2019年1-3月のまとめ
この記事内の目次
「ほんのちょっとした差が、大きな違いになる」類いの業務改善に目がありません。この1-3月に実現できたことについてまとめてみました。
Illustrator
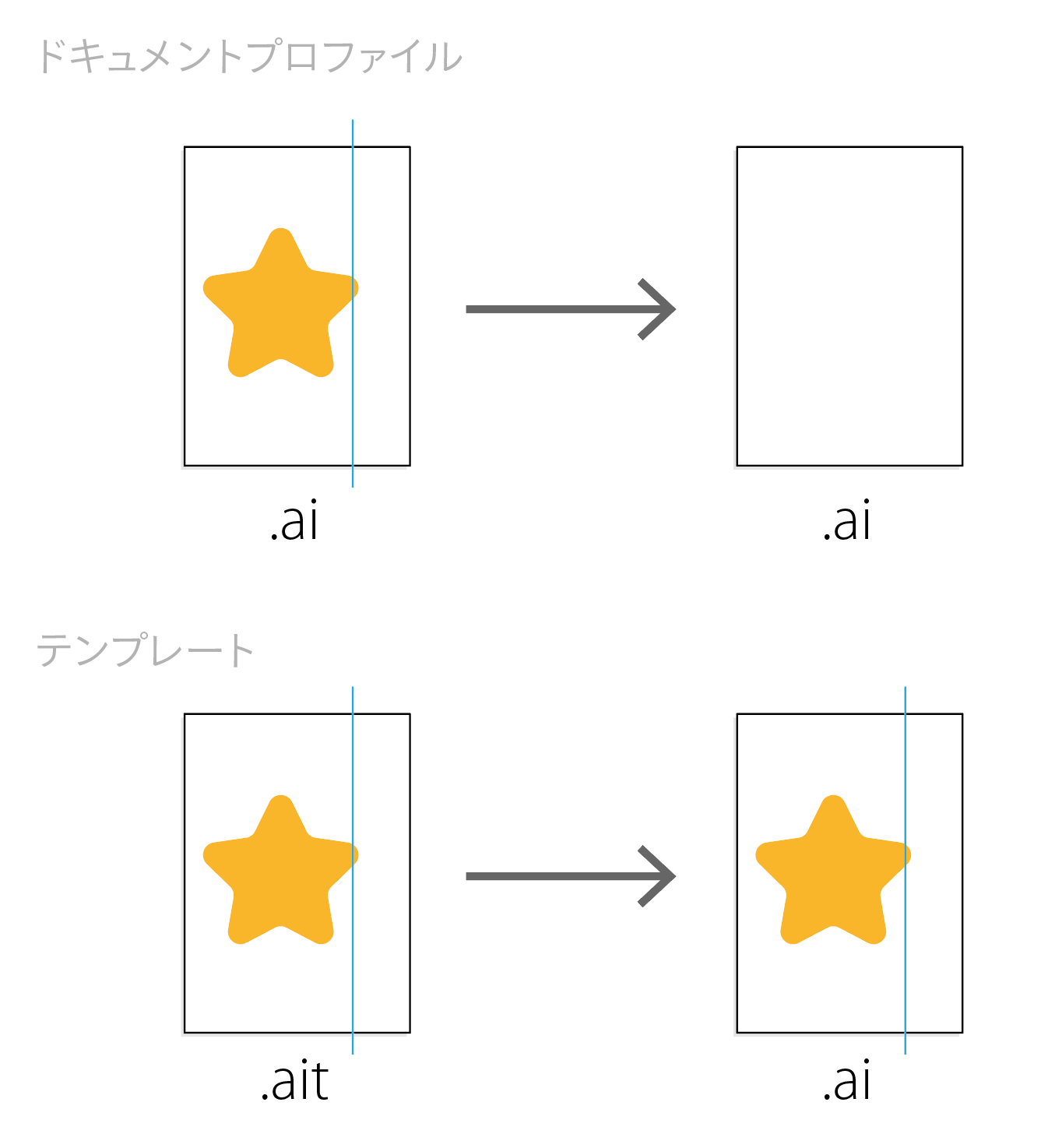
ドキュメントプロファイルの活用
思えば、過去の作った資産(スウォッチ、グラフィックスタイル、合成フォント)を新しいドキュメントで使うのに、まったく遠回りしてきた。
- 作成したドキュメントを探して、新しいドキュメントにコピー&ペースト
- CCライブラリ経由でペースト
ドキュメントプロファイルを使えば、シンプルに解決。
さらに、ドキュメントプロファイルのアートボードのオブジェクト(やガイド)は新規ドキュメントに引き継がれないため、下記をドキュメントプロファイルのアートボードにおいておけば、微調整のときに改めてテキストやオブジェクトを作成する必要がありません。
- 段落スタイルや文字スタイルを適用したテキスト
- グラフィックスタイルを適用したオブジェクト
- シンボルインスタンス
シンプルながら、とても大きい差が出る。

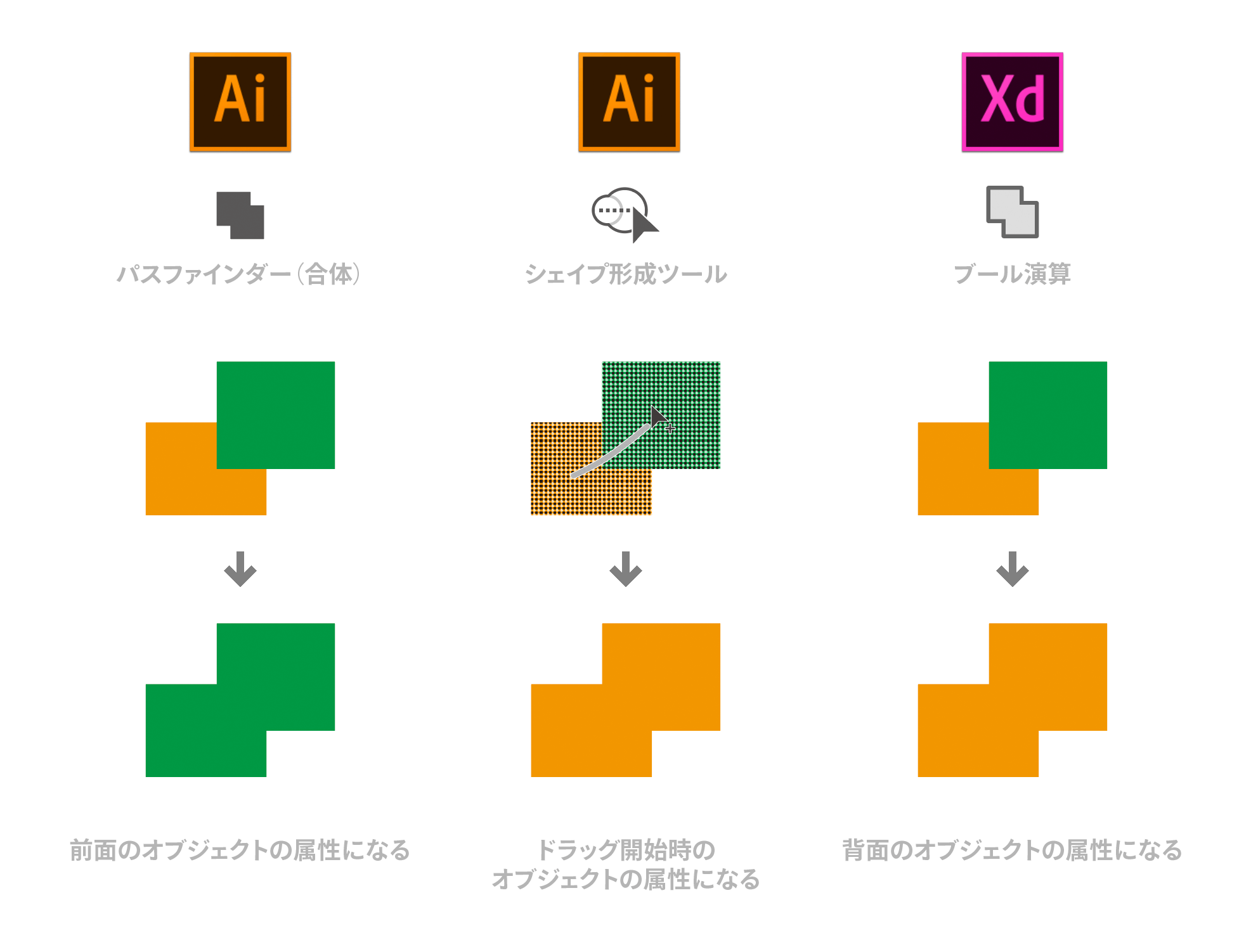
シェイプ形成ツールを使ってオブジェクトの重なりを気にせずに合体する
[シェイプ形成ツール]のデフォルトを[次のカラーを使用]を(「スウォッチ」から)「オブジェクト」に変更することで、ドラッグ開始時のカラーで合体できるこを知った。

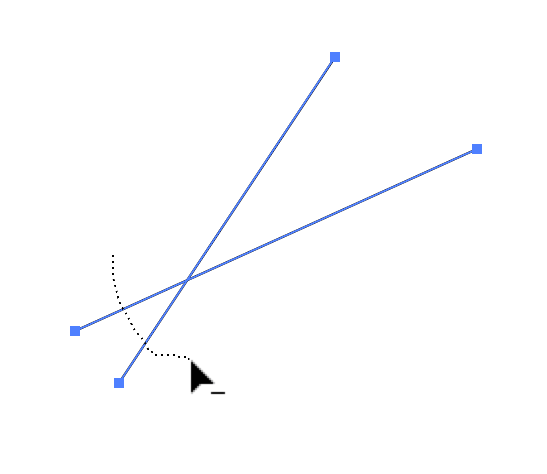
複数の線を交差点で連結する
[連結ツール]は、2本ずつしか処理できないだけでなく、すべて直線であっても、ハンドルが生じてしまいます。
[シェイプ形成ツール]は、パスに対しても有効です。パスを連結する必要はありますが、これがスマートです。

macOS環境
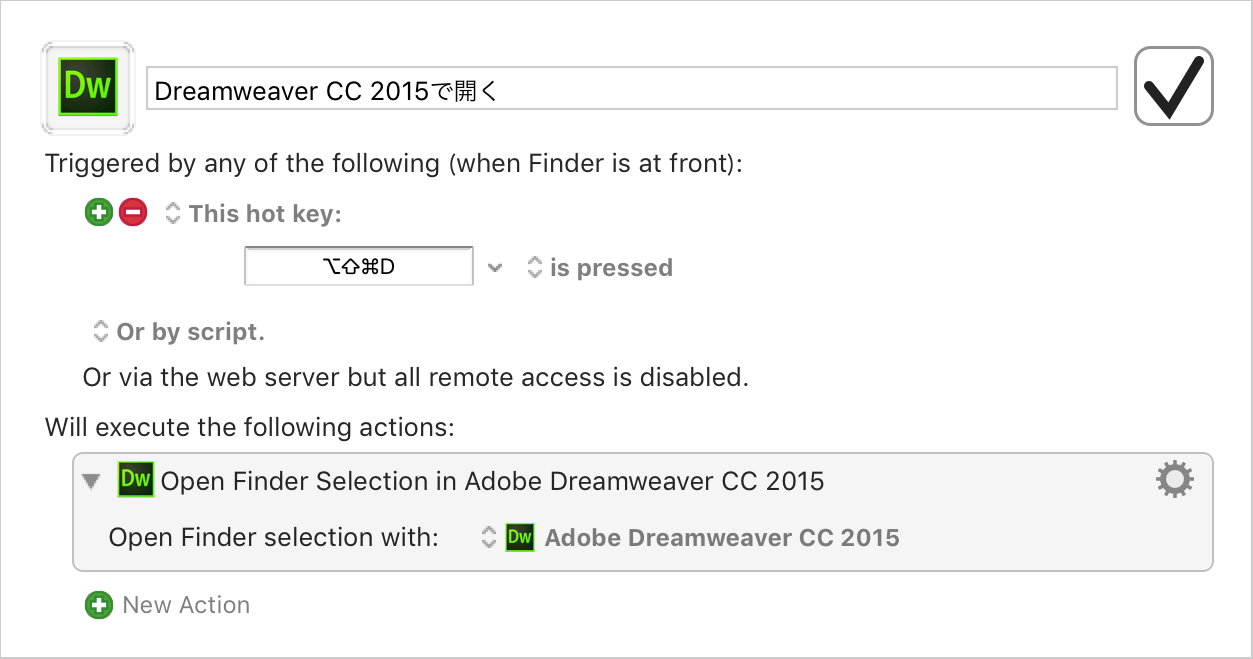
このアプリで開く(Path Finder)
たとえば、HTMLファイルの場合、状況に応じて開きたいアプリケーションを指定したいことがありますが、コンテキストメニューから行うのは面倒。
Keyboard Maestroには、「選択したファイルを指定したアプリケーションで開く」というアクションが用意されているが、Path Finderは非対象。

Path Finderで「このアプリで開く」ができるようになった。
むっちゃ便利なのがフォルダーの圧縮。「このフォルダーを指定した圧縮ユーティリティで開く」というマクロを組んでいる。
ちなみに、いま、使っている圧縮ユーティリティは、ものかのさん謹製のDTP Zipper.app。
矢印キーを使わない
矢印キーには、次のような欠点がある。
- 矢印キーは、キーボードの中でキーが小さくて押しにくい
- ホームポジションが崩れる
矢印キーを使うことを減らすため、Keyboard MaestroとBetterTouchToolで拡張。

MacBook Proの蓋を閉じずにクラムシェルを使う
出歩くことが多いため、メインはMacBook Pro。事務所では、4Kモニタに接続して使っている。
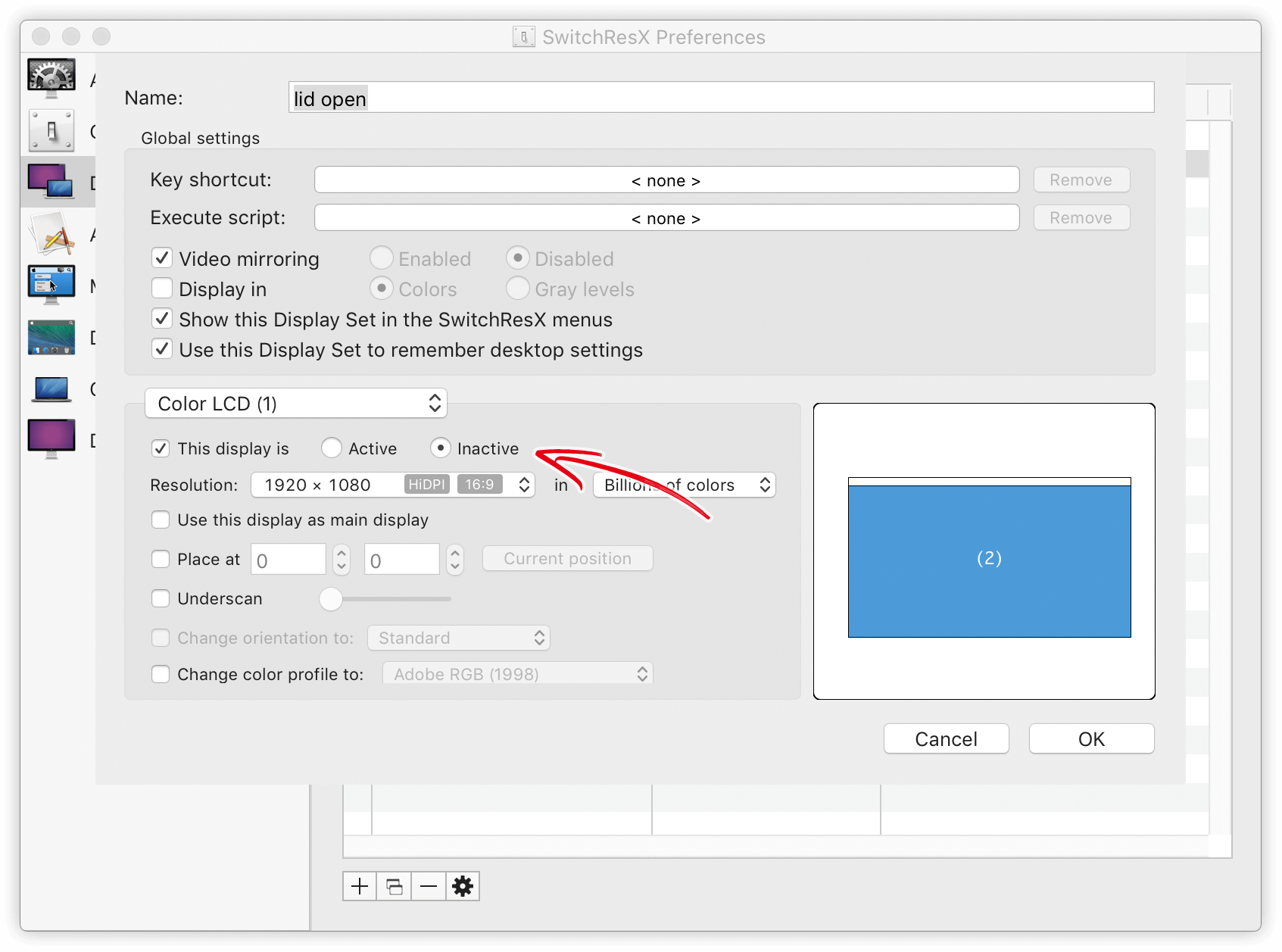
このとき、怖いのが熱暴走。MacBook Proの蓋を閉める「クラムシェル」では、熱がこもってしまうが、最近の機種では「マグネット・トリック」が使えない…
SwitchResXで実現できることを発見した。

半年以上、悩んでいたことが解決できてスッキリ。
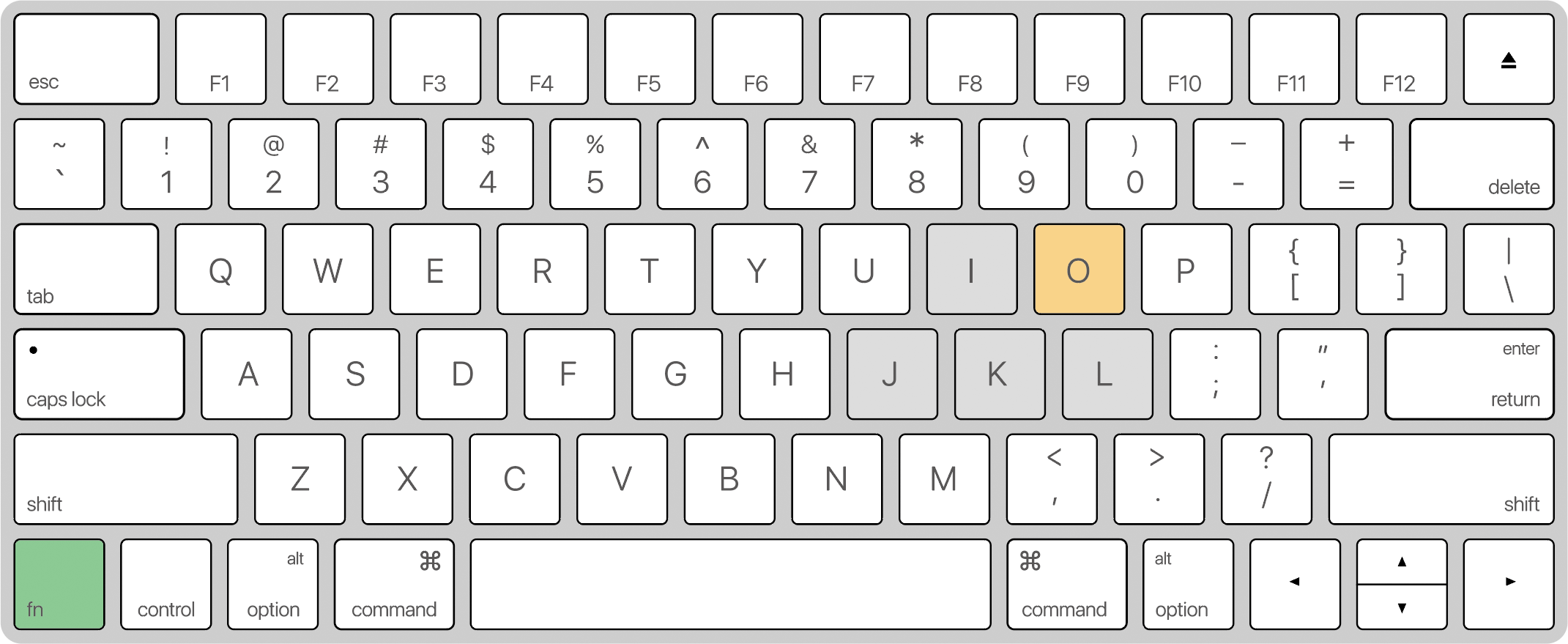
数字キーをテンキーの数字キーとして使う
こちらも、ここ数年来の悩み。テンキーレスのMacBook Proで数字キーをテンキーの数字キーとして扱ったり、日本語入力モードのまま、半角で入力することをKarabiner-Elementsで実現できるようになった。

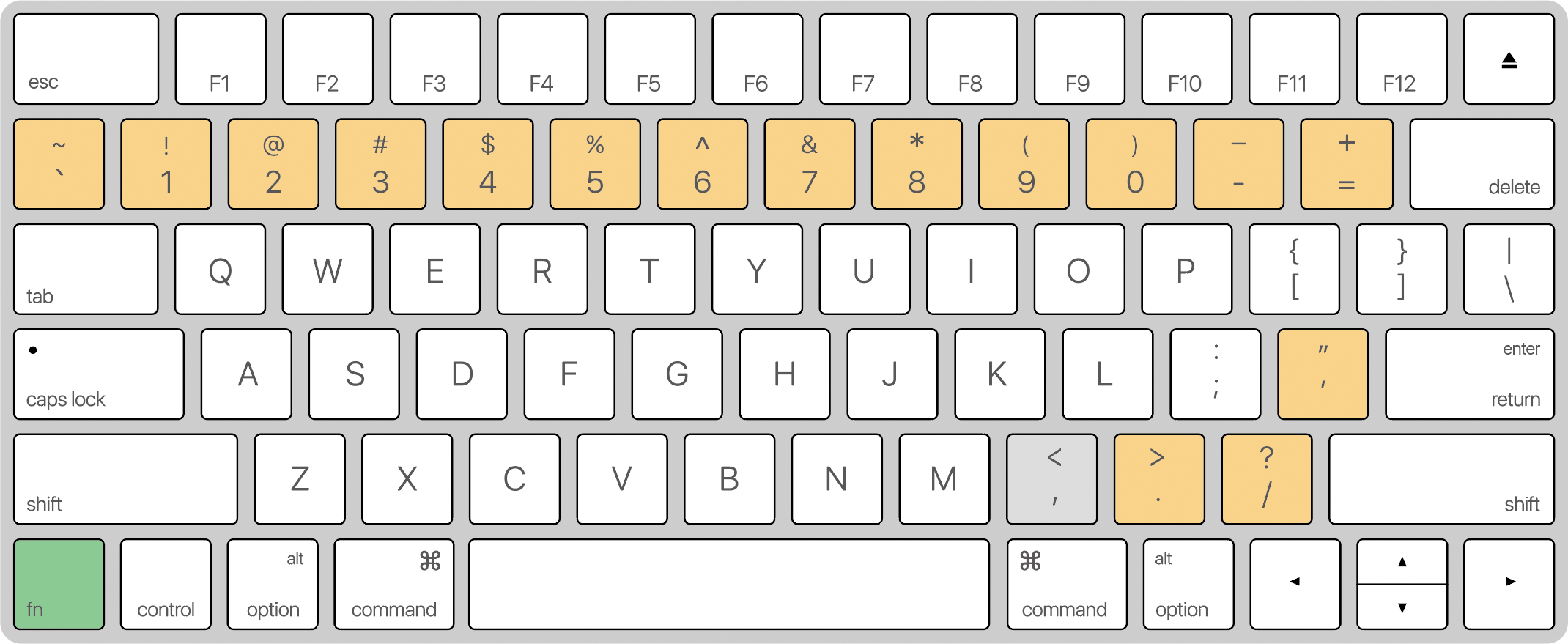
さらに、BetterTouchToolの利用を含め、「fn + ,」で「,」の入力にも対応。
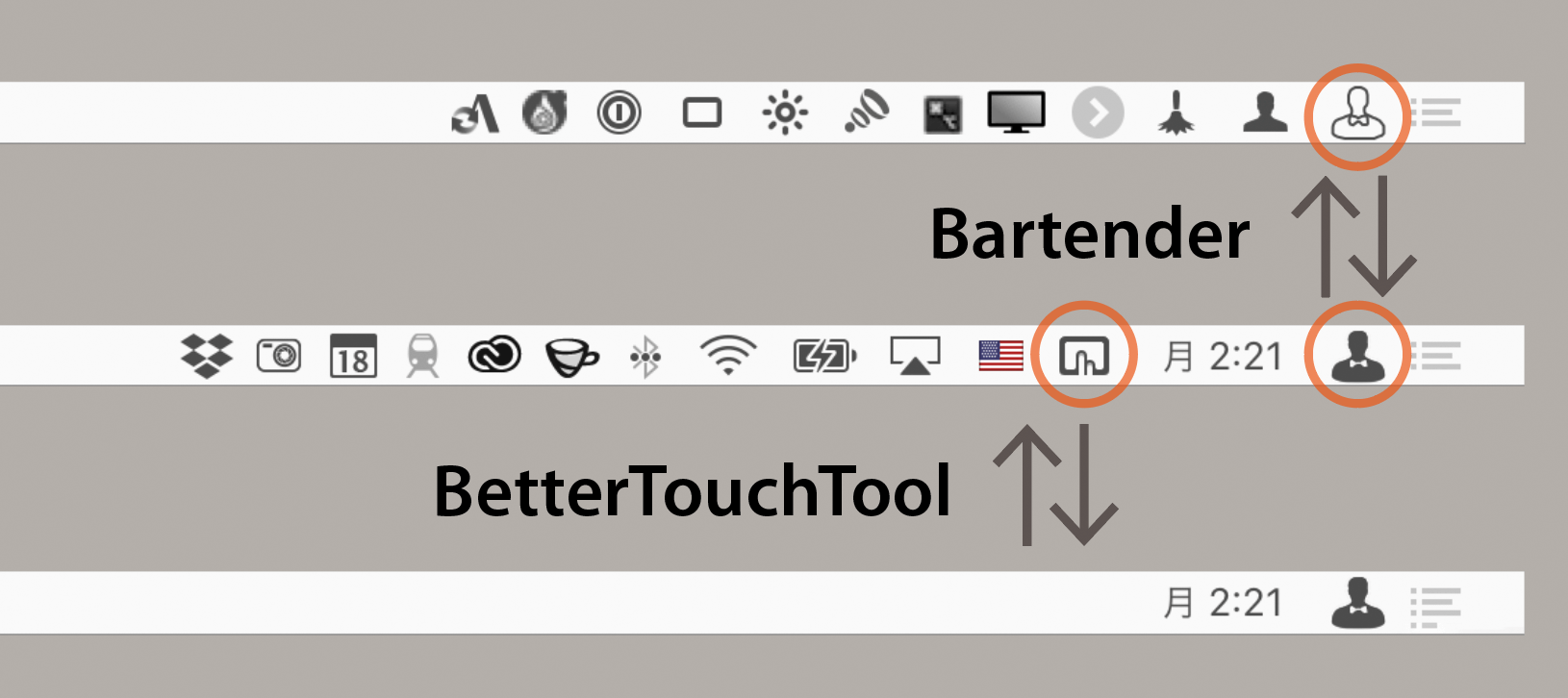
メニューバーの3段階表示
メニューバーを整理・切り替えするユーティリティBartenderに加え、BetterTouchToolの「Show / Hide Menu Bar Icons left of BTT Icon」を使うことでメニューバーをむっちゃスッキリさせられるようになった。

マウスポインターのまわりにアニメーションで円を表示する
Keyboard Maestroを利用の「Highlight Location」を使うことでマウスポインターのまわりにアニメーションで円を表示できるようになった。デモを行うときに非常に有効。
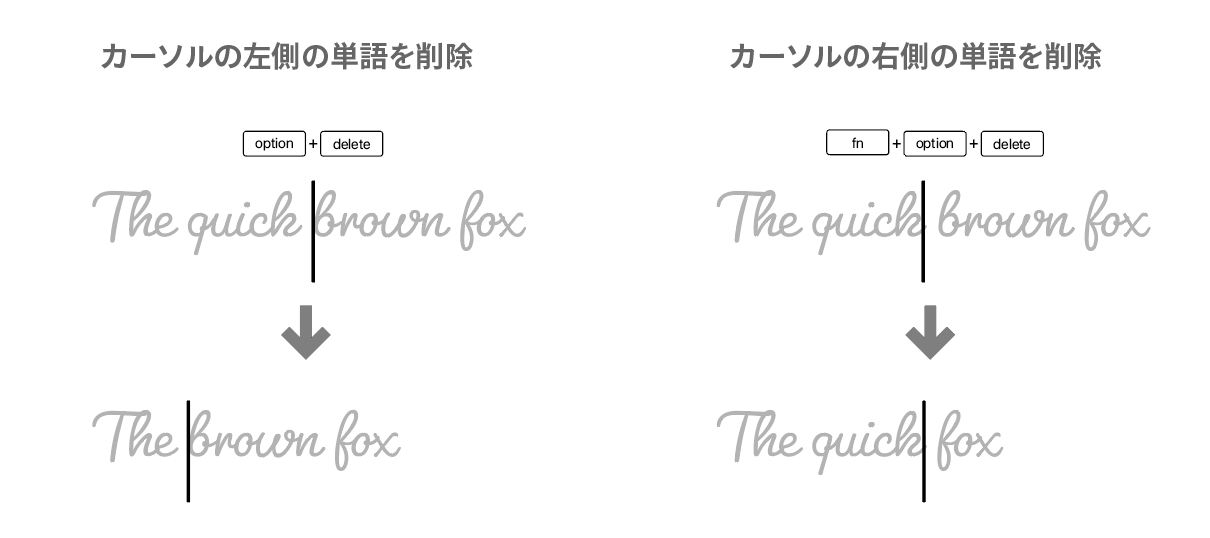
optionキーを使ったカーソルの移動
単語間の移動や削除を挙動を整理できた。特にファイル名末尾にカーソルをおき、option + deleteでハイフンまでのタイムスタンプを削除するときに重宝する。

その他
物理キーボードを上に置く
Touch Barの挙動に悩まされてきたが、もう完全にあきらめ、物理キーボード(Magic Keybord)を上に置くことにした。


