いただいた質問とその回答 2019前半(Photoshop)
この記事内の目次
2019年前半に講師を担当したセミナーにて、セミナー前後やアンケートにていただいた質問への回答をまとめました。
もっといい方法や異なるアプローチがあれば、ご指摘くださいますとありがたいです。
なお、質問いただくときには、口頭だと何かと厳しいので、サンプルファイルを持参いただくとスムーズです。
Photoshopの変数で画像はどうやって参照すればよいですか?
CSVファイルに次のように記述します。
名前,画像,SALEアイコン
りんご,img/apple.jpg,TRUE
バナナ,img/banana.jpg,FALSE
スイカ,img/watermelon.jpg,TRUE
ぶどう,img/grapes.jpg,FALSE
PSDファイルから見て、同じ階層に「img」フォルダーがあり、その中に「apple.jpg」がある場合、「img/apple.jpg」となります。
なお、TRUE/FALSEは表示・非表示をコントロールします。
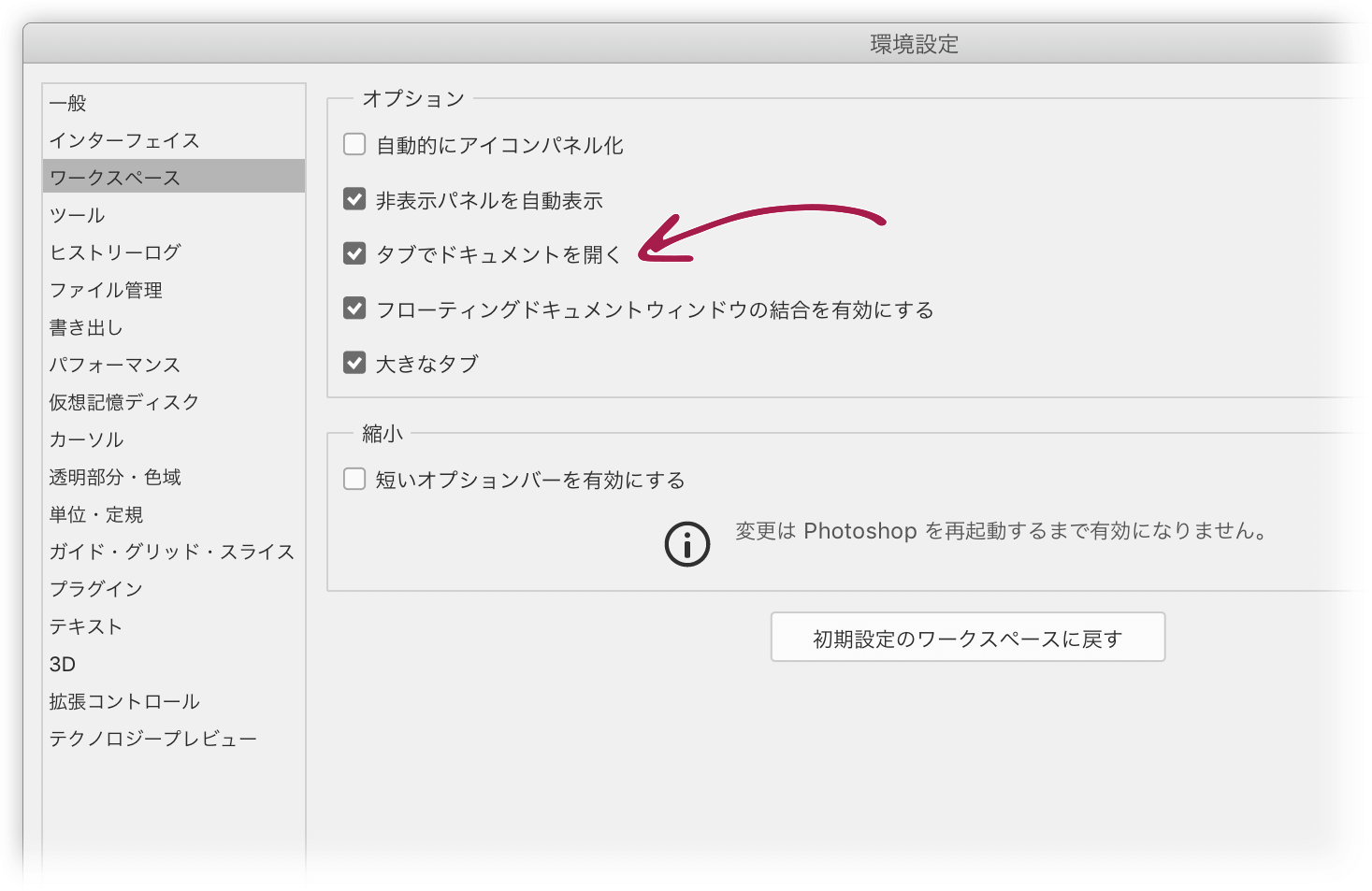
複数のファイルを開くときに、タブで開かずにバラバラで開いてしまいます。
環境設定の[ワークスペース]カテゴリの[タブでドキュメントを開く]オプションをオンにします。

PhotoshopでRGBカラーをCMYKに変換すると色がくすんでしまいます…
次をお試しください。
- [編集]メニューの[プロファイル変換]を使い、プレビューしながら調整する
- [マッチング方法]に「知覚的」のほか、「相対的色域の維持」を選択してみる
- Photoshopの前に、ディスプレイのカラーマネジメントを行う
こちらの記事も参考にしてみてください。
- PhotoshopのCMYK変換は「モード」より「プロファイル変換」が望ましい - カラーマネジメント実践ブログ 〜フォトレタッチの現場から〜
- Photoshopのモード変換とプロファイル変換、カラー設定について(プロファイル変換の方が綺麗!のその前に、初期設定を見直そう) – やもめも
[選択とマスク]を使った切り抜きはEPSには使えないですよね…
選択範囲をパスに変換し、クリッピングマスクとして使うということですね。はい、使えません(使いものになりません)。
といいますか、EPSというフォーマットは10年以上前に終了しており、アドビからも「今後、EPSは使わないように」とアナウンスされています。
現在は、Illustrator(.ai)やPhotoshop(.psd)をネイティブのまま配置します。また、Illustratorファイルは[PDF互換]をオンにします。
「EPSでないとダメ」という呪縛は、20年前のノウハウです。よいことはひとつもありませんので、1日も早くやめましょう。逆にトラブルの元になります。
Photoshopはアセットの生成、Illustratorはアセットの書き出しをしていますが、他の人が作ったデザインデータの場合、余白のあるマスクを書き出すと余白+画像となってしまいます。対応策はありますか?
少し考えさせてください。
Illustratorのグリッド分割でPhotoshopに似た機能はありますか?
「新規ガイドレイアウト」はどうでしょう?
また、次のような拡張機能があります。
- Velositey
- 便利で簡単!Webサイトのプロトタイプが本当に数クリックで作成できてしまうPhotoshopの無料の機能拡張 -Velositey v2 | コリス
- GuideGuide
- Webデザイン効率化エクステンション「Bootcomp 3」リリース | Dearps
スポイト機能で文字情報をコピーできるんですが、Photoshopでも似た機能はありますか?
残念ながらありません。
文字スタイルを利用しましょう。CCライブラリを使ってドキュメント間で共有することもできます。
CCライブラリを使えば、ドキュメント間でも流用できます。
Photoshopでスマートオブジェクトを使うと、ファイル容量が増えませんか?
「あまり変わらないと思うし、使わない選択肢はない」と申しましたが、修正します。「ファイル容量は増えてしまうが、使わない選 択肢はない」です。
| そのまま | 最上位に 白レイヤーを付加 | |
|---|---|---|
| レイヤーのみ | 42.4 | 44.1 |
| レイヤーを複製 | 127.6 | 86.8 |
| スマートオブジェクト | 170.3 | 129.5 |
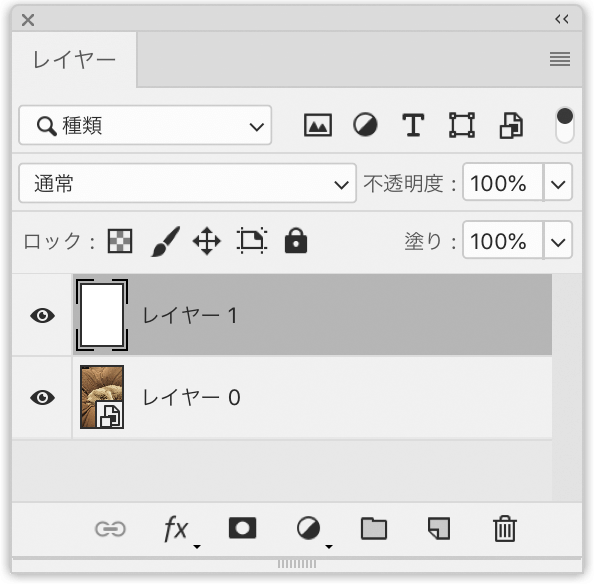
最上位に白いレイヤーを追加することで、ファイル容量が圧縮されるという裏技(謎技)を使うとよいかもです。

- 白いレイヤーは、非表示にはできません。
- 最上位のレイヤーは、透明ではダメです。
[全レイヤーを対象]で透明レイヤーにレタッチした後、元のレイヤーに変更が生すると、おかしな結果になりませんか?
その場合には、レタッチしたレイヤーを含めてスマートオブジェクトにし、そのレイヤーに対してレタッチされるとよいでしょう。
コンテンツに応じるの英語メニュー名は?
content-awareです。
英語版だと~は、どうやって確認してしているのですか?
- 英語のリソースをよくチェックしています。
- 検証用に、英語版をインストールしているMacを用意しています。
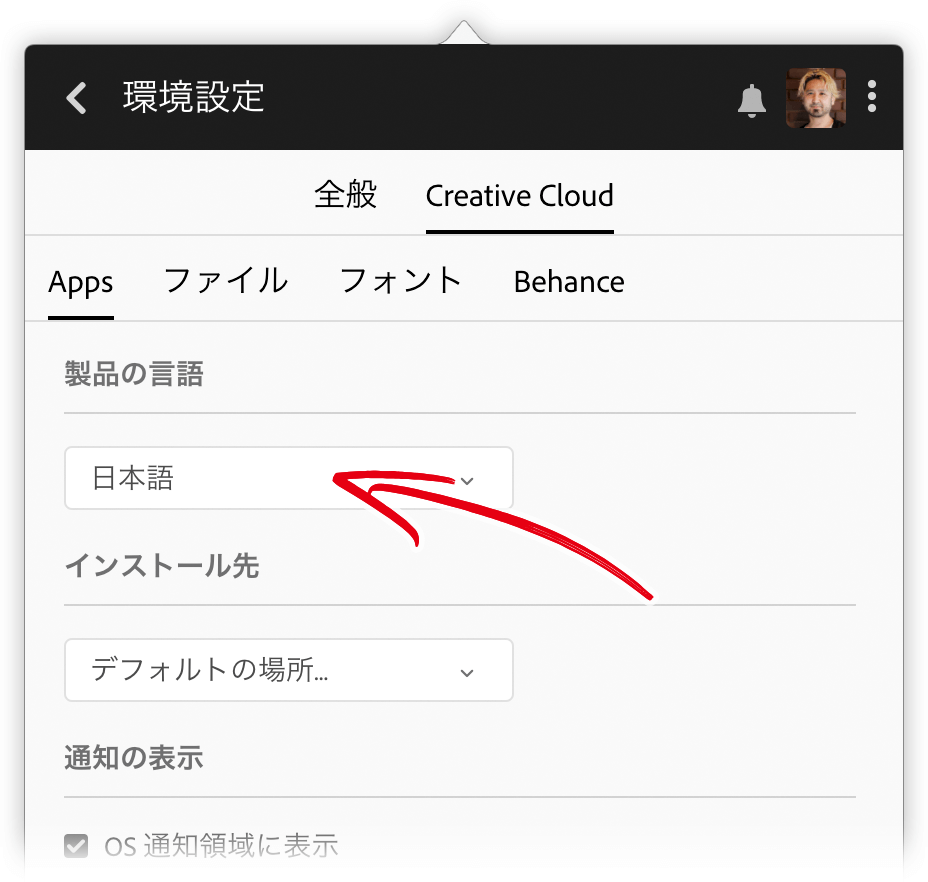
なお、[製品の言語]を変更すれば、異なる言語版をインストールできます。現在、日本語版と英語版は共存できません。ほかの言語版をインストールすると、以前の言語版は削除されてしまいます。