Keyboard MaestroでJavaScriptを実行する方法
この記事内の目次
Keyboard Maestroでは、Google Chromeなどのブラウザーに対してJavaScriptを実行できますが、Illustratorに対してJavaScriptを実行するアクションは用意されていません。
Keyboard MaestroでJavaScriptを実行する方法についてまとめてみます。
執筆にあたり、WebDesigner's Memorandumのサイトウさんに協力いただきました。
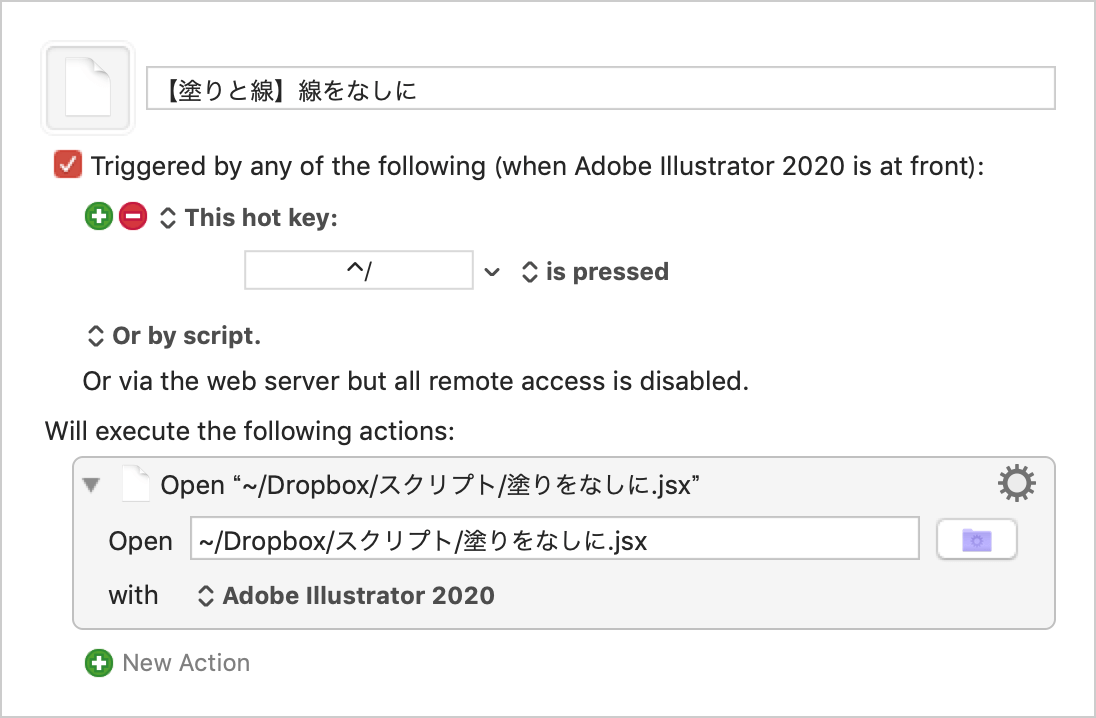
「JavaScriptファイルを開く」というアプローチ(1)
「Open a File, Folder or Application」アクションを使って、JavaScriptファイル(.jsx)を指定する方法です。

最も一般的な方法といえますが、アプリケーションの指定(with)が必要なため、毎年、膨大なマクロの修正が必要。移行期には2つのバージョンを平行利用することもあり、混乱します。
「JavaScriptファイルを開く」というアプローチ(2)
バージョン問題を解決するために、「おまじないマクロ」など、さまざまな方法が考案されてきました。
深く考えずに実装すればいいのですが、それでもちょっとハードルが高いですよね…
- 最前面の Illustrator でスクリプトを実行する Keyboard Maestro マクロ|Seiji Miyazawa|note
- 【解決】Keyboard MaestroのIllustratorスクリプト実行を簡単にしたい!
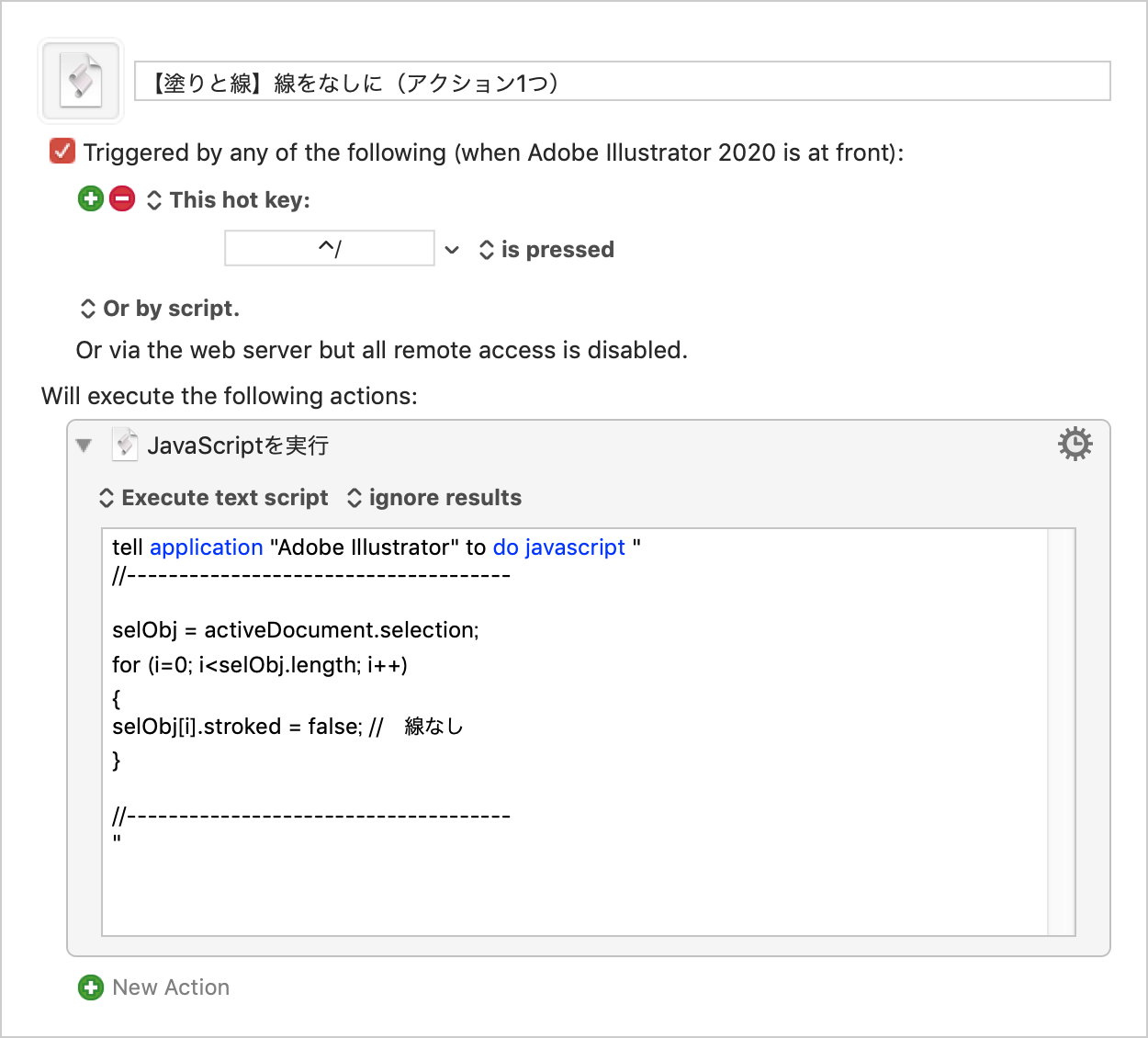
AppleScriptで指定する(1)
Keyboard MaestroからJavaScriptは実行できませんが、AppleScriptは実行できます。
そこで、AppleScript経由でJavaScriptを実行する、というアプローチです。

「型」としては、次のようなロジックです。
tell application "Adobe Illustrator" to do javascript "(ここにJavaScriptのコードを書く/ペースト)"“見通し”をよくするために、改行とコメントを付けると編集しやすいでしょう。
tell application "Adobe Illustrator" to do javascript "
//-------------------------------------
(ここにJavaScriptのコードを書く/ペースト)
//-------------------------------------
"ひとつ注意点があります。
javascript ""内に記述するため、JavaScriptコード内の\"は\'に変更する必要があります。
わかっていても、これを忘れてしまい、よくハマります…
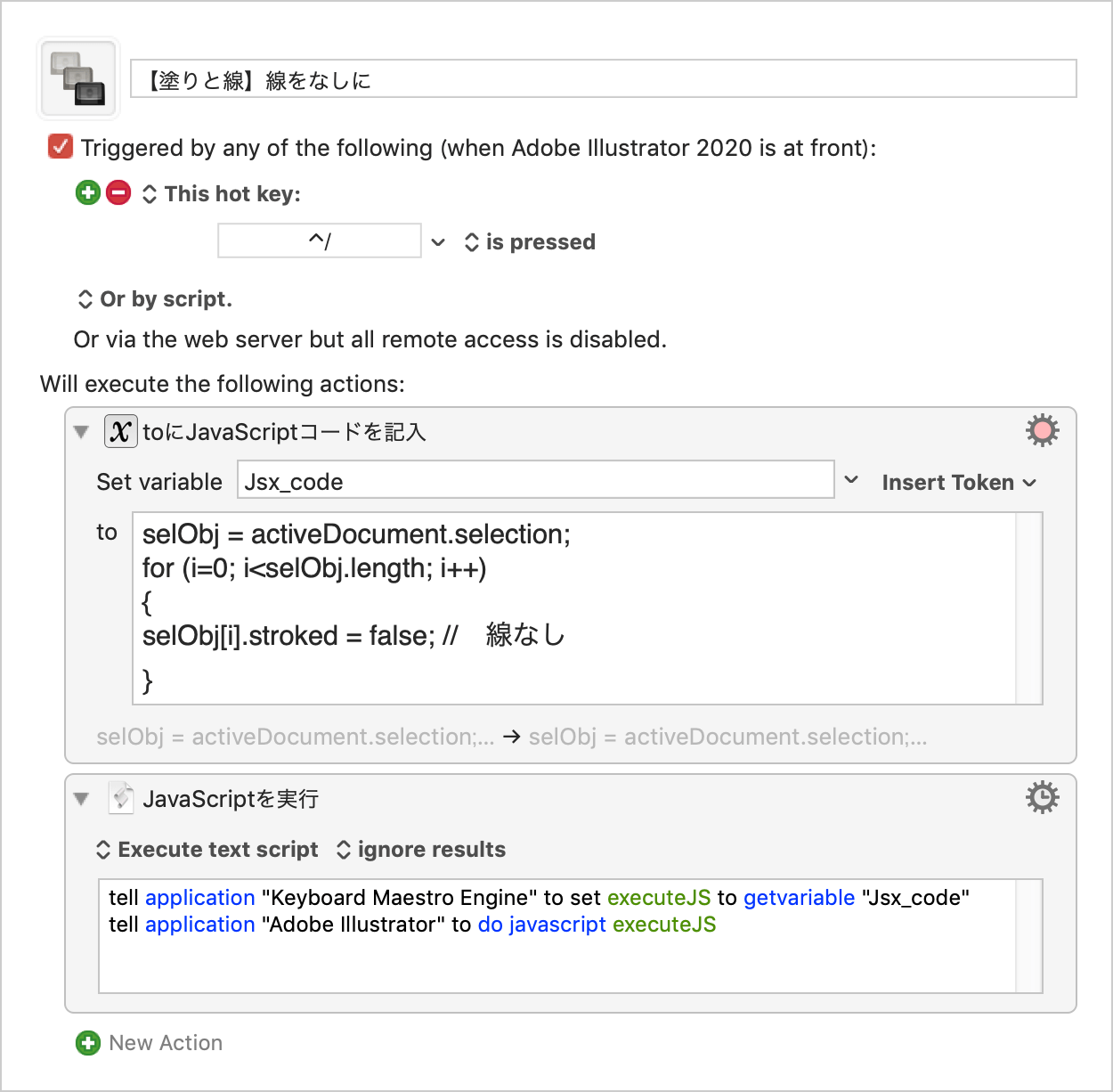
AppleScriptで指定する(2)
変数を使い、toフィールド内にJavaScriptのソースコードを入力。AppleScript経由でJavaScriptを実行しつつ、先の変数を参照するというアプローチです。
後者は、「おまじないマクロ」として参照するようにしてもよいのですが、少し面倒な感じは残ります。

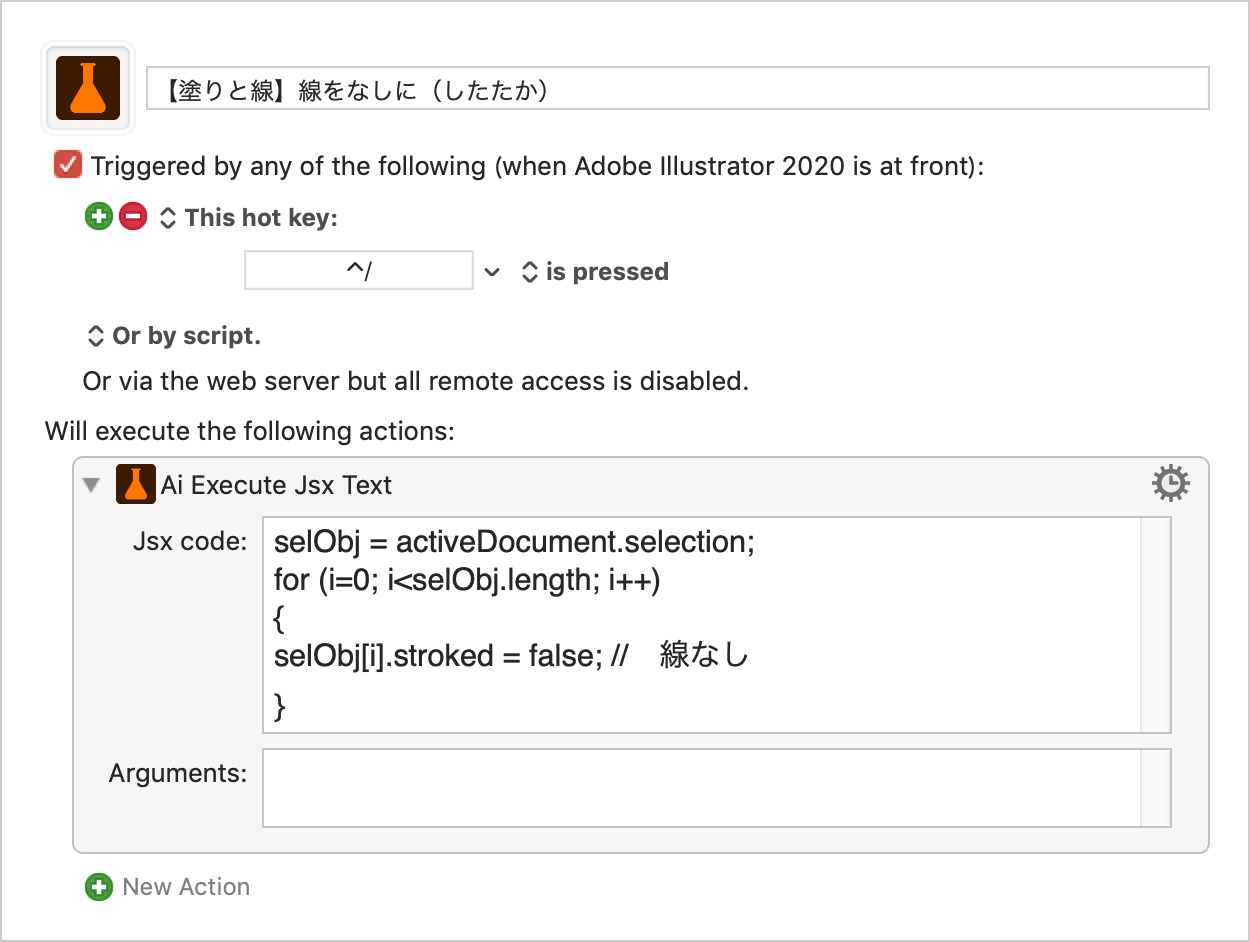
「sttk3_maestroPack」を使う
「したたか企画」さん謹製のプラグインをインストールすると、「Ai Execute Jsx Text」アクションを使って、次のように記述することができます。

非常にシンプルでクレバーなアプローチですが、このプラグインの購入とインストールがネックです。
まとめ
それぞれを検討すべきポイントから比較してみました。
- ファイル数
- アクション数
- 見通し
- JavaScriptソースコードの編集
- Illustratorのバージョン対応
- 下準備
| ファイル の数 | アクション の数 | JSの 編集 | Illustratorの バージョン対応 | 準備 | |
|---|---|---|---|---|---|
| JavaScript ファイルを開く(1) | 1 | 1 | × | ||
| JavaScript ファイルを開く(2) | 1 | 2+ | |||
| AppleScriptで 指定する(1) | 0 | 1 | |||
| AppleScriptで 指定する(2) | 0 | 2 | ◉ | ||
| 「sttk3_maestroPack」 を使う | 0 | 1 | ◉ | × |
私(鷹野)自身は、「したたか企画」さん謹製のプラグインを使いますが、Keyboard Maestroの導入セミナーとしては「AppleScriptで指定する(1)」かな〜という結論です。

