「このフォント、何?」を調べる3つのアドビのソリューション
現在、アドビには「このフォント、何?」を解決する助けになる3つのソリューションがあります。
- Photoshop(デスクトップ版)の「マッチフォント」
- Adobe Capture(スマホアプリ)の「文字」
- ブラウザでAdobe Fontsを開き、「ビジュアルサーチ」
ただし、いずれも「Adobe Fonts」が対象です。
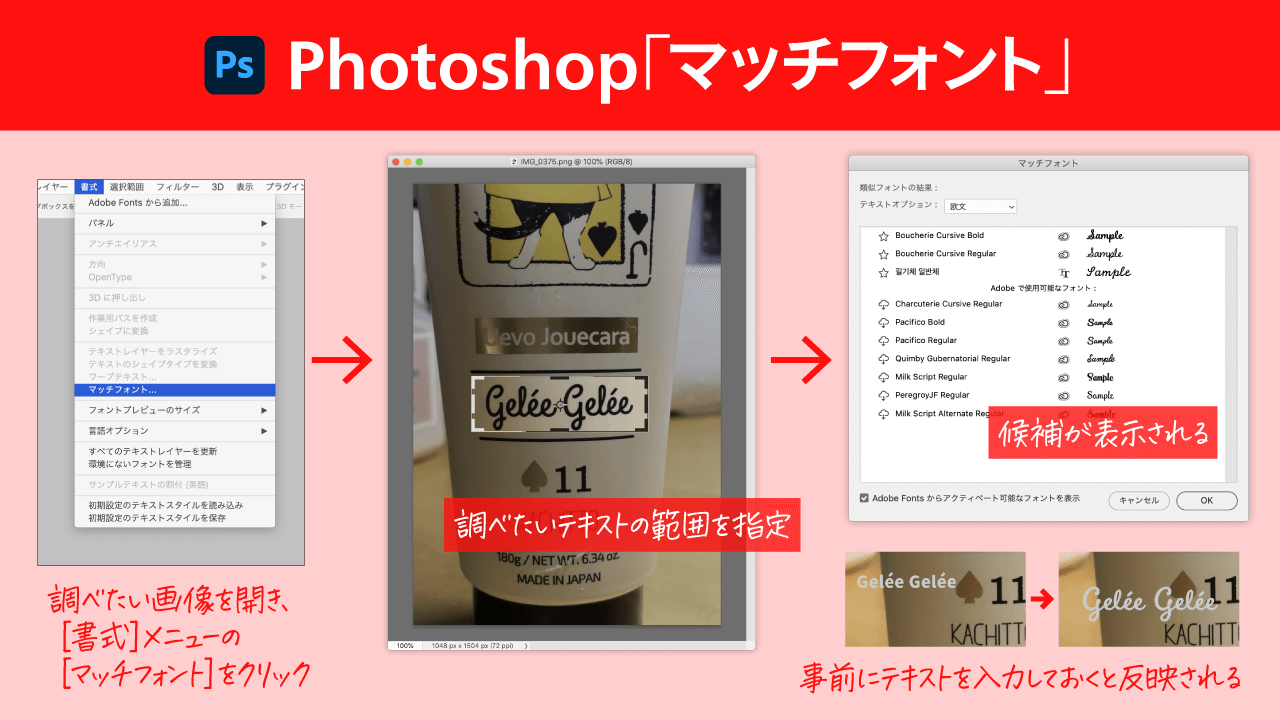
Photoshopの「マッチフォント」

- 調べたい画像を開き、[書式]メニューの[マッチフォント]をクリック
- 調べたいテキストの範囲を指定
- 候補が表示される
ポイント
- 「和文フォント」(縦書き)にも対応
- 事前にテキストを選択しておけば、認識させたフォントが反映される
- 回転/パースがついている画像は正しておくと、認識精度が上がる
オンラインヘルプ
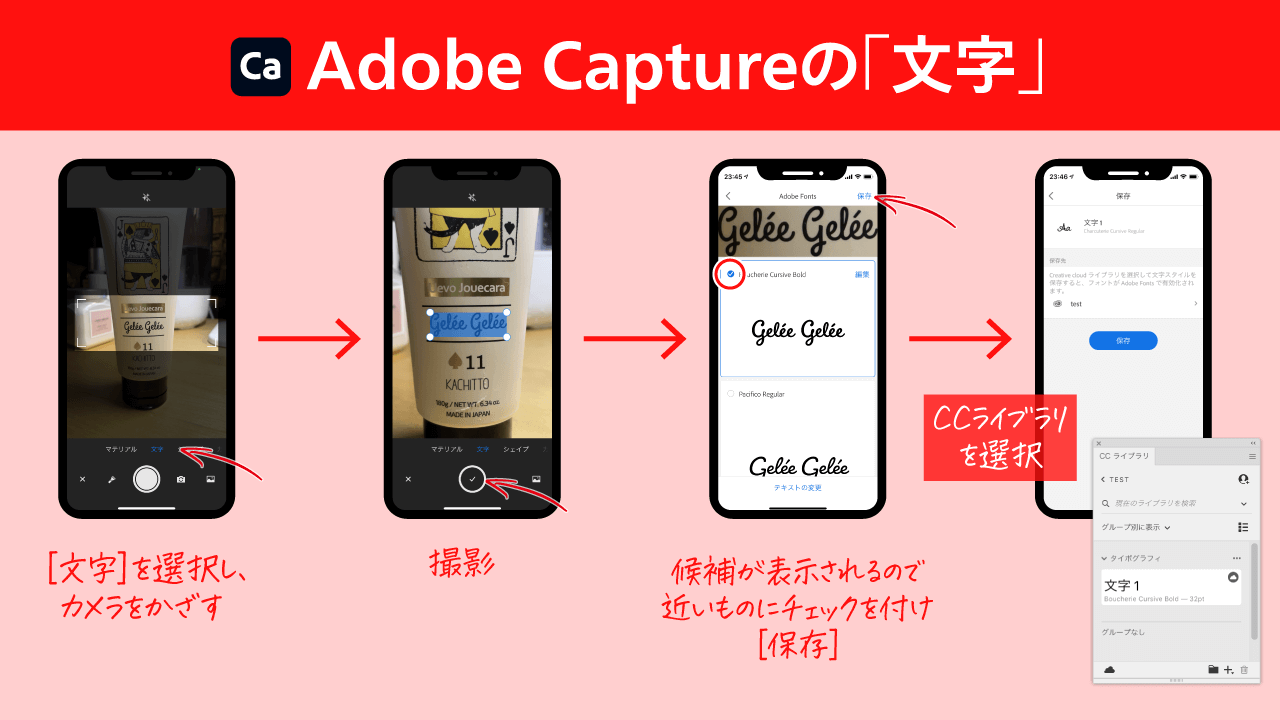
Adobe Capture(スマホアプリ)の「文字」

スマホのカメラで撮影しつつ、それを認識するというもの。
- [文字]を選択し、カメラをかざす
- 撮影
- 候補が表示されるので近いものにチェックを付けて[保存]
- CCライブラリを選択
調べたフォントは、CCライブラリに登録されます。
ブラウザでAdobe Fontsを開き、「ビジュアルサーチ」

- ブラウザでhttps://fonts.adobe.com/を開き、画像をドラッグ&ドロップ
- テキストをチェック(必要に応じて変更)
- 候補が表示される
そもそも認識すべきテキストが誤っていることもあり、その点から、対象となるテキストを入力できるAdobe Fontsの「ビジュアルサーチ」にアドバンテージがありそうです(じっくり比較はしていないのですが)。
その他のソリューション(欧文)
欧文フォントに関しては、いくつものオンラインサービスが存在します。
- WhatTheFont
- Font Finder 🔎 by What Font Is
- Font Map · An AI Experiment by IDEO
- Identifont - Identify fonts by appearance, find fonts by name
その他のソリューション(和文)
残念ながら、画像から和文フォントを解析できるサービスは、アドビのものだけになってしまいました…
Identifont
Identifontの日本語サイトは閉じてしまったようです…
フォント検索
地道ですが、デザインポケットのフォント検索機能も重宝します。
- キーワード
- タイプフェイス
- 太さ・ウェイト
主にフリーフォント系で探すときに役立つサイト
フリーフォントを探すときに役立つサイト。
その他のソリューション
PDF内のフォントを調べる
PDFの場合には、Acrobatで開いて[PDFの編集]にて調べられます。
そういや最近気づいたんですけどね。AcrobatでPDFの編集できるようになっちゃったので、この機能使って印刷用PDFいじくるケースが増えると嫌だなぁと思っていたのですが、編集状態にするとどこに何のフォント使ってるかとか調べられるので地味に便利だなって…… pic.twitter.com/h4aLjJmfyz
— hamko (@hamko1114) March 5, 2021
ウェブサイトで使われているフォントを調べる
ウェブサイトで使われているフォントを調べるには、Google Chromeの拡張機能「WhatFont」が定番。
※ほかのブラウザでも「開発ツール」で調べることができます。
PCにインストールされているフォントから見本帳を作る
テキストを入力すると、インストールされているフォントで見本帳を作ってくれるウェブサービス「http://wordmark.it」も便利。
書籍
『目的で探すフォント見本帳』
書籍でイチオシは『目的で探すフォント見本帳』。
- イメージ別
- 機能別
- 年代別
など、目的別のフォントを探せます。
※Kindle版もあり。
『図解で知る 欧文フォント100』。
- 定番欧文フォント100書体を厳選し、その特徴を1見開き1書体ずつ、図で解説
- 各書体の由来、特徴、印象的な文字、効果的な使い方、類似書体などの情報も
まとめ
「このフォント、何?」をテーマにもろもろ紹介してきました。
- ツールを使って自動認識させる
- 条件で絞り込んで検索する
- 目利きになる
- 詳しい人に聞く
「探すチカラ」はもちろんですが、フォントの“目利き”になる目を養ったり、トーンやカルチャーなどに合ったフォントを選択するチカラも同時に。
一見同じに見える角ゴシック体も、ディティールを見ると全然違うので見て。 pic.twitter.com/CF4uhryxxT
— フロップデザイン⌘フォントデザイナー (@flopdesign) March 8, 2021



