KeynoteのトランジションをAppleScriptで設定する
この記事内の目次
Keynote 6以降、マスタースライドでトランジションを設定できなくなってしまいました。そのため、トランジションを設定するには、各スライドにて行う必要があり、たくさんのクリック操作が必要です。
非常にこまっていたのですが、次のようなAppleScriptで実現できることがわかりました。
tell application "Keynote"
tell document 1
set the transition properties of the current slide to {transition effect:dissolve, transition duration:0.3, transition delay:0, automatic transition:false}
end tell
end tellさらに、これをKeyboard Maestroを使ってキーボードショートカットで実行できるようにします。
Keyboard Maestroでの設定
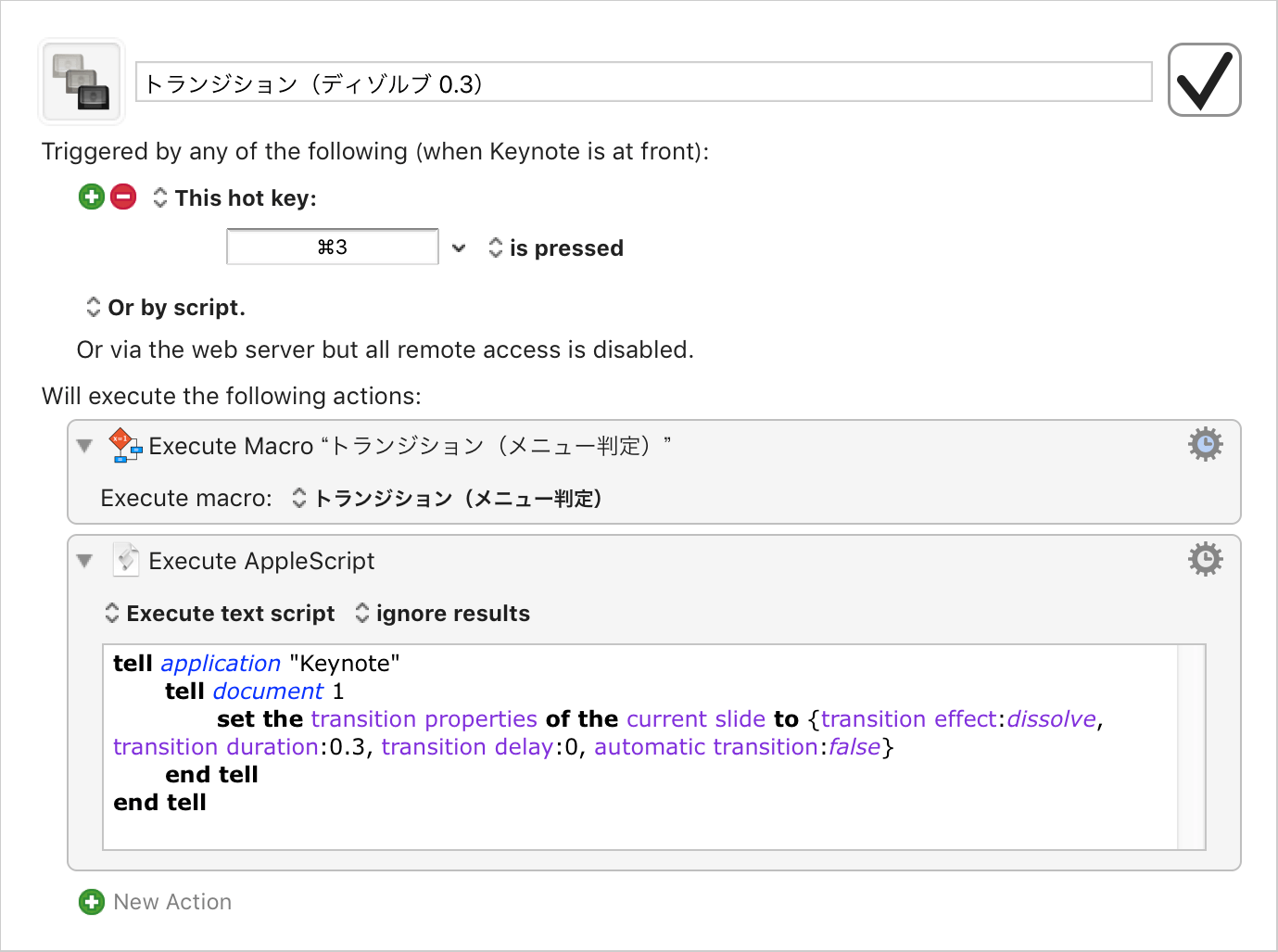
AppleScriptの実行
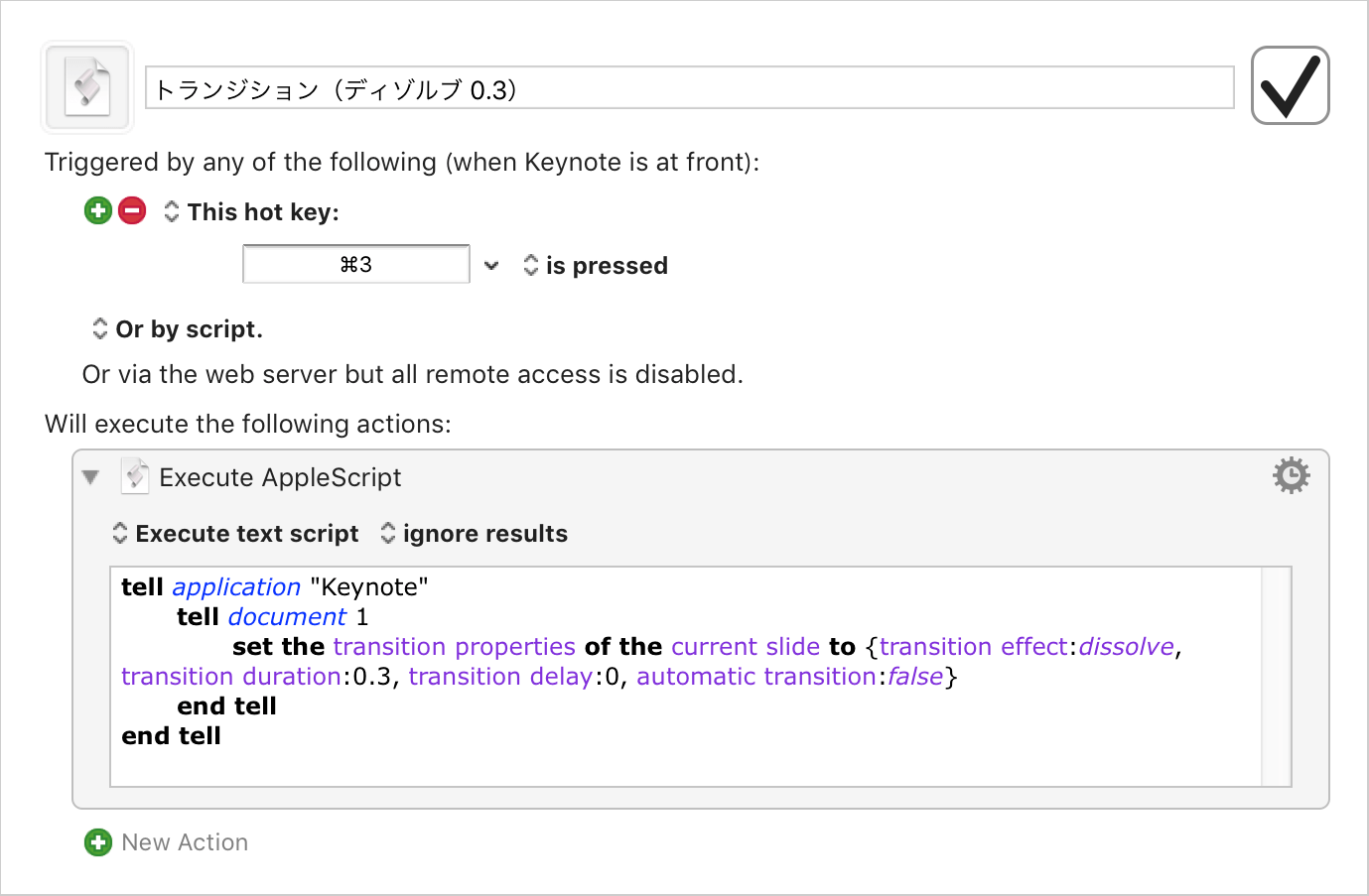
「Execute an AppleScript」アクションを使って次のように設定します。

[アニメーション]インスペクタの表示
[アニメーション]インスペクタが表示されていないときでも上記の設定で実現できるのですが、やはり視覚的に確認したいところ。
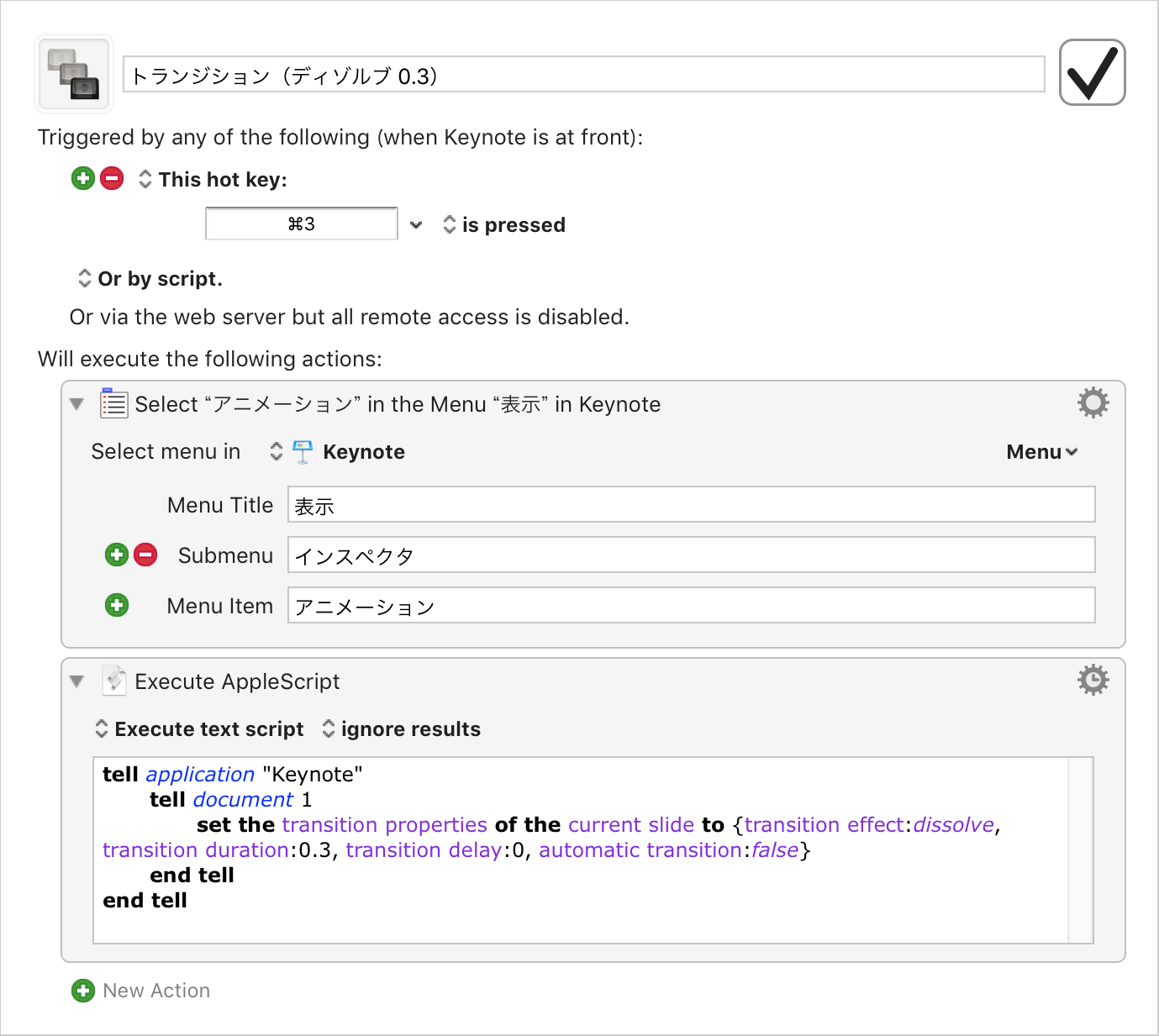
そこで、次のように「Select or Show a Menu Item」アクションを使うことで[アニメーション]インスペクタが開けます。

[アニメーション]インスペクタの表示判定(1)
[アニメーション]インスペクタの表示は“トグル”になっていますので、表示されているときには閉じてしまいます。
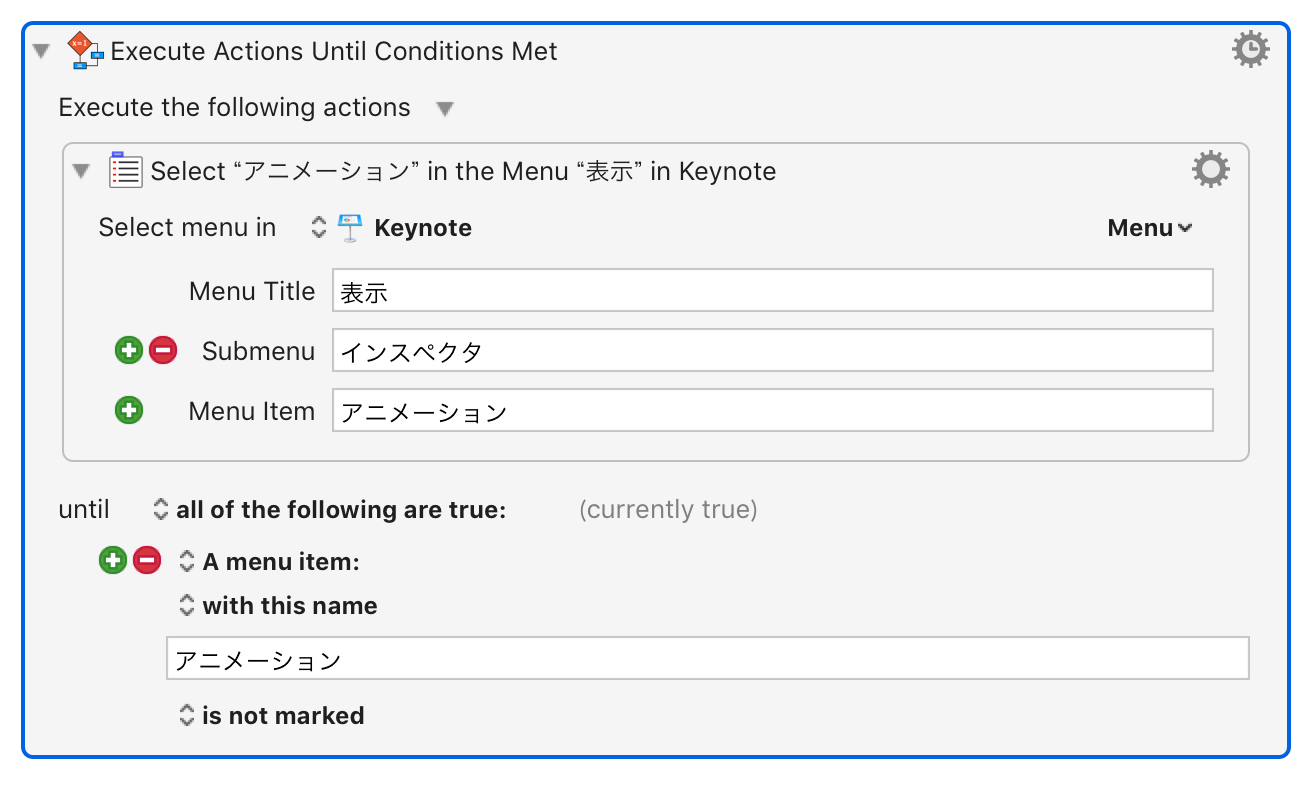
そこで次のようなメニュー判定を行います。
なお、「表示 ➤ インスペクタ ➤ アニメーション」としたいところですが、判定まで時間がかかったり、判定できないこともあります。

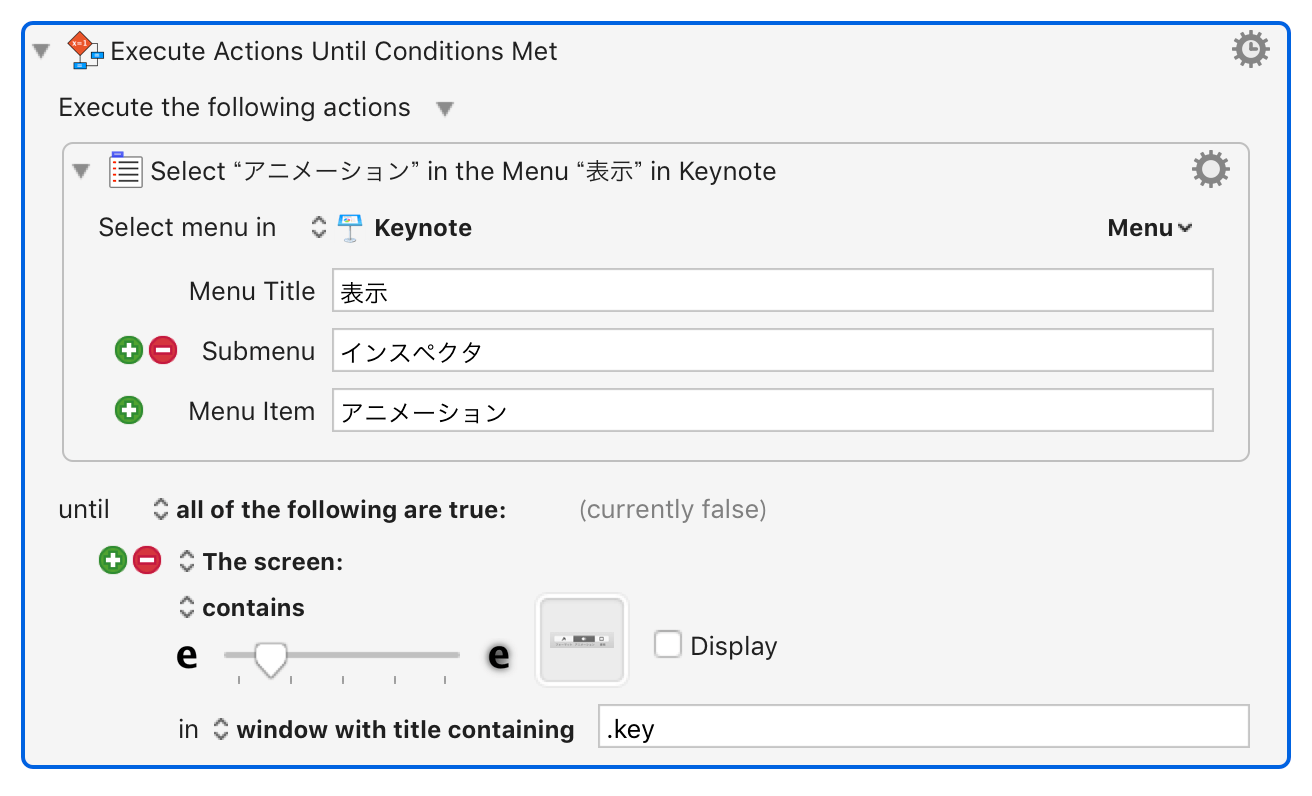
[アニメーション]インスペクタの表示判定(2)
ウィンドウのスクリーンショットを使って判定することもできます。

次のように設定します。

まとめ
メニュー判定は、個別のマクロにし、そのマクロを参照するようにするとよいでしょう。

ダウンロード
AppleScriptのパラメーター
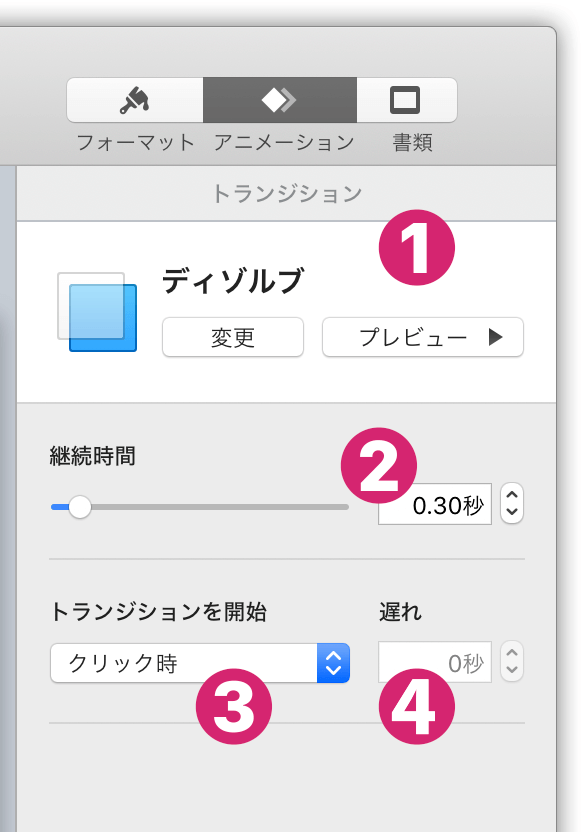
トランジションの設定には、4つのパラメーターがあります。
- [1]トランジションの種類:transition effect
- [2]継続時間:transition duration
- [3]トランジションを開始:transition delay
- [4]遅れ:automatic transition

transition delay(トランジションを開始)
- false:クリック時
- true:自動
transition effect(トランジションの種類)
transition effectには、次の種類があります。
- no transition effect
- blinds
- clothesline
- color planes
- confetti
- cube
- dissolve
- doorway
- drop
- droplet
- fade through color
- fall
- flip
- flop
- grid
- iris
- magic move
- mosaic
- move in
- object cube
- object flip
- object pop
- object push
- object revolve
- object zoom
- page flip
- perspective
- pivot
- push
- reflection
- reveal
- revolving door
- scale
- shimmer
- sparkle
- swap
- swing
- switch
- swoosh
- twirl
- twist
- wipe

