Illustratorでアンカーポイントを減らすアレコレ
この記事内の目次
Illustratorでアンカーポイントを減らす方法について、まとめてみました。
- ドキュメント情報でアンカーポイントの数を調べる
- パスファインダー実行時の[余分なポイントを削除]
- パスの単純化
- パスファインダーの[合流]
- Smart Remove Brush Tool
- VectorFirstAid
ドキュメント情報でアンカーポイントの数を調べる
まずは、アンカーポイントの数を調べましょう。
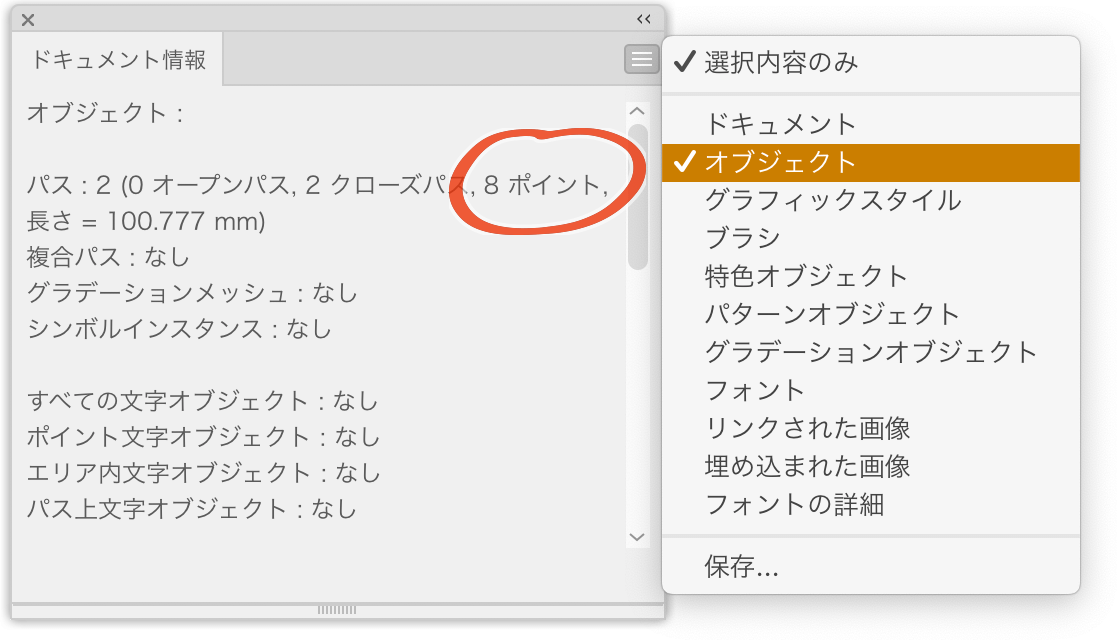
[ドキュメント情報]パネル([ウィンドウ]メニューの[ドキュメント情報])を開き、パネルメニューから[オブジェクト]を選択すると、「8ポイント」のように、アンカーポイントの数を調べることができます。

パスファインダー実行時の[余分なポイントを削除]
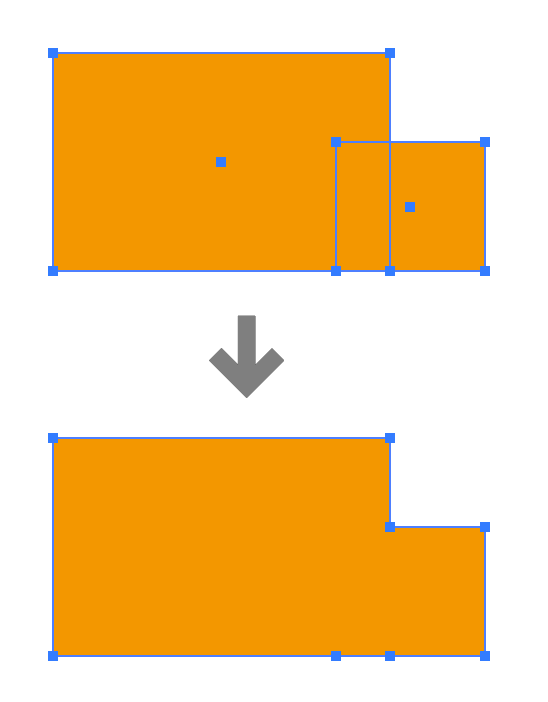
パスファインダー(合体)などを実行すると、明らかに不要なアンカーポイントが残ってしまいます。

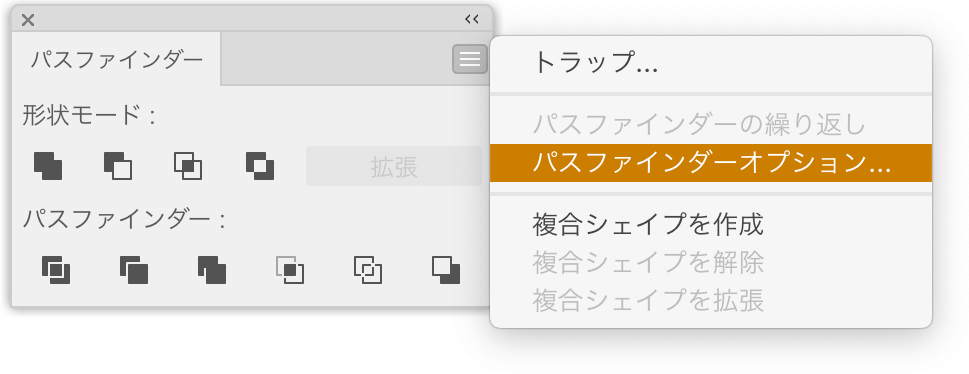
[パスファインダー]パネルメニューの[余分なポイントを削除]オプションをチェックしておくと、このポイントが自動的に削除されます。

- 水平・垂直の直線のみ。斜線上のアンカーポイントは非対象です。
- [余分なポイントを削除]オプションそのものは、かなり前(20年?)からありますが、Illustratorを再起動するとオフになってしまいました。Illustrator CC 2019からは覚えてくれます。
パスの単純化(1)
[オブジェクト]メニューの[パス]の[パスの単純化]コマンドは意外に使えます。
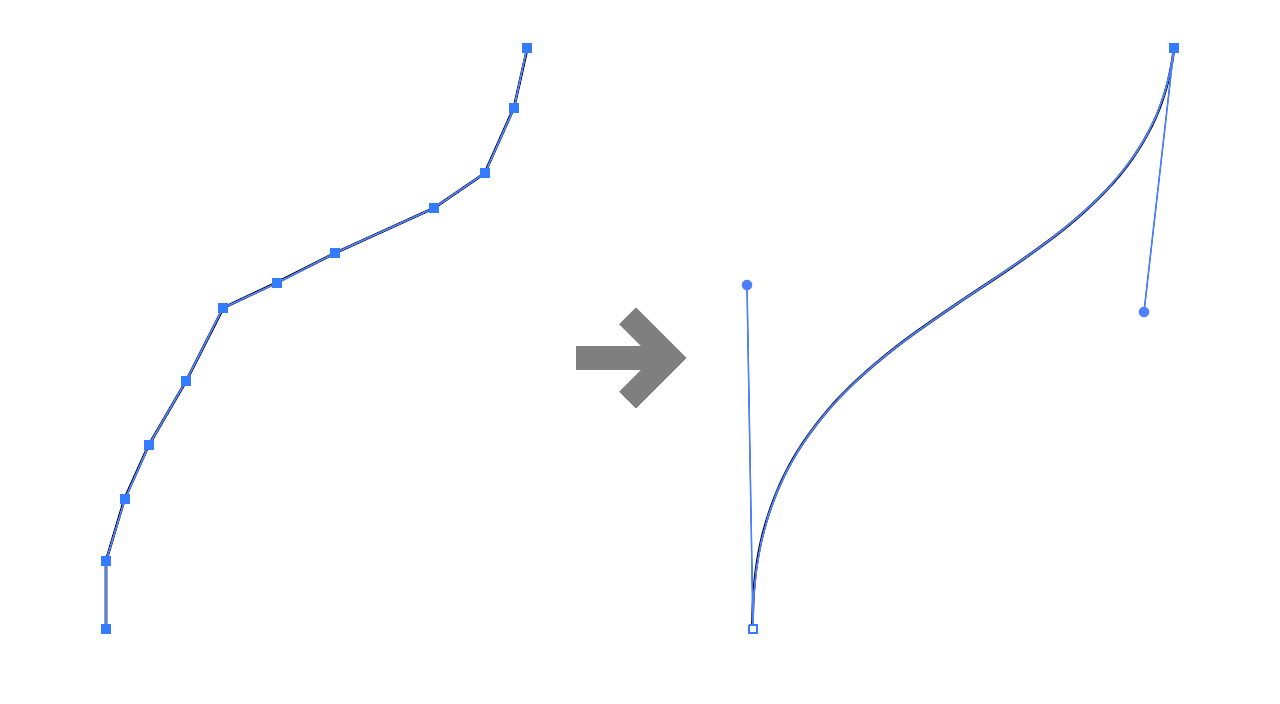
次のサンプルでは、12のアンカーポイントが2つに減ります。

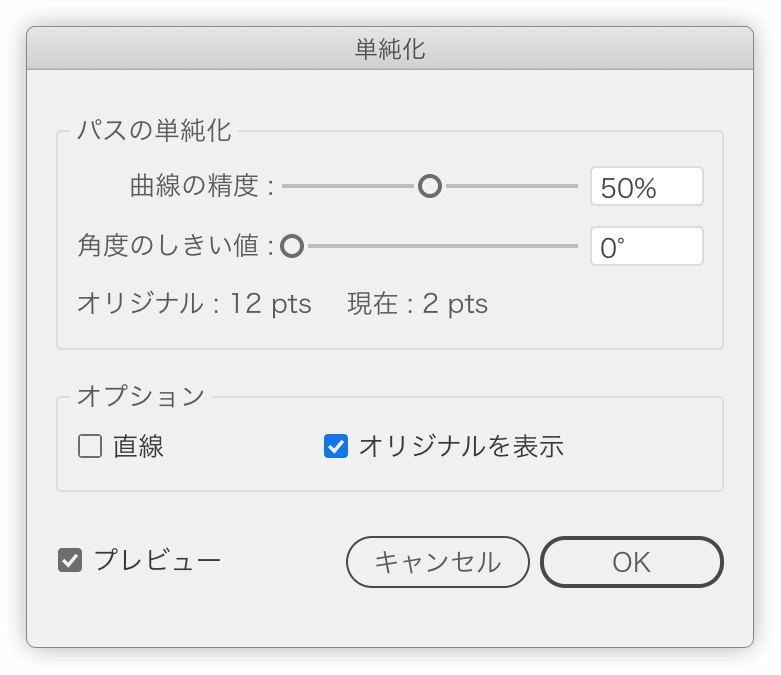
ポイントは[オリジナルを表示]オプションをオンにすること。“やり過ぎ”を避けられます。

なお、「オリジナル:12 pts 現在:2 pts」は、「元のアンカーポイントは12個でしたが、この設定で実行すると2つになる」という意味です。
「pts」は、「アンカーポイント」または(ポイントでなく、ほかの表記に揃えて)「アンカー」とすべきでですね。
それはともかく、次の2つをチェックしながら実行します。
- 結果として、どの程度、アンカーポイントが減るのか
- 形状が崩れすぎないか
パスの単純化(2)
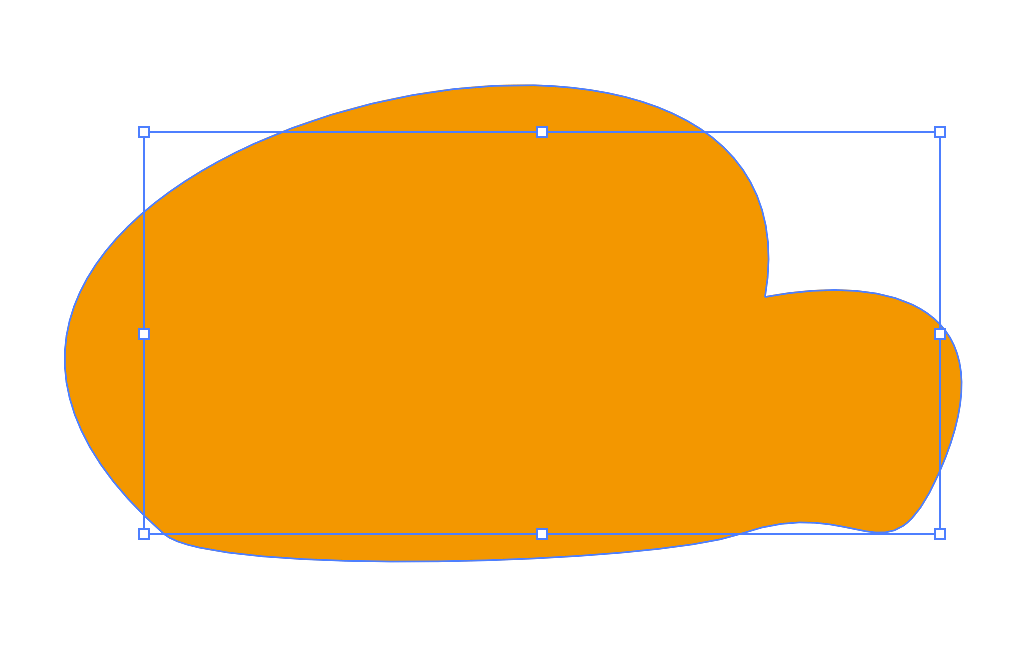
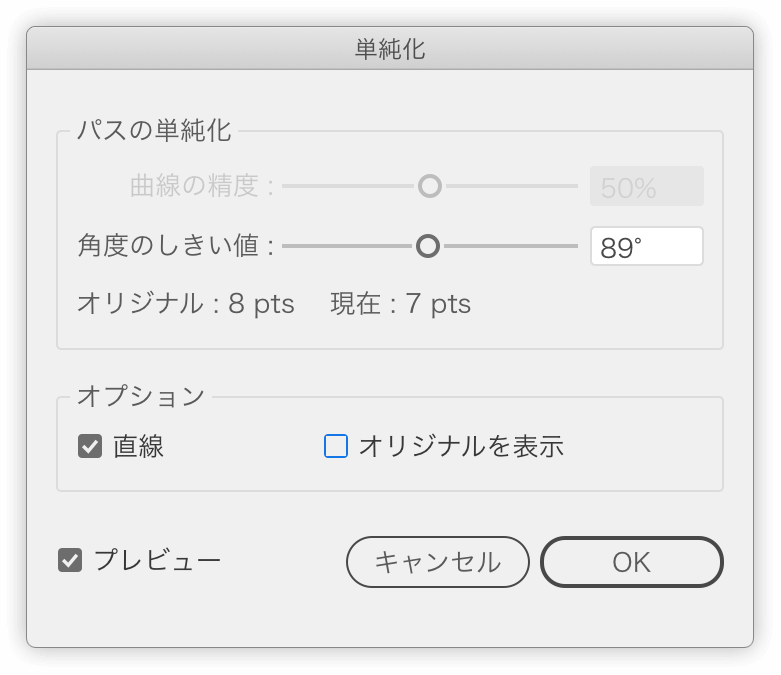
直線だけのオブジェクトにパスの単純化を実行すると、次のように意図しない形状になってしまうことがあります。

この場合には、[パスの単純化]ダイアログボックスで[直線]オプションをオンにします。

参考
パスファインダーの[合流]
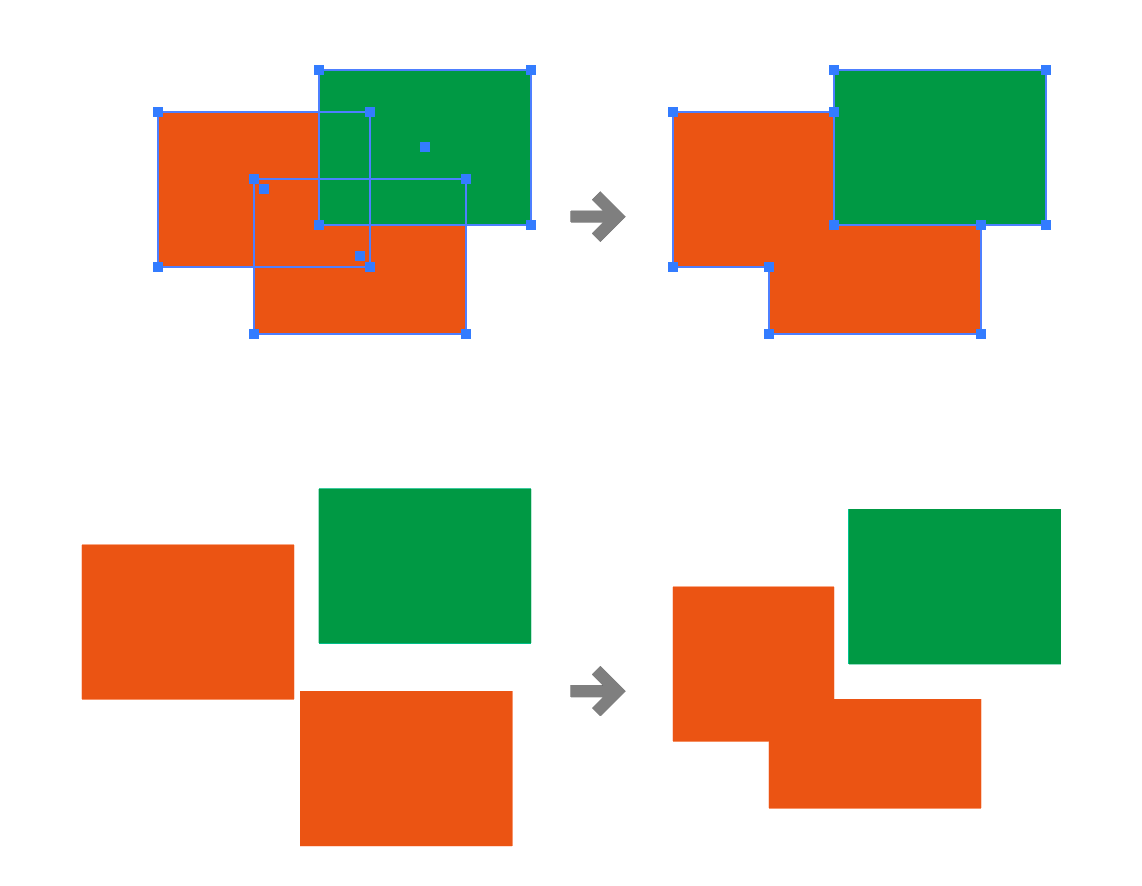
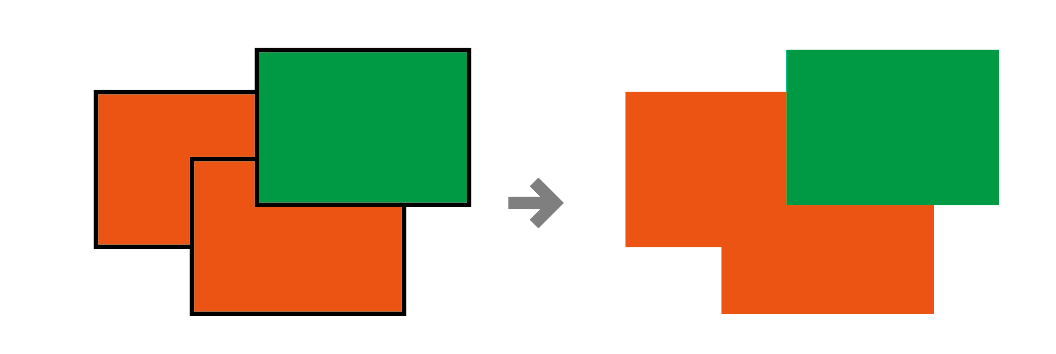
ロゴやイラストなど、納品時に線の属性を塗りにするほか、パスファインダーの[合流]で単純化することができます。
- [前面オブジェクトで型抜き]を実行したように、重なっている箇所が削除される
- 隣り合う同じ塗り属性のオブジェクトは合体します。

なお、線が適用されている場合には、線が消失してしまうので要注意です。

線を使ったイラストの場合、線をアウトライン後に、パスファインダーの[合流]を実行します。

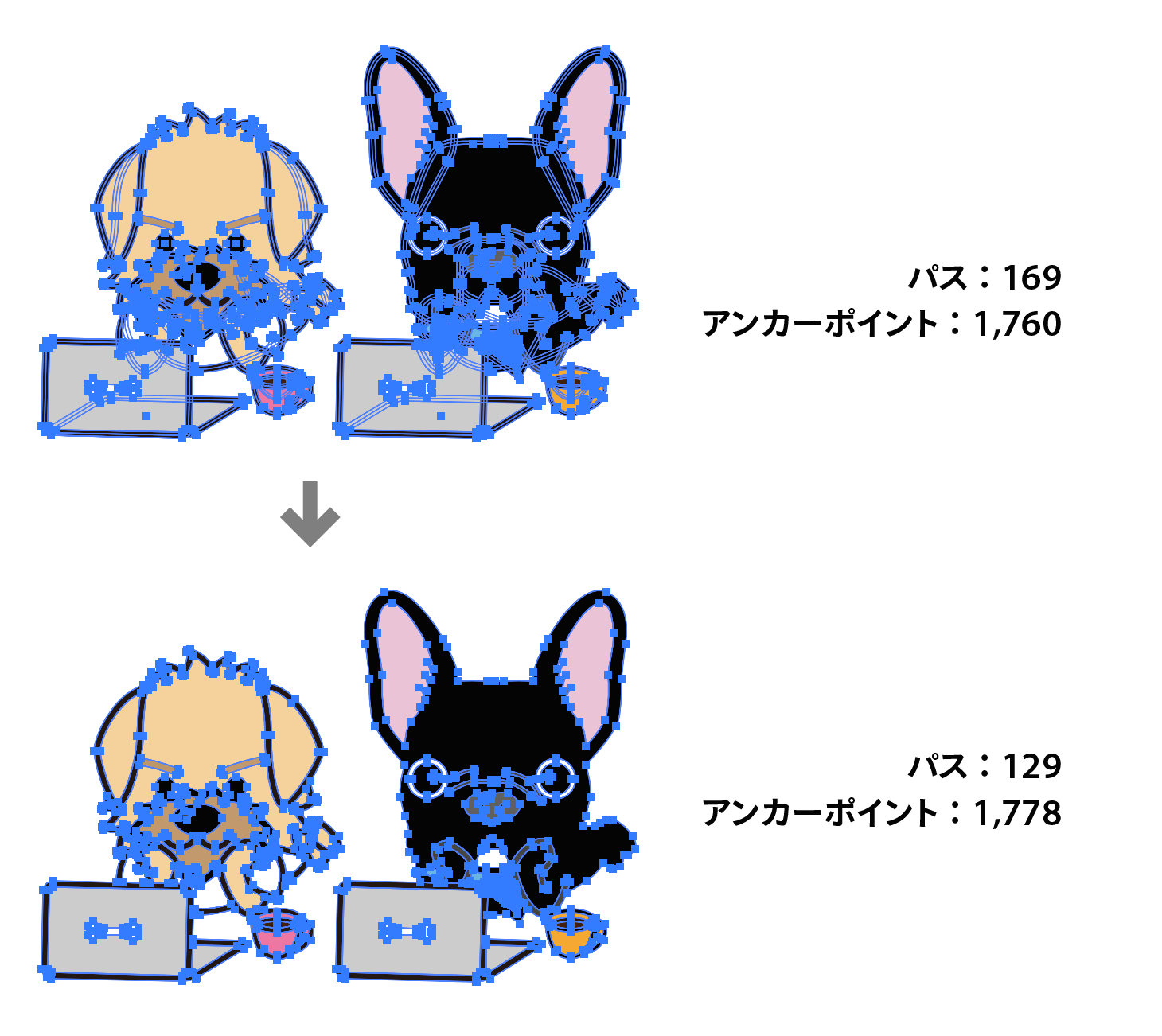
上記のように、「パスは減ってもアンカーポイントは増えてしまう」こともあります。
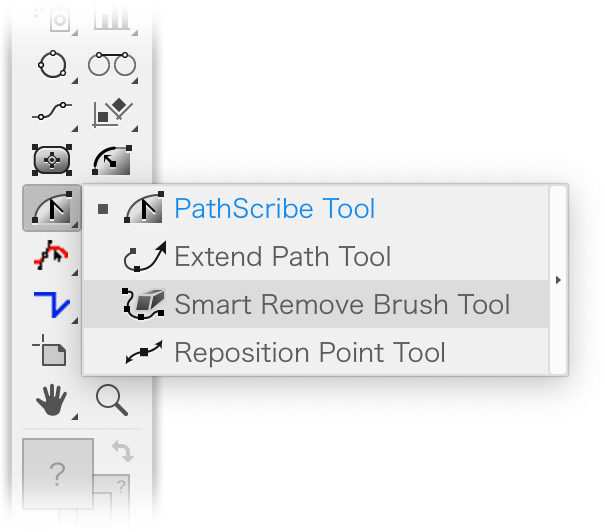
Smart Remove Brush Tool
VectorScribe v3に同梱されている[Smart Remove Brush Tool]を使うと、パスをなぞるだけでアンカーポイントを減らすことができます。

三階ラボの長藤さんのツイートでご存じの方も多いでしょう。
イラレのプラグイン「VectorScribe v3」の体験版試してみました。こりゃ買わなくちゃいけないやつだわ!
— 長藤寛和|三階ラボ (@kanwa) 2019年5月14日
線幅ツールで作ったグラフィックを綺麗にするの地味に大変なんだけど、これ使えば5分くらいで終わっちゃうね!しかもアンカーポイントを水平垂直にするのもめっちゃ楽!https://t.co/bj8r5zQQeE pic.twitter.com/LJBGQQGEHJ
フラッシュバックジャパンから購入すると14,680円、開発元のAstute Graphicsから購入すると$86.40です。
Astute Graphicsは、年に数回、セール(30-40%オフ)を行うので、それを待つのも吉。
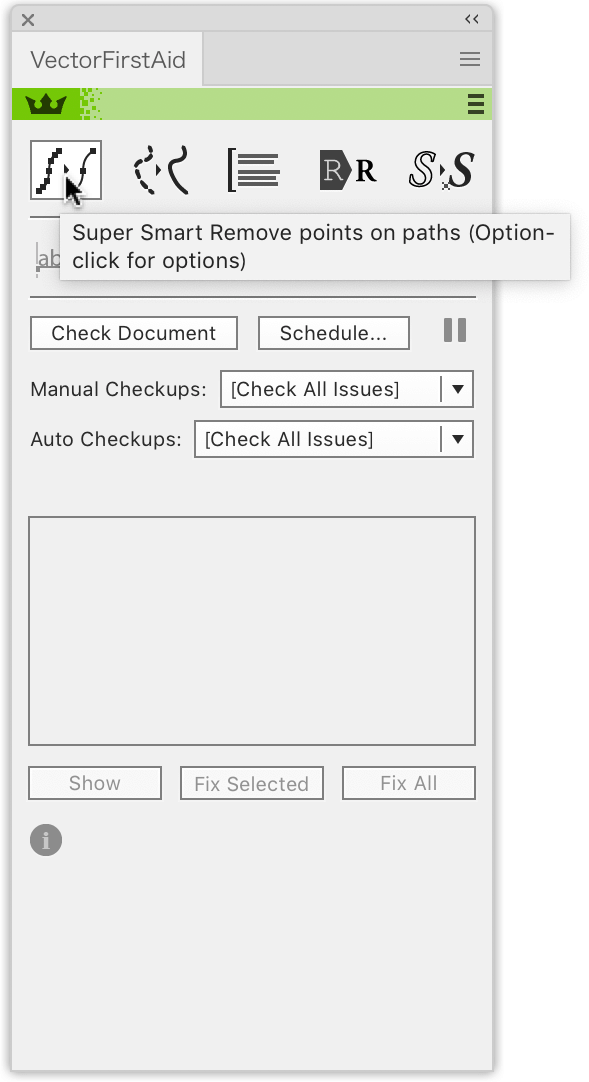
VectorFirstAid
VectorScribeと同じAstute Graphicsから出ているVectorFirstAid(12,520円)の[Super Smart Remove points on paths]を使えば、クリックするだけで完了です。

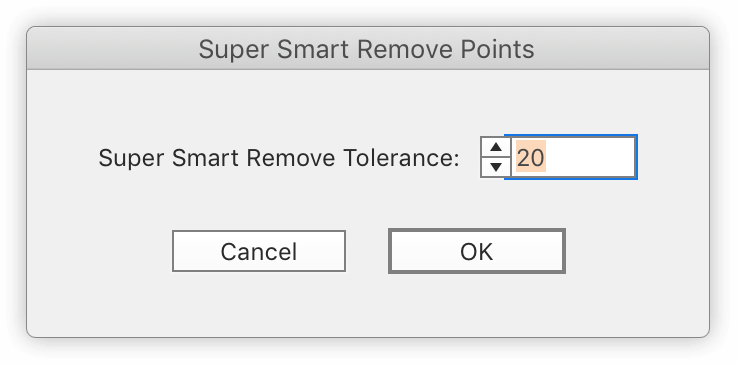
option + クリックで、オプションを設定するダイアログボックスが表示されます。値を上げるほどにアンカーポイントの数は減りますが、意図しない形状になってしまうことがあります。

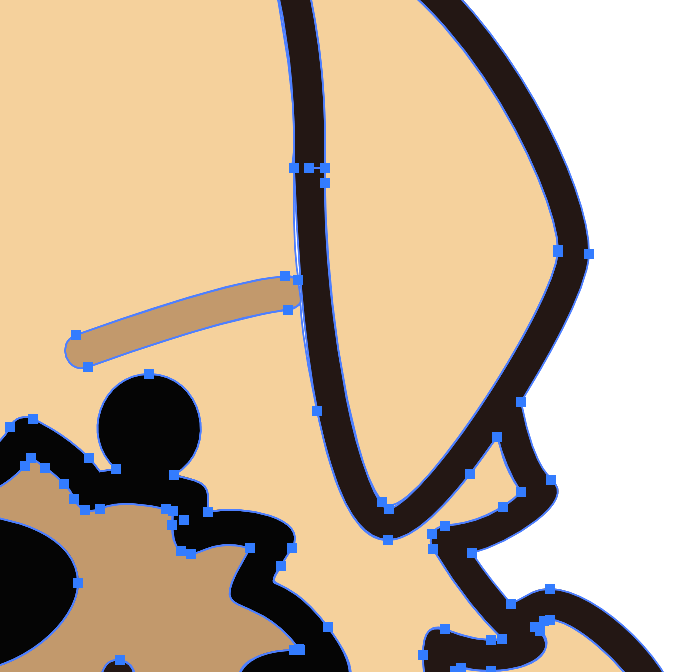
「20」ですと、スキマが生じてしまうことがありますので、パスファインダーの[合流]をかけてオブジェクトが隣接している場合には「2」など、かなり数字を落としてつかいましょう。実際のところ、「2」とか「3」くらいが無難です。

Astute Graphicsのサイトにて比較ページがありますが、[Super Smart Remove points on paths]は、かなり優秀です。
謝辞