Keynoteで使うパーツをIllustratorで準備するコツ
Keynoteの優位性は、アドビ系のデータとの親和性の高さ。次のファイルをそのまま配置できます。
- Illustrator(.ai)
- Photoshop(.psd)
透過情報もOK。逆に、PDFを配置すると、背景が透けてしまい、逆に困る…
さらに、Illustratorは、パーツ単位でそのままコピー&ペーストできますので、Illustratorに慣れている方は、すべてKeynoteで完結させずに、Illustratorと併用するのがベターです。
今回は、Keynoteで使うパーツをIllustratorで準備するコツをまとめてみました。
この記事内の目次
カラーモードと単位
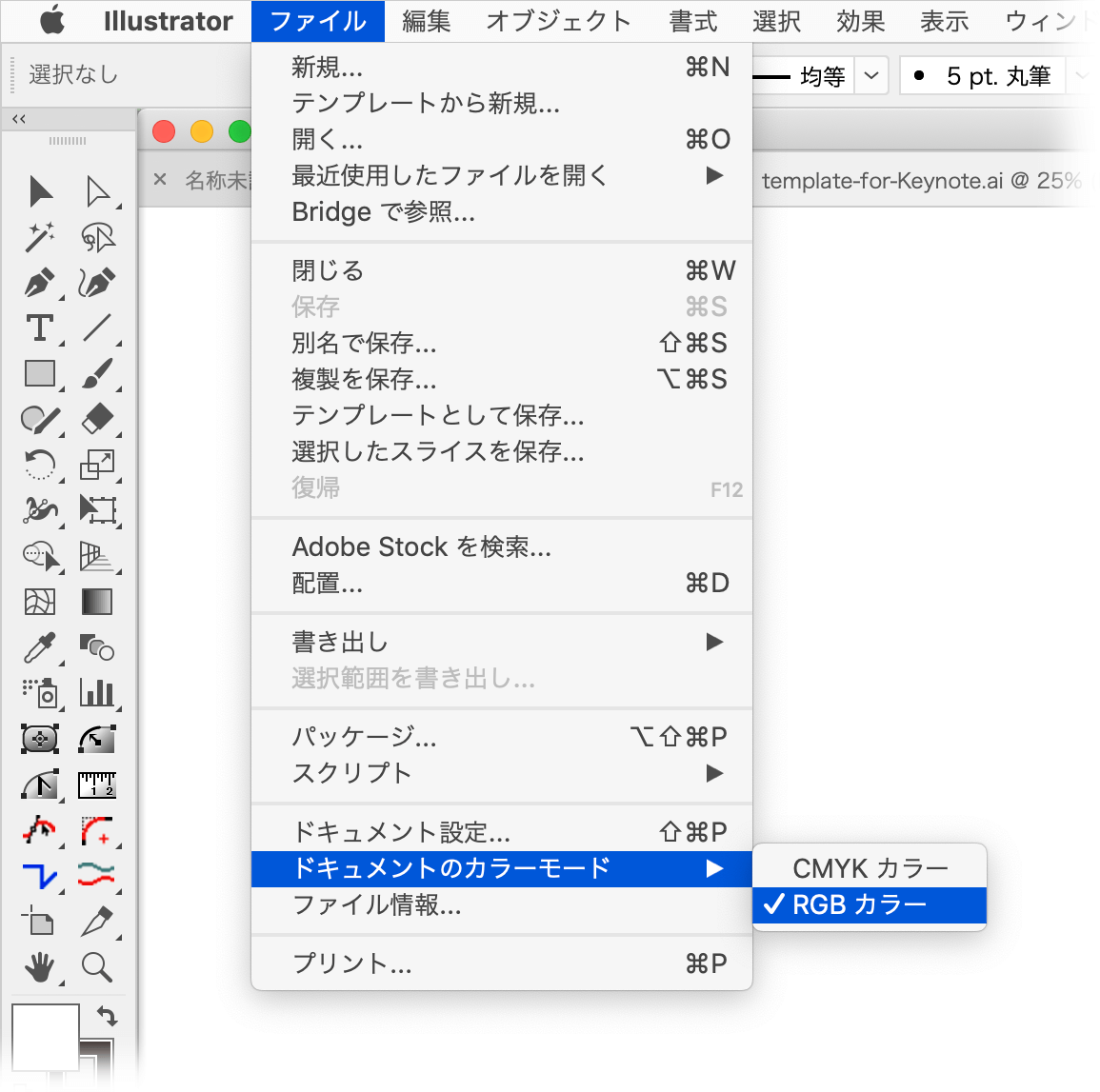
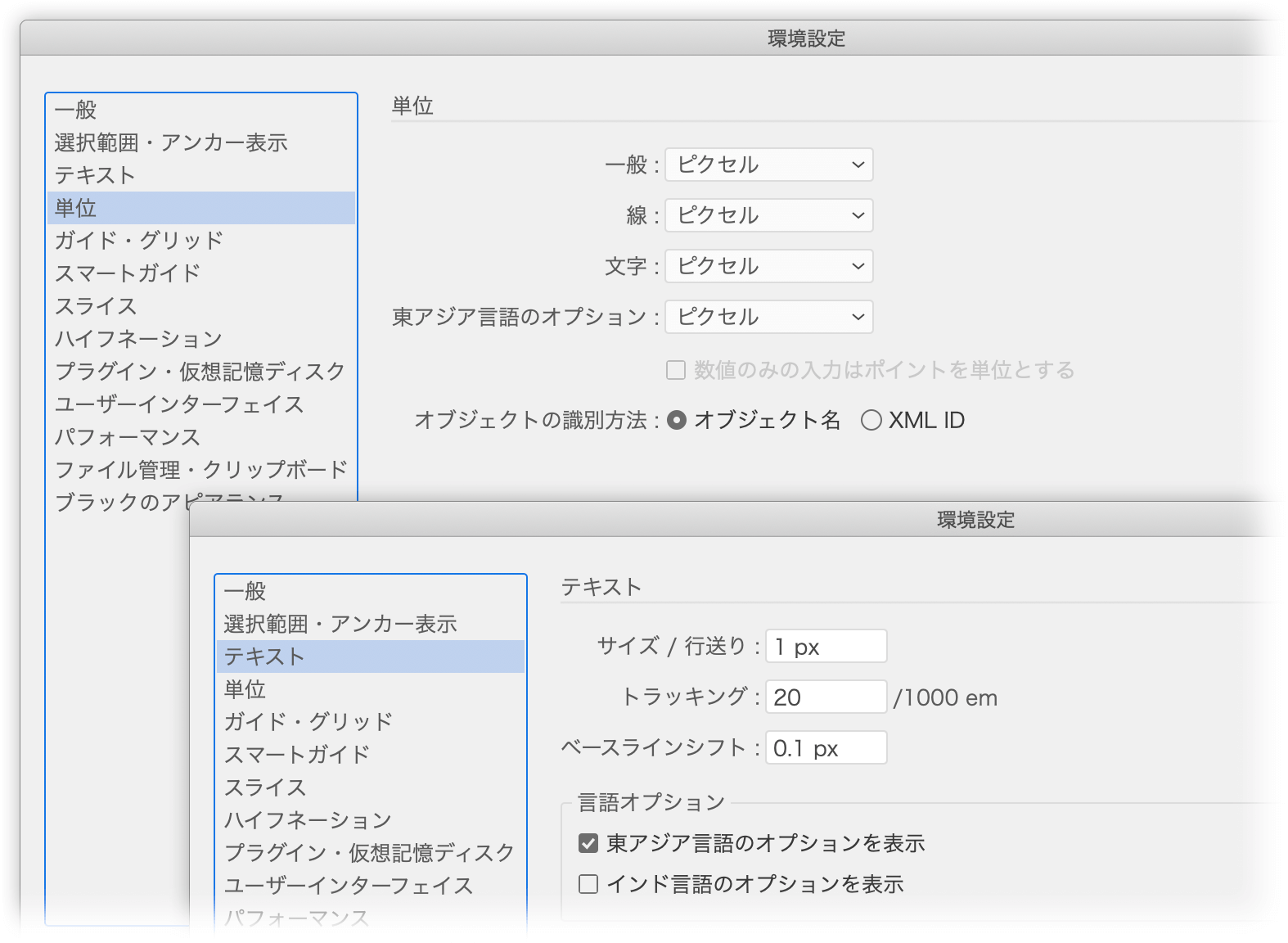
次のように設定します。
カラーモード:RGB

単位:ピクセル
テキストの[サイズ/行送り]も「1px」にしておきましょう。

サイズ
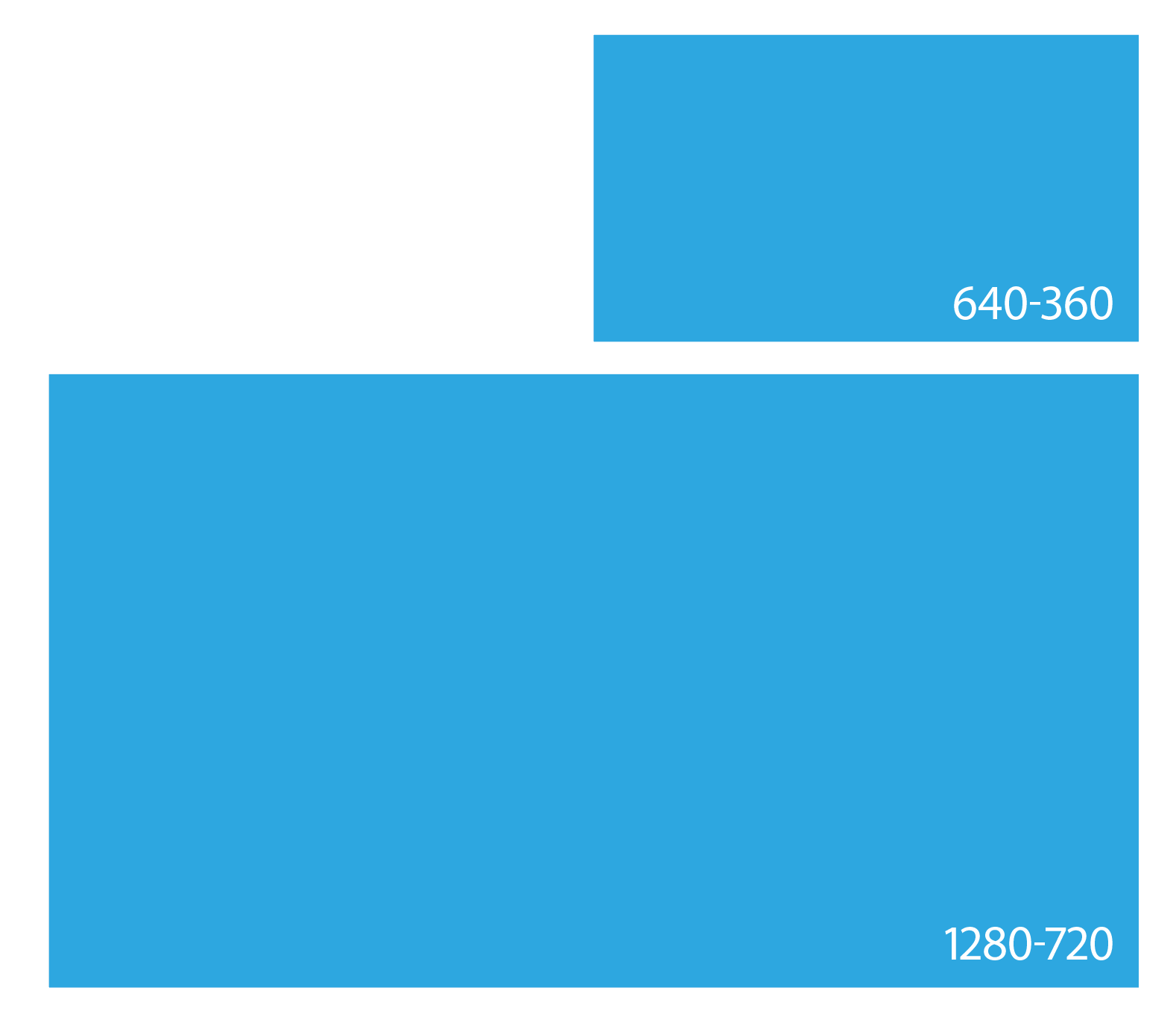
実寸(1280-720)で作ると、そのままペーストできるのでラクですが、なにげに、むっちゃ“重く”なるので、半分(640-360)のサイズがベストです。

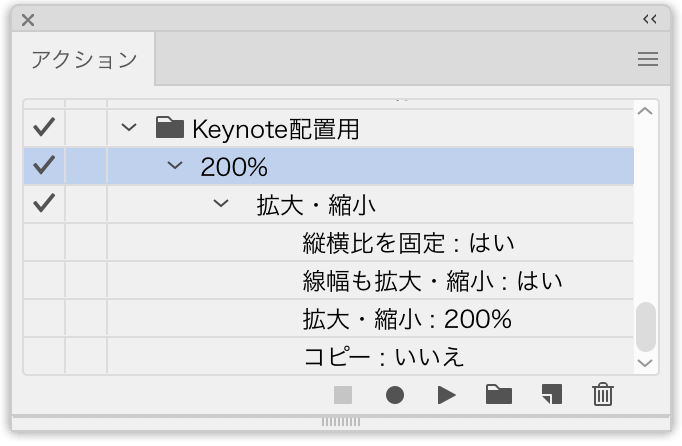
Keynoteにペーストする直前に、2倍に拡大するアクションを実行するとスムーズです。
その際、[線幅も拡大・縮小]オプションはオンにしておきましょう。

Keynoteのスライドのサイズ
Keynoteで「ワイド」を選択すると、「1920 x 1080」になります。そのまま制作すると、Keynoteのファイルサイズが肥大化し、アニメーションなども“もっさり”します。
[カスタムのスライドサイズ…]で「1280-720」にすることを強くオススメします。
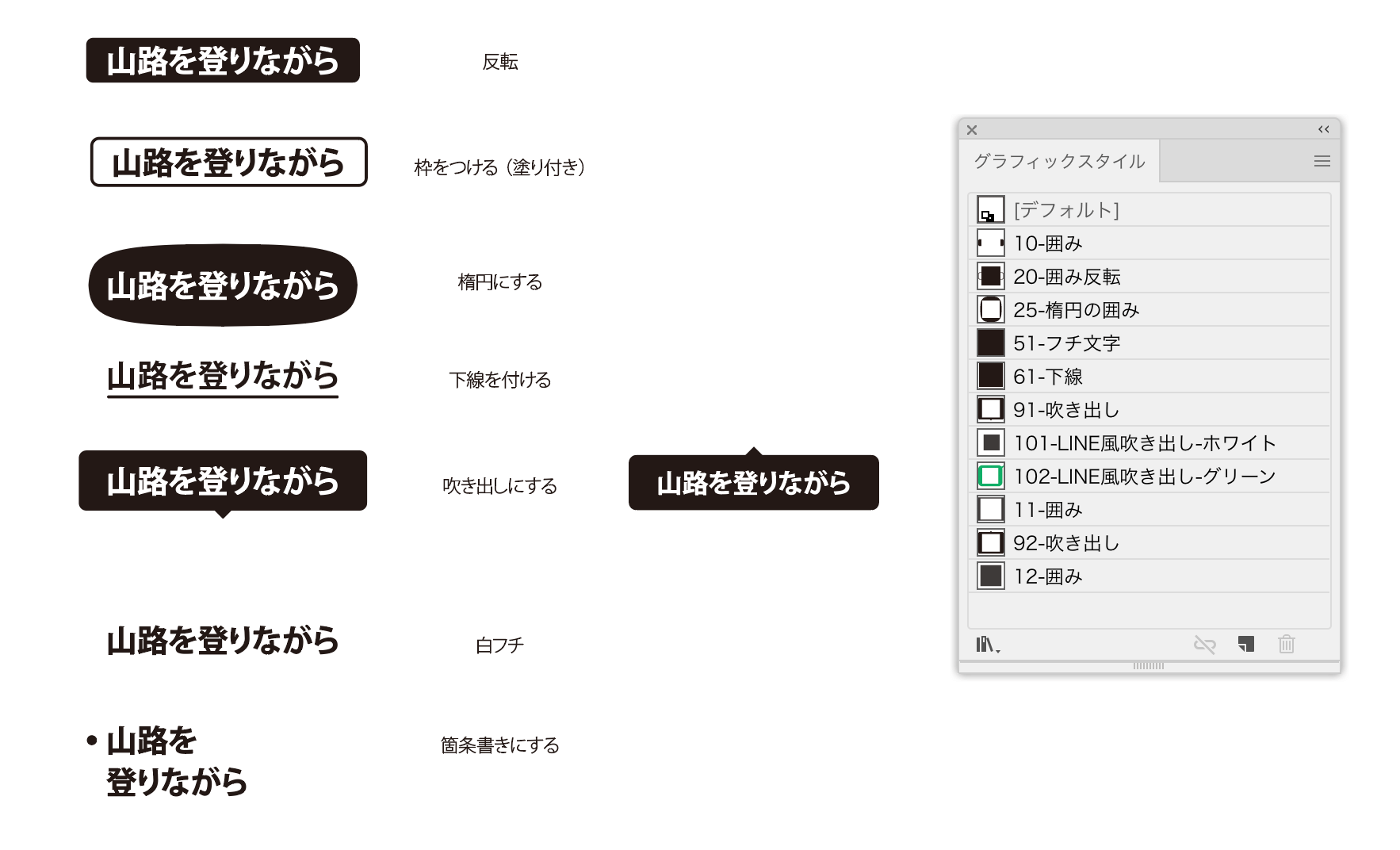
よく使う処理(スタイル)
よく使う処理は、段落スタイル、グラフィックスタイルとして準備しておけば、クリックだけで適用できます。

必要に応じて、微調整を行います。
なお、アピアランスは分解する必要はありません。ただし、「グループの抜き」は、Keynoteでは反映されませんので注意しましょう。
カーニング
表記のタイトルなどの調整は、Illustratorならでは機能を使って作るとよいでしょう。
- 自動カーニング、手動カーニング
- ベースライン調整
- 微妙なフォントサイズの調整
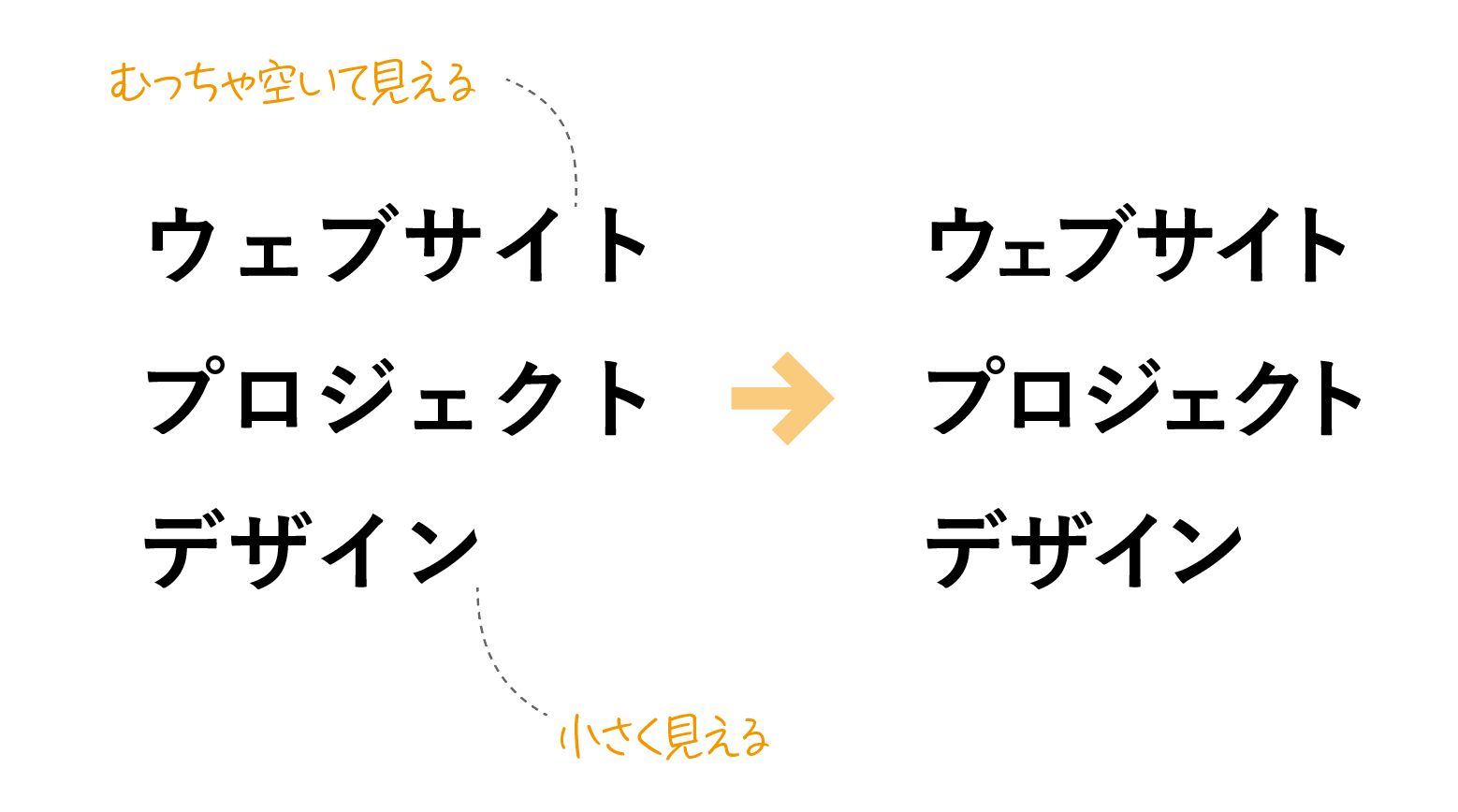
たとえば、「ウェブサイト」「プロジェクト」「デザイン」などの語句を「游ゴシック」で組むと、そのままでは不自然です。

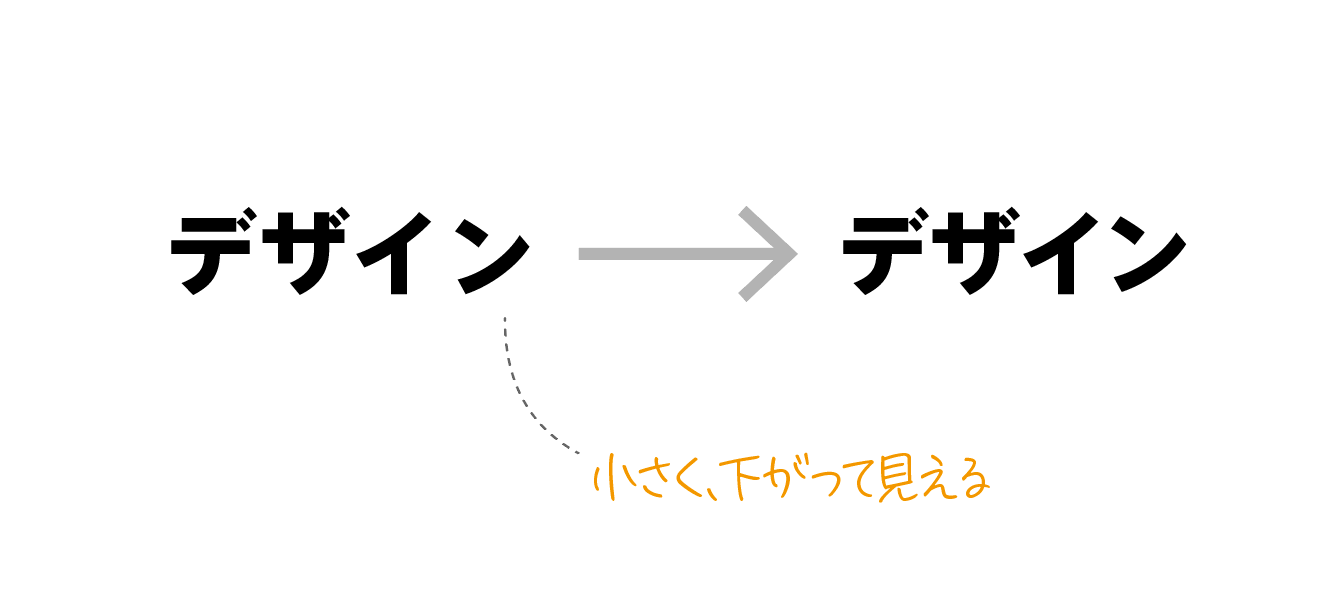
AXISフォントでの「デザイン」も同様。

なお、このように調整を行ったテキストは、アウトライン化を行う必要なく、Keynoteにコピー&ペーストできます。
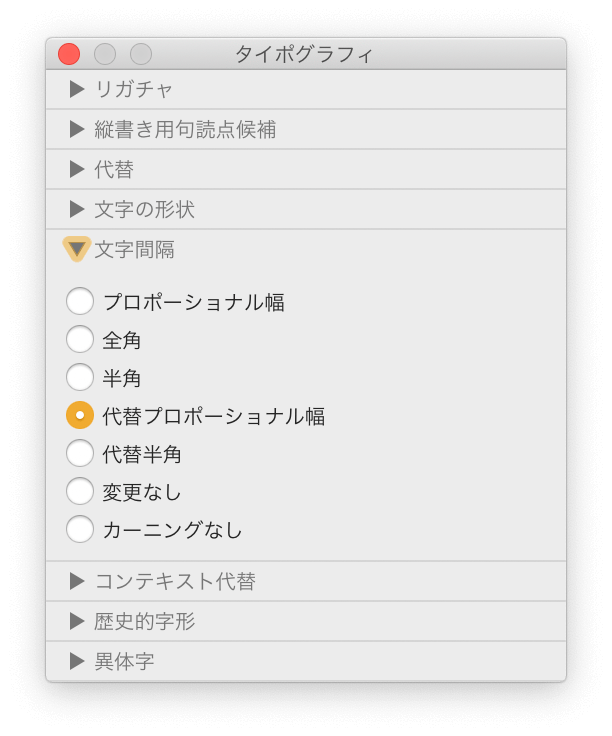
[フォント]パネルでの調整
フォントにもよりますが、[フォント]パネルの[タイポグラフィ]にて、自動カーニングを設定できます。
- Noto Sans:代替プロポーショナル幅
- ヒラギノ角ゴシック:プロポーショナル幅

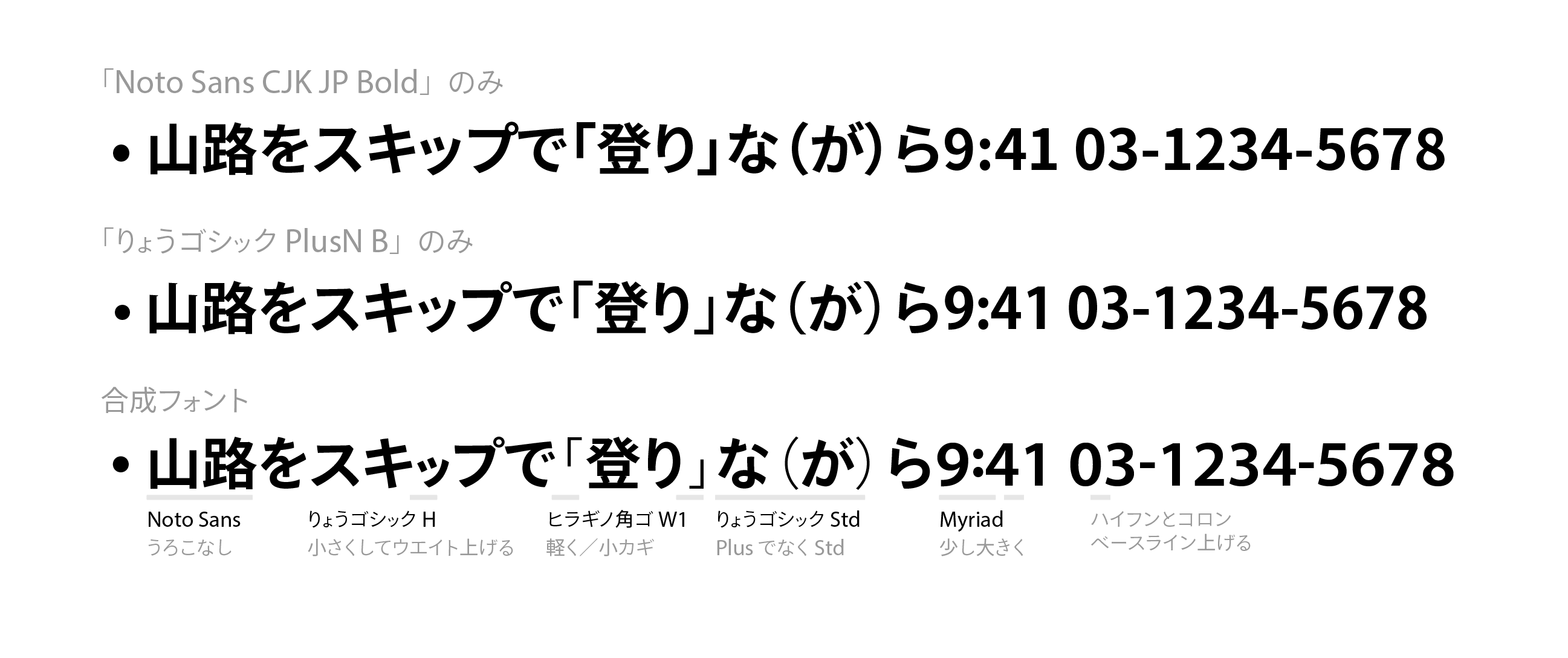
合成フォント
「合成フォント」は、文字種ごとにフォントの組み合わせを行う機能です。これをさらに設定すれば、文字を入力するだけで調整の必要なく次のようなことが実現できます。
- 括弧類を“軽く”したい
- “小書きのかな”を小さくしつつ、細く見えないようにしたい
- 音引きを少しだけ短くしたい
- ハイフンやコロンの位置を調整したい

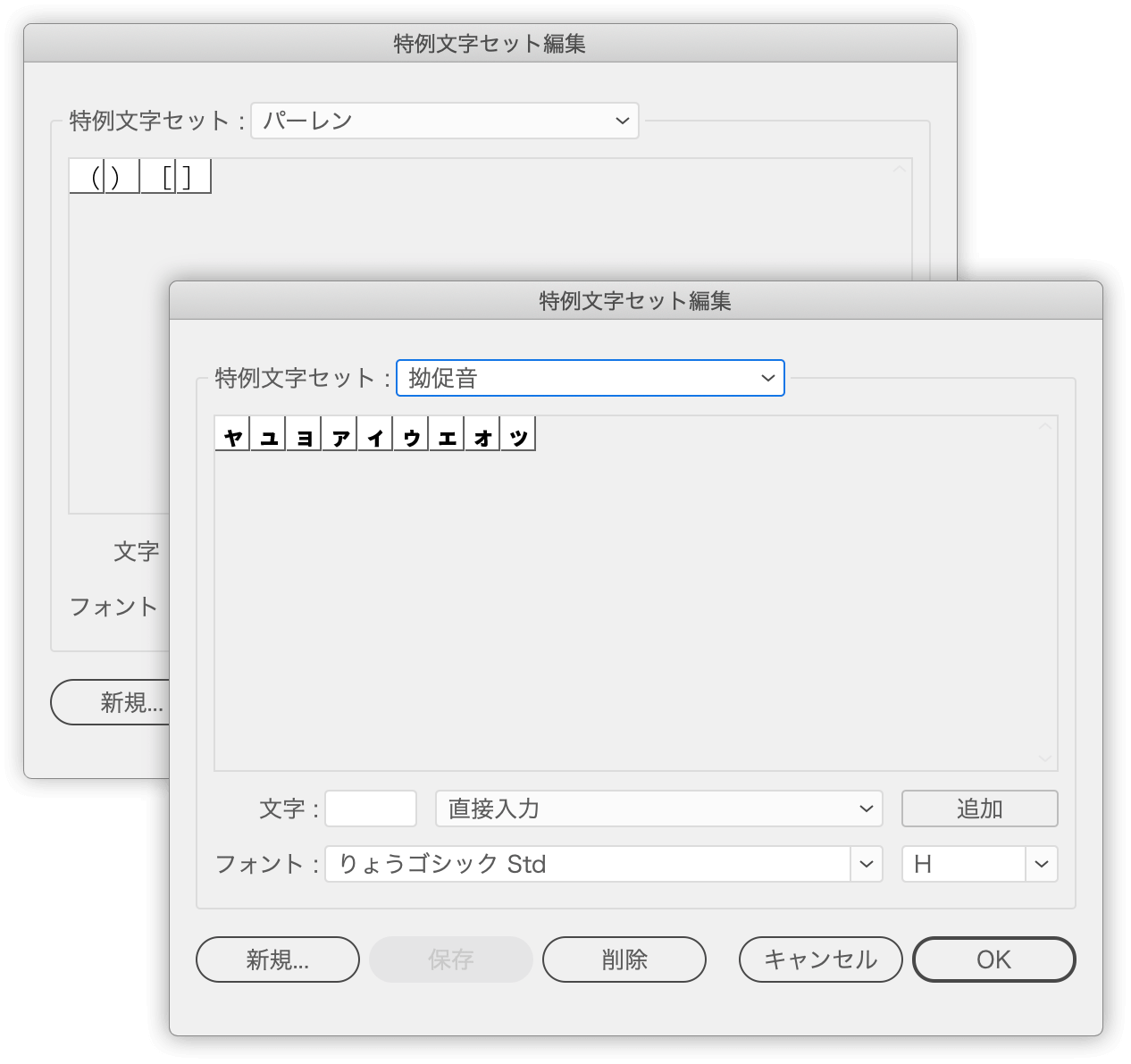
「特殊文字」を利用することで、指定した文字ごとに、フォント、サイズ、ベースラインシフトなどを変更することができます。

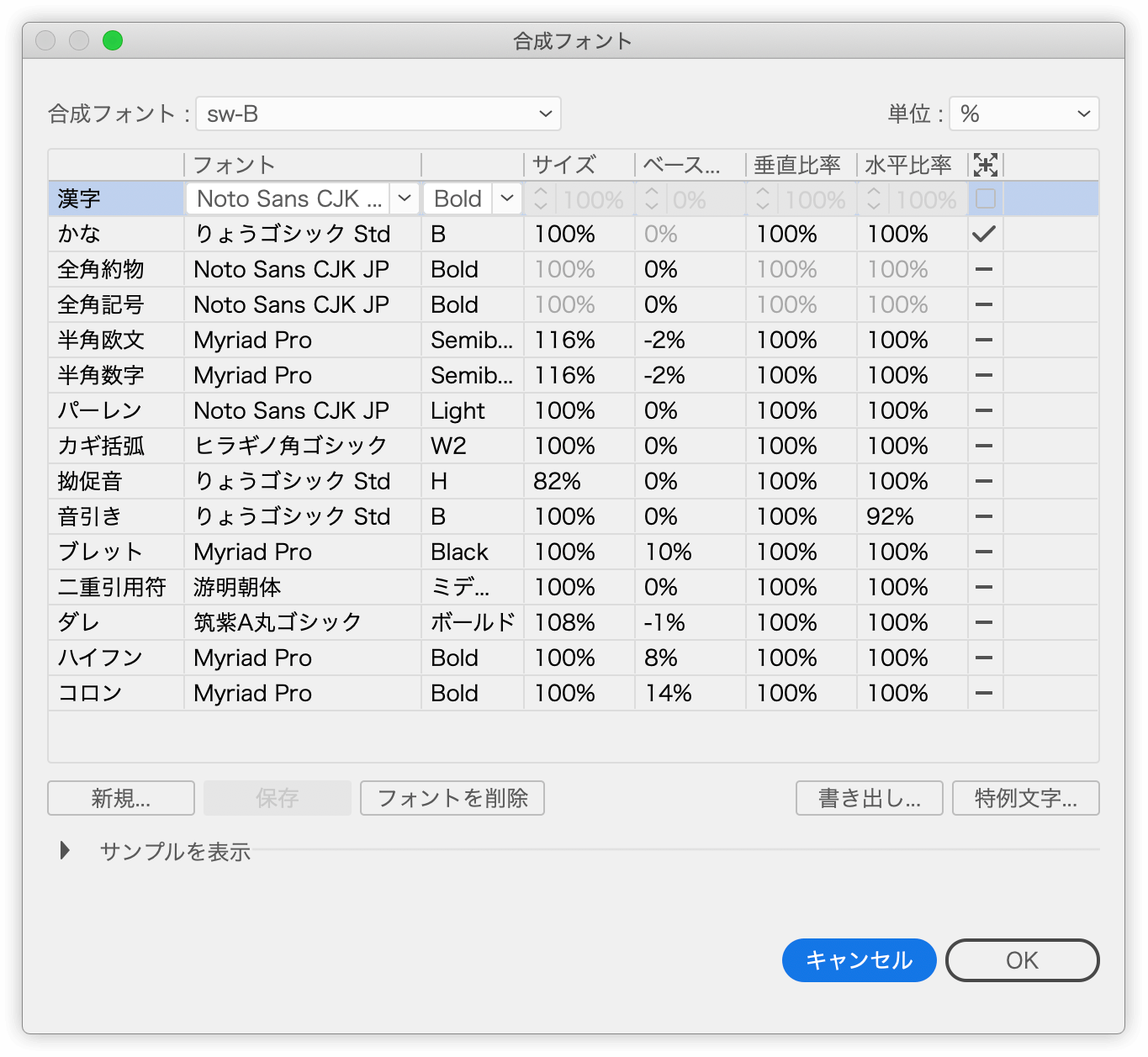
こちらは、私が設定している合成フォントの例です。

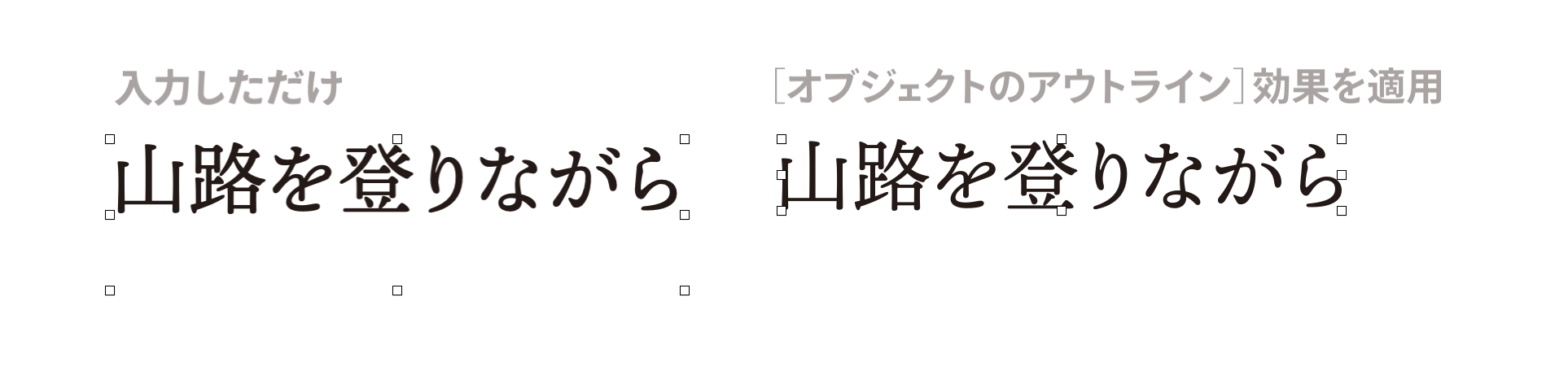
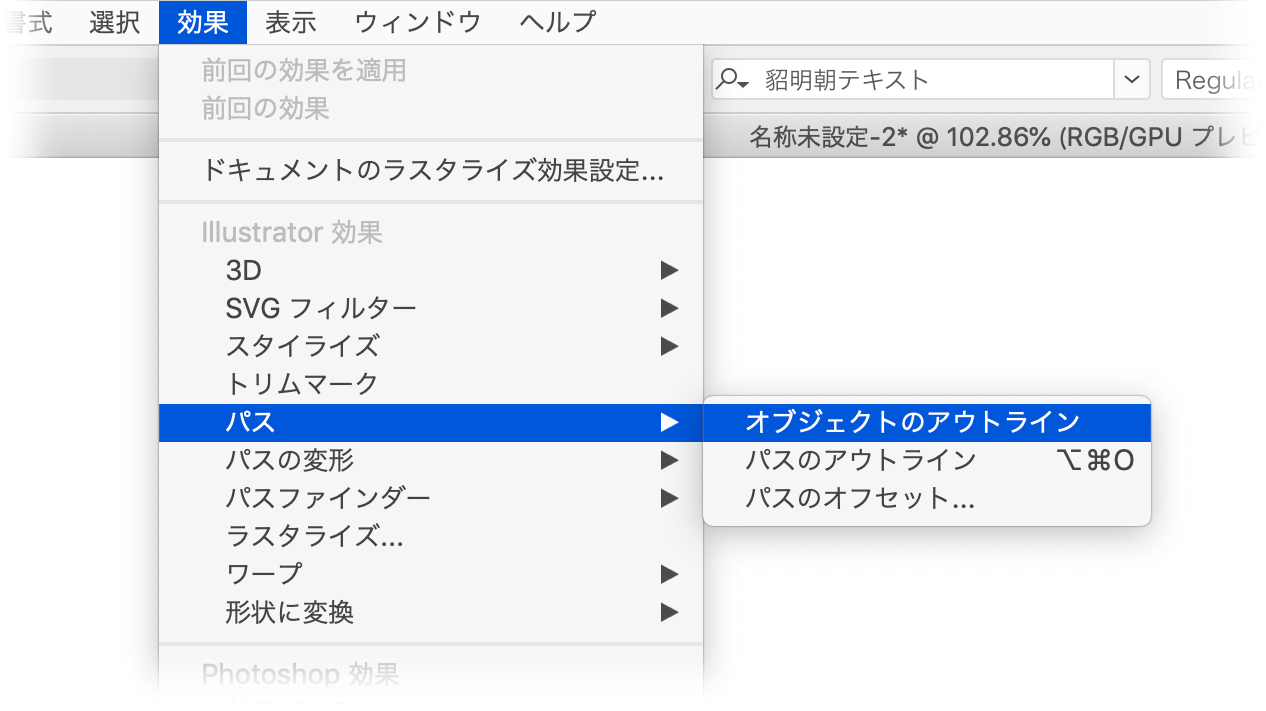
テキストには[オブジェクトのアウトライン]効果をかけておく
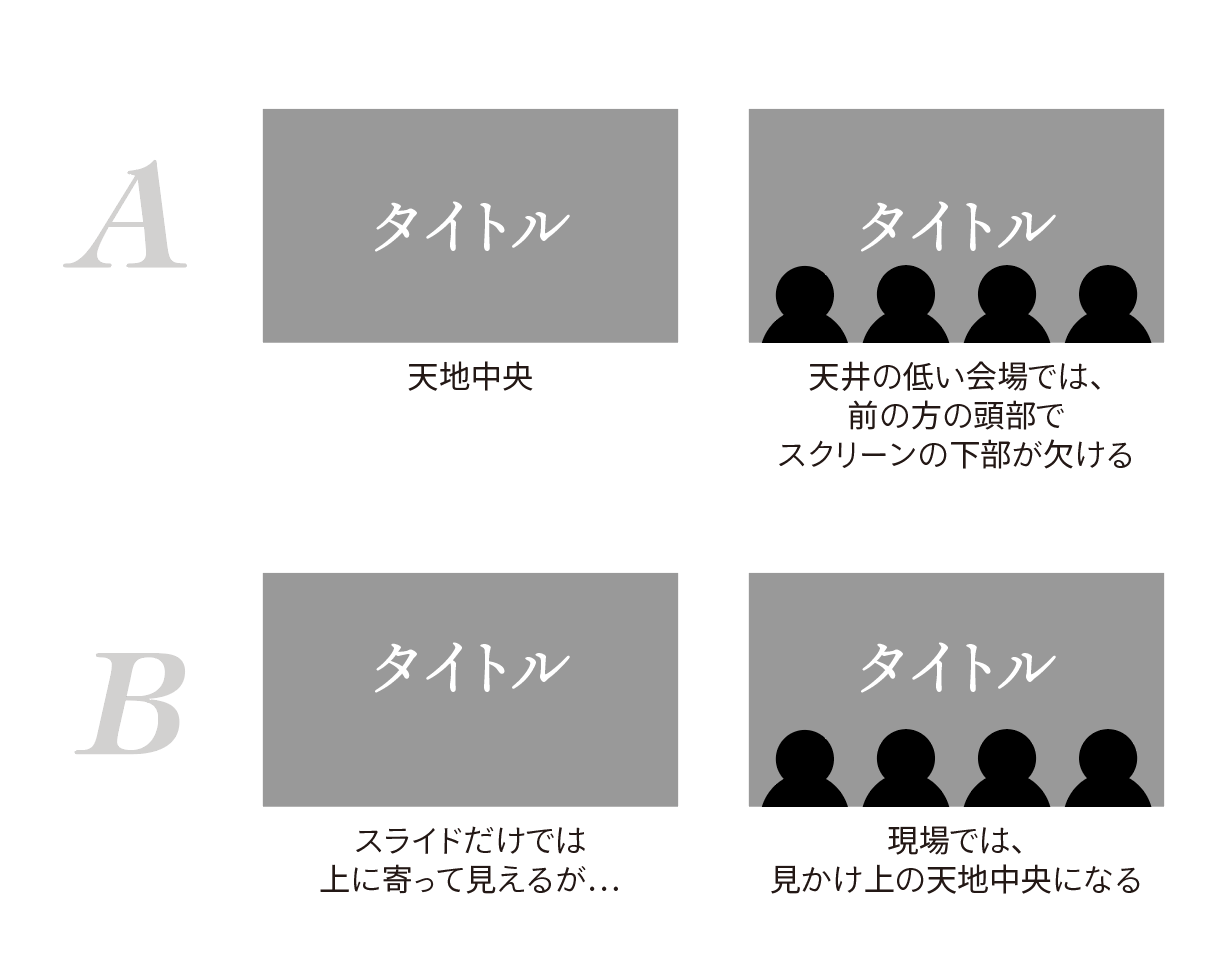
Illustratorで入力したテキストをKeynoteに配置するとき、左のようにテキスト下部に空白が生じた状態でオブジェクトとみなされます。そのため、整列などを行うとき、ひと手間必要になります。

[効果]メニューの[パス]→[オブジェクトのアウトライン]を適用しておきましょう。[オブジェクトのアウトライン]効果は、“テキストをアウトライン化したことにする”というものです。

なお、天井の低い会場、スクリーンが小さめの会場では、前の人の頭部でスクリーンの下部が欠ける。そのため、天地中央においても中央に見えません(A)。PCの画面だけではなく、会場の状況に応じて調整が必要(B)。そういう意味では、テキスト下部に空白が生じた状態で配置した方がよいかも、という考えもあります。

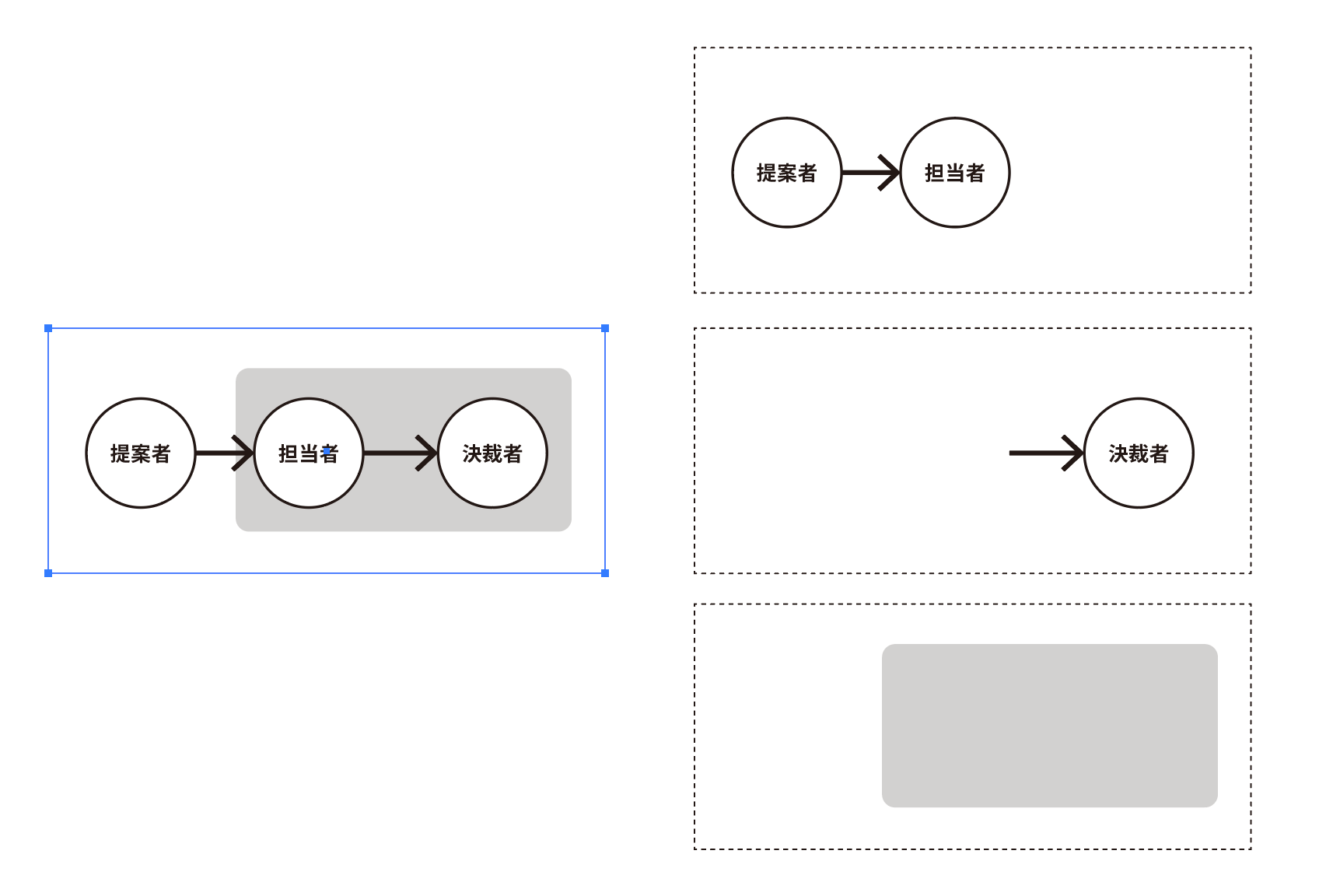
位置決めの工夫
図解の段階的な表示のために、分解して切り出したいときには、位置合わせのための透明なボックスを利用するとよいでしょう。

デメリット
IllustratorファイルやIllustratorからテキストをKeynoteに配置した場合、それをPDFに書き出すとテキストとして認識されません。アウトライン化しなくても同様です。
Acrobat上でOCR(文字として認識)させればよさそうですが、フォントが置き換わってしまうなど、よい結果になりません。
このワークアラウンド(回避方法)については研究中です。
オマケ:キーボードショートカット
Keyboard Maestroをお使いの方は、Illustratorに限りなくキーボードショートカットを近づけると、むちゃくちゃはかどります。
下記の記事内から、Keyboard Maestroのマクロのダウンロードを行えます。
- Keynote for MacのキーボードショートカットをIllustratorユーザー向けにカスタマイズする | DTP Transit
- KeynoteのトランジションをAppleScriptで設定する | DTP Transit
オマケ:PowerPointでは
次のように、ひと手間かけるとPowerPointでもIllustratorのデータを扱えます。
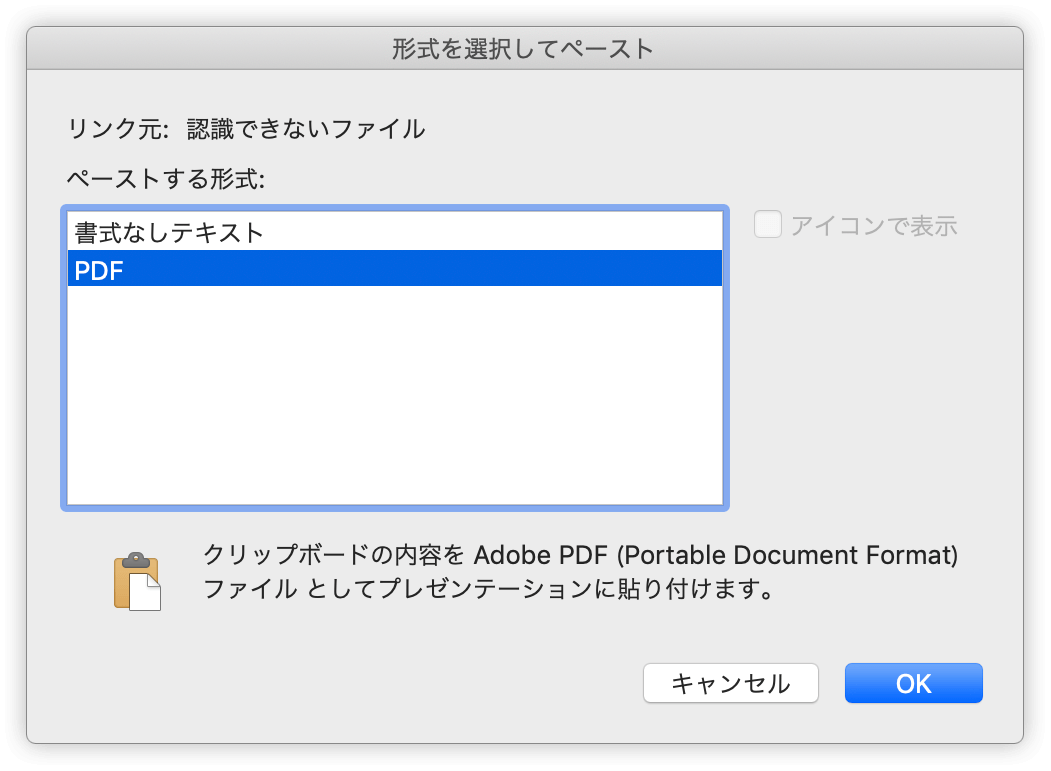
Mac版のPowerPoint
- [ファイル]メニューの[形式を選択してペースト]をクリック
[ペーストする形式]に「PDF」を選択

Windows版のPowerPoint(1)
リボンの[貼り付け]のプルダウンから[図]をクリックします。

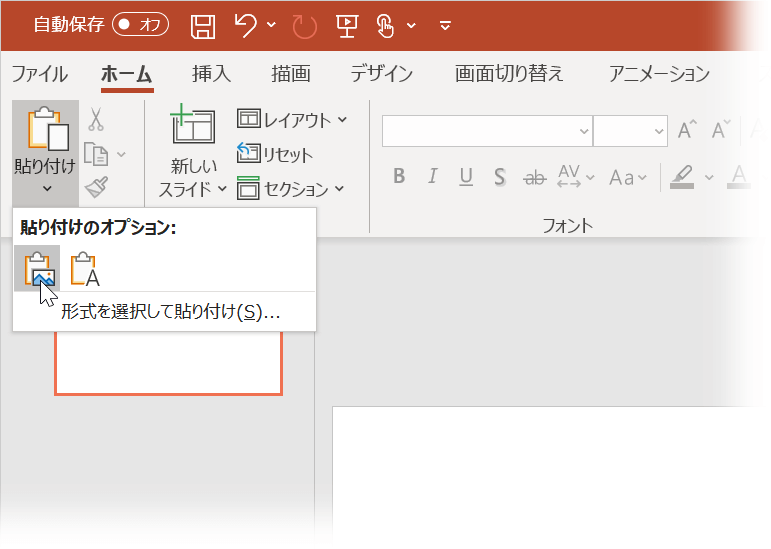
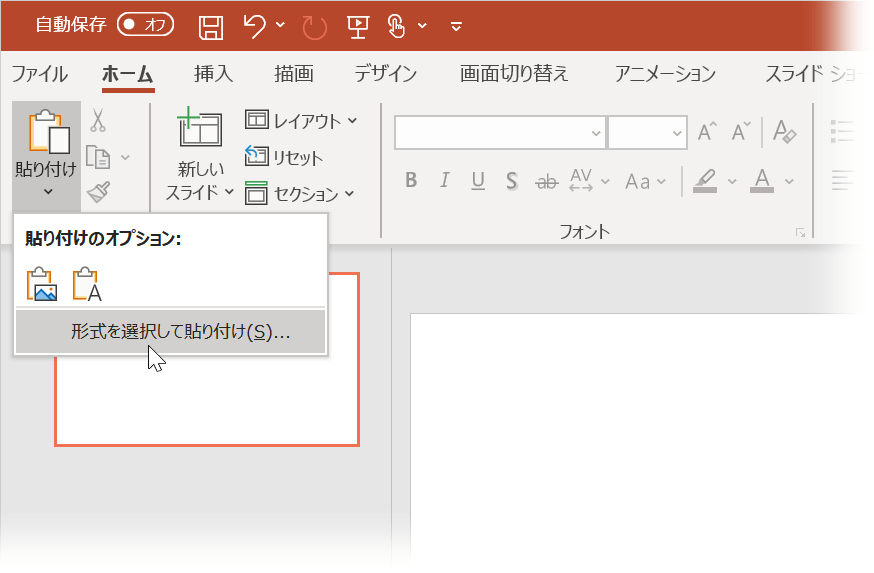
Windows版のPowerPoint(2)
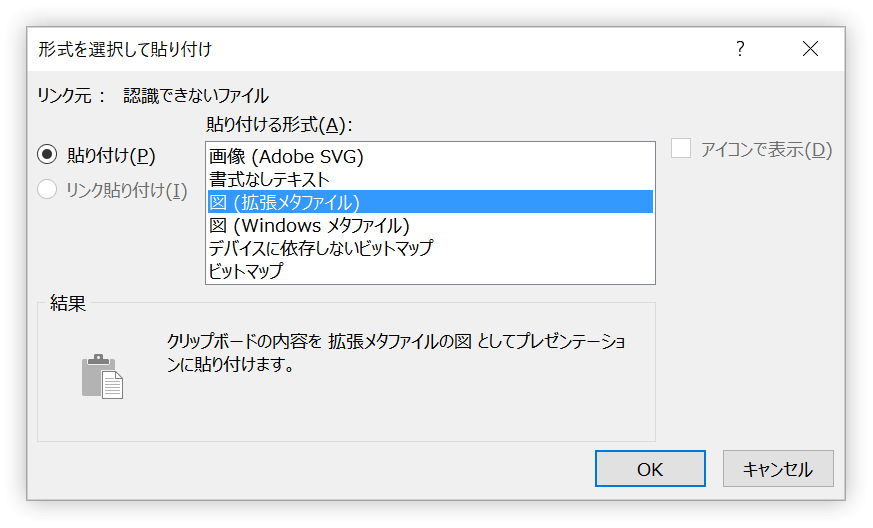
リボンの[貼り付け]のプルダウンから[形式を選択して貼り付け]をクリック

「図(拡張メタファイル)」を選択

- 「画像(Adobe SVG)」でもよさそうですが、フォント情報が抜け落ちてしまいます。
- 「図(Windowsメタファイル)」でよさそうですが、私の環境ではエラーになってしまいます。
Adobe Creative Cloud for Word and PowerPoint
2019年10月から、WordとPowerPointに[CCライブラリ]パネルを追加できるようになりました。IllustratorやPhotoshopから軽視行きを考えて書き出すことなく、[CCライブラリ]パネル経由でパーツを再利用できます。

