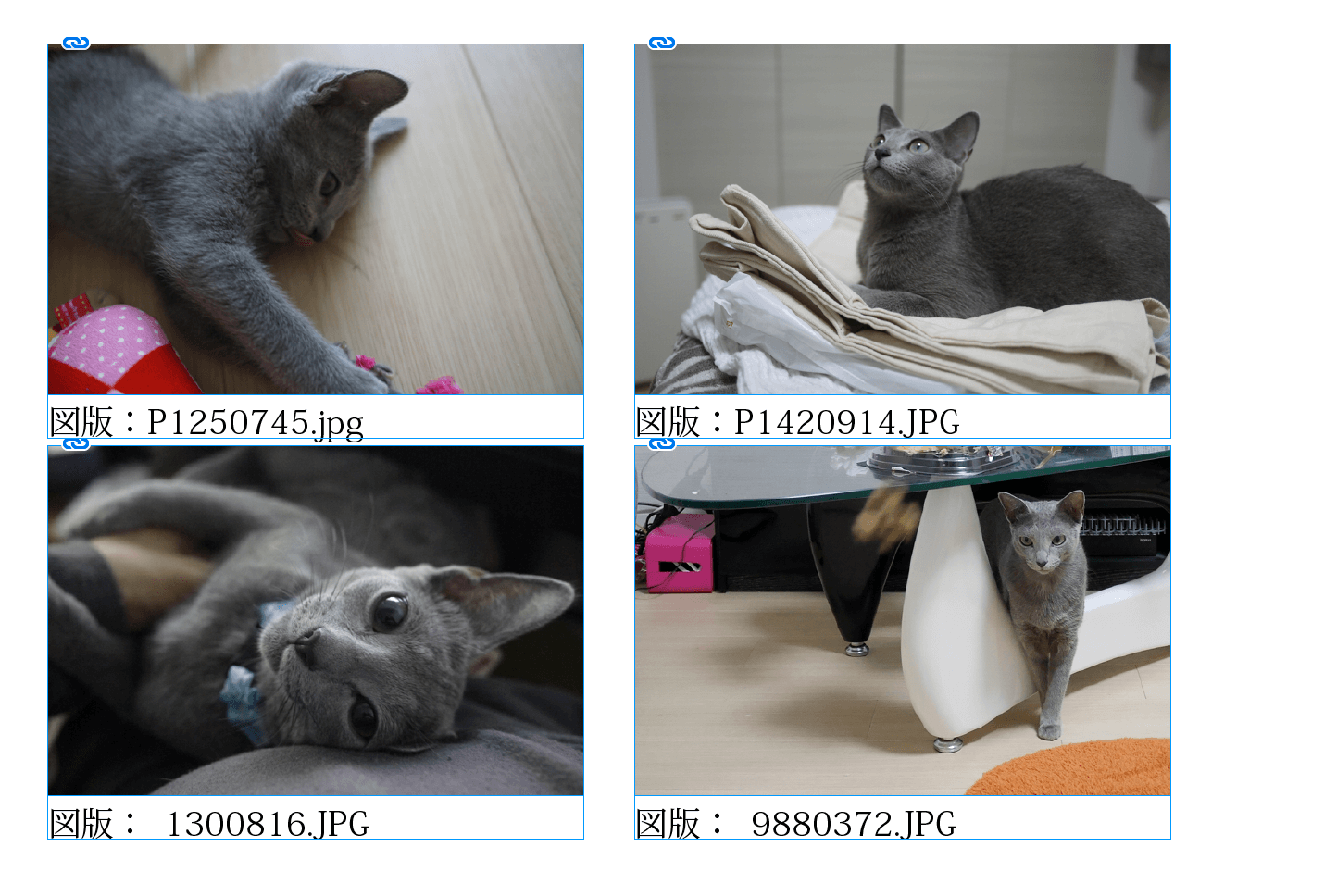
- [先行テキスト]や[後続テキスト]を使って「図版:」のような名称を設定することできます。
- キャプションには段落スタイルを適用できます。[先行テキスト]や[後続テキスト]では自動ナンバリングはできません。段落スタイルに自動番号を設定することで実現します。
- 複数のメタデータを追加することができますが実用度は少ないです。
- [揃え]オプションで「画像の下」以外に、右、左、上を選択したり、[オフセット]で図版とテキストフレームとの距離を設定できます。
- キャプションと画像は必ずしもグループする必要はありません。デフォルトではオフです。
コンタクトシート(カラム分けしながら自動配置)
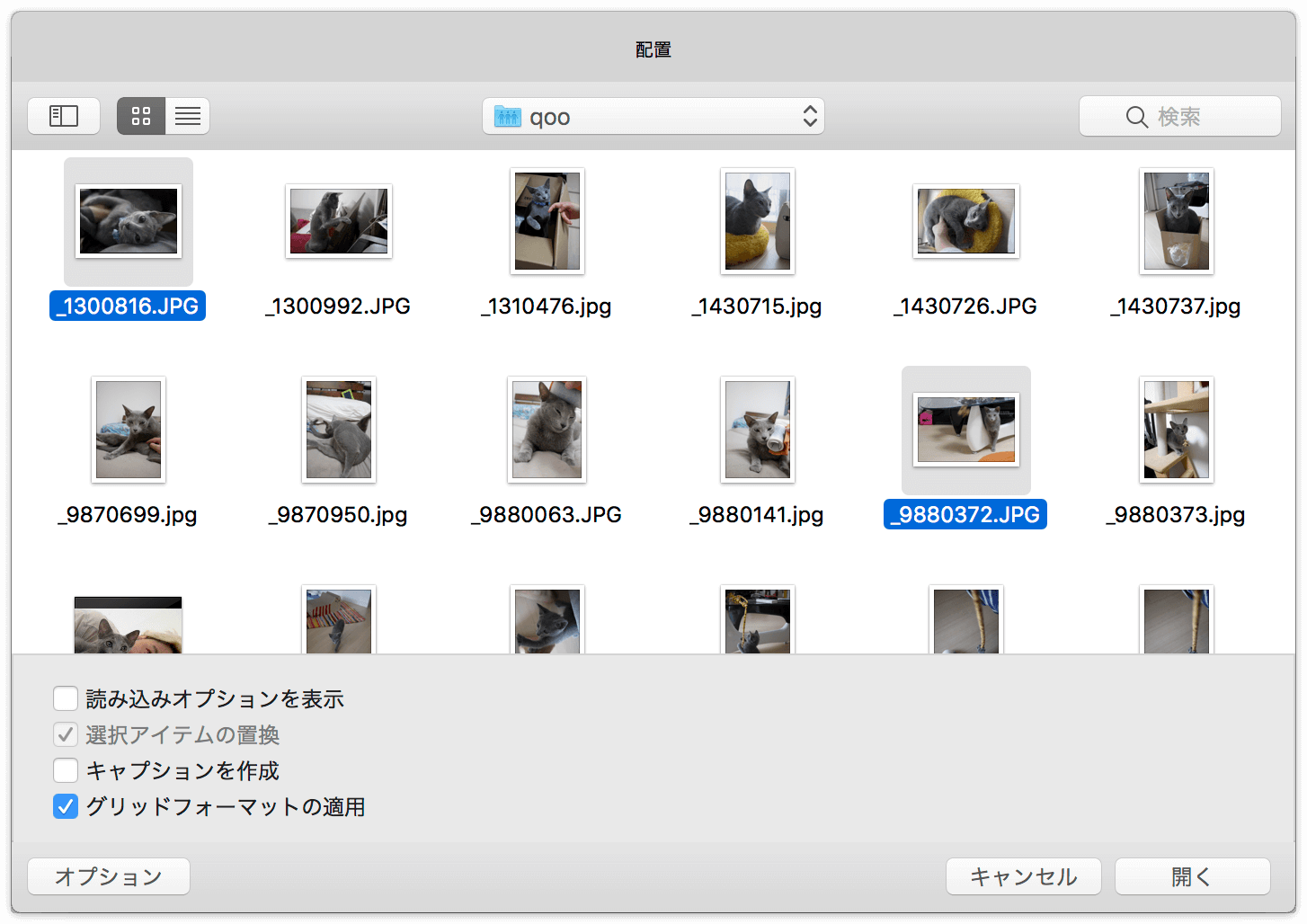
InDesignでは[配置]ダイアログボックスで複数の画像を選択できます(CC以降、Illustratorでも可能になりました)。
InDesignでは複数画像を配置時に行数・列数を指定しながら配置することができます。

配置時、command+shiftを押したままにするとアイコンが変わります。

ドラッグするとフレームがカラム分けされ、マウスボタンを離すと自動的に配置されます。
ドラッグ中に矢印キーを押せば、縦・横のカラム数を変更できます。

[オブジェクト]メニューの[キャプション]→[キャプション作成]をクリックしてキャプションを作成します。

カラム幅の変更
commandキーを押しながら矢印キーを押すとカラム幅を変更できます。
配置時の[キャプション作成]
[配置]ダイアログボックス内に[キャプションを作成]オプションがあるのですが、揃えやグループ化が効かないなど使い勝手がうまくありません。

ここまでのまとめ
キャプションの作成機能を最大限に利用するには画像のファイル名やメタデータの管理が必須です。

まとめ
今回はInDesignでのフレーム内に配置した画像の調整、そして画像のキャプションについて取り上げました。
多くの図版を配置したり、キャプションを設定されている方は、これからの機能を使いこなすことで劇的に効率化できるでしょう。
参考になる記事
- No.03 内容を自動認識に応じて合わせる | InDesign CC2019 | 勉強部屋 | study-room
- InDesign 効果的に画像を配置していく方法の巻
- プレースガンとかいうやつ|InDesign|ぼんぷろぐ
ファンキー仕様とワークアラウンド
気になった点など。
フレーム調整オプションと環境設定
[内容を自動認識に応じて合わせる]オプションが「フレーム調整オプション」になく、環境設定にある。
ちょっとややこしい。
名前の拡張子
ファイル名をキャプションに利用するのが美しいが拡張子が入ってしまいます。
これに関しては海外でも話題になっており、次の方法が紹介されています。
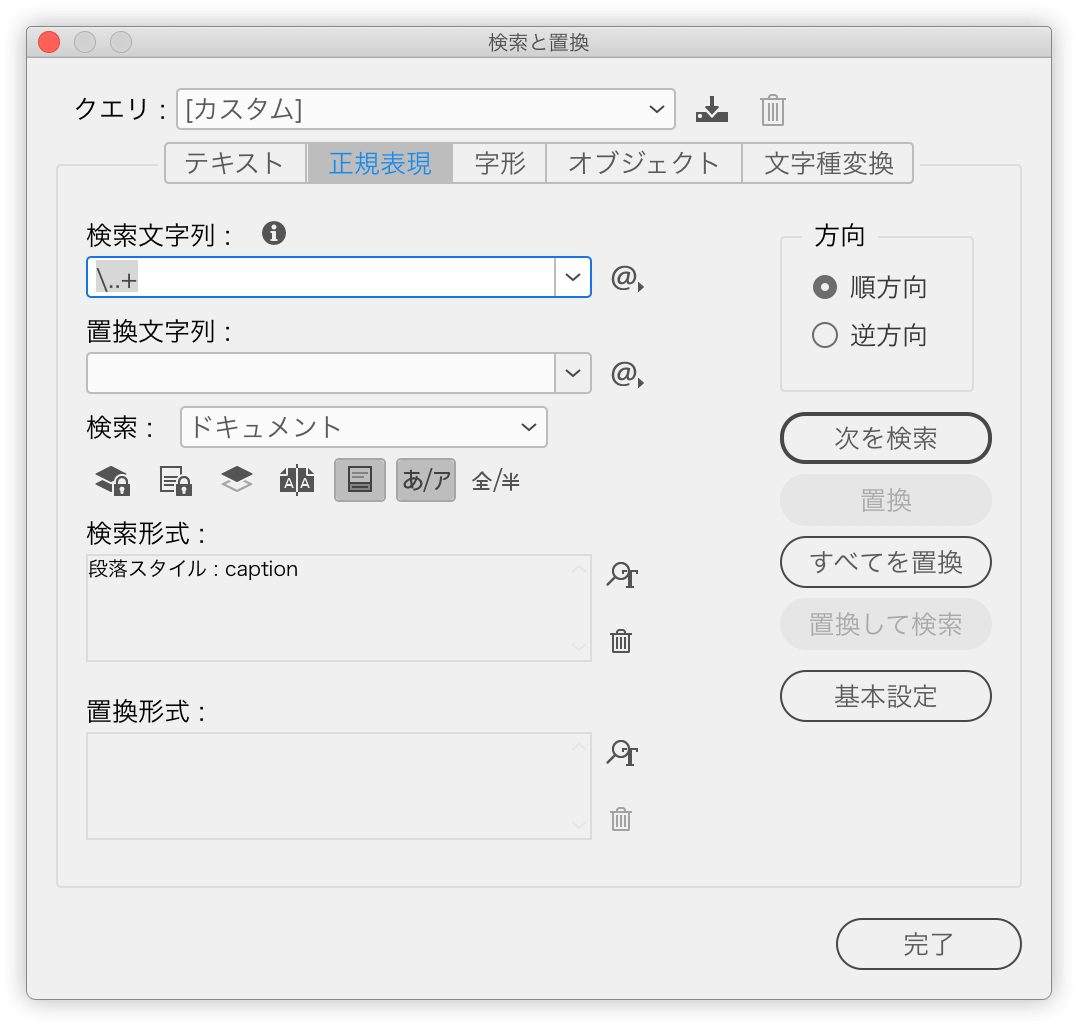
- 正規表現スタイルで拡張子を見えなくする(カラー:なし、文字サイズ:1pt)
検索と置換で段落「caption」を設定したテキストに対して、「\..+」を検索して削除する

メタデータのタイトル
せめてBridgeでメタデータのタイトルを編集しやすくなっていると吉。
ドキュメントタイトル(メタデータ内)、タイトル(InDesign)の用語も統一して欲しい。
JPEG画像に[内容を自動認識に応じて合わせる]を適用すると90度回転する件
すぐに直るでしょう。と思いきや、半年経ったが直っていない。
[配置]ダイアログボックスのオプションの[キャプションを作成]
論外。
ローカライズ(1)内容を自動認識に応じて合わせる
英語版では「Content-aware Fit」。Photoshopでお馴染みの「コンテンツに応じる」は今後使わない方針らしい。
それはよいとして「自動認識に応じて」はちょっとカタい。
文字面だけを見たときにどれがどれがわかりにくいこともあり、「コンテンツに応じる」の方がありがたかった。
ローカライズ(2) 「<交差したリンクなし>」
「<交差したリンクなし>」というローカライズが意味不明。 英語版では「<No data from link>」。“交差”がどこから来ているのか不明。
ちなみにリンクされていても該当データが空白のときにも表示される。「リンク画像からのデータなし」あたりでよさそう。

