InDesignに、複数のアートボードのIllustratorファイル、複数ページのPDFを配置する
複数のアートボードのIllustratorファイルや複数ページのPDFをInDesignに配置する方法についてまとめました。
この記事内の目次
InDesignドキュメントへの配置
Illustratorのアートボード、PDFのページを、InDesignの各ページに配置するには、次の方法があります。
- 手動で連続配置
- スクリプトで一括配置
- ユーティリティを利用
いずれの場合にも、IllustratorファイルはPDF互換をオンにして保存する必要があります。
手動で連続配置
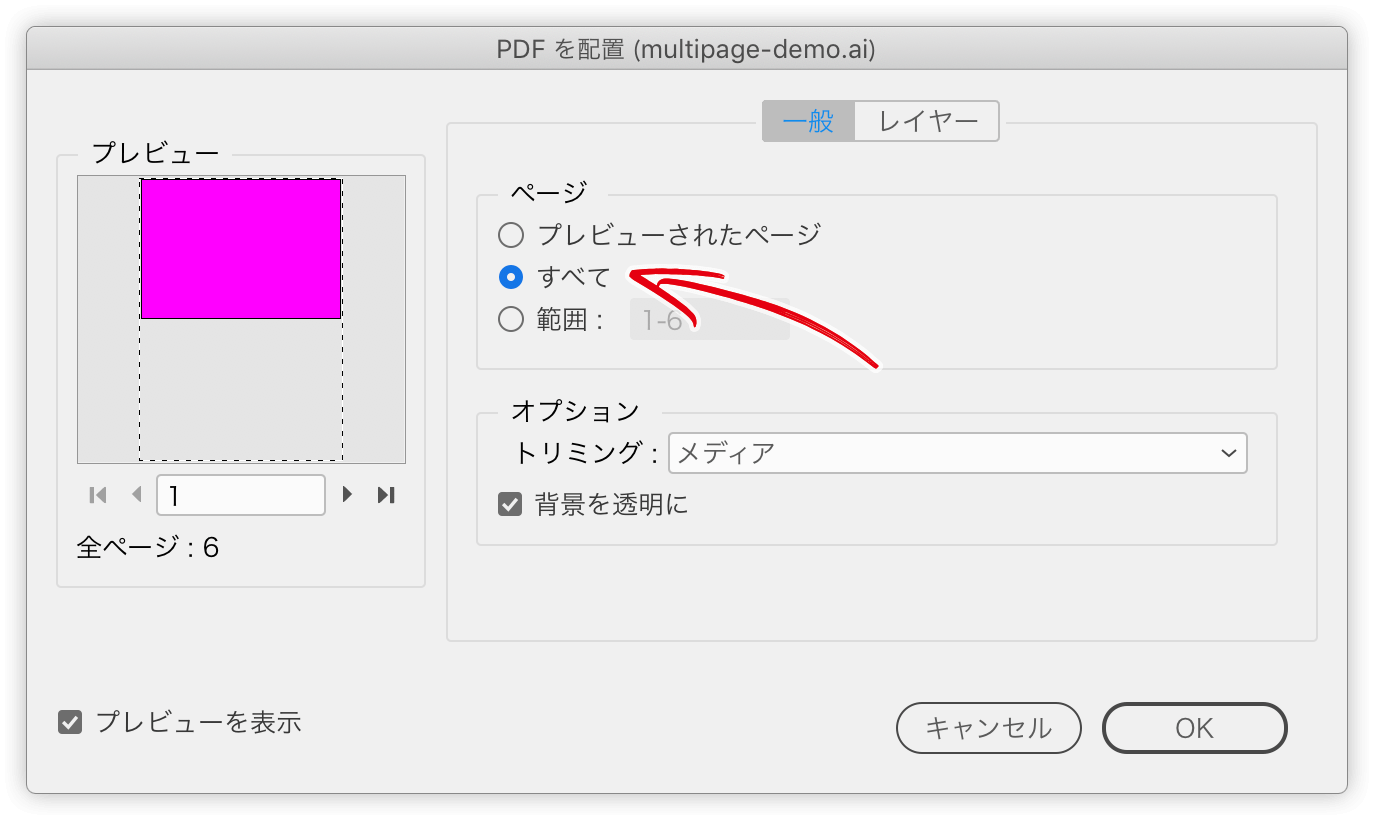
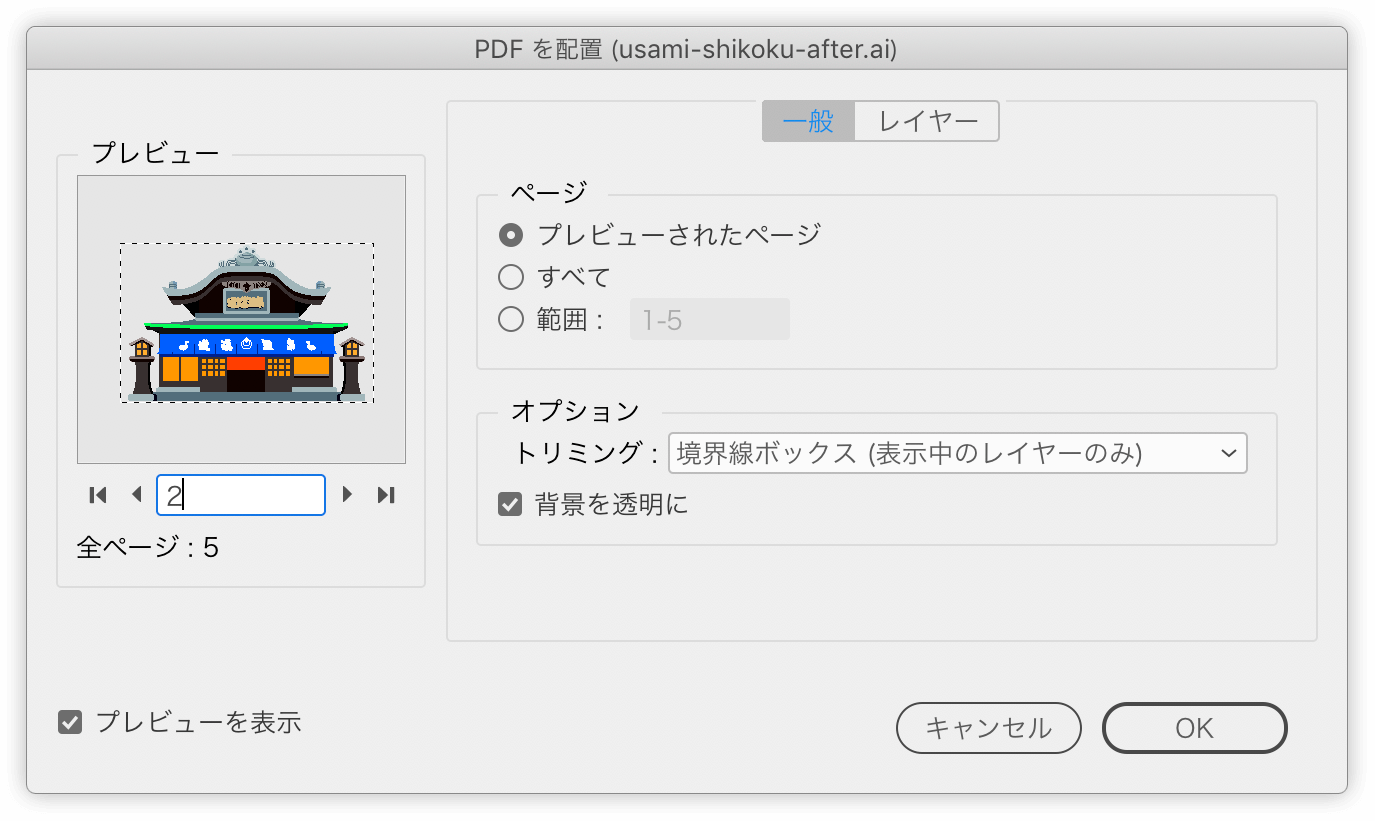
[配置]ダイアログボックスで[読み込みオプションを表示]オプションをオンにすると、[PDFを配置]ダイアログボックスが開きます。
[ページ]を「すべて」に変更すると、連続して配置が可能です。InDesignでページを変更しながら、クリック操作で配置していきます。

数ページならこの方法がラク。また、アートボードごとに、配置したいアートワークが分割されている場合にも利用できます。
スクリプトで一括配置
アートボード数が増えた場合には手動配置はムリです。
この場合には、スクリプトを使って一括配置します。そのスクリプトは、デフォルトで入っています。
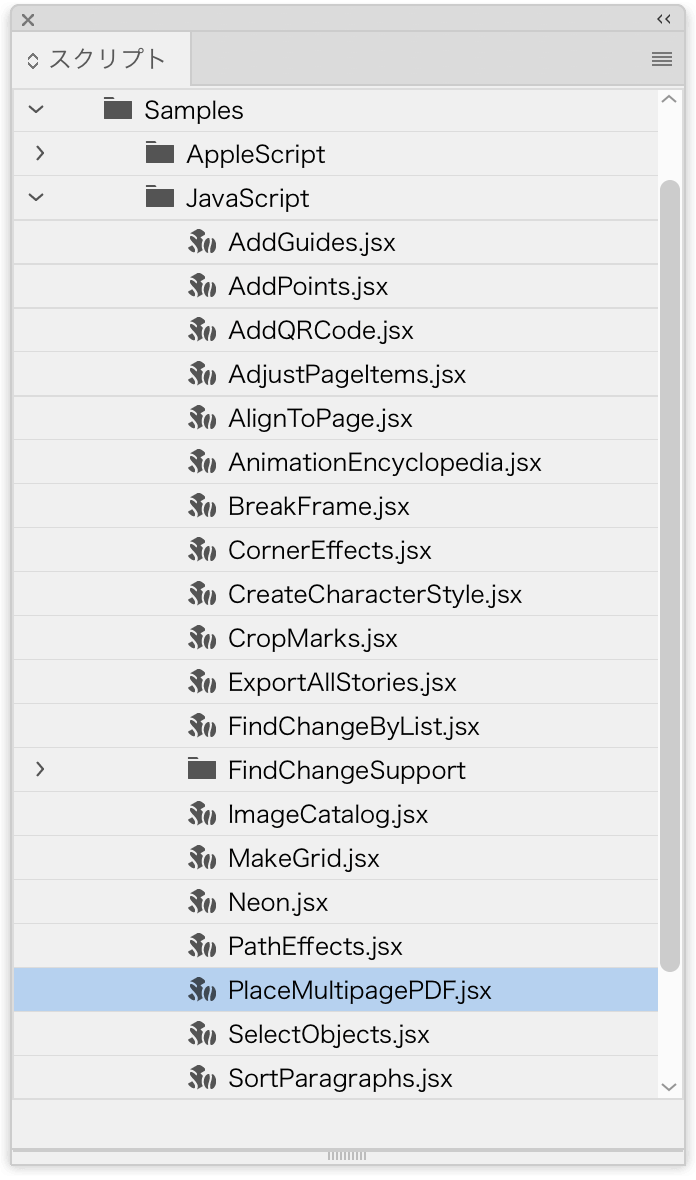
[スクリプト]パネルを開き、「Smaples」→「JavaScript」の中の「PlaceMultipagePDF.jsx」をダブルクリックして実行します。

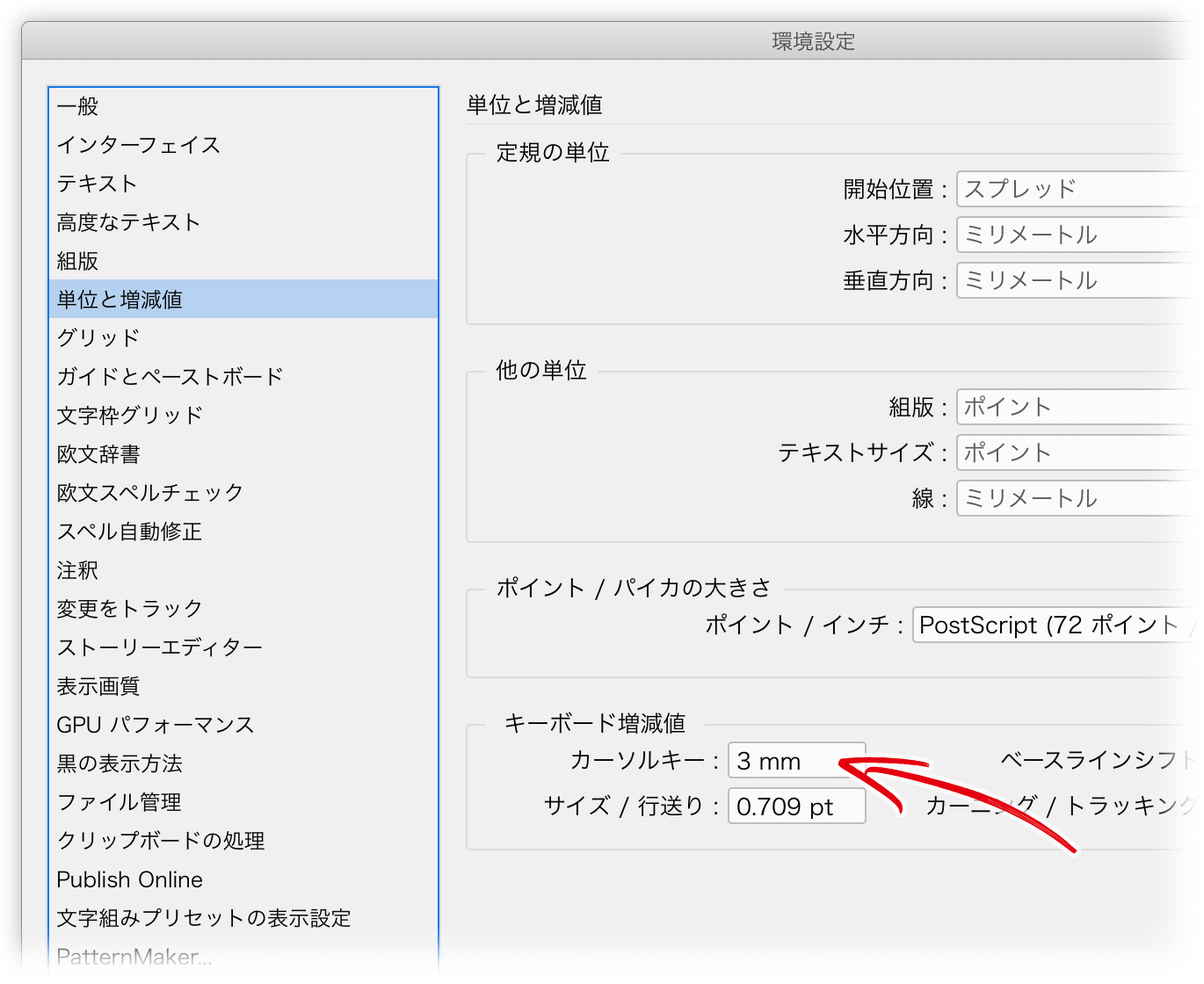
注意点は、InDesignのページの左上ぴったりに配置されること。Illustratorで裁ち落としを設定している場合には(-3mm, -3mm)にする必要があるので、これは手動で行います。
私は、[カーソルキー]の値を一時的に「3mm」に設定して移動していますが。何かいいやり方があれば教えてください。

追記():
Ryu-chang最後の30代さんにツイートいただきました。
InDesignに、複数のアートボードのIllustratorファイル、複数ページのPDFを配置する https://t.co/6GUaqn0BP6 @DTP_Transit
— Ryu-chang最後の30代 (@baptize_Ryuji) August 26, 2019
>(-3mm, -3mm)にする必要
手作業でなら最初だけ斜めに移動して、次から変形を個別に再実行(または変形を再実行)するかなぁ。
※個別に再実行にショートカットを設定 pic.twitter.com/hmxwxZPmtD
ユーティリティを利用
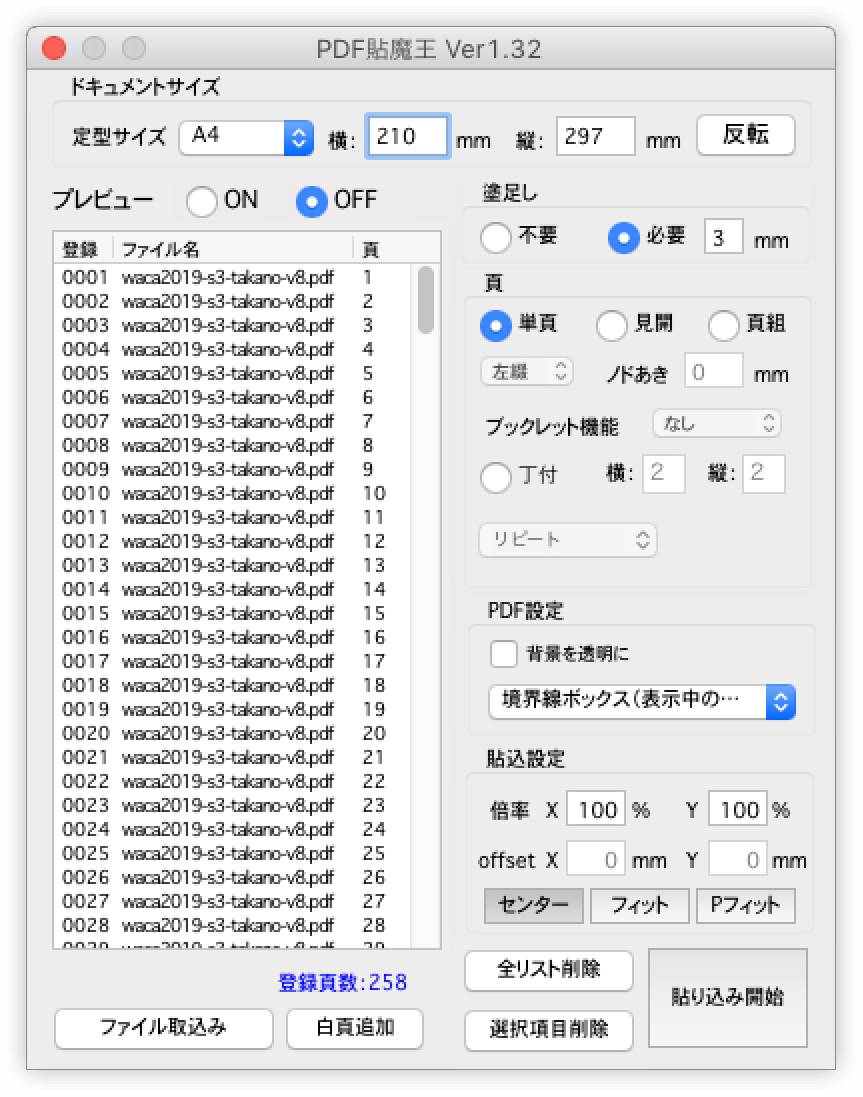
PDF貼魔王という、優れもののユーティリティがあります。
- PDF登録リスト(配置前に一覧表から順番変更などが可能)
- 塗足し設定
- ブックレット機能(面付け)
- リピート( 同じものを1ページに繰り返し貼り込み)
- 白ページ追加

非常に高機能ですが無料。対応バージョンは、InDesign CC 2014以外。最新版のInDesignでも動きます。
配置後の参照ページ(アートボード)変更
参照しているページ数を変更するのは面倒です。そんなときには Blue-Scre{7}n․netさんのスクリプトが役に立ちます。
具体的には、次の手順で準備します。
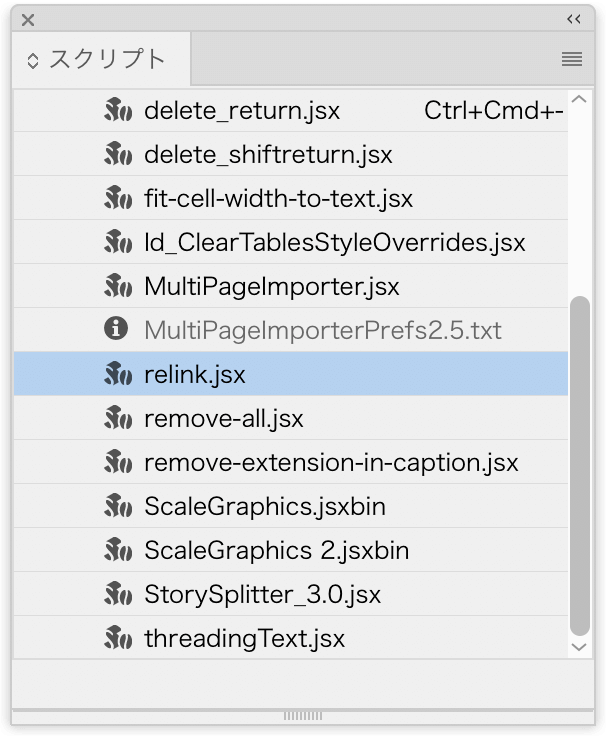
- 上記のページのスクリプト部分をコピーする
- 新規テキストファイルにペーストして、「relink.jsx」のような名称に設定する
[スクリプト]パネルの「ユーザー」に、そのスクリプトを入れる
次のいずれかにて実行します。
[スクリプト]パネルの「ユーザー」に入れたスクリプトをダブルクリックする

キーボードショートカットで、該当スクリプトにキーボードショートカットを設定し、キーボードショートカットで実行する
[PDFを配置]ダイアログボックスが開くので、参照したいページ番号(アートボード)を変更して[OK]ボタンをクリックします。

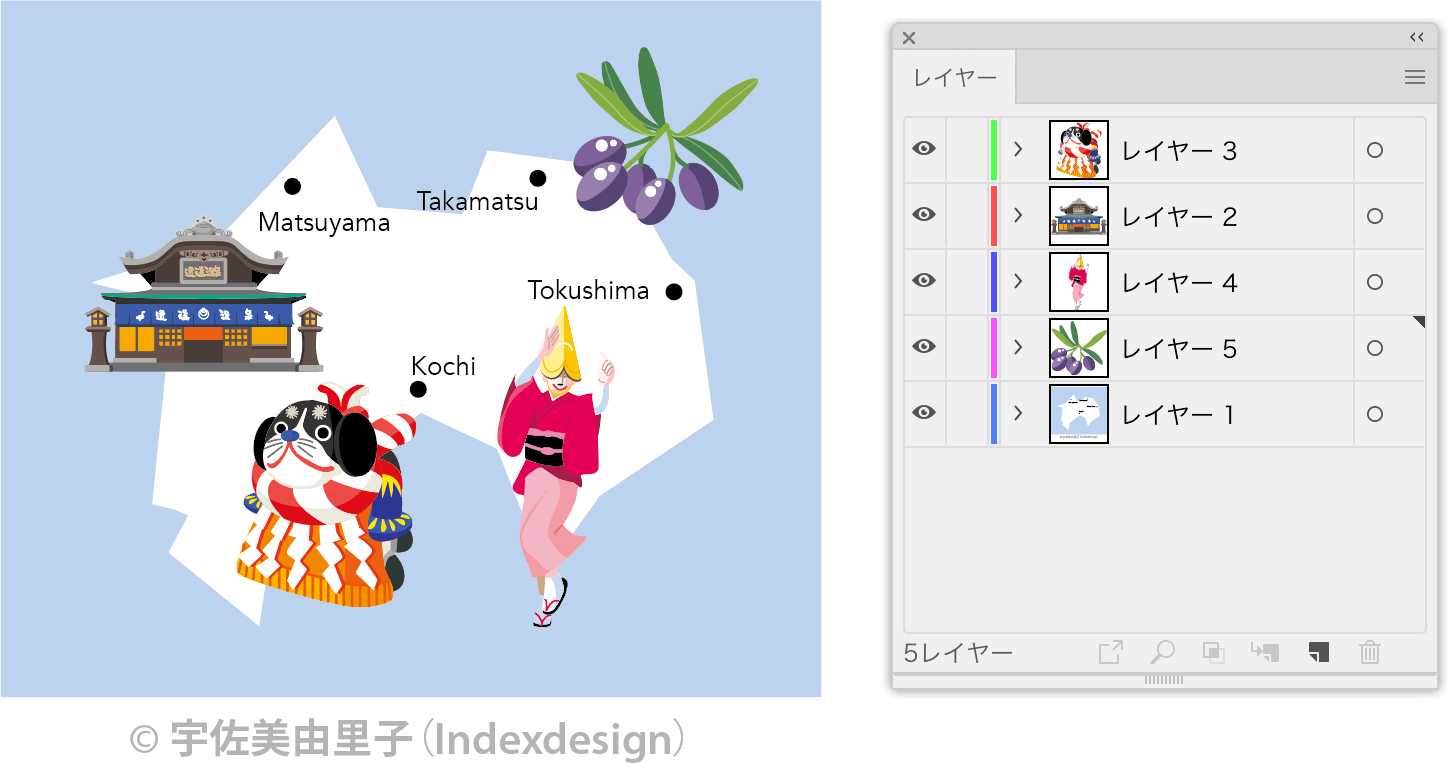
Illustratorファイルを配置している場合、レイヤー分けしておくという方法も
次のように、Illustratorドキュメント内でレイヤー分けをしているときには、異なるアプローチが可能です。

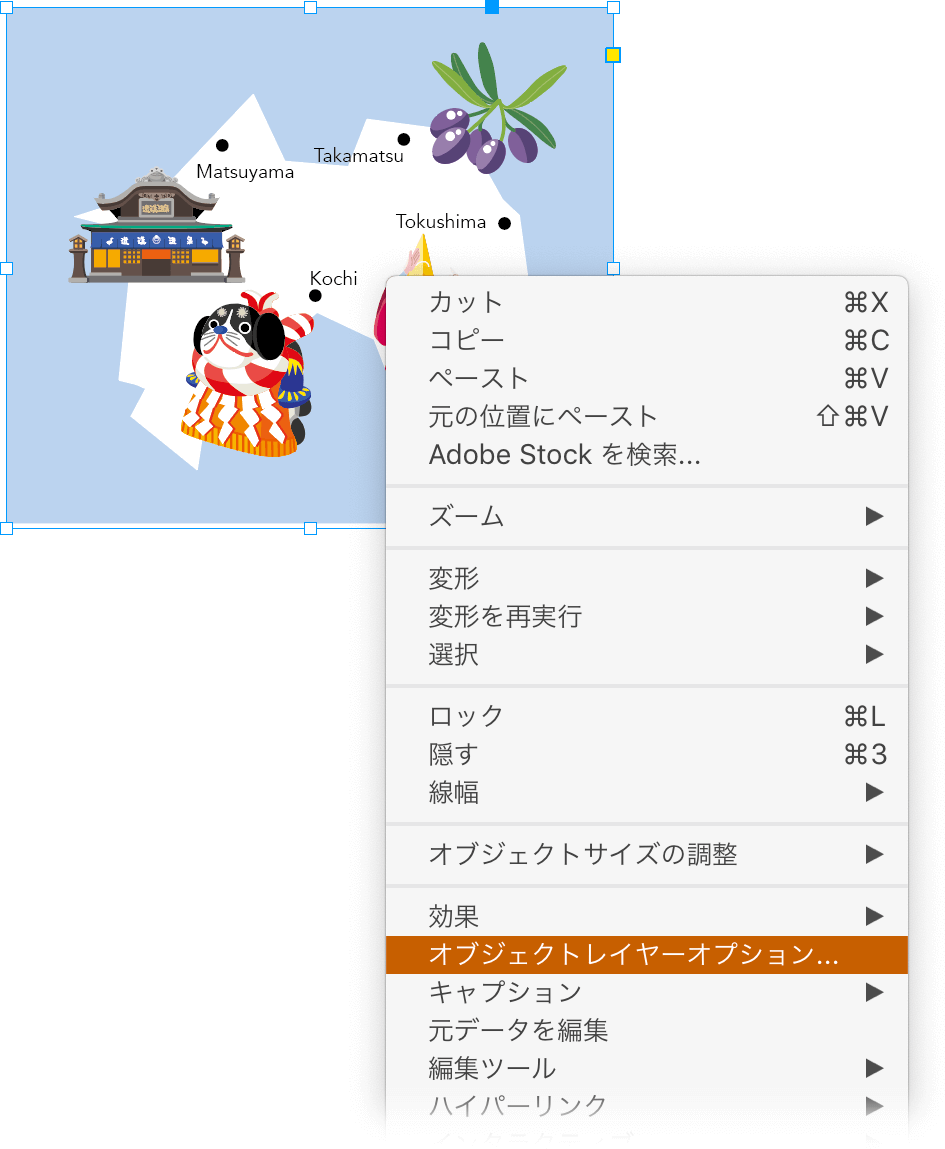
InDesignに配置後、コンテキストメニューから[オブジェクトレイヤーオプション]をクリックします。

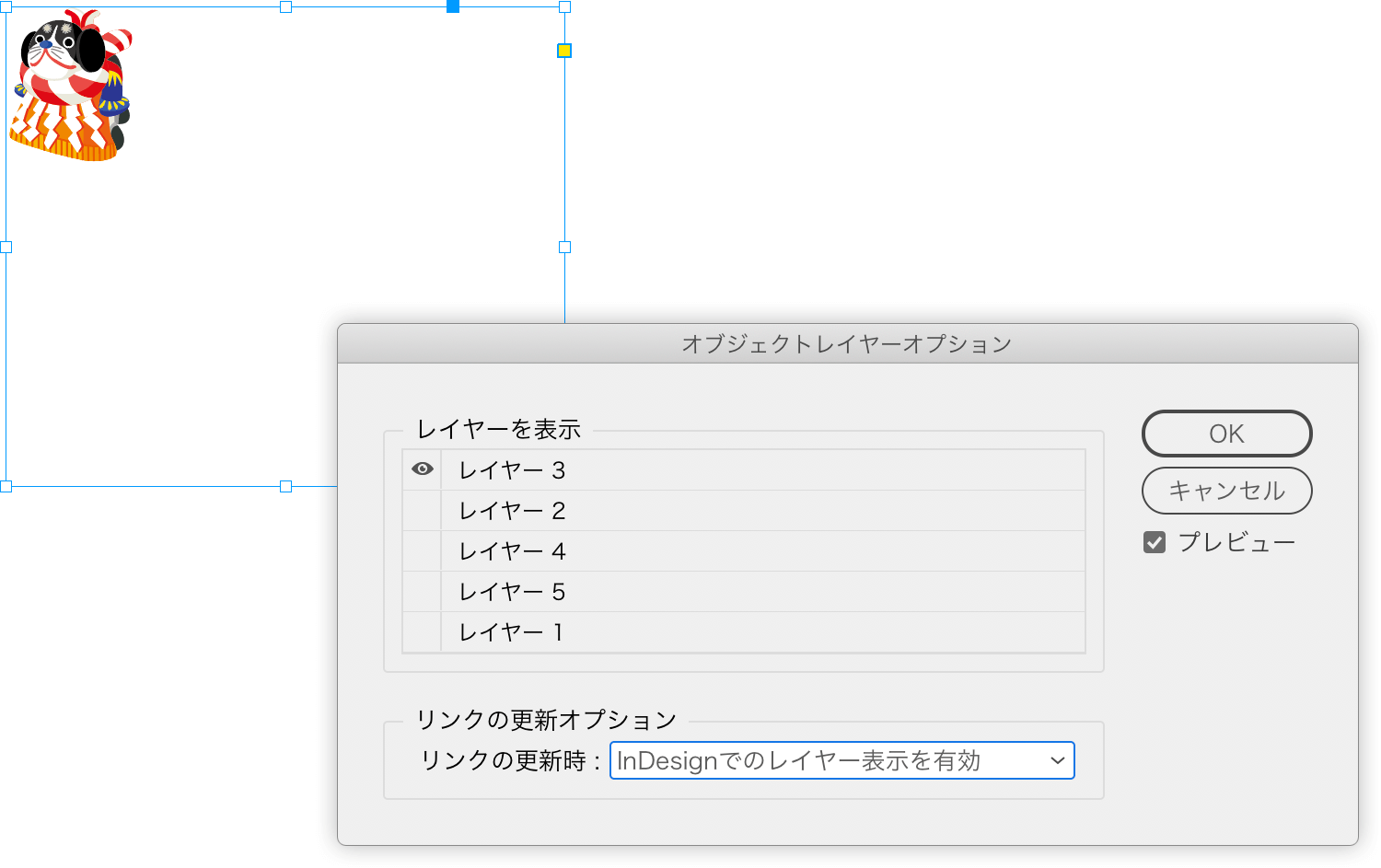
[オブジェクトレイヤーオプション]ダイアログボックスが開き、Illustratorの最上位レイヤーの表示をコントロールできます。

なお、各オブジェクトをレイヤーに分けるには、次の流れで行います。
- 新規レイヤーを作成する
- [オブジェクト]メニューの[重ね順]→[現在のレイヤーへ]をクリック
アクションに登録しておくと重宝します。
その他(Illustratorのドキュメント内のオブジェクトを、それぞれのアートボードに分割する)
Illustratorのドキュメント内のオブジェクトを、それぞれのアートボードに分割するには、こちらの記事を参照ください。