PhotoshopのアクションをKeyboard Maestroから実行する方法
この記事内の目次
PhotoshopのアクションをKeyboard Maestroから実行する方法についてまとめてみました。
方法としては、次のような手段があります。
- AppleScriptを使う
- JavaScriptファイルを用意して、そのファイルを実行する
- AppleScript経由でJavaScriptを実行する
- プラグインを利用する
使い分けのポイントとしては
- 見通しのよさ(ぱっと見のわかりやすさ)
- 取り消し操作のハンドリング
- [ヒストリー]パネルでの表示
AppleScript
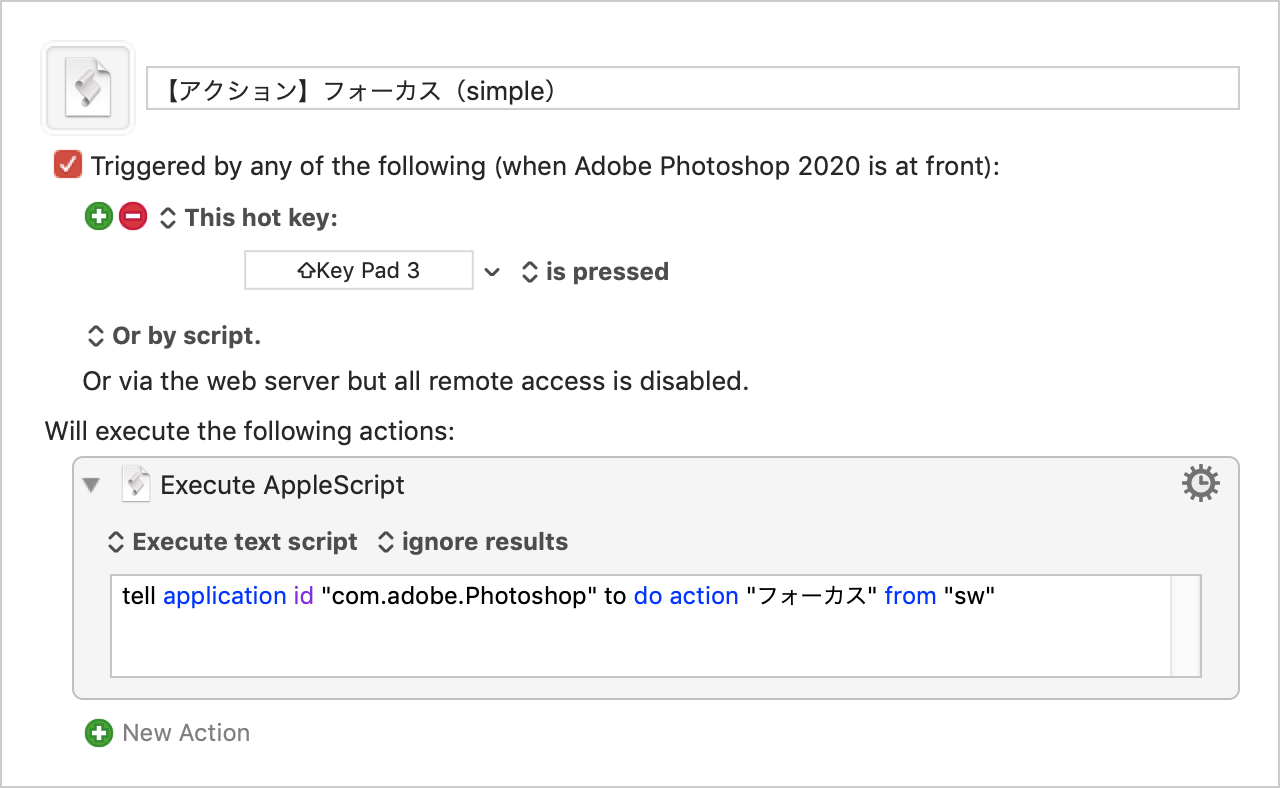
AppleScriptを使って、次のように記述します。
tell application id "com.adobe.Photoshop" to do action "アクション名" from "セット名"

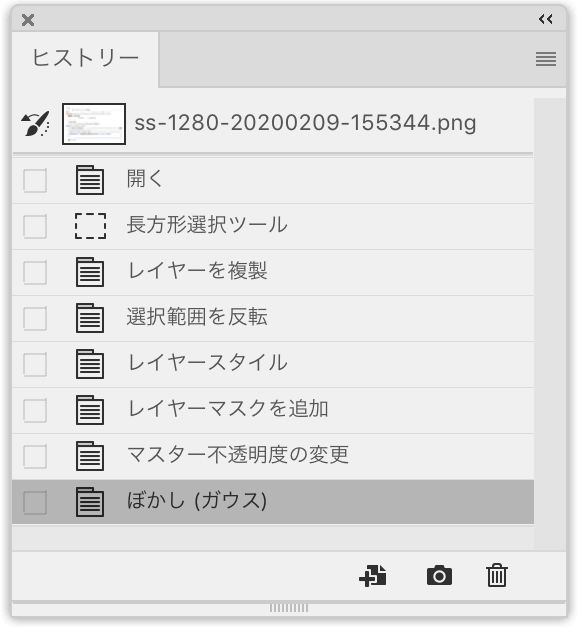
この方法では、次のようにヒストリーが“汚れ”てしまいます。つまり、アクションを取り消すには、⌘ + Zキーを何回も押さなければなりません。

AppleScript(2)
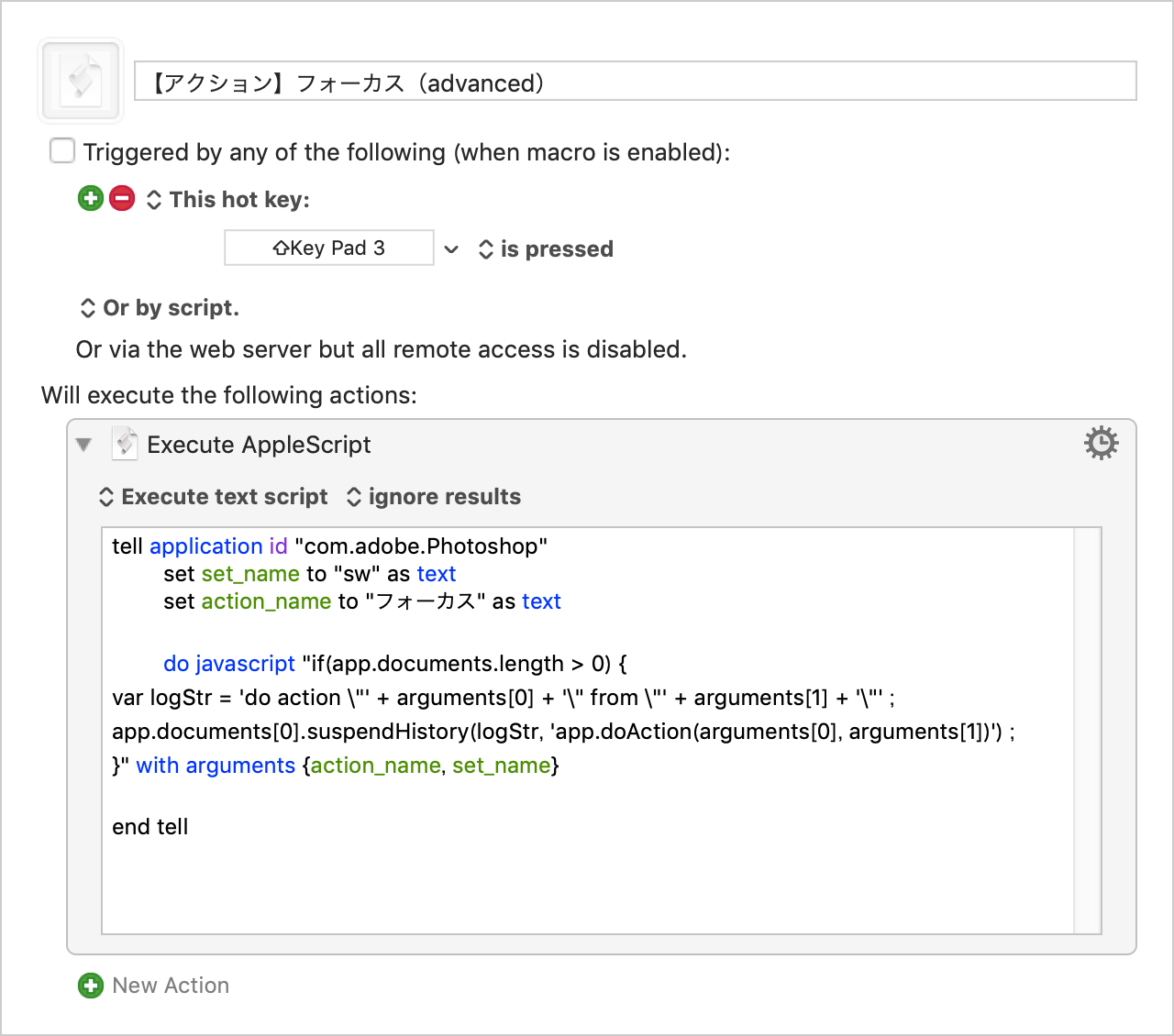
ヒストリーが汚れない方法として、次のようにAppleScriptで記述すればよいと、「したたか企画」さんにご教授いただきました。
tell application id "com.adobe.Photoshop"
set set_name to "sw" as text
set action_name to "フォーカス" as text
do javascript "if(app.documents.length > 0) {
var logStr = 'do action \"' + arguments[0] + '\" from \"' + arguments[1] + '\"' ;
app.documents[0].suspendHistory(logStr, 'app.doAction(arguments[0], arguments[1])') ;
}" with arguments {action_name, set_name}
end tell
AppleScript経由でJavaScriptを実行しています。

JavaScriptを使う(1)
「やもめも」にては、次のようなJavaScriptコードが紹介されています。
#target photoshop
if(app.documents.length){ //ファイル開いているか
app.activeDocument.suspendHistory("テクスチャ塗り","main()"); //ヒストリーに残す表示を適当に自由に設定
}
function main(){
//アクションパネルの、「yamo_actionsets」フォルダ内にあるアクション名「テクスチャ塗り」を実行
app.doAction ("テクスチャ塗り","yamo_actionsets");
}
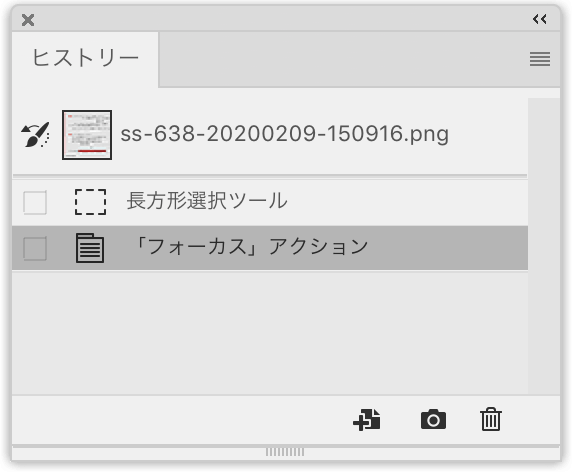
[ヒストリー]パネルに残る名称を別に設定する
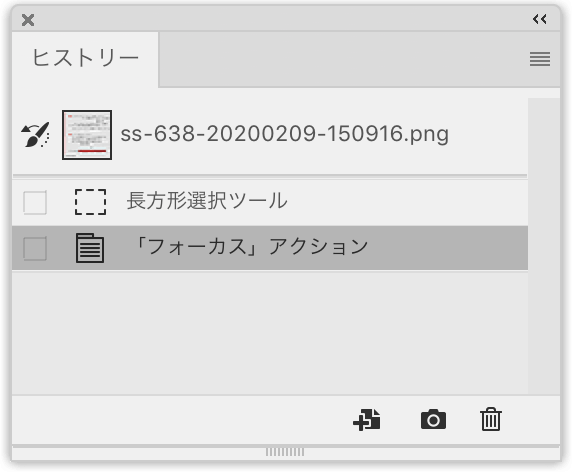
このコードの素晴らしい点は、アクション名とヒストリーに残る名前を別にできる点。次のようにしておけば、[ヒストリー]パネルでアクションを実行したことが一目瞭然です。
app.activeDocument.suspendHistory("「フォーカス」アクション","main()");

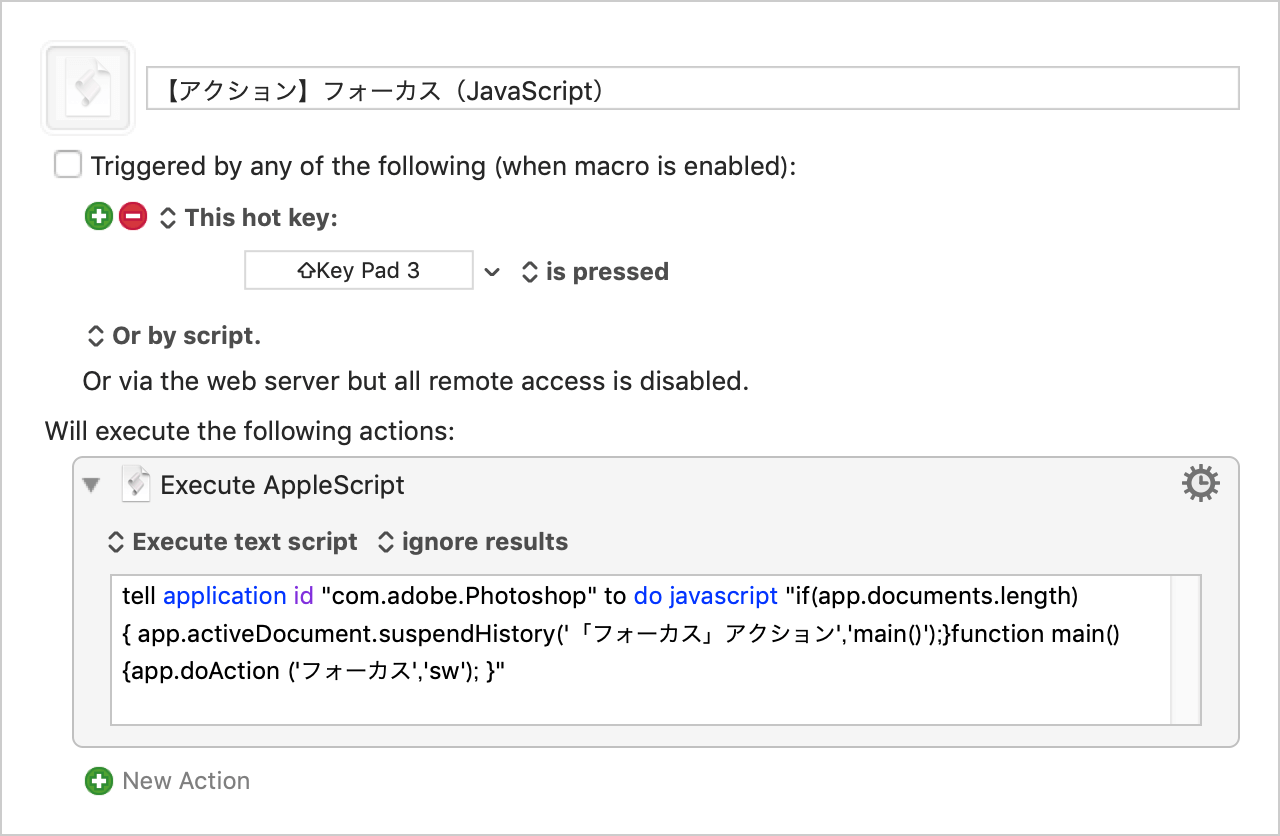
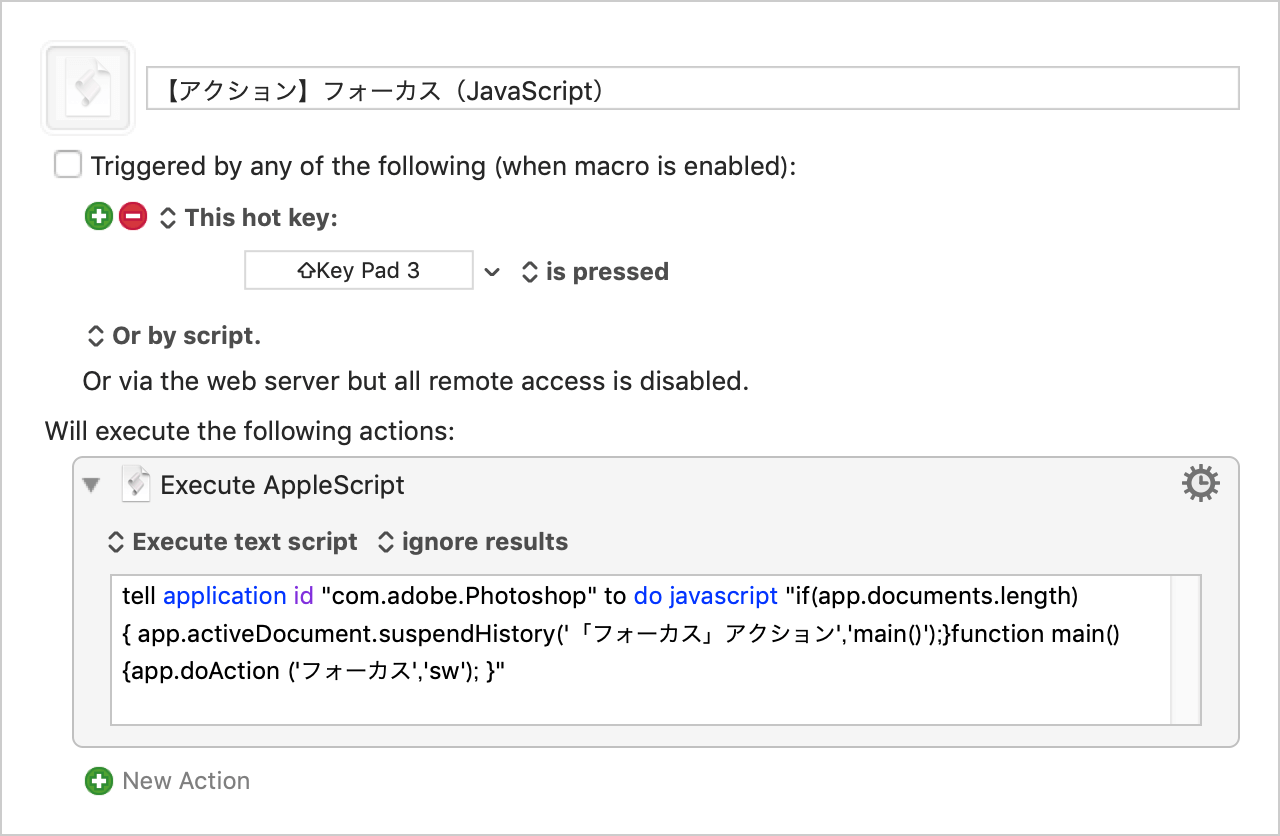
JavaScriptを使う(2)
JavaScriptをファイルとして保存し、そのファイルを実行してもよいのですが、次のように書けば、Keyboard Maestro内で完結できます。
tell application id "com.adobe.Photoshop" to do javascript "if(app.documents.length){ app.activeDocument.suspendHistory('「フォーカス」アクション','main()');}function main(){app.doAction ('フォーカス','sw'); }"
ぱっと見た目、ごちゃっとしていますので、書き方には一工夫欲しいところです。

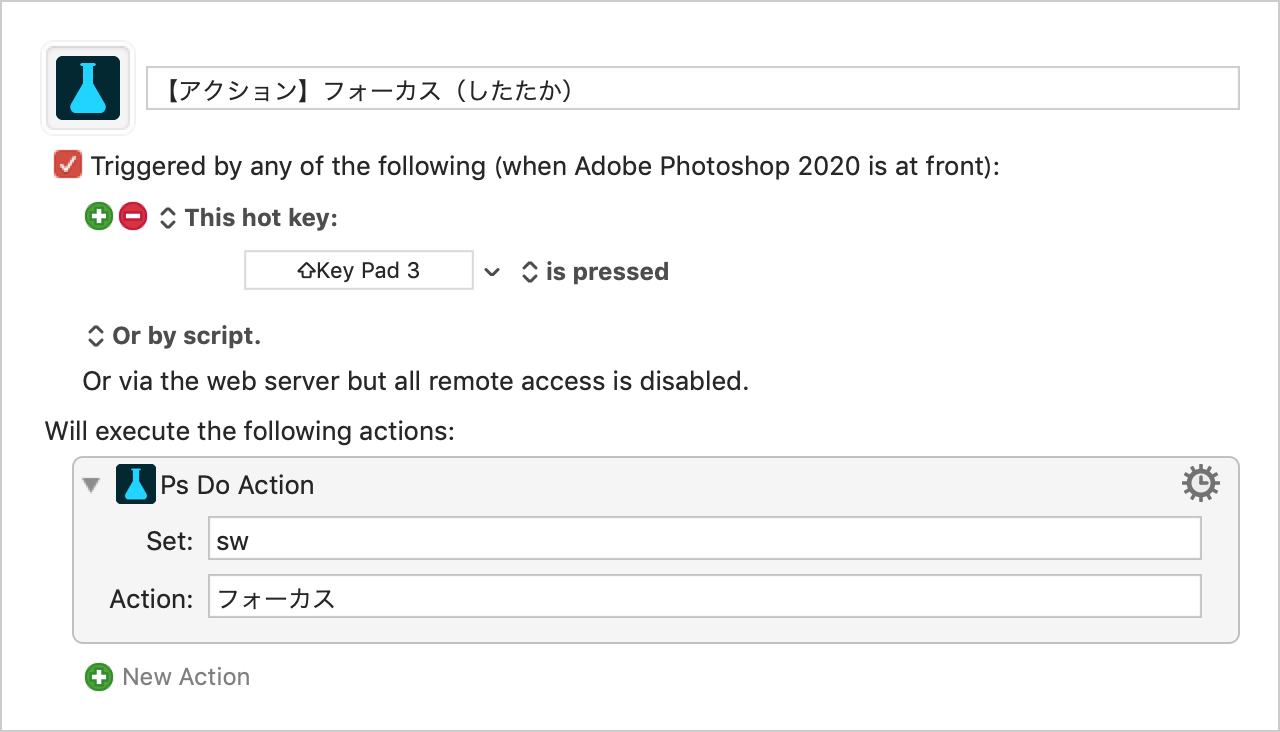
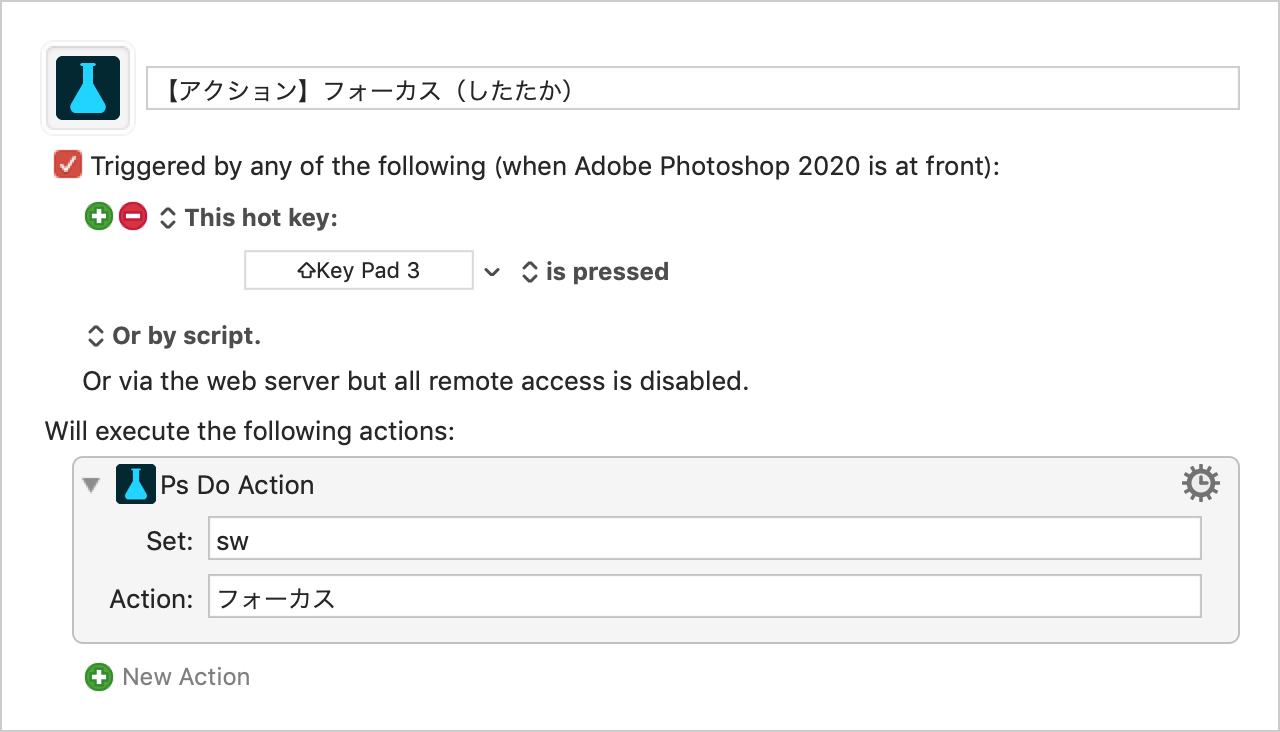
プラグインを使う(1)
「したたか企画」さん謹製のプラグインをインストールすると、「Ps Do Action」アクションを使って次のようにシンプルに設定できます。[ヒストリー]パネルも汚れません。

「したたか企画」さん謹製のプラグイン
「したたか企画」さん謹製のプラグインはnoteにて1,380円にて販売されています。
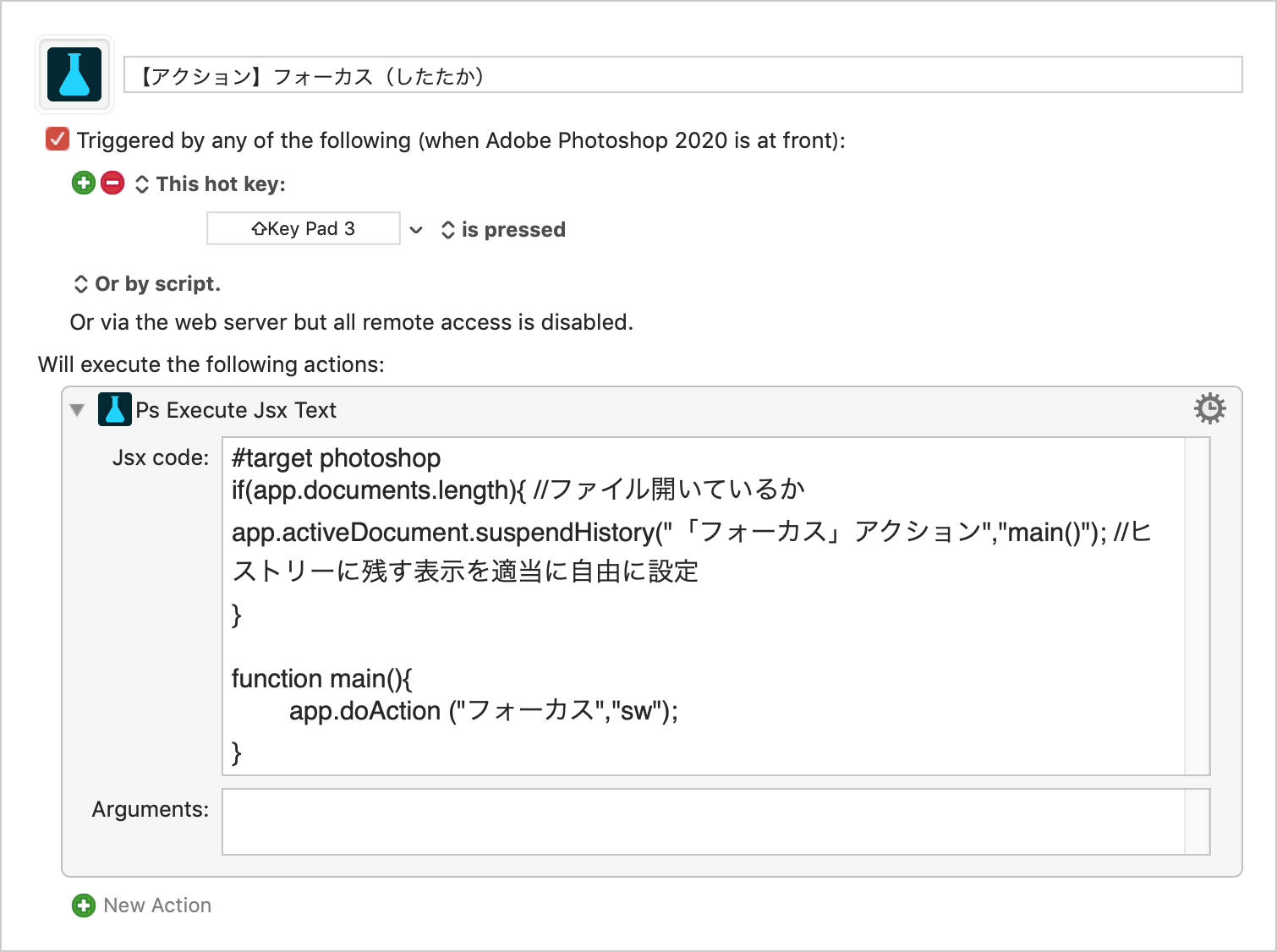
プラグインを使う(2)
「したたか企画」さん謹製のプラグインをインストールすると、「Ps Execute Jsx Text」アクションを使って、次のように記述することができます。

プラグインを使う(3)
「プラグインを使う(1)」で指定すると、[アクション]パネルに次のように残ったらベスト。

まとめ
やはり、[ヒストリー]パネルへの履歴(取り消し操作のハンドリング)の有無が重要です。
プラグインを使わないとき
次のように記述し、AppleScript経由でJavaScriptを実行します。

プラグインを使うとき
「したたか企画」さん謹製のプラグインをインストールすると、「Ps Do Action」アクションを使って次のようにシンプルに設定できます。

番外編:PhotoshopアクションのJavaScript化
「ActionFileToJavascript.jsx」を使うと、PhotoshopのアクションをJavaScriptファイルに変換することができます。
下準備(1)
- GitHubのCEP-Toolkitから「ActionFileToJavascript.jsx」をダウンロードする
- 「/Applications/Adobe Photoshop 2020/Presets/Scripts/」に「ActionFileToJavascript.jsx」を入れる
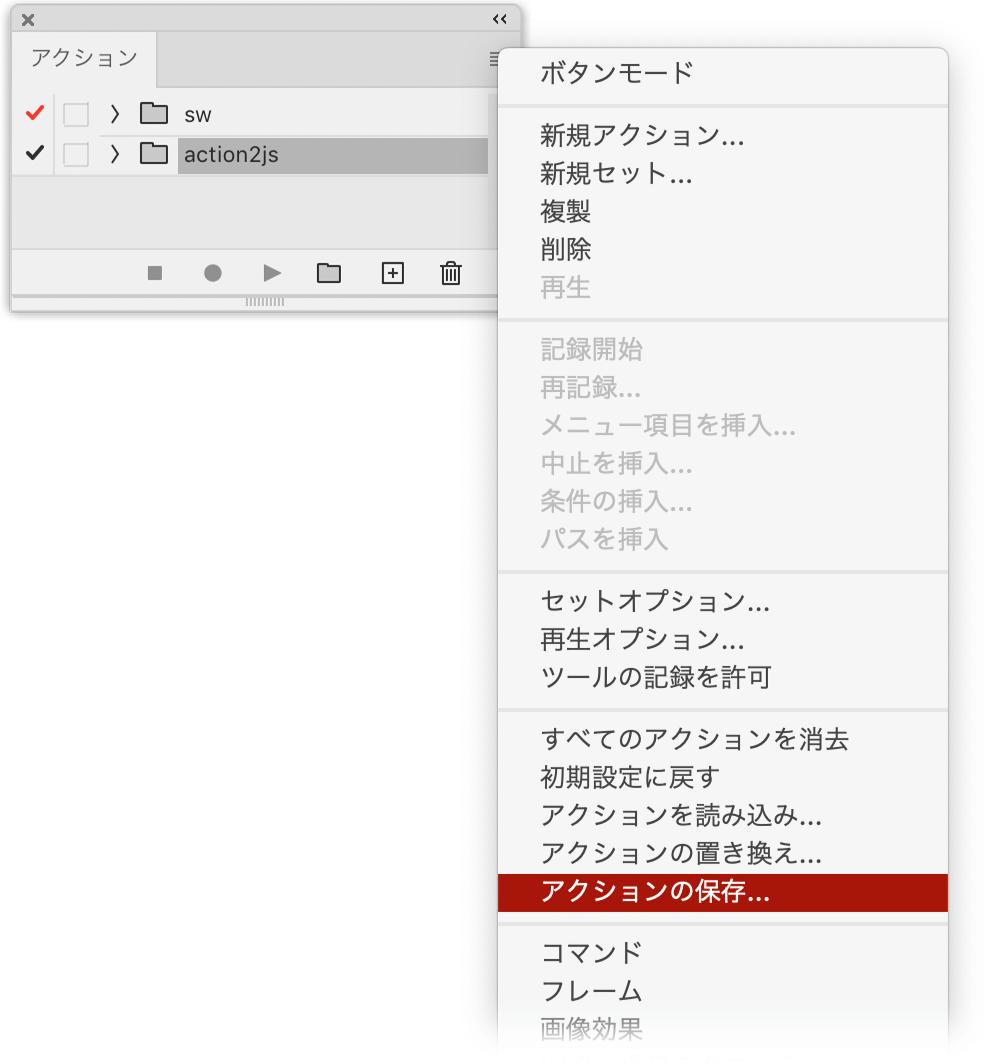
下準備(2)
- [アクション]パネルで書き出したいアクションセットを選択
- [アクション]パネルメニューから[アクションの保存…]をクリック
- atnファイルを書き出す

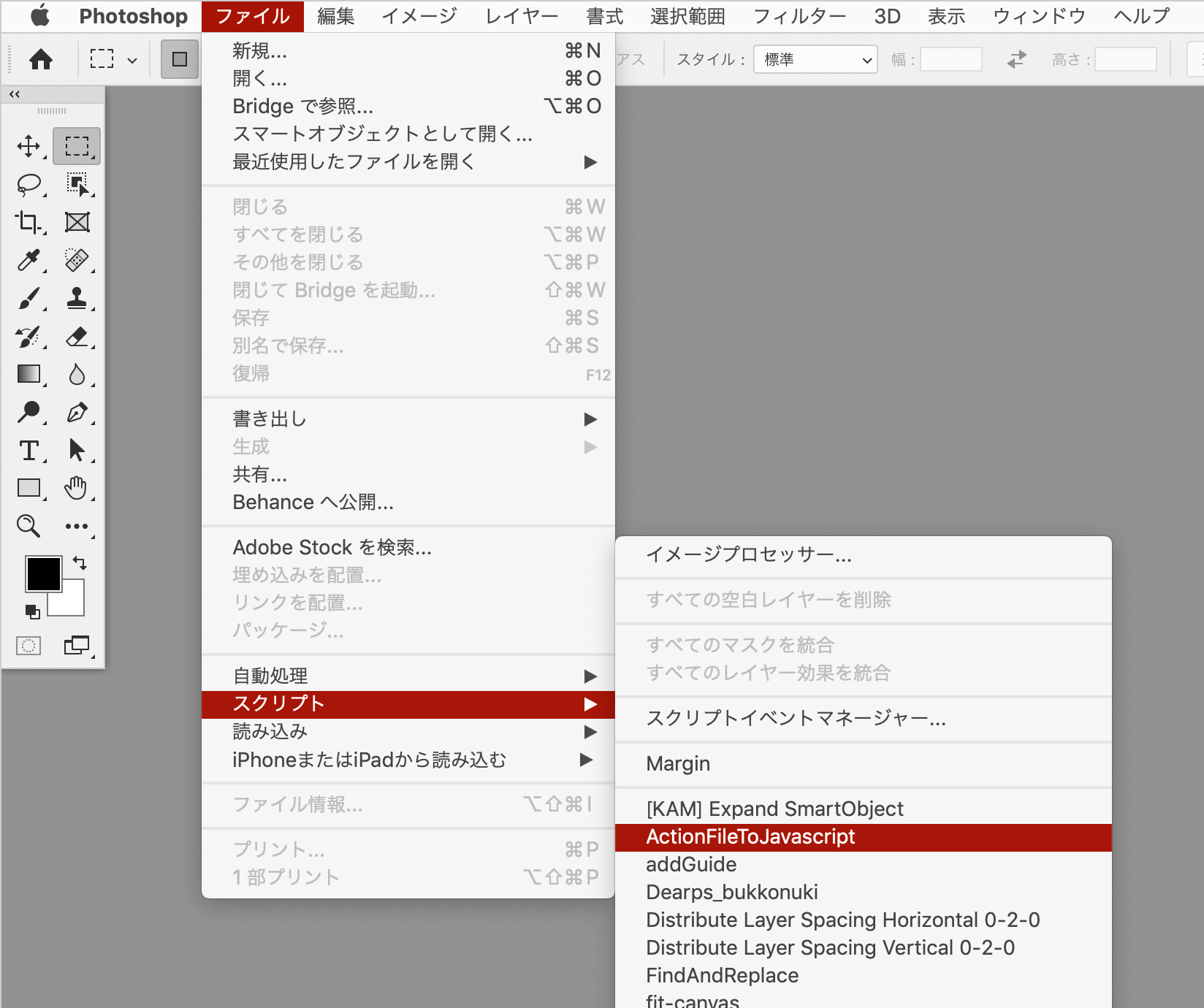
変換方法
[ファイル]メニューの[スクリプト]から[ActionFileToJavascript]をクリック

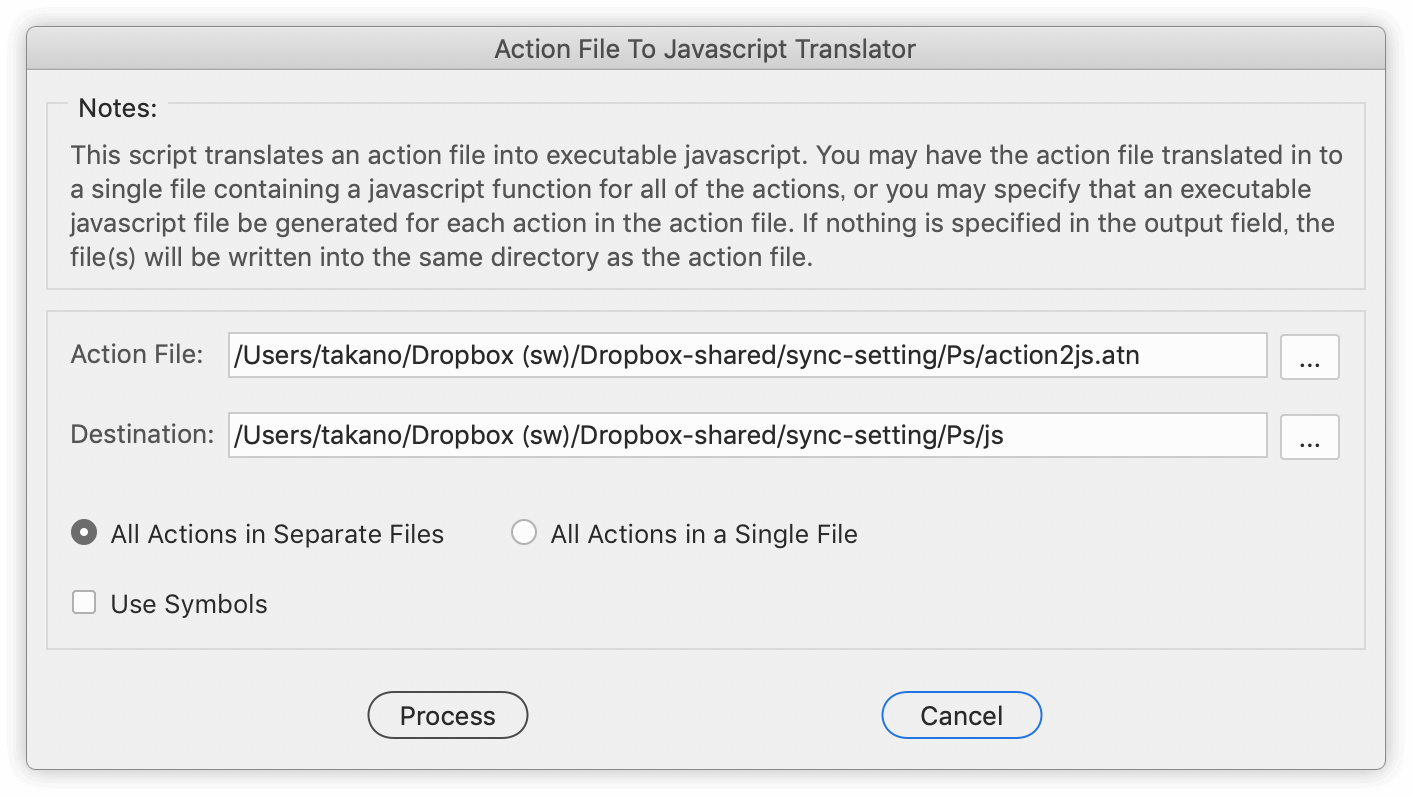
[Action File To Javascript Translator]ダイアログボックスが開くので次のように設定し、[Process]ボタンをクリック
- [Action File]:「.atn」ファイルを指定
- [Destination]:JavaScriptファイルを書き出したいディレクトリを指定
- [All Actions in Separate Files]オプションを選択

指定した「.atn」ファイル内に、アクションが個別にJavaScriptファイルとして生成されます。
注意点など
- アクションから、ほかのアクションを参照して実行している場合、きちんと動きません。
- [ヒストリー]パネルへの履歴が汚れやすいので注意が必要です。

