Keynote.app活用Tips
この記事内の目次
先日(2019年7月12日)に開催されたKeynote勉強会のフォローアップです。「これが正しい」でなく、「私はこうしている/こう考えている」というスタンスです。
トランジション
トランジションとは、スライド間の切り替え時に発生する効果のこと。
- アップルの発表会で用いられるスライドでは、トランジションは使われていない
- Keynote 5までは、マスタースライドにトランジション設定を行えたが、現行のKeynoteでは設定できない(→ スライドごとに設定する必要アリ)
- Keynote.appならではのトランジション効果は一切使わないこと。
- トランジションがまったくないと唐突感があり、スライドが切り替わったことがわかりにくいことある
- 一点のトーク中にスライド切り換えが行われるとき、若干のトランジションがあった方が、切り替えタイミングがシビアになりすぎない
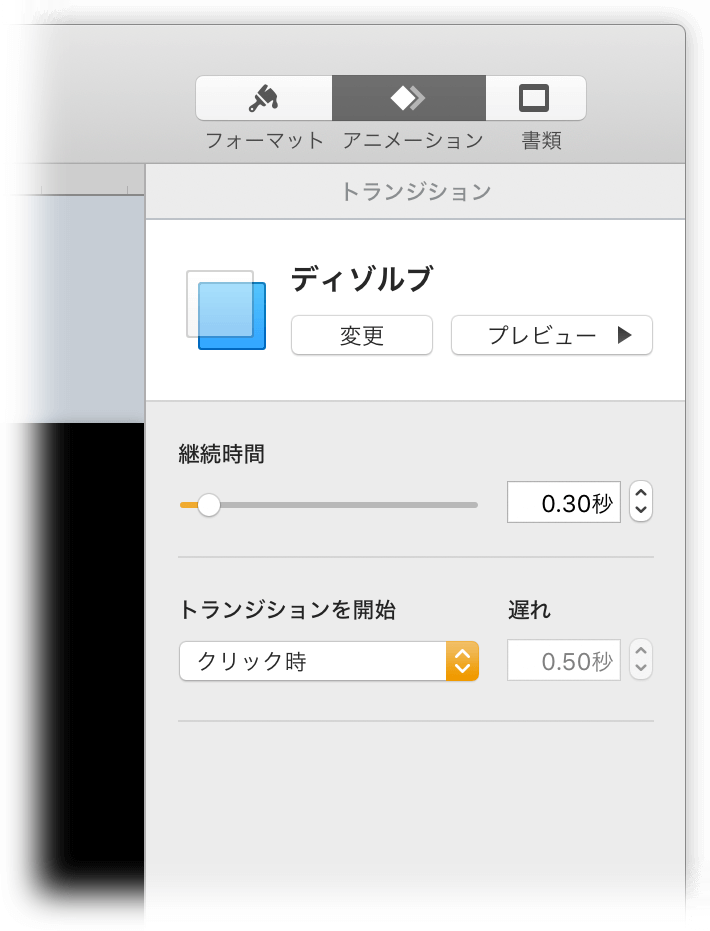
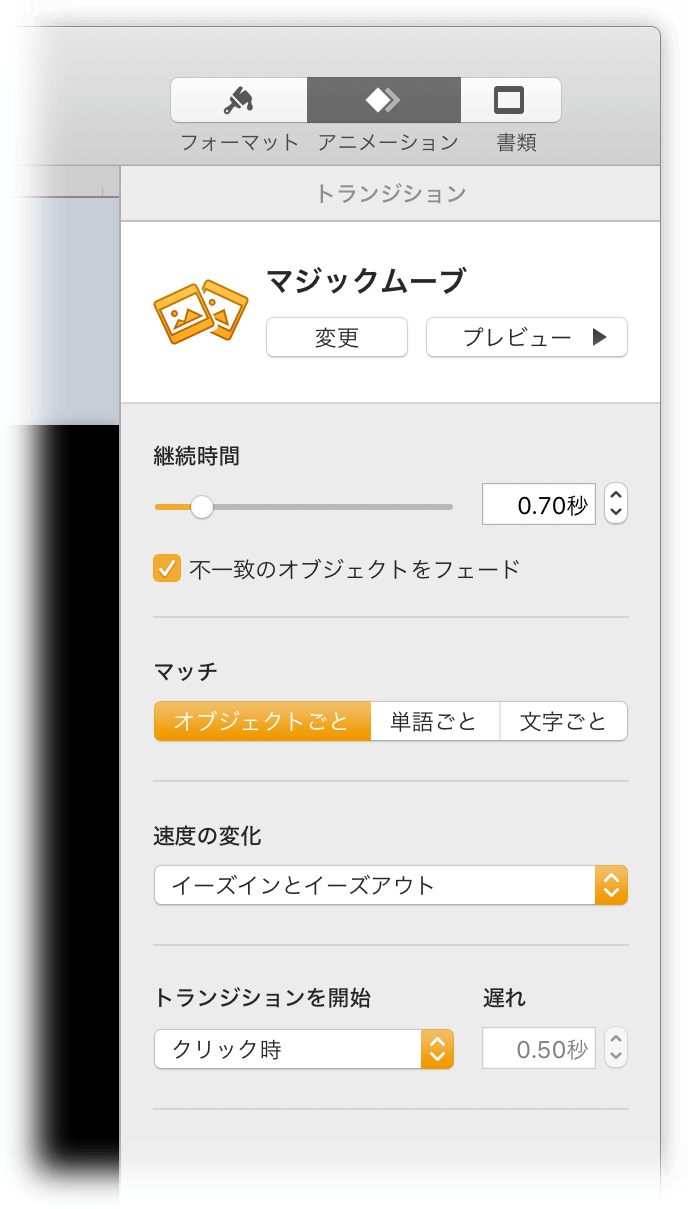
上記の考えの元に、私が使っているのは「ディゾルブ」と「マジックムーブ」の2種類のみ。「0.3秒」「0.7秒」は、試行錯誤の上で私が考える最適な数字。
基本:ディゾルブ、0.3秒

その他:マジックムーブ:0.7秒(コンテンツによって伸ばすことがある)

マジックムーブ
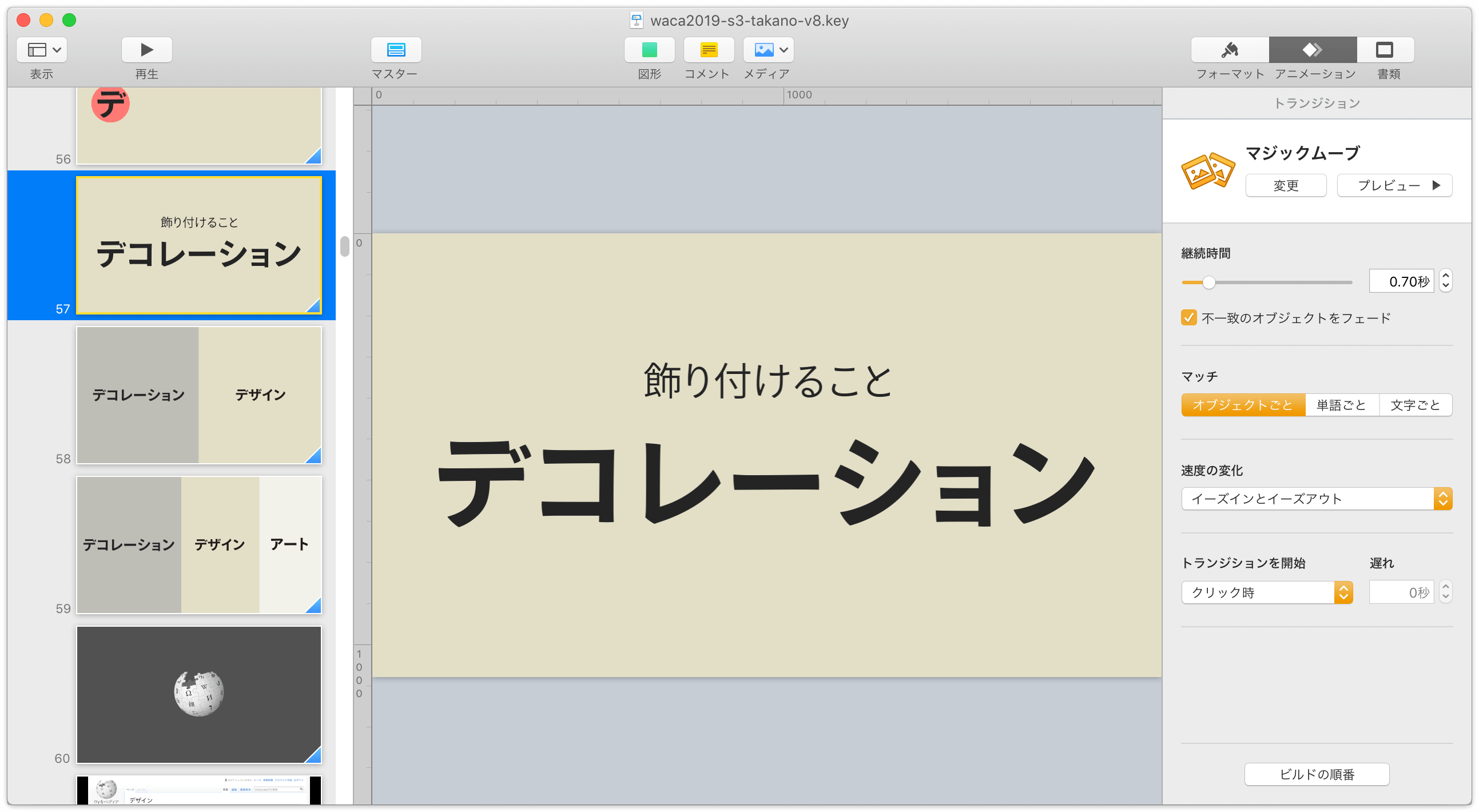
複数スライド間に同じオブジェクトが異なる状態で存在すると、その差分を自動的にアニメーションに設定してくれます。これをKeynoteでは「マジックムーブ」と呼んでいます。
たとえば、次のようにスライドを用意します。

これを再生すると、次のようになります。
ご参考までに、Adobe XDというプロトタイプ制作のアプリケーションが流行りつつありますが、そのアニメーション機能も同様の考え方で設定します。
マジックムーブの目的
私の場合、オブジェクトを対象としてアニメーションは、ほぼ使わず、アニメーション効果を得る場合には、マジックムーブのみを使っています。
しかし、マジックムーブの目的はアニメーションさせることではなく、スライドごとに出現するコンテンツ量を制限することにあります。
- 「ここを話している」がわかる
- 「ここを見て」をがんばらなくても着目させやすい
- 話している内容と、表示されている内容が一致する
- 全体像の中での位置付けや構造を理解しやすい
板書(学校の先生が黒板に書くこと)を想像してみてください。いきなり、すべてが現れるのではなく、「話しながら書いていくこと」が聞き手にやさしいのです。
マジックムーブ作成のポイント
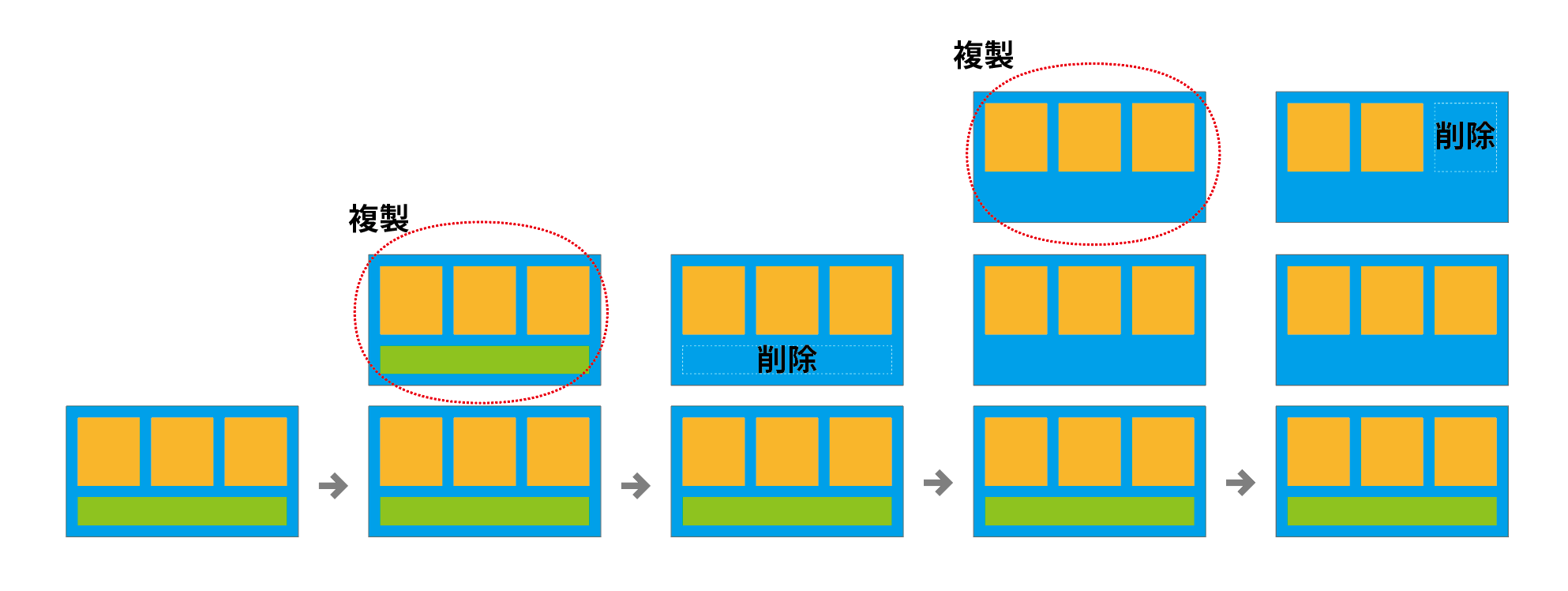
足していくのではなく、減らしていきます。つまり、最初に完成のスライドを作り、それを複製しつつ、だんだんと要素を減らしたり、不透明度を変更して透過させていきます。

マジックムーブがうまく動かない場合には、オブジェクトリスト([表示]メニュー内)を表示し、次を確認します。
- オブジェクトの前後関係
- オブジェクト名
なお、マジックムーブでは曲線に沿った移動はできません。その場合には、アニメーションの「アクション」を利用します。
テキスト
どのフォント使うべきか
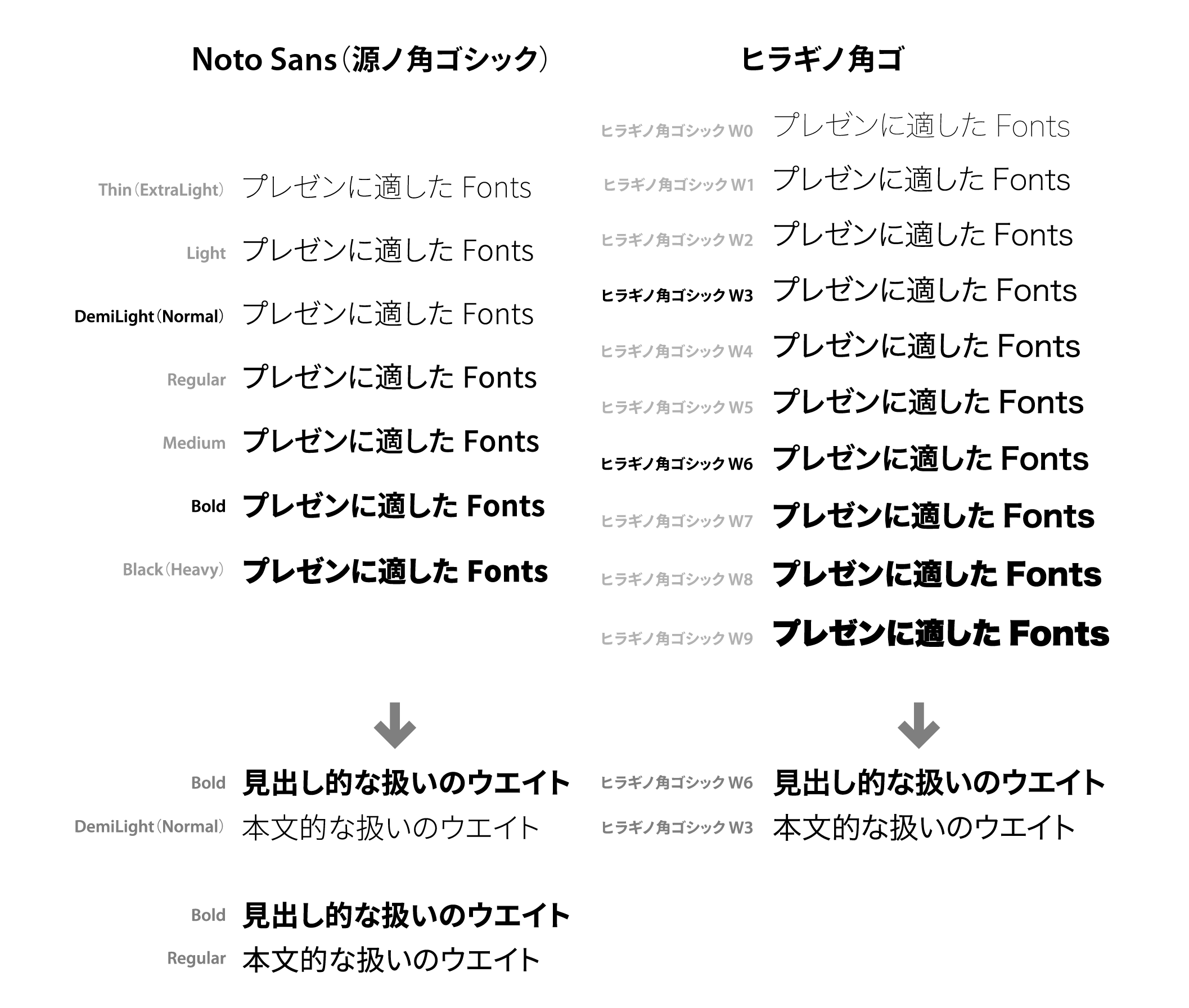
スライドに使うフォントは、次のいずれかがよいでしょう。
- Noto Sans CJK JP
- ヒラギノ角ゴシック
それぞれ多くのウエイトを持っているのため、次のように絞って使います。2ウエイトあれば十分。
- Noto Sans CJK JP
- Regular/Bold(2ウエイト)
- DemiLight/Bold(2ウエイト)
- Light/Regular/Bold(3ウエイト)
- ヒラギノ角ゴシック
- W3/W6
特に、次のウエイトは画面表示には望ましくありません。
- Thin、W0/W1は細すぎ(かすれる)
- Black、W8/W9は太すぎ(画数の多い文字でつぶれる)

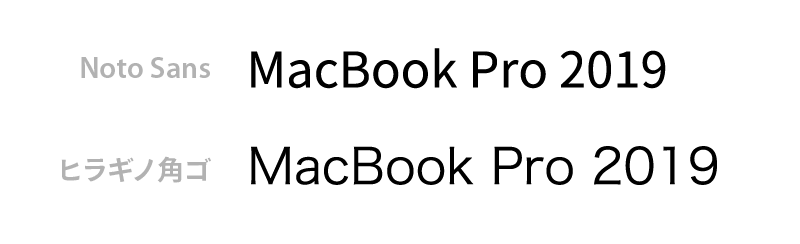
なぜ、「Noto Sans CJK JP」
ヒラギノW3/W6でもよいが、
- Notoの方が今っぽい
ヒラギノの英数字は、ムダに横幅を取る

Windows環境でもインストールできる
- Keynote.appはWindowsにはありませんが、図版などを作る際に整合性を保てる
「Noto Sans CJK JP」のダウンロードはこちらから。Creative Cloudメンバーは、源ノ角ゴシックでもよいのですが、出先のネット環境によってトラブることがあるので、避けた方がよいです。
その他
- ソースコードにはソースコードらしい等幅フォントを用いる
- URLも同様
- 吹き出しの中のセリフ、自分ツッコミなどには手書き風のフォントなどが望ましい(明らかに基本フォントと変える)
- タイトルには、特別なフォントを使ってもよい
- チャプターのタイトルには、明朝っぽいフォントやデザインフォントもあり
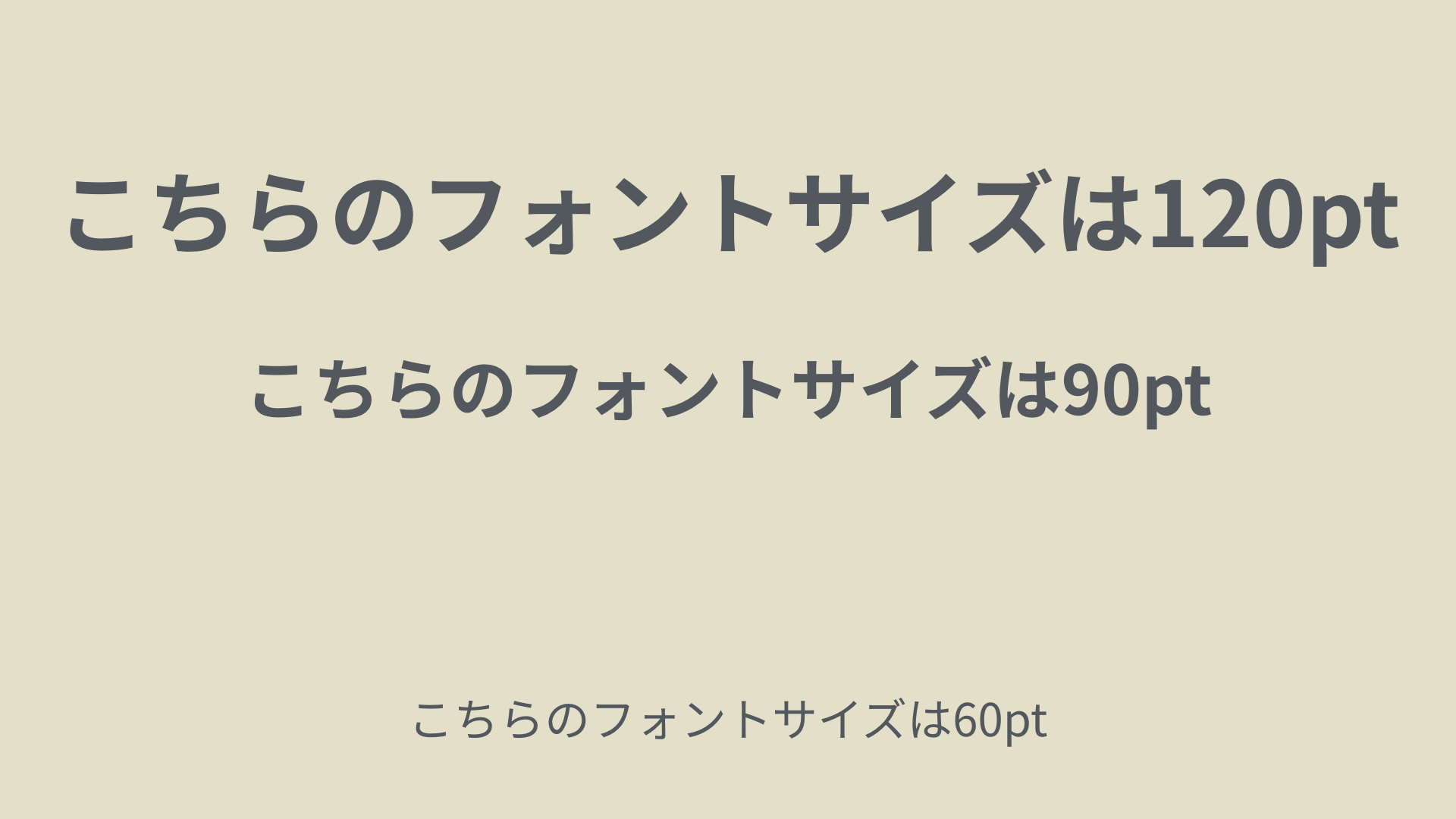
フォントサイズ
最低90ポイント程度欲しい。できるだけ大きい方がよい。

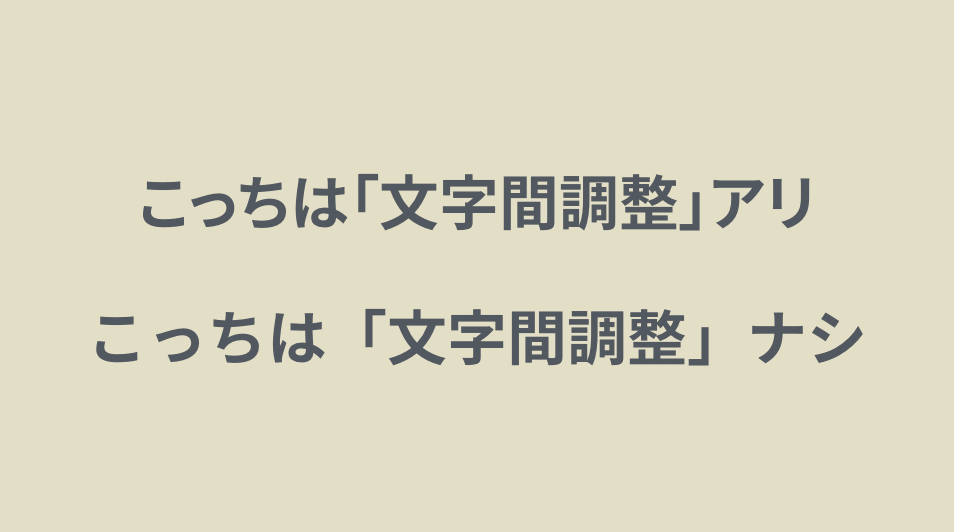
文字間隔の自動調整
プレゼンスライドでは、字間調整を行いましょう。

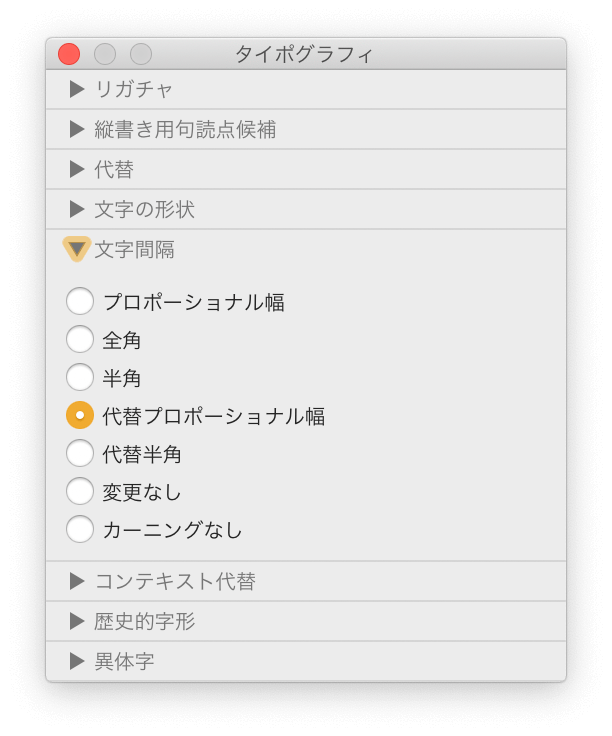
Noto Sansには、[タイポグラフィ]パネルで「代替プロポーショナル幅」を選択します。ヒラギノ角ゴには「プロポーショナル幅」を選択します。

なお、[タイポグラフィ]パネルを表示にするには、次の手順で行います。
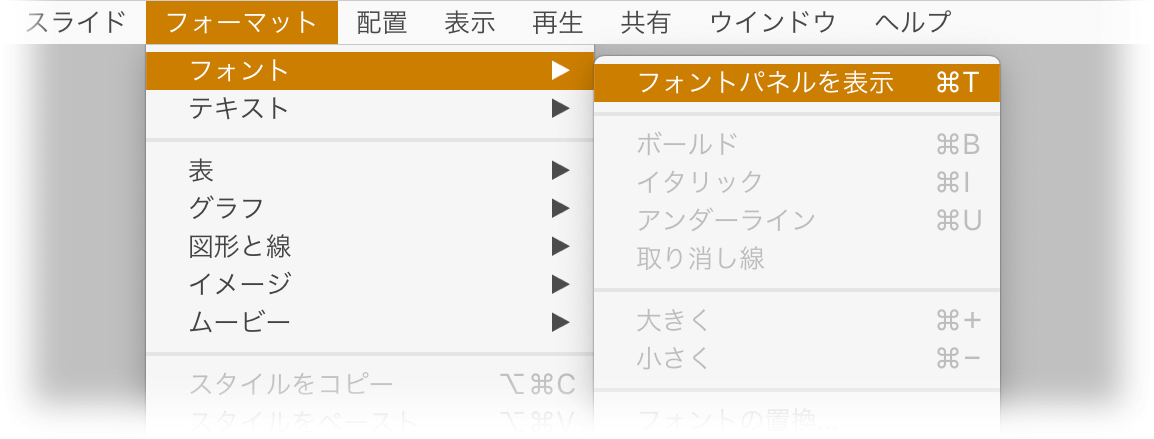
[フォーマット]メニューの[フォント]→[フォントパネルを表示]をクリック

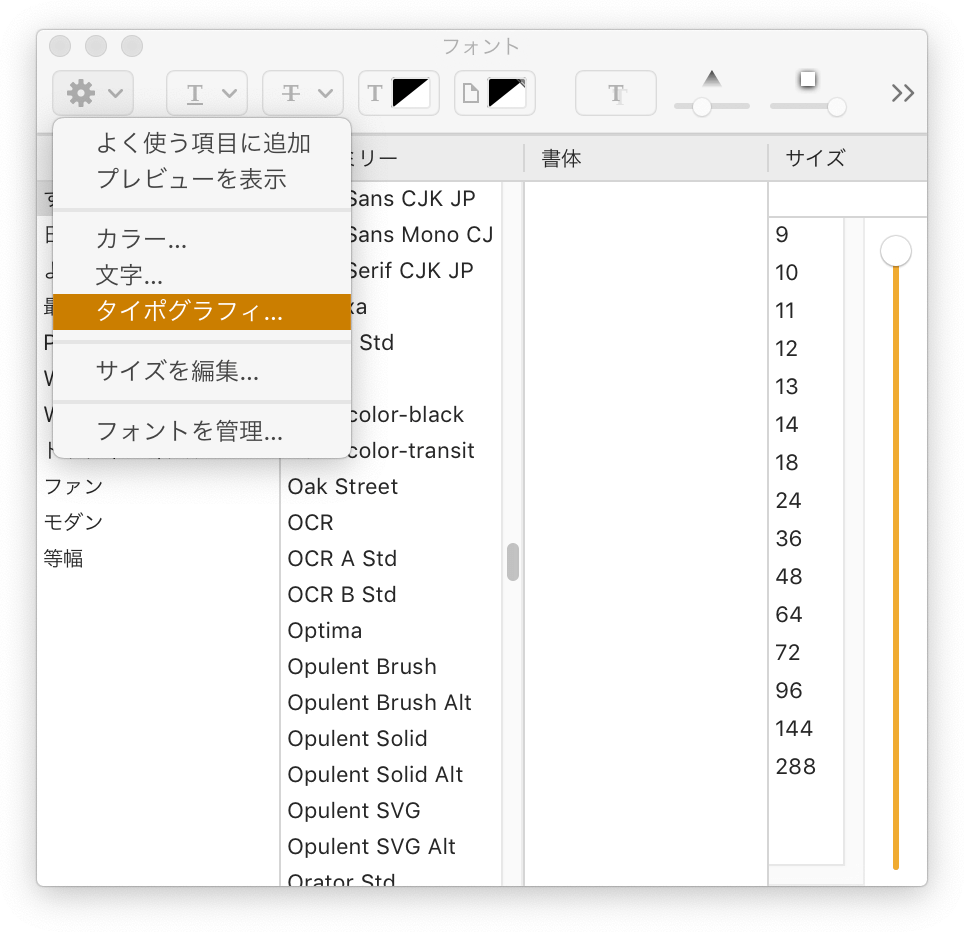
[フォント]パネルが開いたら、歯車アイコンをクリックして表示されるメニューから[タイポグラフィ]をクリック

マスタースライド
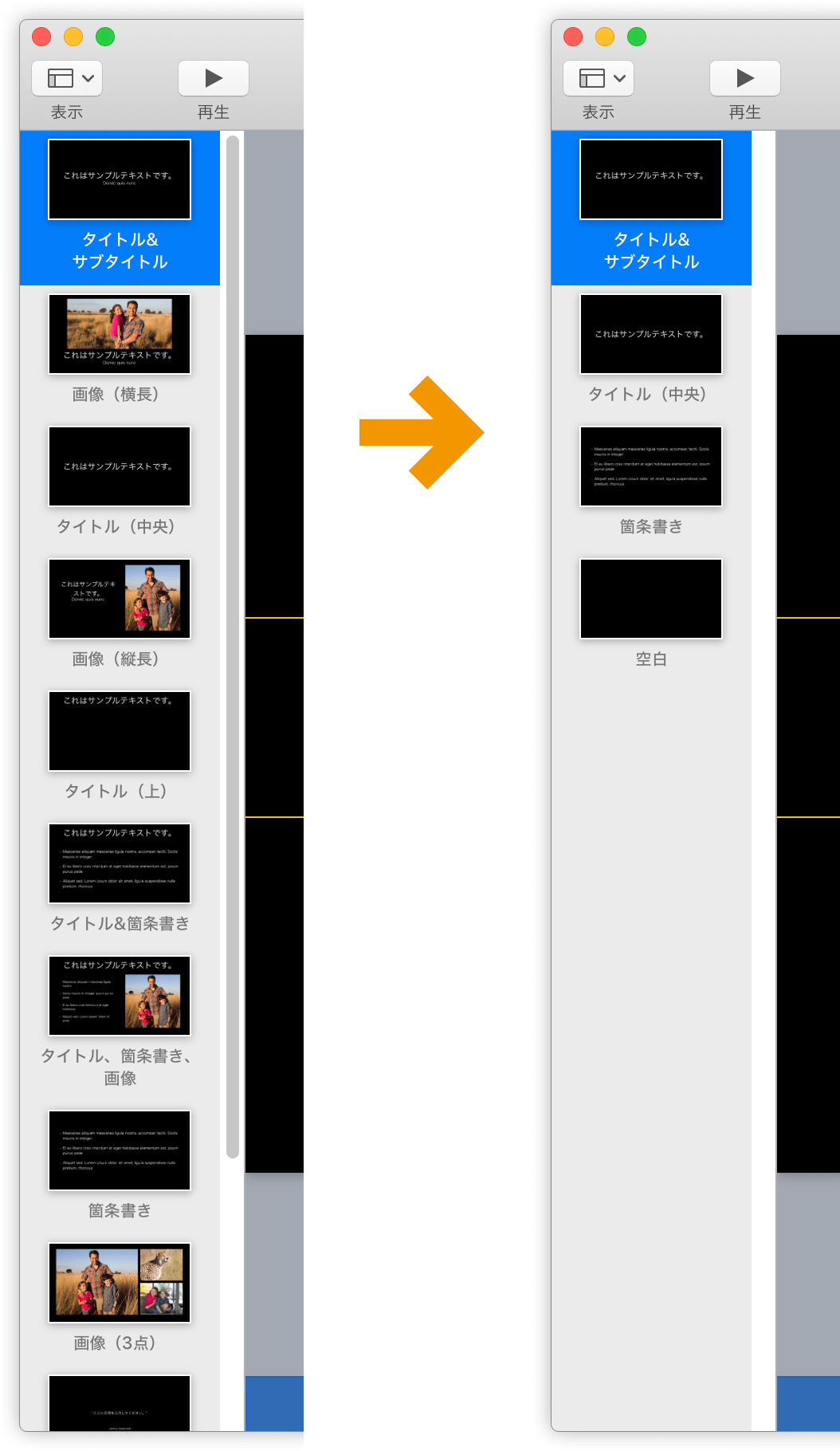
デフォルトではたくさんのマスタースライドが用意されていますが、ほとんど使わないので、不要なものはどんどん削除しましょう。

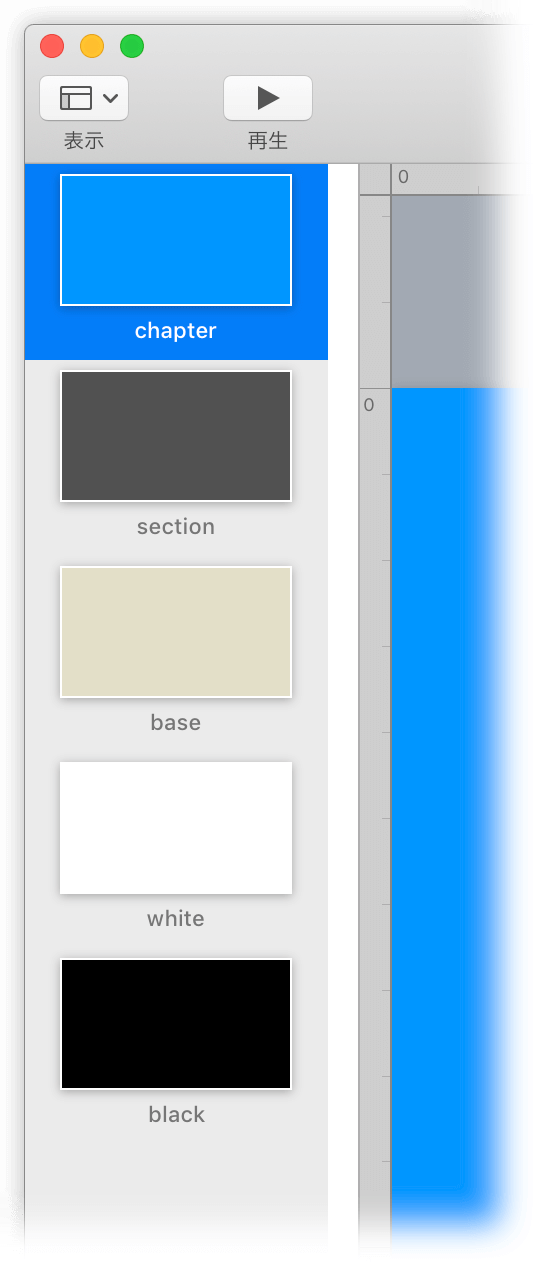
必要なマスタースライドは次の5枚。
- チャプター(大セクション)のタイトル用
- セクションのタイトル用
- 基本スライド
- 白バック(背景を透過できないロゴ、画像を扱う場合)
- 黒バック(背景を透過できないロゴ、画像を扱う場合)

マスターの適用
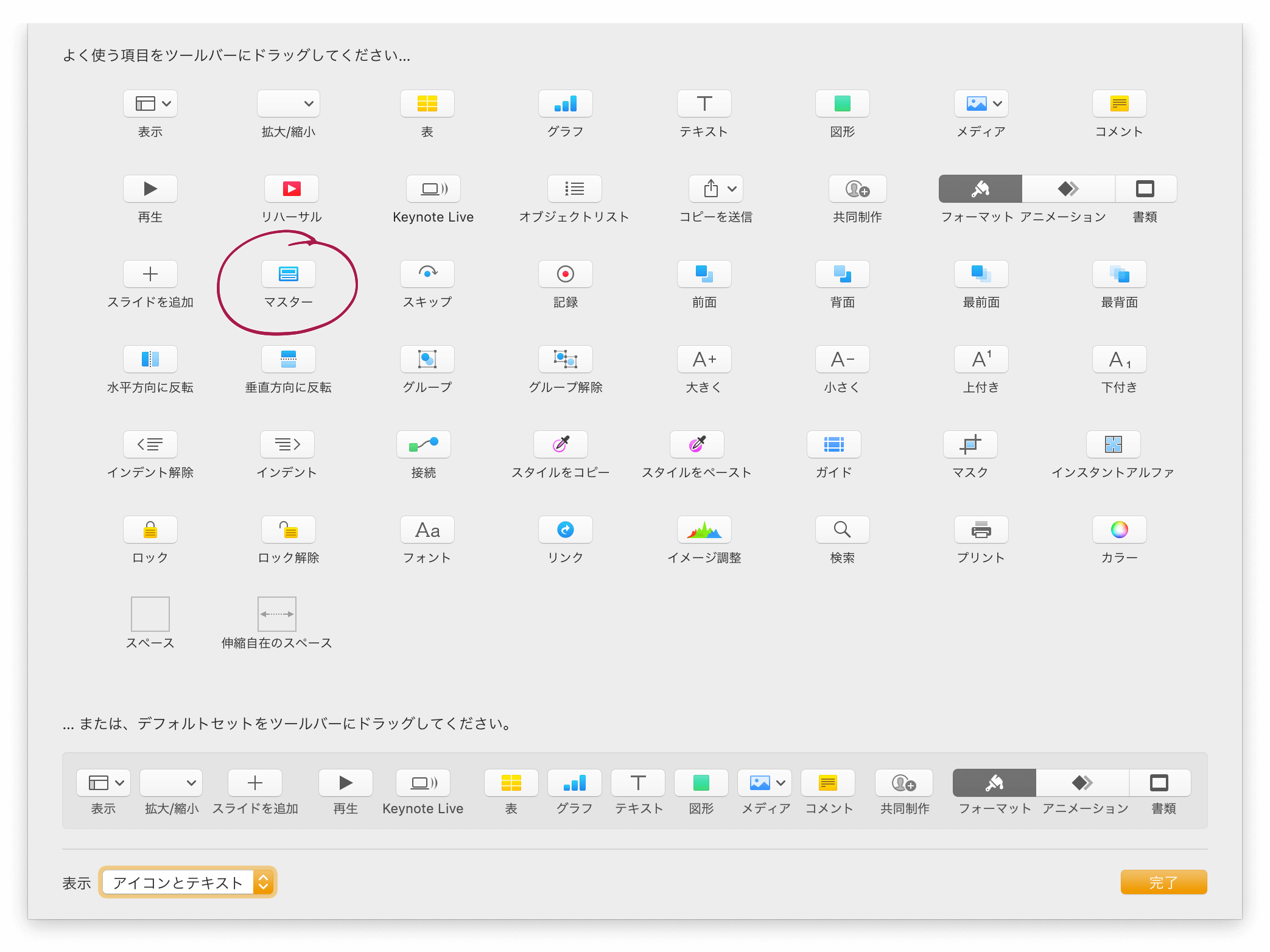
ツールバーをカスタマイズし、[マスター]を入れておきます。

これによって、ツールバーからマスターの切り替えをスピーディに行えます。
keynote-master-change-2 from swwwitch on Vimeo.
スライドのフォーマットを疑おう
スライドのフォーマットは、そのまま使う必要はありません。
タイトルの大きさを疑おう。そして、そもそもスライドにタイトルが必要なのかを疑おう。
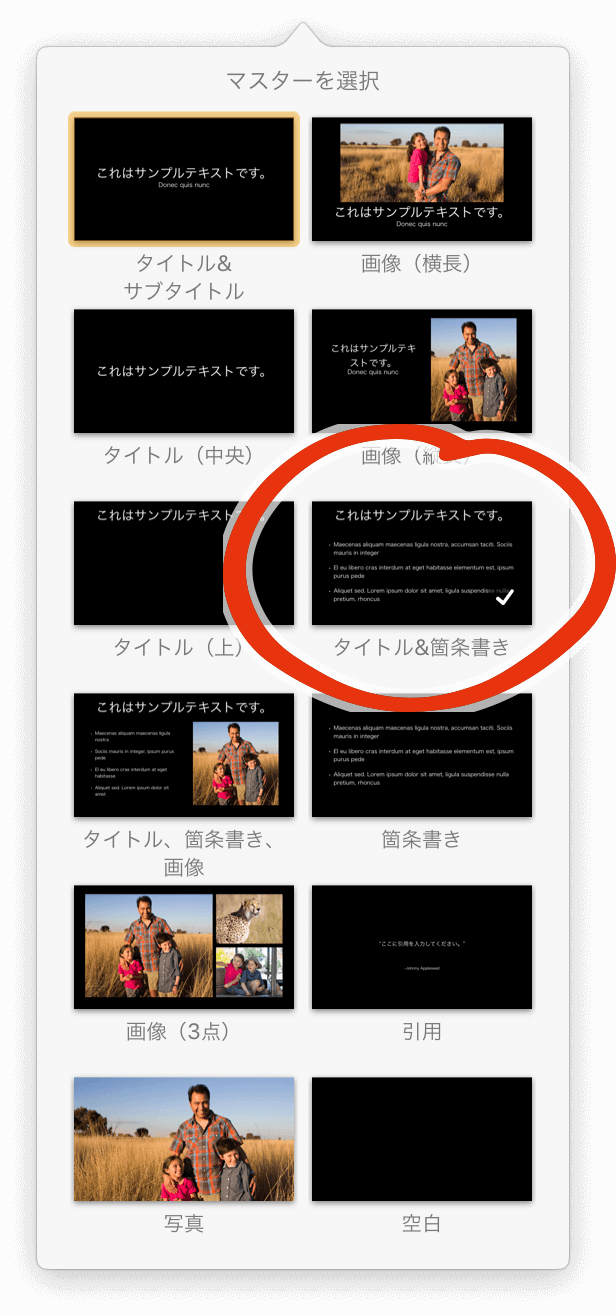
まずは、スライドのフォーマットとして一番使われることが多い「タイトル&箇条書き」。ここではKeynoteを利用していますが、PowerPointでも考え方は同じです。

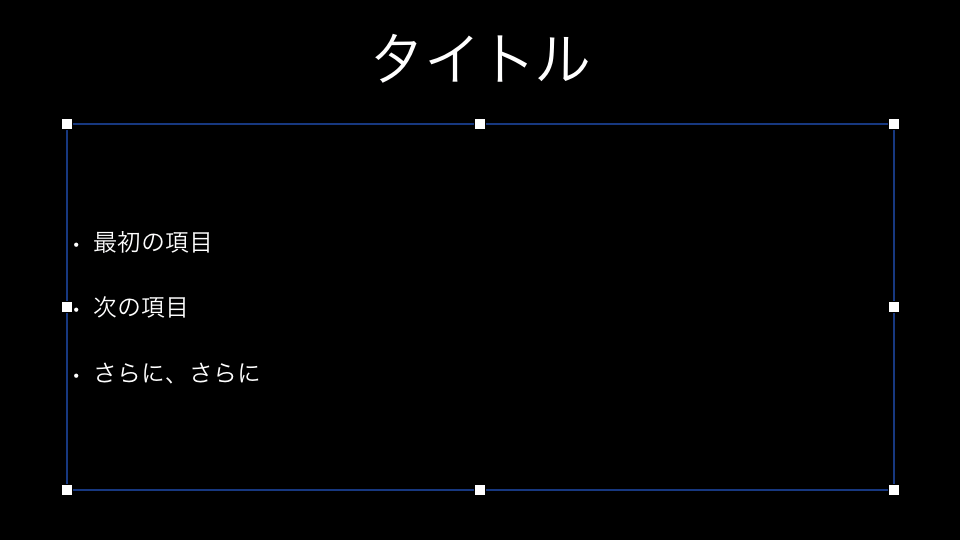
スライドを追加すると、次のようにプレースホルダーが準備されます。

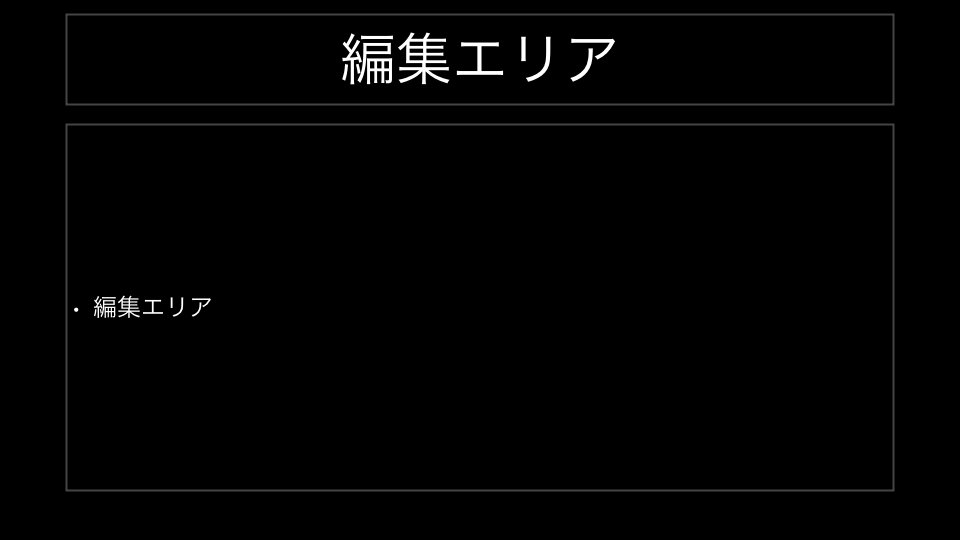
実際にテキストを入力してみると、次のようになります。

Keynoteでは箇条書きの48ptに対して、タイトルが112ptと2.3倍ほどになっていますが、ここまでジャンプ率(サイズ比率)が高いとタイトルばかりに目がいきませんか?
ここで考えたいのは「このスライドの主題は何か?」ということです。
フォーマットそのままでは、一番目を引くのはタイトルです。しかし、スライドの主題は、タイトルではなく箇条書きブロックです。
さらに、スライドは、単体で完結することはありません。話の流れから、そのスライドの前に、タイトルについて触れているハズなのです。
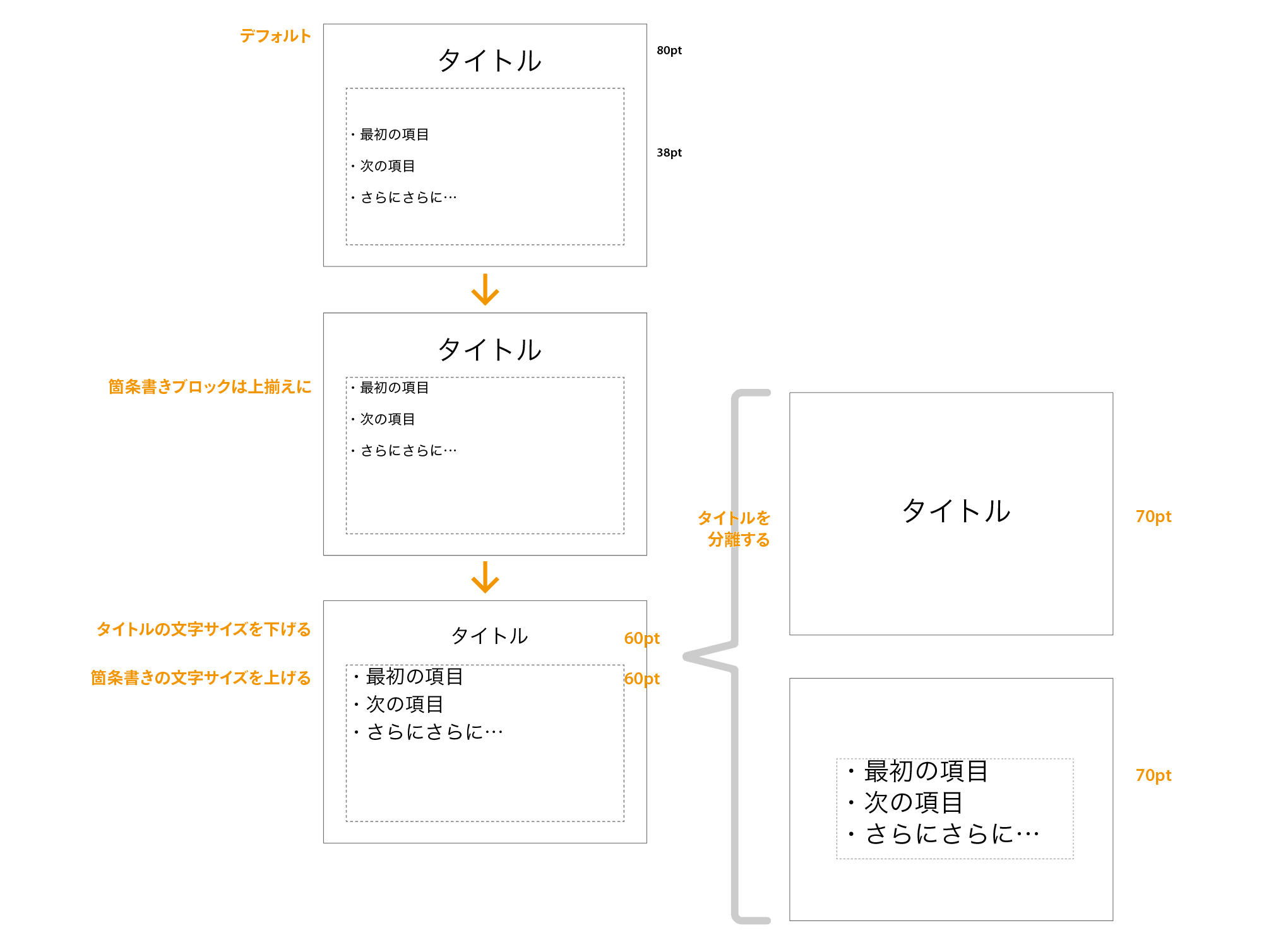
- タイトルを残す場合には、ジャンプ率を高くしない
- 前のスライドに表示しているなら、タイトルを表示する必要はない
いずれの場合にも、箇条書きブロックの文字サイズを大きくすることができます。本当に読ませたい箇所の文字サイズが大きくなれば、読み手のストレスは減ります。
また、箇条書きブロックは「上揃え」にしておきましょう。

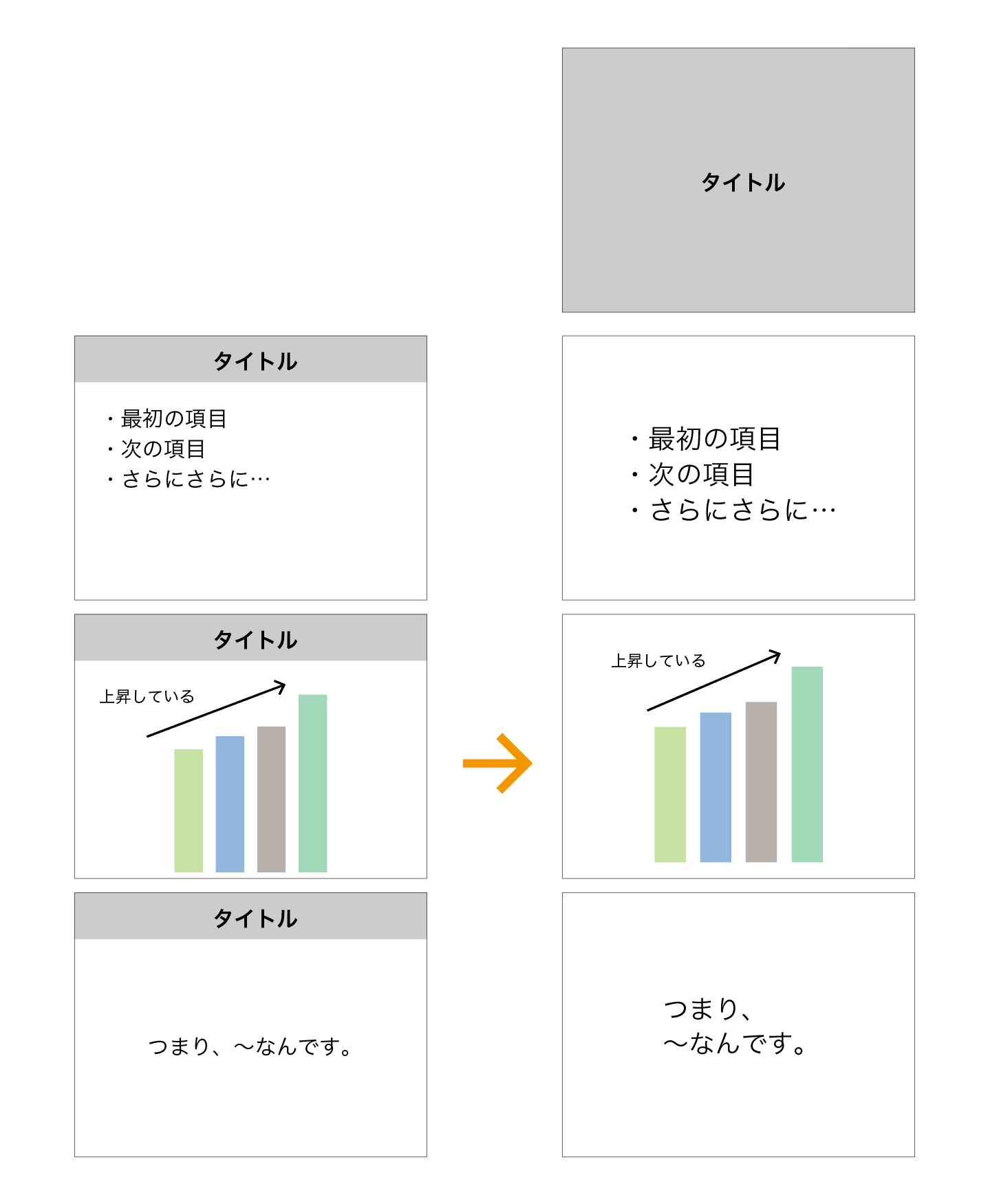
連続したスライドではスライドタイトルは不要
スライドは、単体で完結することはなく、“流れ”で展開します。複数の連続したスライドに同じタイトルを掲載する必要はありません。

スライド単体で切り出される場合には必要かもしれませんが、プレゼン時に不要は要素は「ノイズ」でしかありません。
一般的な共通要素は発表時には不要
「プレゼン時に不要は要素はノイズ」と考えると、プレゼン(発表)時には、次の要素は不要です。
- ページ番号/総ページ数
- 会社名、ロゴ
- プレゼンタイトル(セッションタイトル)
- 日付
- コピーライト表示(Copyright)
- マル秘(Confidential)
特に、実際のコンテンツと、上記の要素が隣接してしまうと、聞き手には、それを判別する苦痛が発生します。
小さいまとめ
プレゼンにおけるスライドは、「1スライド1メッセージ」の原則に忠実に作ることで、テキストや図解などをより大きく見せることができます。
また、読む量が減ることで、読み手の理解のスピードがあがり、早い理解・深い理解につながります。
キーボードショートカット
普段、Illustratorを使っていて、かつ、Keyboard Maestroユーザーであれば、こちらのマクロを入れると、むっちゃはかどります。
最新版はこちら。
スライドのグループ化
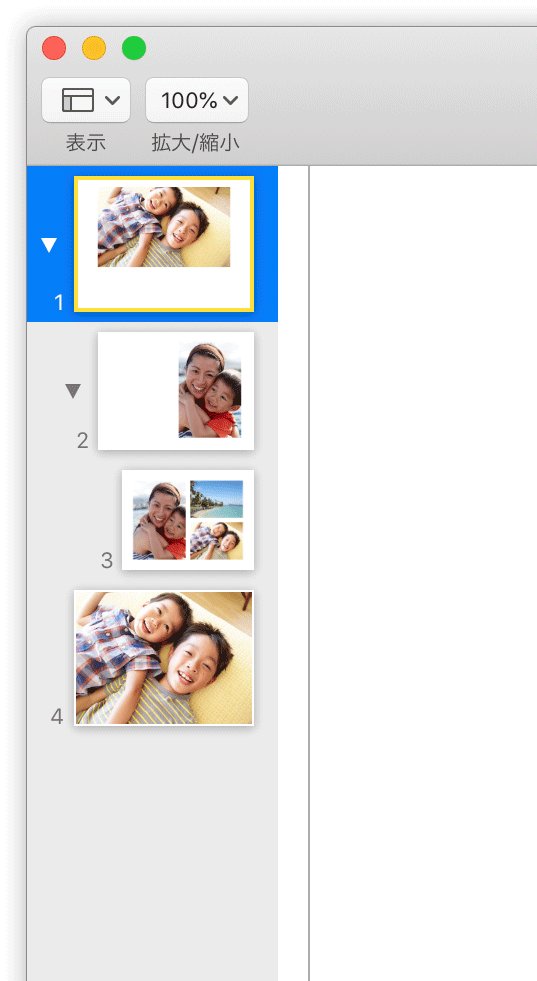
画面の左側のスライドのサムネールが並ぶ[ナビゲータ]では、tabキーを押すことで「グループ化」することができます。

- さらにtabキーを押すと、階層が深くなる
- shift + tabキーで階層を浅く
これをうまく使うことで、スライド全体の構造がわかりやすくなります。
また、次のような使い方もできます。
- たたんだ状態でカット&ペーストできます。スライド内の構造をいじったり、ほかのスライドにマージするときに便利
その他
- プレゼンスライドのリンクの下線は消しておきましょう - DTP Transit
- Keynoteドキュメントをワイドスクリーン対応にする - DTP Transit
- Keynoteでデフォルトテンプレートを使うときには、マスターで日本語フォントを指定し直すこと - DTP Transit
- (プレゼン時)演台に置く時計の決定版 - DTP Transit

